v2.0〜のカスタマイザーの設定方法を紹介しています。v1.8.7以前のバージョンをご利用の場合には、以下のリンク先をご覧ください。
SANGOでは「テーマカスタマイザー」により、Webデザインの専門知識が無くとも自分好みにブログのスタイルを変えていくことができます。
カスタマイザーの開き方
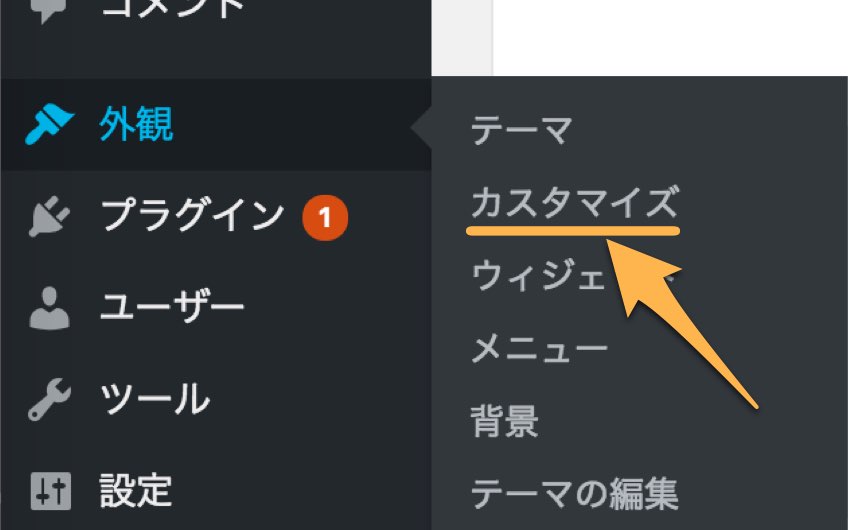
カスタマイザーはWordPress管理画面の[外観]⇒[カスタマイズ]をクリックすると開きます。

投稿ページをプレビューしながらカスタマイズしたい場合
各ページ上部に表示される管理バーから「カスタマイズ」をクリックしてもカスタマイザーが開きます。これにより、そのページをプレビューしながらカスタマイズができます。

1つずつ設定をしよう
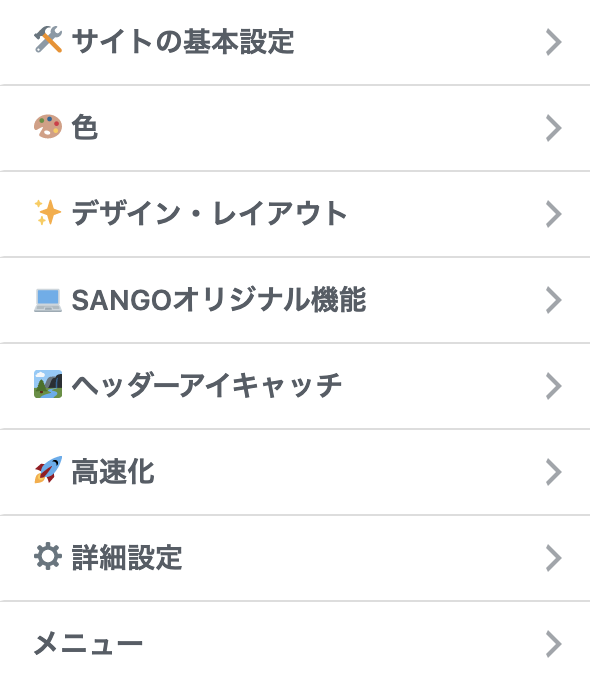
SANGOのカスタマイザーにはたくさんの項目が並んでいます。上から順番に1つずつ設定していきましょう。

なお、詳細設定より下にある項目(メニューなど)は、WordPress標準の設定項目です。これらはテーマに関わらず使い方が同じなので、このページでは解説を行いません。
カスタマイズの設定項目
🛠サイトの基本設定
┣ 基本情報とロゴの設定
┣ デフォルトのサムネイル画像
┣ 背景画像
┗ 404ページの画像
🎨色
✨デザイン・レイアウト設定
┣ 記事一覧レイアウト
┣ フォントサイズ
┗ フォント種類
💻 SANGOオリジナル機能の管理
┣ 記事一覧タブ切替
┣ モバイルフッター固定メニュー
┣ ヘッダーお知らせ欄
┣ フォローボックス(記事下)
┣ 関連記事(記事下)
┣ おすすめ記事(記事下)
┣ CTA(記事下)
┣ トップへ戻るボタン
┗ シェアボタン設定
🏞 ヘッダーアイキャッチ
┣ ヘッダーアイキャッチ画像
┗ 2分割ヘッダーアイキャッチ
⚙️ 詳細設定
WordPress標準の項目
┣ メニュー
┣ ウィジェット
┣ ホームページ設定
┗ 追加CSS
1. サイトの基本設定
1-1. 基本情報とロゴの設定
必須サイト名やキャッチフレーズ、ロゴ画像の登録などをこちらから行います。詳しい設定方法の解説は、別のページにまとめました。
1-2. デフォルトのサムネイル画像
必須トップページやアーカイブページの記事一覧において、アイキャッチ画像が未登録の記事に使われるサムネイル画像です。

また、投稿ページ下の関連記事に「アイキャッチ画像が未登録の記事」が表示される場合などにも、ここで登録した画像が使われます。
1-3. 背景画像
背景画像は基本的に登録する必要はありません。登録した場合、背景色の代わりに画像が背景に表示されるようになります。
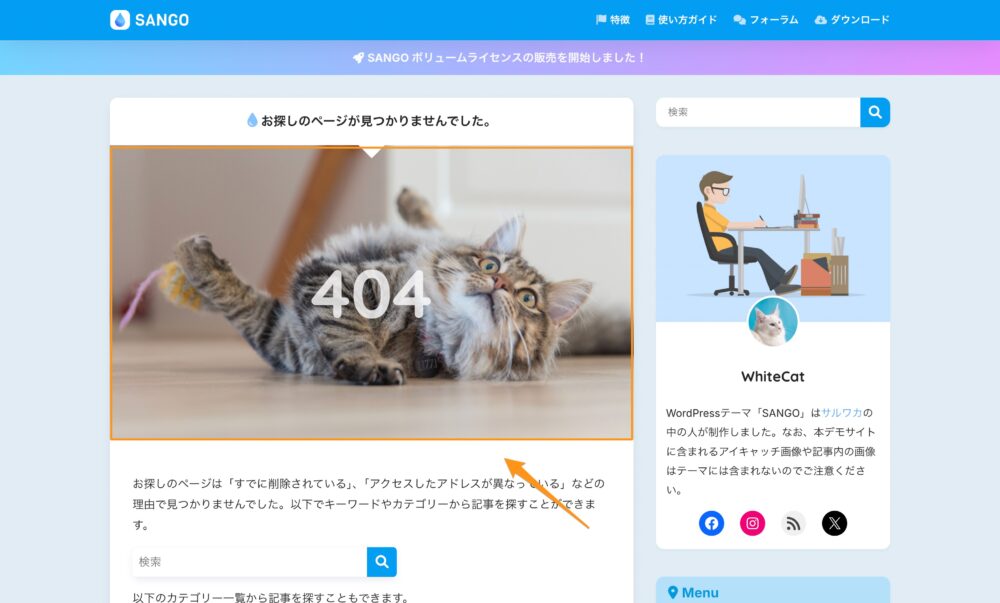
1-4. 404ページの画像
「404ページ」というのは、ウェブサイトを見ているときに「お探しのページが見つかりません」と表示されるページのことです。こういったページにアクセスしてしまった際に表示する画像を変更できます。

2. 色
メインカラーやアクセントカラー、ヘッダーメニュー、ウィジェットタイトル、リンクなどの色をこちらから変えることができます。自分好みに色を変えたい場合に設定を行いましょう。
3. デザイン・レイアウト
3-1. 記事一覧レイアウト
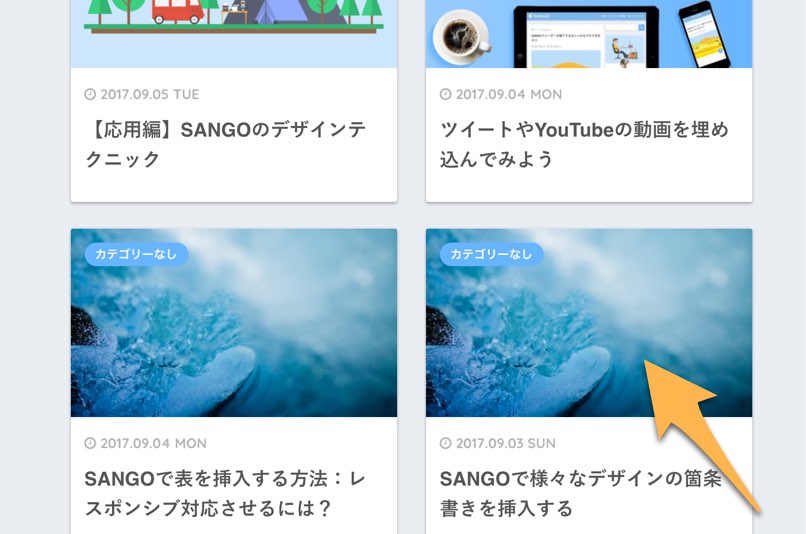
SANGOでは記事一覧のレイアウトを2種類から選ぶことができます。


初期設定では、記事へのリンクが①のような縦長のカードタイプになります。②の横長タイプにしたい場合には「記事一覧のカードを横長にする」にチェックを入れましょう。
3-2. フォントサイズ
スマホ、タブレット、パソコン、それぞれの画面サイズでのフォントサイズを別に設定することができます。現在のフォントサイズを変えたい場合にのみ設定すればOKです。
3-3. フォント種類
日本語ウェブフォントを使用することができます。[デフォルト]以外を選ぶとテキストは美しくなりますが、フォントデータを読み込むぶんだけ表示速度が遅くなることにご注意ください。
3-4. コンテンツブロック
コンテンツブロックとはサイトのパーツの一部(ヘッダーやフッターなど)をあらかじめ作成しておいた部品で置き換える機能のことです。
ここでは、ヘッダーやフッター、404ページや記事したコンテンツを作成したコンテンツブロックに置き換えることができます。
コンテンツブロックの詳しい説明はこちらをご覧ください。
 広告管理やサイトのパーツ作りに大活躍!様々な使い方ができる SANGO コンテンツブロックについて
広告管理やサイトのパーツ作りに大活躍!様々な使い方ができる SANGO コンテンツブロックについて
4. SANGOオリジナル機能
4-1. 記事一覧タブ切替

トップページのタブ切替機能の設定です。新着記事に加えて、カテゴリー別、タグ別に記事一覧を表示することができます。詳しい設定方法は、こちらの記事で解説しています。
4-2. モバイルフッター固定メニュー

スマホ/タブレットのみで表示される画面下の固定メニューです。詳しい設定方法は下記リンク先をご覧ください。
4-3. ヘッダーお知らせ欄

サイト内の各ページのヘッダー下に表示される帯状のお知らせ欄です。背景色にはグラデーションを設定することができます。背景色1と2を同じ色にすると、グラデーションでは無くなります。
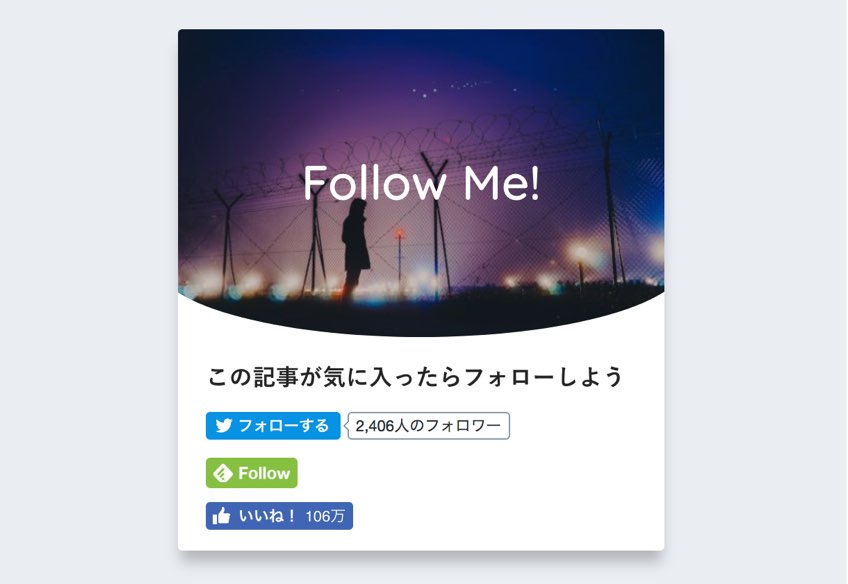
4-4. フォローボックス
フォローボックスとは、記事下(シェアボタンの下)に表示されるソーシャルメディアのフォローを促すパーツです。カードの背景画像には、その記事のアイキャッチ画像が使用されます。

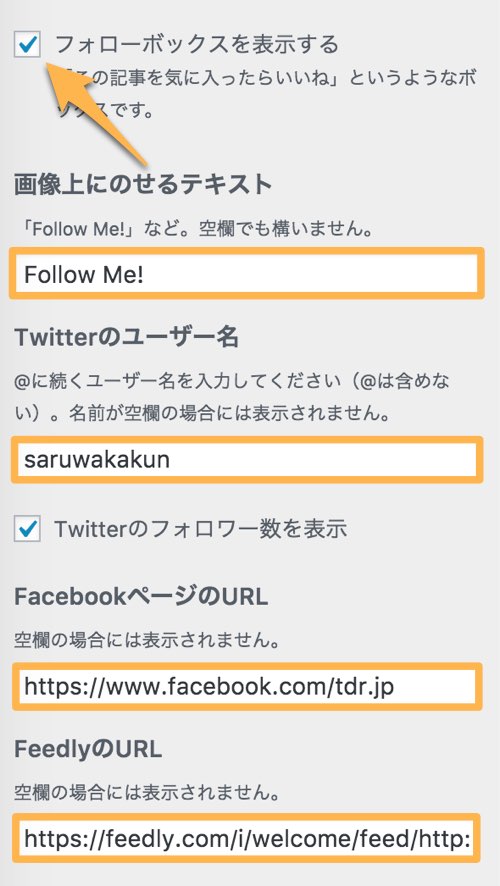
設定は簡単。「フォローボックスを表示する」にチェックをつけ、各ソーシャルメディアのユーザー名やURLを掲載するだけです。空欄にしたメディアのフォローボタンは表示されないので、例えばTwitterのユーザー名だけを入力する、という形でも構いません。

FeedlyのURLは以下のような形になるかと思います。
https://feedly.com/i/subscription/feed/サイトのURL/feed
例えばサルワカのFeedlyURLはhttps://feedly.com/i/subscription/feed/https://saruwakakun.com/feedですね。カスタマイザーへの貼り付け前にURLにアクセスして正しく表示されるか確認しておきましょう。
4-5. 関連記事
投稿ページのコンテンツ下に、同じカテゴリーの記事を表示する機能です。
記事下に関連記事を表示しない
ここにチェックをつけると、記事下の関連記事が非表示になります。「Googleアドセンスの関連記事型広告を掲載する」などの場合には、非表示にしておくのが良いかもしれません。
関連記事のタイトル
関連記事の上に表示されるタイトルです。空欄にするとタイトルは表示されません。タイトルにはアイコンを使うこともできます。
<i class="fa fa-bookmark main-c"></i> 関連記事アイコンのクラス名の中にmain-cと入力すると、アイコンをメインカラーにすることができます。accent-cと入力すると、アイコンをアクセントカラーにすることができます。
参考:SANGOのFontAwesome対応
バージョンや設定により使用可能なFontAwesomeのアイコンが異なります。SANGO v1.7以上をご利用の場合、FontAwesome5がデフォルトで有効になっています。詳しくは下記リンク先をご覧ください。
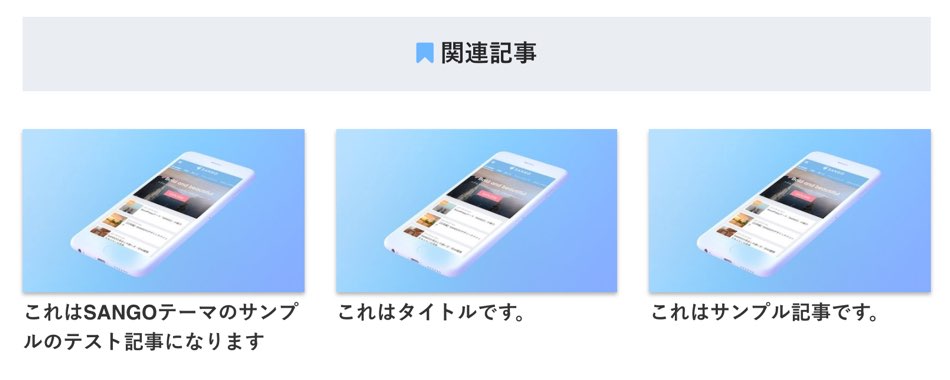
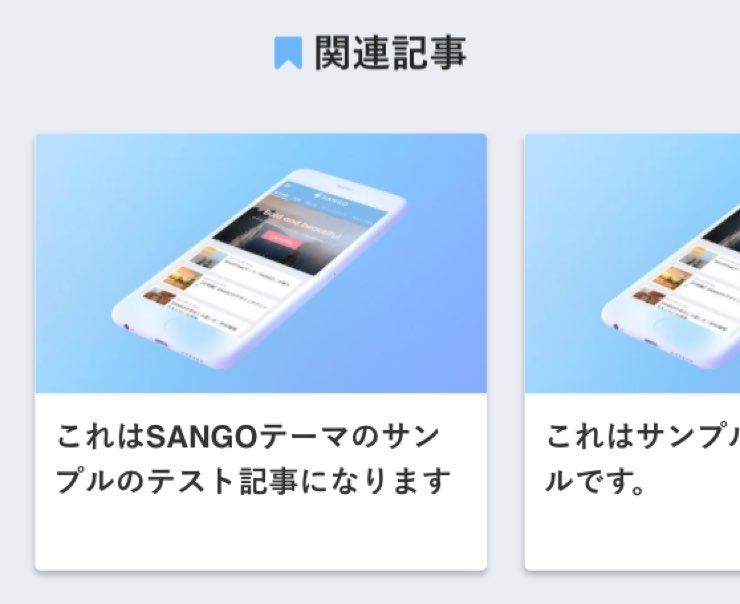
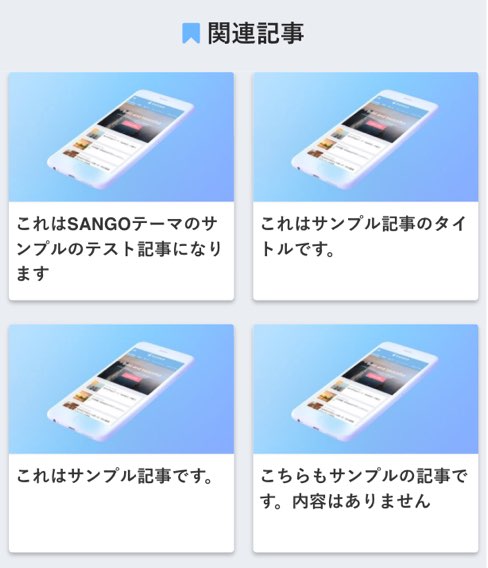
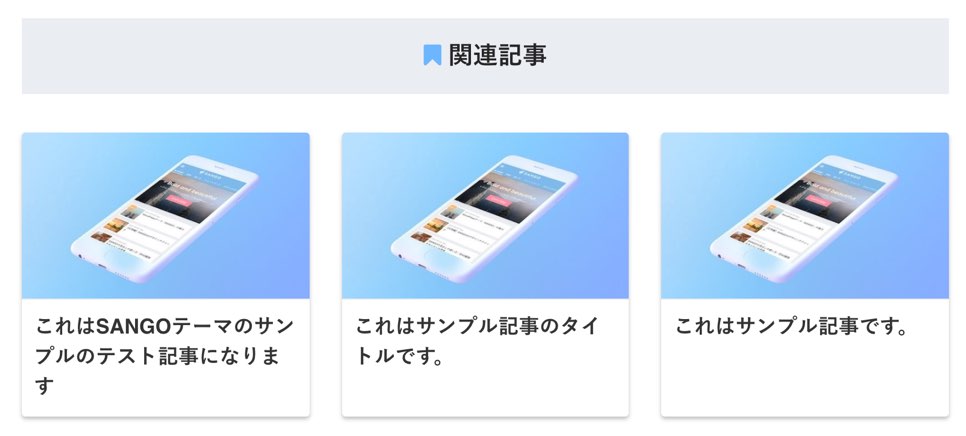
関連記事のデザイン
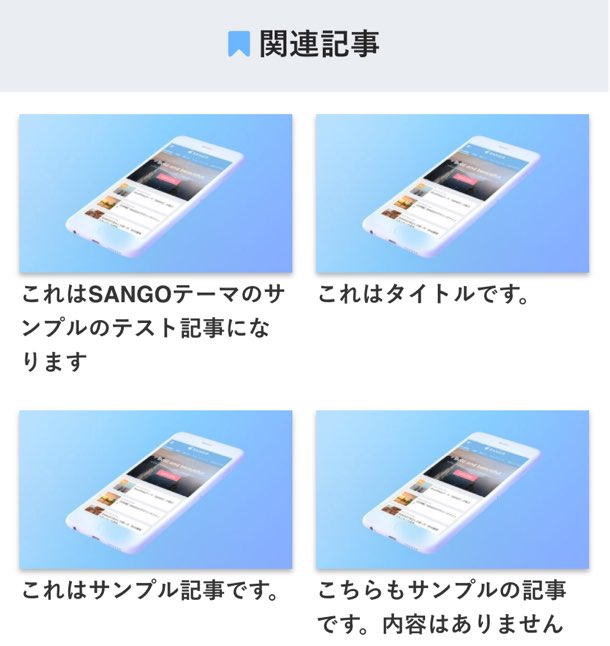
以下の選択肢の中から選ぶことができます。



👆こちらが初期設定のデザインです。スマホ表示の「スライダー(横スクロール)」はオフにすることができます。





モバイル表示で関連記事をスライダー表示にしない
タイプAもしくはBを選んでいるときにこちらにチェックを入れると、スマホ表示での横へのスライダー(スクロール)機能がオフになります。
親カテゴリーに属する記事も含める
デフォルトでは同カテゴリーの記事のみが関連記事として出力されます。こちらにチェックを入れると「親カテゴリー」と「親カテゴリーに含まれる子カテゴリー」の記事も合わせてランダムで出力されるようになります。
関連記事の表示数
最大の表示数を半角の数字で入力します。初期値は6です。
関連記事の取得順
新着記事を優先的に関連記事として表示するか、ランダムで記事を取得するか選ぶことができます。
4-6. おすすめ記事
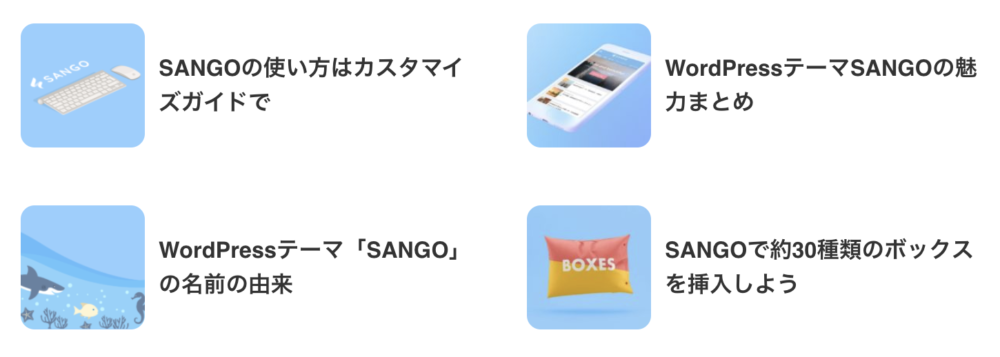
投稿ページのコンテンツ下に、サイト内の特におすすめしたい記事へのリンクを4つまで表示させることのできる機能です。

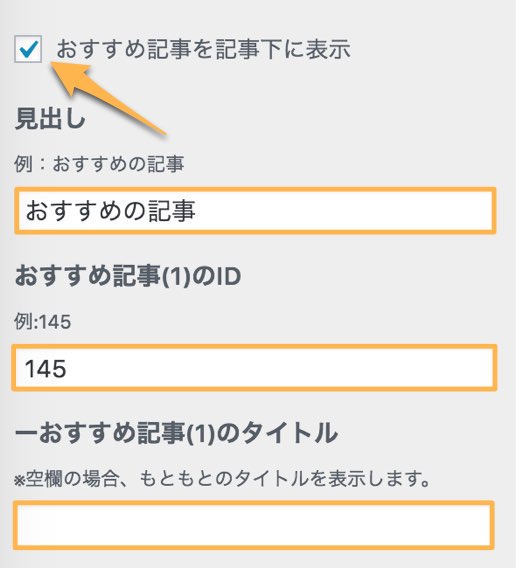
設定方法は簡単。「おすすめ記事を記事下に表示」にチェックをつけ、表示させたい記事の投稿IDを入力するだけです。

「見出し」欄に入力したフレーズは、おすすめ記事一覧の上部に表示されます。「おすすめ記事のタイトル」欄には、記事の本来のタイトルとは別の名前でリンクを表示させたいときに入力します。空欄にすると、本来のタイトルが表示されます。
4-7. CTA
CTAは記事下に表示される「ユーザーに特定のページへのアクセスを促す」ためのパーツです。「見出し」「画像」「説明」「ボタン」を自由に設定することができます。説明文や見出しにHTMLタグは使用できないのでご注意ください。

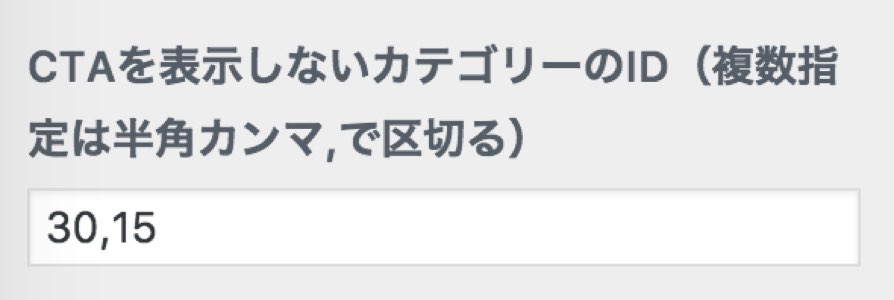
「一部のカテゴリーの記事にはCTAを表示したくない」という場合には、以下の画像のように「CTAを表示しないカテゴリーのID」という欄にID名を半角カンマ区切りで指定します(カテゴリーIDの調べ方)。

4-8. トップへ戻るボタン

記事ページにおいて画面右下に表示される「トップ(上へ)戻る」ボタンの表示設定ができます。
4-9. シェアボタンの設定
記事下のシェアボタンを別デザインにする
チェックを入れると、記事下のシェアボタンのデザインが変わります。


記事タイトル下の円形シェアボタンをオフにする
初期設定では記事下に円形のシェアボタン(FABと呼ばれたりします:Floating Action Button)が設置されています。クリックにより、画面全体にシェアボタンが広がるというものです。

非表示にしたい場合は[タイトル下の「SHARE」をオフにする]にチェックを入れてください。
タイトル下にシェアボタンを並べて表示
チェックを入れると、タイトル下にも記事下と同じようなシェアボタンが表示されるようになります。このオプションにチェックを入れる場合、記事タイトル下の円形シェアボタンをオフにするにも合わせてチェックを入れることをおすすめします。
シェアボタンからのツイートに表示するアカウント名
サイト内の記事がTwitterでシェアされたときに@saruwakakunというようにメディアのアカウント名をツイートに含めることができます。フィールドにはsaruwakakunというようにアカウント名は除いて、入力してくださいませ。
FacebookのApp ID
重要ではないため、内容が分かる方のみご入力ください。
5. ヘッダーアイキャッチ
トップページの上部に「画像」「テキスト」「ボタン」を魅力的に表示する機能です。サイト訪問者の目を引きたい場合、誘導したいページがある場合にご活用ください。


詳しい設定方法は下記のリンク先で解説しています。
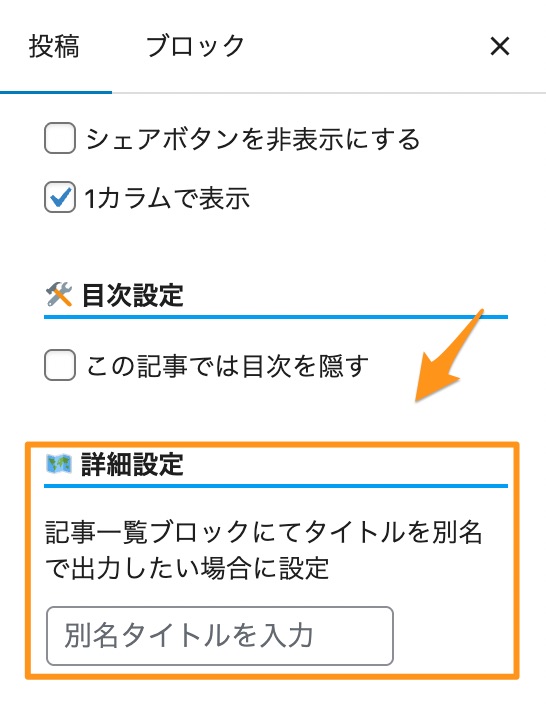
6. 詳細設定
モバイルのヘッダー検索ボタンを非表示にする
「スマホ用ヘッダー検索ボタン」を非表示にします。
【非推奨】自動整形をオフにする(Classic Editor)
WordPressでは標準機能により、インラインタグにpタグが自動適用されたり、改行コードがbrタグに変換されたりします(自動整形機能と言います)。チェックを入れると、wpautopと呼ばれる自動整形を行っている関数を停止します。
Gutenbergエディタに移行した際に互換性が崩れる可能性があること、WordPressの標準機能を停止するため、今後のWordPressのアップデート次第で問題が生じる可能性がゼロではないことから基本的にチェックは入れないことをおすすめします。
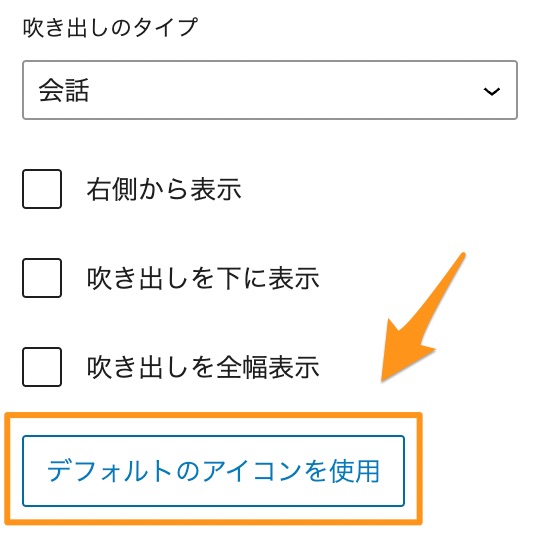
吹き出しのデフォルト設定
 ここに名前
ここに名前
アイコン画像と、名前を登録しておくと、吹き出しブロックを使う際にこの設定を利用できます!

吹き出しブロックの詳しい使い方についてはこちらをご覧ください!
 【SANGO 吹き出しブロック】の使い方
【SANGO 吹き出しブロック】の使い方
WordPress標準搭載の設定項目
ここから紹介する設定項目はSANGO独自のものではなく、WordPressであらかじめ用意されている項目です。
メニュー
SANGOでは、以下の3箇所にメニューを設定することができます。
- ヘッダーメニュー(PCでのみ表示)
- スライドメニュー(モバイルのみ)
- フッターメニュー(ページ最下部。PC/モバイル共通)
こちらはカスタマイザー上ではなく[外観]⇒[メニュー]から設定するのが分かりやすいかと思います。詳しくは下の記事を参照ください。
 メニューの設定をしよう
メニューの設定をしよう
ウィジェット
SANGOではウィジェットにより、サイドバーや広告、ハンバーガーメニューなどを設置することができます。ただし、カスタマイザー上ではなく、管理画面の外観⇒ウィジェットから行いましょう。詳しくはこちらの記事を参考にしてください。
ホームページ設定
ホームページ設定は、WordPressの標準機能です。この機能を活用することで、トップページに固定ページを表示させることができます。基本的には設定は不要ですが、もしトップページに固定ページを使用したい場合は、こちらの記事を参考にして頂ければと思います。
 HTML/CSS不要!固定ページを使って1カラムのサイト型トップページを作る方法
HTML/CSS不要!固定ページを使って1カラムのサイト型トップページを作る方法
追加CSS
WordPressにデフォルトで実装されているCSS追記スペースです。テーマのスタイルを上書きしたい場合にこちらをご利用ください。












記事一覧タブ グラデーションが有効にならない
記事一覧タブを作成しています 新着記事のカラー(グラデーション)はデフォルト設定です 表示がグラデーションになるはずですが単色のテーマカラーとなっています まれにヘッダーも設定カラーと違う表示になってしまいます まずは新着記事のタブがグラデーションになるためにはどのようにしたら良いでしょうか?
画像中央揃えがPCで崩れている
PC画面で画像中央揃えが適用されていないのですが、ご確認をお願いできますでしょうか。 よろしくお願いいたします。
ブロックの記事一覧にもnewマークをつけたい
お世話になります。 固定ページでトップページを作ってます。 ブロックの記事一覧(日付順(降順))にも、newマークがつくようにしたいです。 ✿フル背景ブロックを使って、好みのトップページを作ることができて大変満足しています。ありがとうございます。
記事下に関連記事を表示させたい
お世話になります。 書いた記事の下に関連記事を表示させたいのですが上手く行きません。 外観→sangoオリジナル機能→関連記事(記事下)から設定するとプレビューでは表示されます。 しかし実際にサイトを見ても反映されていません。 【記事下に関連記事を表示しない】のチェックは外してます。 【関連記事のタイトル】は書き込んであります。 他の方が質問されていた【カスタマイザーにRelated Post】を…
PC表示のシェアボタンを画面左側にも表示したい
WordPress初心者です。 猫森うむ子さんのブログ(https://umuco.jp/)のように、PC表示のシェアボタンを ①画面左側にも表示(丸いアイコンで) ②スクロールに応じて追尾 するようにしたいのですが、どうしたらよいでしょうか? ご教示のほど、よろしくお願いいたします。
画像の遅延読み込みとsrcsetについて
「投稿/固定ページ内の画像を遅延読み込み」にチェックを入れると、srcsetが削除されるようですが、遅延読み込みとsrcsetを併用することは可能でしょうか? よろしくお願いいたします。
外部リンクアイコン(矢印アイコン)を表示したい
SANGOのグーテンベルクを使っております。 記事内に文字をクリックした際、外部リンクへジャンプする時、文字の後ろに外部リンクアイコン(矢印アイコン)を表示させることは可能でしょうか? よろしくお願いします。
トップページに記事が表示されない
こんにちは。初歩的な質問ですみません。トップページを固定のページで作り始めたら、記事が表示されなくなってしまいました。 どうすれば記事がトップページのトップに表示されるようになりますでしょうか?
ハンバーガーメニューの背景を設定したい
スマホでハンバーガーメニューを表示すると、デフォルトは白い背景となっていますが、薄いグレーに設定するにはどうすればいいでしょうか。
記事に複数のカテゴリーの関連記事を表示したい
こんにちは!いつも素敵なテーマを使わせていただきありがとうございます! もしよろしければ、サイトに複数のカテゴリーの関連記事を表示する方法をお教え頂けないでしょうか? 投稿記事に例えば”SANGO” “サイトデザイン”と2つのカテゴリを設定している場合に 以下のような形で関連記事を表示したいと考えています。 「SANGO」カテゴリの最新記事 記事タイトル1 記事タイトル2 記事タイトル3 「サイト…
OGP画像が反映されない
OGP画像が突然、反映されなくなりました。 以前までは自分で設定した画像だったんですが、久しぶりに自分のブログのトップページをシェアしたらsangoさんの画像でした。 過去の投稿も調べて、やれることはやったんですが解決できませんでした。 プラグインを全て無効化→変化なし トップページは固定ページですが、アイキャッチ画像は設定していません。 ワードプレスの更新が5.7のままだからでしょうか? 5.8…
デザインのみリセットしたい
いったん元のSANGOのデザインへ戻す方法を教えて頂きたく コメントを送らせていただきました。 わたしはSANGOを購入したばかりの初心者です。 色々カスタマイズをしていましたが、 いじりすぎてもう何が何だかわからくなったので、 サイトのデザインを作り直したいです。 作り直すためにも、SANGOの最初のデザインにもどしたいのです。 ワードプレスのリセット方法はネットで様々出ていたのですが、 記事ま…
記事下のシェアボタンが表示されない
いつも大変お世話になっております。 魅力的なテンプレートに魅了され数年前から利用させていただいております! 実は現在、ブログ記事ページの記事下に表示されるはずの「シェアボタン」が、表示されなくなっております。 タイトル文字下のシェアボタンは、問題なく表示されております。 また、投稿編集ページに設置頂いている「シェアボタンを非表示にする」項目はチェックされておりません。 質問ページやコメント内容も確…
横長の記事一覧にしたときにカテゴリーをタイトル上に表示させたい
お世話になっております。 記事一覧を横長にするとカテゴリーが非表示になると思いますが、横長にした場合にも表示出来たら嬉しいです。記事タイトルの上にカテゴリーを表示させる方法がもしあれば教えていただきたいです。 よろしくお願い致します。
関連記事数を8でも2行で表示させたい
このページのように、記事下の関連記事数を8にしたときでも2行で表示させたいです。 カスタマイザーで8に設定すると、3行になってしまいます。 どうしたらよいのでしょうか?広告が表示されていることと関係あるでしょうか?
サイト内検索で特定の記事・固定ページを非表示にする方法
いつも大変お世話になっております。 サイト内検索を行った際に、特定の記事・固定ページを非表示にする方法はございますでしょうか? お忙しいところ大変恐縮ではございますが、ご教示いただけますと幸いです。 何卒よろしくお願い申し上げます。
sangoの使用言語を英語に切り替える方法を教えてください。
日本語の初心者のものなので、英語でsangoを使用したいが、sangoの使用言語を英語に切り替える方法を教えてください。
サイト内検索で複数キーワードは半角スペースでも探せる対策
サイト内検索で複数キーワードは半角スペースでないと探してくれません。 プラグイン(WP Multibyte Patch)の使用なしで、全角スペース検索される方法を教えていただけますか。よろしくお願いいたします。
トップへ戻るボタンをかわいくしたい。
いつもお世話になっております。 トップへ戻るボタンをこちらのウェブサイトhttps://kenko.sawai.co.jp/ のようにボタンの上にキャラクターの画像を上に乗っけようと考えております。 カスタマイズ方法を教えていただけますでしょうか。
ハンバーガーメニューの上部をこのSANGOカスタマイズガイド風にしたい
大変お世話になっております。 このSANGOカスタマイズガイドのように、ハンバーガーメニューの上部(ヘッダー部分)にタイトルと同じ欄に検索ボックスを入れる方法がありましたら、教えていただけると幸いです。
更新日が表示されない
カスタマイズページで「更新された投稿では更新日のみを表示する」にチェックを入れていますが、ページで更新日が表示されません。 htmlソースを見ると下記のようになっておます。 --- ---- こちら原因としては何が考えられますでしょうか?
カスタマイザーにウィジェットしか表示されない・ウィジェット設定でドラッグやドロップができない
いつもお世話になっております。 ある日突然、カスタマイザーにウィジェットという項目しか表示されなくなってしまいました。(ウィジェットの内容は表示されません。) また、ウィジェットの設定画面でドラッグやドロップができず、新規追加ができなくなってしまいました。 思い当たる原因がありません。 解決方法はありますでしょうか。 よろしくお願いいたします。
「トップへ戻るボタン」のサイズについて
お世話になっております。 いつもSANGO愛用させて頂いてます。 複数ご質問があり、ご回答いただきたく思います。 1 . トップへ戻るボタンのサイズ変更について 「トップへ戻るボタン」のサイズを大きくするコードを教えていただきたいです。 2 . ヘッダー下お知らせについて 「ヘッダー下お知らせ」をフロントページのみ非表示にしたいのですが、どうしたらいいでしょうか。 3 . アイキャッチ画像について…
フッターを一番下に固定して余白を消したい
サイドバーを増やすか、記事が増えれば、下に押し出されて余白は 消えるのでしょうけれど、フッター下の余白が気になるので、初回 読み込み時にフッターを一番下に固定したいです。 なお、記事のサムネイル画像の表示は不要なので消しました。 よろしくお願いします。
フォローボックスに公式LINEを追加したい
フォローボックスに公式LINEを追加したいです。
最近の投稿のアイキャッチの画像とタイトルが横並びのところを縦にしたい
お世話になっています。 現在ワードプレスのサイドバーのカスタマイズで苦戦しております。 デフォルトのサイドバーの最近の投稿は左に小さな正方形の画像、その右側にタイトルが書かれているかと思います。これを上に画像、下にタイトルのような形にしたいと考えています。(画像を正方形ではなく横長の長方形にしたいため。) どのようにしたらいいのか教えていただけますでしょうか? よろしくお願いいたします。
投稿日と更新日を表示させたいです。
お世話になっています。 現在当記事では。更新日のみを表示する設定にさせていただいております。 しかし先日のアップデートを受けまして、投稿日、更新日の両方を表示するのが望ましいという事で戻したいと考えるうようになりました。 が、戻し方を忘れてしまい戸惑っています。 投稿日と更新日を再度両方表示させるにはどのようにしたら良いのでしょうか よろしくお願いいたします
記事下に関連記事を表示できるしたが「関連記事」というタイトルが表示されない。
お世話になります。 カスタマイザーの画面で、関連記事のタイトルの欄に「関連記事」と入力しました。表示する関連記事数は4つにしました。 カスタマイザーの画面の右側に出るブログの画面で、トップページより各記事をクリックすると、記事下に「関連記事」というタイトルと関連記事が4つ表示されます。 カスタマイザーで公開済にしたあと、実際のブログ画面に移行してCtr+F5を押した後 各記事の記事下の表示状況を確…
ハンバーガーメニューを開いたところの上部タイトルを画像にしたい
大変お世話になっております。 スマホ用のハンバーガーメニューを開いたところの上部の「MENU」のタイトルを画像にすることは可能でしょうか? イメージとしては、SANGOカスタマイズサイトのハンバーガーメニューを開いたタイトルのような感じです。 恐縮ですが、カスタマイズ方法をお教え願いたいです。 よろしくお願いします。
「ヘッダーお知らせ欄」を特定のページでだけ非表示にする方法
素晴らしいテンプレートをありがとうございます。 1点ご質問させてください。 ▼対象機能 ヘッダーお知らせ欄 ▼やりたいこと ヘッダーお知らせ欄を特定のページ(具体的には、お知らせリンクのLPやお問合せページ)で非表示にしたいのですが、どのように設定したらよいかご教示いただけないでしょうか? お忙しいところ申し訳ございませんが、何卒宜しくお願い致します。
記事の最終更新日・最終更新時間をグーグル検索結果に反映させたい
いつもお世話になっております。 記事の最終更新日・最終更新時間がグーグル検索結果に反映されず、古い情報のように見えてしまい困っています。 調べるとこういった方法が出てきますが、PC初心者でphpファイルをいじることがとても恐怖でまだ試せておりません。 http://tanweb.net/2018/08/11/22585/ 何か別に簡単にできる方法はありませんでしょうか? チェック一つで最終更新時間…
FABの中に「この記事のタイトルとURLをコピーボタン」を入れたい
いつもお世話になっております。 現在、entry-footerに直接書き込む形で記事下のSHAREとフォローボックスの間に「この記事のタイトルとURLをコピーボタン」を入れております。 これをFABの中にも設置したいのですが、どこのファイルをいじれば良いか教えていただけないでしょうか? お忙しいところ恐縮ですが、お手すきの際にお教えいただけると助かります。 よろしくお願いいたします。
スマホ表示の際はトップページ下のサイドバーを非表示にしたい
同様の質問があり試してみたのですが、sidebar.phpに同様の記述がなく仕様が変更になったのでしょうか? 改めて非表示にする方法を教えていただけると嬉しいです。 https://saruwakakun.com/sango/comments?id=883
ハンバーガーメニューが表示されない / フッターメニューがずれる
いつもお世話になっております。確認はしましたがすでに回答例がございましたら申し訳ございません。タイトルの通り、URLをSSLにするとハンバーガーメニューが表示されません。iPhone8にて現象を確認したのですが、URLを『https://』から『http://』に変更するとハンバーガーメニューは表示されるようです。ぜひ解決法をご教示いただけると幸いです。 また複数質問で申し訳ないのですが、サイト下…
ヘッダーを非表示にしたい
固定ページを複数作成しています。 ①トップページ以外の固定ページのヘッダーをクリックしても、 トップページに飛ばないようにしたいのですが、どうすれば良いでしょうか? ②また、別の方法で、全てのページから、ヘッダーを非表示にするには、 どうすれば良いでしょうか? 「外観」の「メニュー」には、そのような設定が見当たりませんでした。 初心者ですので、分かり易くアドバイスいただけると大変助かります…
メニューの背景色をロゴの背景色と別の色にしたい
お世話になっております。 早速ですが、下記2点は可能でしょうか。 タイトルロゴは黒文字に白い背景、メニューは白文字に黒い背景というように別々の色を指定したいのですが可能でしょうか。 また、フッターメニューとヘッダーメニューの背景も別々の色に指定したいのですが可能でしょうか。 お忙しいところ恐縮ですがご教示ください。 よろしくお願いいたします。
目次やボックス内で下線がなくなってしまう件について
いつもお世話になっております。 目次やボックス内で下線がなくなってしまう件についてのご相談です。 番号付きリストや番号無しリスト、ボックス内などで中に文字リンクがある場合、文字リンクの下線が消えてしまいます。 https://saruwakakun.com/sango/comments?id=4077 こちらの記事を参考にさせていただき、 .entry-content li a { text-de…
記事中の最初の画像をアイキャッチ画像にしたい(追加質問)
2018/11/23に同様の質問があったことは確認したのですが、解決しなかったため追加で質問いたします。 サルワカ様の以下の回答に習ってやってみたのですが、「サムネイル画像の出力は、library/functions/sng-function.php内のfeatured_image_src()という関数で宣言されています。 子テーマのfunctions.phpでfeatured_image_src…
URLを投稿IDからカテゴリー名などにカスタマイズした場合
URLを投稿IDからカテゴリー名などにカスタマイズした場合に、内部リンクのタグが使えないです。(投稿IDが前提になっているので) カスタマイズしたリンクでSANGO標準のリンクカードを作成する事は可能でしょうか?
トップへ戻るボタンをカテゴリーページにも表示したい
お世話になっております。 記事ページ右下に表示される「トップへ戻るボタン」をカテゴリーページでも表示したいのですが可能でしょうか? 可能でしたら、やり方を教えていただけますと幸いです。 宜しくお願い致します。
おすすめ記事(記事下)を特定カテゴリで非表示にしたい
お世話になっております。 おすすめ記事(記事下)について、特定のカテゴリ(または記事単位)で非表示にしたいと考えています。カスタマイズ等が必要かと思いますが、対応する方法は無いでしょうか?
デフォルトサムネイル画像を登録したら表示されなくなった
先日、SANGOをダウンロードしました。 初歩の初歩でつまずいてしまってます。 デフォルトサムネイル画像を 680×390px、画像形式jpgで作成し 登録したのですが表示されません。 推奨されている基準は満たしていると思うのですが… 画像を正しく表示させるにはどうしたら良いのでしょうか。
シェアしたときの文章内にある「サイト名」の前に「#」を追加したい
こんにちは。ましろと申します。 ツイッターのシェアボタンを押すと、ツイッター投稿画面が開くかと思います。 その文章は「記事タイトル」「サイト名」「URL」「(Twitter ID)」となっていますが、サイト名の前に『#』を追加することは可能でしょうか? 理由は、サイト名をハッシュタグとして投稿したいからです。 よろしくお願いいたします。
Facebookのフォローボタンだけ表示されないのはなぜでしょうか?
お世話になっております。初めて有料テーマを購入したのですが、いろいろなことが設定できて感激しております。素晴らしいテーマを作ってくださってありがとうございます。 ところで、4-4. フォローボックスについて、すべてURLを設定したのですが、Facebookのボタンだけ表示されず、空白になってしまいます。(TwitterやInstagramは正常にボタンが表示されます。Facebookの欄に何もUR…
スマホ表示の時、記事下のシェアボタンが一部表示されない
こんにちは。 PC表示の場合は問題ないのですが、スマホ表示の時、記事下のシェアボタンが2つしか表示されません。はてなブックマークとPocketのみ表示されています。 どうやら、私だけでなく他の方のブログでも同じことが起きているようです。 対処法を教えていただけるとありがたいです。 よろしくお願いします。
アイキャッチ画像右下のSHAREボタンの色を変更したい
お世話様です。 質問なのですが、アイキャッチ画像右下のSHAREボタンについて、ここのみのカラー変更をしたいのですがCSSなど教えていただけますでしょうか? カスタマイズ→アクセントカラーで色変更を行ってしまうとSHAREボタン以外も色が変わってしまうので・・・ SHAREボタンのみ色変更の方法を教えてください。
4-4. フォローボックスが上手く表示できない件
素敵なテーマをありがとうございます。 「4-4. フォローボックス」について教えていただきたいのですが、 ツイッターのTwitterのユーザー名(@は含めない)を入れても、ツイッターのフォローボタンが表示されず、「フォローする」という表示になってしまいます。 またボックスを正方形にしたいのですが、縦長になってしまいます。 何度やってもうまくできないので、質問させていただきました。 ご教示いただけた…
NEWマークの表示の仕方を教えてください。
ワードプレス初心者でSANGOも利用していて、いつも参考にさせていただいています。 質問なのですが、 記事を書いてもNEWマークが表示されません。 カスタマイザー⇨表示設定⇨何日前の記事までNEWマークをつけるか は 「3」のままです。 サイト内の全カテゴリからの最新記事の中から最新の記事3つにNEWマークをつけたいのですが、どのような設定をすればいいですか?
GAのgtagを編集したい
SANGO使用時のgtag設定についてお教えください。 [バージョン] WordPress 5.1.1 SANGO 1.8.1 GoogleアナリティクスでIPアドレスを取得するための コードを設定しようとしたのですが追記する場所がわかりませんでした。 デバッグで以下のコードが出力されるのは確認できました。 window.dataLayer = window.dataLayer || []; fu…
特定ページのみシェアボタンを非表示にしたい
お世話になります。 特定のページのみシェアボタンを非表示にすることは可能でしょうか。 具体的には問い合わせフォームページのシェアボタンを非表示にしたいと考えております。
記事によっては、異なったCTAを表示させたい
CTAなんですが、基本はどの記事にも同じCTAでいいのですが、あるカテゴリだけ別のCTAを表示させたり、ある記事だけ個別のCTAを表示させたりしたいのですが、そのような事はできないものでしょうか? カスタマイズのヒントだけでも教えて頂けますと嬉しいです。
記事下のshare部分を消したい
全記事の下部分に出てくる、シェアボタンを全て消したいのですが、どのようにすればよろしいでしょうか。 教えていただけますと大変助かります。
シェアボタンが表示されない
こんにちは。昨日ダウンロードさせていただきました。 とても快適に使わせていただいております。 一点、記事下シェアボタンについてです。 ・自分のスマホでサイトを確認するとシェアボタンアイコンが表示されない (カスタマイズ画面ではPC、スマホとも確認できる) ・ボタンの反応が遅くSNSのログイン画面に切り替わりにくい こちらどのように対処すればよろしいでしょうか。 既出でしたら大変申し訳ございません。…
SVGのサムネイル画像とヘッダーアイキャッチの見出し位置について
先日タイトルの件で質問させていただきましたnomiと申します。 ご返信ありがとうございました。 SVGの取り扱いについて丁寧に教えていただきありがとうございます。おかげさまですっきりしました。 教えていただいた方法でヘッダーアイキャッチの見出し位置もばっちり中央になりました。 ご報告かたがたお礼まで。
SVGのサムネイル画像とヘッダーアイキャッチの見出し位置について
お世話になります。 とても素敵なテーマで快適に使用させていただいております。 自分では解決方法がわからず、2点お伺いさせてください。 1. スマホでは横長タイプの記事一覧を使用しています。アイキャッチ画像にsvg形式のイラストを使うと、サムネイルが正方形に切り抜かれずイラスト全体が表示されます。jpeg画像を使用したときのように正方形で表示する方法はございますでしょうか。 2. ヘッダーアイキャッ…
「この記事を気に入ったらフォローしよう」のテキストを変えたい
フォローボックスの 『この記事を気に入ったらフォローしよう』 の文字は自由に変更することは出来ますでしょうか? お忙しいところすみませんがよろしくお願いします。
「サイドバーを非表示にする」オプションにしてもスマホでサイドバーが表示されてしまう
初めまして。 先日、「SANGO」テーマを購入し、使わさせて頂いております。 本記事の「6-2」について質問させてください。 「非表示」にチェックを入れたが、変わらずスマホ閲覧時にサイドバー項目が下に表示されます。 Googleで検索したが、解決策が見つからない為、ご教示頂きたいです。 お忙しいところ、初歩的な質問で申し訳ございませんが、よろしくお願いいたします。
投稿日と更新日それぞれで構造化マークアップをしたい
初めまして。 Sangoのテーマをいつも使わせていただいております。 先日下記の記事を見まして、Sangoでも投稿日と更新日それぞれで構造化マークアップをしたいと思ったのですが、設定する方法ありますでしょうか? https://www.suzukikenichi.com/blog/google-recommend-marking-up-both-first-published-date-and-l…
複数のCTAを設定したい
はじめまして。 記事下のCTAをカテゴリーごとに2つや3つ作ることは可能でしょうか?WEBサイトやツイッターを見ても方法が見つからなかったもので… ご返信頂けたら幸いです。
記事中の最初の画像をアイキャッチ画像にしたい
記事中の最初の画像をアイキャッチ画像としてサムネイルに表示させることは可能でしょうか。 LivedoorブログからSANGOへの引っ越しを行っているのですが、WPでのアイキャッチ画像は指定していない状態ですので、サムネイルには全てデフォルト画像が表示されてしまいます。 また、サイト制作の依頼者から最初の画像をアイキャッチ画像として欲しいとの要望もあるのですが、可能でしょうか。 どうぞよろしくお願い…
記事タイトル下の円形シェアボタンを、PCでは表示し、スマートフォンでは表示しないように
お世話になっております。 記事タイトル下の円形シェアボタンを、PCでは表示し、スマートフォンでは表示しないようにすることは可能でしょうか。
記事の段落(pタグ)の余白の大きさを変えたい
サルワカさま、いつもお世話になっております。 段落の間隔を広げたいと思い、サルワカさまの「CSSが効かない・反映されないときの対処法まとめ」の記事を参考に、スタイルシート内に以下のような記述をしたのですが反映されませんでした。 p {margin-bottom: 3em;} 3emをpxに変更したり、キャッシュの削除も試してみましたがうまくいきませんでした。 そこで、「!important」をつけ…
記事一覧の横長タイプでカテゴリーラベルを表示したい
横長タイプでカテゴリーラベルを表示するカスタマイズ方法を教えてください。
関連記事・おすすめ記事の見出しのデザインを変えたい
こんにちは。 お忙しい中恐縮ですが質問です。関連記事・おすすめ記事の見出しのデザインはどう変更するのでしょうか? 教えてください。
FacebookのURLを入力してもいいねボタンが表示されない
お世話になります。 二つ質問が有ります。 一つは記事の後の『フォローミー』の欄に フェイスブックのURLを入れても表示されません。 もう一つは新着記事の『NEW』の表示が出ません。 どうしたら良いでしょうか。 お手数をお掛け致しますが宜しくお願い致します。
ヘッダーの背景をグラデーションにしたい
ヘッダー背景色としてグラデーションを使用したいのですが、どちらにCSSを設置すべきでしょうか?GradPadにてコードは取得済みです。
投稿カードの右上にある「New」が表示されなくなった
お世話になっております。 子テーマを使うようになってからか、投稿の右上に表示される「New」が表示されなくなってしまったように思います。何か勘違いでしょうか?あるいはどこかにスイッチがあるでしょうか。
アイキャッチ画像を一括で非表示にしたい
ど初心者です。 アイキャッチ画像を設定して記事を投稿し、その記事ページをサイトで開くとアイキャッチ画像が最初に表示される仕様になっています。ユーザーが記事ページを開いたときのこのアイキャッチを非表示に設定したいのですが、方法はありますでしょうか。 ちなみに、デフォルトのアイキャッチ画像だと記事ページを開いてもアイキャッチは表示されません。 ご教示よろしくお願いいたします。
CTAを固定ページで表示させたい
いつもお世話になっております。ありがとうございます。 さて、質問ですが、CTAを固定ページへ置く方法はございますでしょうか? 現在は、記事下だけ表示されるようになると理解しています。
フッターの上へ戻るボタンを非表示にしたい
お世話になっております。 カスタマイザーでPC・モバイルともに「トップへ戻るボタン」を表示するにチェックを入れていないのですが、どちらも表示されてしまいます。 どうすれば消せるのでしょうか? また上記ボタンが表示されているからなのか、それは関係していないのかはわかりませんが、モバイル表示でサイドバーとフッターの間にかなり余白ができてしまいます。 (サイドバー→ボタンと余白→フッター) 余白の間にユ…
関連記事タイトルにアイコンを表示したい
個別記事の下部に関連記事ウィジェットを表示させているのですが、SANGOのデモページでは 関連記事 となっていて、関連記事のタイトル前にブックマークのアイコンが表示されていますが、自分のSANGOv1.3.2では 関連記事 となっていて、関連記事のタイトル前にブックマークのアイコンは表示されません。 SANGOデモページのようにするには、テンプレートを触らないといけないのでしょうか?
記事一覧のレイアウトを「横長」にしたときにPCでも1列で表示したい
たびたびすみません。一点教えてください。PC版で記事一覧のレイアウトを「横長」にすると2列になると思いますが、モバイル版のように1列にする方法はございますでしょうか。よろしくお願いいたします。
トップページでもスマホ閲覧時に記事下のサイドバーを非表示にしたい
トップページでも『スマホ閲覧時には記事下のサイドバーを非表示』にすることはできますでしょうか?
人気記事一覧の画像まわりに白枠を入れたい
サルワカのトップページ、人気記事一覧のアイキャッチ表示のように写真の上下左右に白枠を入れる事は可能でしょうか?それと、そのカード自体の四隅の角を丸くすることは可能ですか?出来れば右方ウィジェットのアーカイブやカテゴリー等の枠の四隅角も丸く出来ればすごく嬉しいです。
1カラムの固定ページでも背景画像が見えるようにしたい
背景画像を設定して使っているのですが、ワンカラム表示の記事の場合だと背景が白色になってしまいます。これは仕様なのでしょうか? もしワンカラム記事にも背景画像を適用する方法があれば教えていただきたいです。よろしくお願いいたします。
投稿の公開日を残し、更新日を非公開にしたい
先日SANGOを購入し、カスタマイズ中です。 投稿の公開日を残し、更新日を非公開にする方法を教えていただけますでしょうか。 宜しくお願い致します。
個別記事を一括で1カラムに変更したい
個別記事だけでも良いのですが(一括1カラムにする)設定はないでしょうか?
デフォルトのサムネイル画像で登録した画像が表示されない(リンク切れになる)
デフォルトのサムネイル画像ですが、テーマカスタマイズで「画像を選択」で登録画像を選択するとリンク切れの様になってしまします。 「削除」をするとデフォルトの画像にちゃんと戻って表示もされます。 記事の「アイキャッチ画像」として同じ画像を選んだ際にはちゃんと表示されます。 なにか設定が間違っているのでしょうか?
記事下のシェアボタンを非表示にしたい(記事別の非表示にするには)
テンプレートを非公開サイトで使用していますので、記事下のシェアボタンを非表示にするスイッチがあるとうれしいです。