この記事では、SANGO Gutenberg プラグインのオリジナルブロックである【SANGO コードボックスブロック】について解説していきます。
下のような見た目のブロックを作ることができて、ブログのサイドメニューにアイコン付きのメニューとして設置する際におすすめです!
目次 非表示
まずは、使い方をざっくりと掴んでいただけるように動画を用意しましたのでご覧ください。
SANGOボックスメニューブロックの呼び出し方
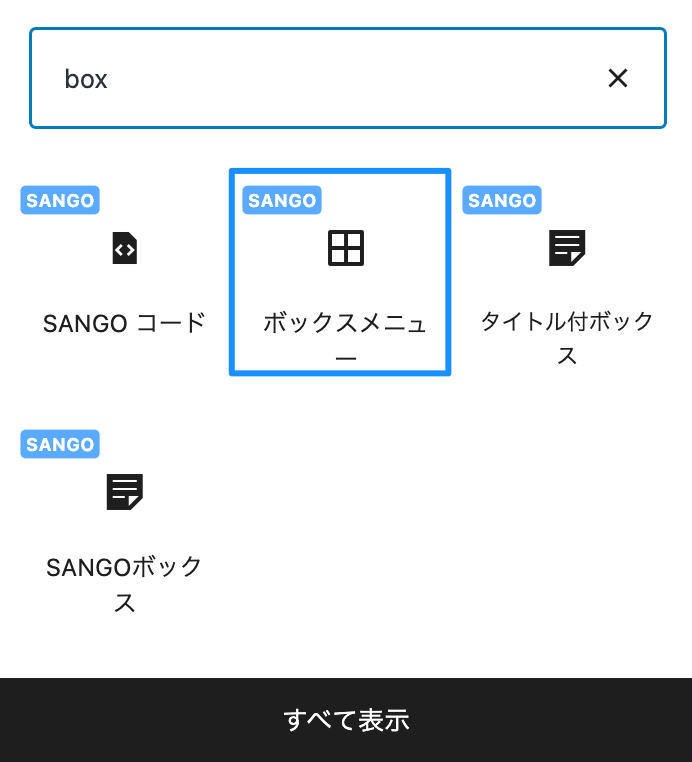
まずはエディターを開き、ブロック追加ボタンをクリックします。

クリックすると、ブロック一覧が表示されるのでその中から「ボックスメニュー」と書かれたブロックを選択します。

各種設定項目
タイトル設定では以下の項目が設定できます。
- タイトルを中央表示
- アイコン
- タイトル文字色
- タイトル背景色

またボックスメニューの外枠を以下のように非表示にできます。これはサイドエリアにボックスメニューを表示したい際にはおすすめです。
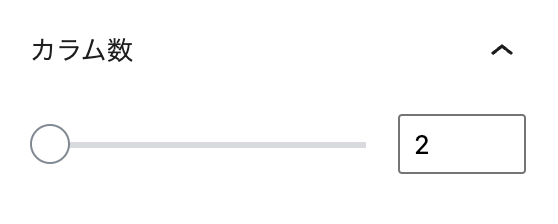
ボックスメニューブロックでは1行に2~4個アイテムを設置することができます。1行に表示したいアイテムの数は以下のスライダーより調整できます。

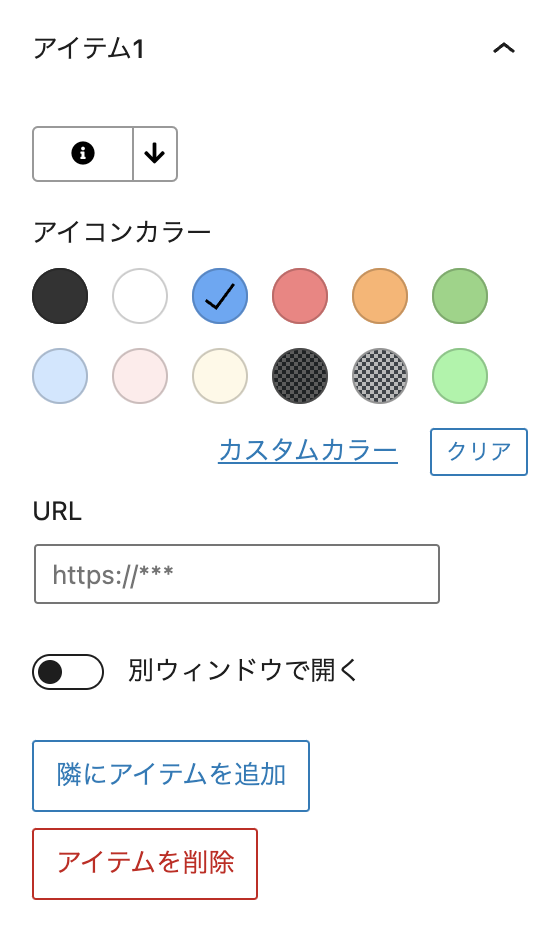
それぞれのアイテムに対して以下の項目を設定できます。
- アイコン
- アイコンカラー
- リンクURL
- リンククリック時に別タブで開くかどうか

またそれぞれのアイテムは「アイテムを削除」を押して削除したり、「隣にアイテムを追加」をクリックして現在のアイテムの隣に新たなアイテムを追加することができます。

ボックスメニューのアイテム
現在、SANGO Gutenbergでの固定ページを作成中です。 そこで、ボックスメニューで「横にアイテムの追加」はできるのですが、「アイテムを削除」を選択するとエラーになります。 対処方法について教えて頂きたくよろしくお願いします。