SANGOでは、HTMLとCSSの知識が無くても、ビジュアルエディタから簡単に文字を装飾することができます。ここでは、その方法をまとめておきます。
目次 非表示
文字を太字や斜体にする

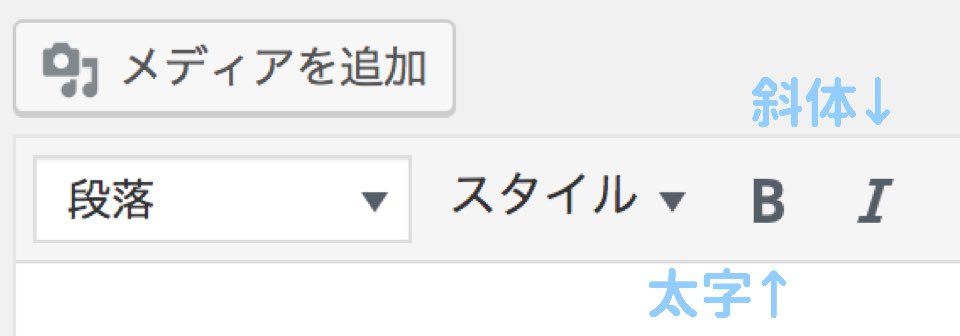
文字を太字にしたいときには、ビジュアルエディタの上側にあるBをクリックします。斜体にしたいときにはIをクリックします。これはSANGOに関わらず共通の装飾ですね。
SANGOのオリジナル装飾を使う

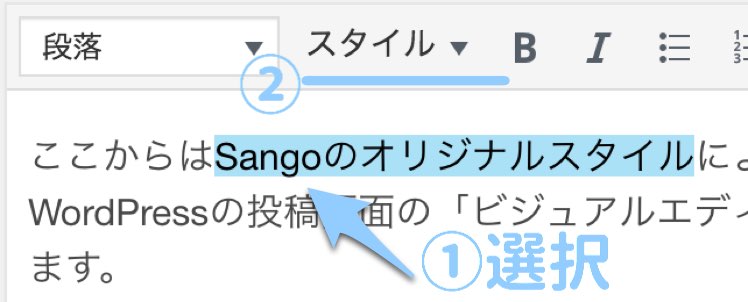
SANGOのオリジナルスタイルを使うためにはスタイル のドロップダウンを使用します。①装飾したいテキストをドラッグで選んだうえで、②「スタイル」をクリックしましょう。

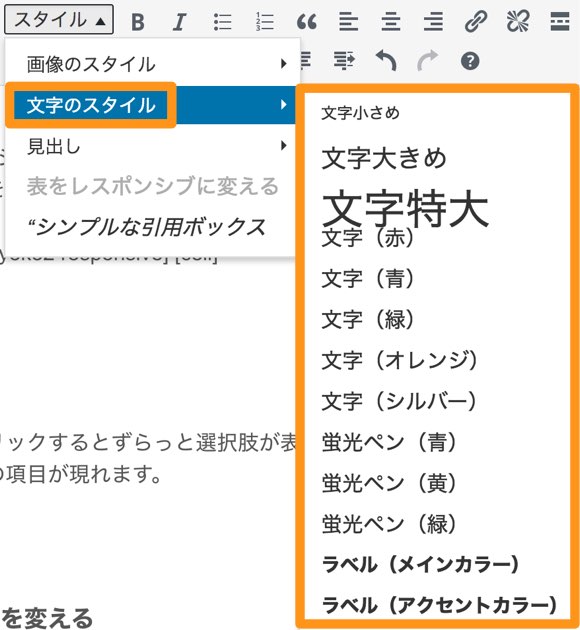
表示されるメニュー内の「文字のスタイル」にカーソルを当てると、装飾の選択肢がずらっと表示されます。この中から使いたいものを選ぶことで、簡単に文字にスタイルを適用することができます。
スタイルが表示されない場合は下記リンク先をご覧ください。
文字のサイズを変える
スタイルのドロップダウンの中に文字小さめ、文字大きめ、文字特大という項目があります。それぞれを適用すると以下のような表示になります。
これが文字小さめです。これが文字大きめです。これが文字特大です。
HTMLで見ると、以下のようになります。
<span class="small">これが文字小さめ</span>です。<span class="big">これが文字大きめ</span>です。これが<span class="sobig">文字特大</span>ですspanタグで囲いつつ、SANGO独自のスタイル用クラス名が用意されているというわけです。なお、太字や斜体、色設定(これから説明します)などと組み合わせて使うこともできます(赤の太字の特大文字にしたり…などですね)。
文字色を変える
赤、青、緑、オレンジ、シルバーの5色を選択肢に用意しておきました。スタイル のドロップダウンにある文字(赤)などを選ぶことで簡単に適用できます。HTMLは以下のようになります。クラス名はシンプルにblueやredなどとしています。
<span class="red">赤</span>、<span class="blue">青</span>、<span class="green">緑</span>、<span class="orange">オレンジ</span>、<span class="silver">シルバー</span>ちなみに以下のようにリストの文字に対しても適用することができます。
- 赤の文字に
- 青の文字に
- 緑の文字に
- オレンジの文字に
- シルバーの文字に
蛍光ペン風のアンダーラインを引く
蛍光ペン風のアンダーラインは3色用意しておきました。
こちらは蛍光ペン(青)、こちらは蛍光ペン(黄)、こちらは蛍光ペン(緑)です。
この装飾のHTMLは以下のようになります。
<span class="keiko_blue">こちらは蛍光ペン(青)</span>、<span class="keiko_yellow">こちらは蛍光ペン(黄)</span>、<span class="keiko_green">こちらは蛍光ペン(緑)</span>です。背景をうっすら灰色で塗る
さきほどからちょこちょこと登場している文字の背景を灰色にする表現はスタイルのドロップダウンの「背景をうっすら灰色に」を選ぶことで適用できます。
ここまで紹介してきた装飾スタイルに加え、約40種類の見出しも簡単に挿入することができます。詳しくはこちらの記事をご参照ください。





赤太文字にするCSSを知りたい
グーテンベルグのブロックエディタを使用しています。 文章の一部を赤太文字に変更したいです。 しかしブロックメニューバーの「ハイライト」の「テキスト」から文字色を変更できません。 このページの「haru」さんの回答で、「赤太文字を追加できる」とあったのですが、赤太文字にする場合のCSSが分かりません。 書式を教えていただけますでしょうか?
赤太文字をAddQuicktagに追加したい
こんにちは、お世話になっております。 赤太文字をよく使用するのですが、下記のような設定をしても反映されません。 <span style=”color:red;”><strong> </strong></span> sangoで赤太文字は使用するにはどのようなコードを追加すればよいのでしょうか。
グーテンベルグで文字の色が変えられません
グーテンブルグで文字の色が変えられません グーテンブルグで、文字の一部の色を変えたいのですが、変えられません。 文字の一部をドラッグして、 ①右メニューの「色設定>文字色」をクリックすると、その行のすべての文字の色が変わる。 ②ブロックのメニューバーから「テキスト色」を選択し、ポップアップされた色のパレットから、色をクリックしても、一文字も色が変わりません。 つまり、色を変えようとしても、「その行…
Gutenbergで背景を灰色にする表現を使用したい
現状恐らくGutenbergでは背景を灰色にする表現を使用できないと思うのですがアップデートで追加の予定などはありますでしょうか? 現状は追加 CSS クラスでhaiiroと入力しています。(SANGO Gutenbergは使用しています)
SANGOのカスタムブロック内のアコーディオンをカスタマイズしたい
お世話になっております。 先日テーマを購入し、楽しくカスタマイズさせて頂いております。 記事作成において簡単に装飾できるのが大変気に入っておりますが、その中で以下の項目をカスタマイズしたいと感じています。 ・SANGOのカスタムブロック内のアコーディオン→アコーディオンの幅を文字に合わせて短くしたい。文字の大きさを変えたい 調べてはみたのですが見つからずご質問させて頂きました。 (もし重複していた…
スマホから見た時に文字の中央揃えをしたい
Twitterにコメントをさせていただいた者です。 バージョンを更新してからか、文字の配列が変わってしまいました。 URLから見ていただいて 太文字のサブタイトルやMENUなど太文字の見出しを中央揃えにしたいのですがiPadや編集画面からは中央揃えになっています。 しかしながらiPhoneから見ると左揃えのままです。以前まではiPhoneから見ても中央揃えになっていたのですが、今日更新して以降変わ…
リンクの装飾を、TOPページ(固定ページ)のみ変えたい
SANGOを使って1年ほどたちます。 最近TOPページをリニューアルしようと思い、色々といじっている中で質問が多くなり申し訳ございません。 固定ページをTOPページに指定しているのですが、TOPページのあるリンクのみ、通常のリンク装飾とは違う装飾に変更したいです。 現状の装飾リンク・・・リンクすると、緑色の文字に下線 希望の装飾リンク(TOPページのみこうしたい) ・・・「リンクをしても文字色は変…
段落と段落の隙間(余白)を狭くしたい
いつもSANGOを便利に使わせていただいております。 テキスト装飾ページとして、記事の内容とは離れているのですが質問です。 SANGOで改行幅を狭くしたかったのですが、どのようなコードを打てばいいのでしょうか? よろしくお願いいたします。
蛍光ペンについて
はじめまして。 蛍光ペンのアンダーラインの色についてですが、最初から用意されている青、黄、緑、赤、以外の色は指定可能でしょうか? よろしくお願いします。 は、用意されている色以外の色は可能でしょうか?
本文と見出しのインデントを調整したい
記事中の本文?普通の文字部分(見出し以外)だけ見出しよりも左右1字くらい内側に下げた状態で表示にしたいのですが、cssのどの辺を変更すれば出来ますでしょうか。 よろしくお願い致します。
アンダーライン(蛍光ペン)を使いつつフォントサイズを大きくしたい
いつもお世話になっております。 Add Quicktagというプラグインを使い、アンダーラインと文字の拡大を一緒にやりたいと思っています。 そういう場合、 こちらは蛍光ペン(青)、 と これが文字大きめ をどう組み合わせればいいのでしょうか??
よく使う装飾を簡単に呼び出せるようにしたい
SANGO、いつも快適に使わせていただいております。 蛍光ペンを多用している(更に多用したい)のですが、 [スタイル]→[文字のスタイル]→[蛍光ペン〇色]と、メニューが深く、選ぶのに多少のストレスになります。 蛍光ペンをボタン一発で行うような設定方法はありますでしょうか?