SANGOではあらかじめ40種類近くの見出しを用意しています。HTMLとCSSの知識が無くても、ビジュアルエディタから簡単に使用することができます。ブログに個性を出すために、ぜひご活用ください。
Gutenbergエディタを使っている場合
こちらの記事をご覧ください。
通常の見出しの使い方
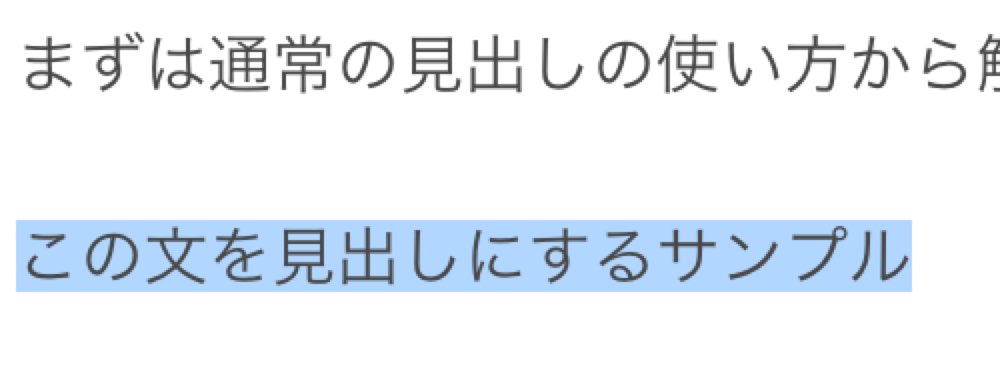
まずは、通常の見出しの使い方から解説します。

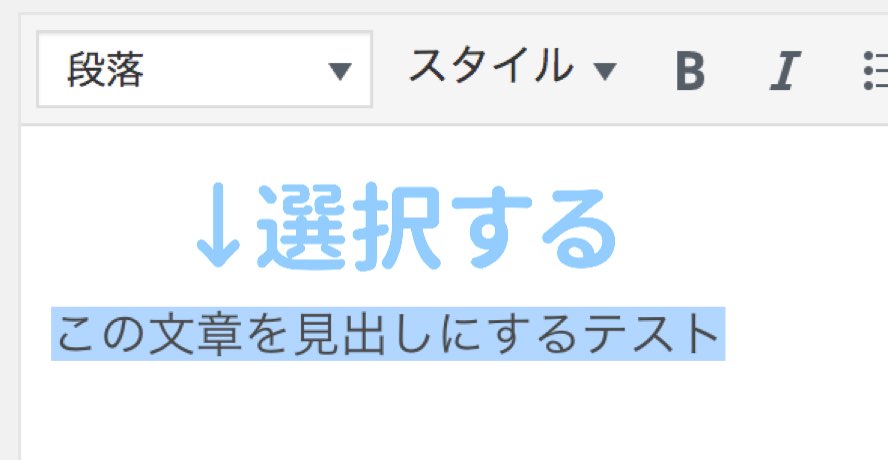
まず、見出しにしたい部分のテキストを選択します。

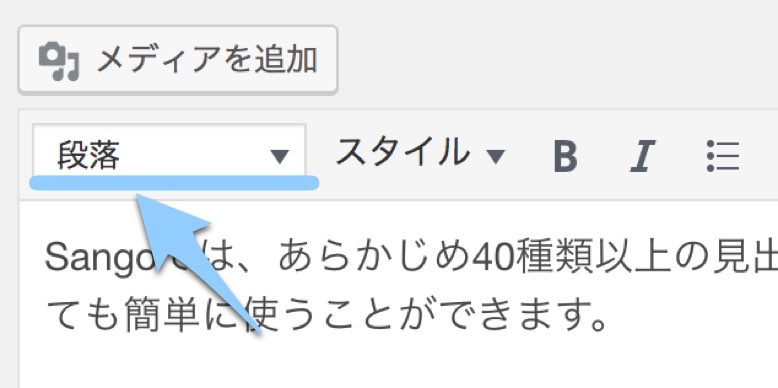
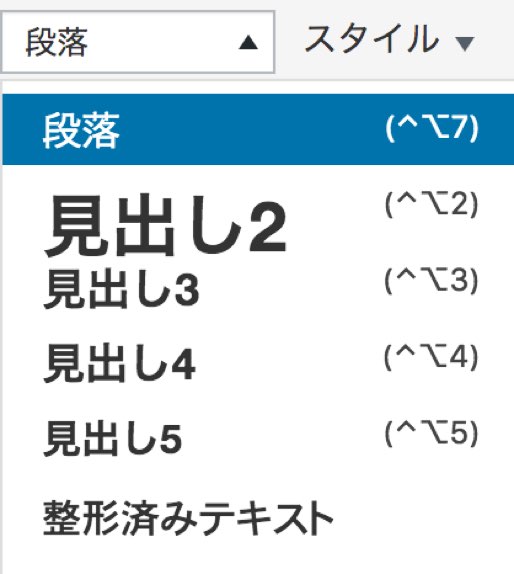
次に段落 というドロップダウンをクリックします(なお、このドロップダウンはビジュアルエディタのときのみ表示されます。テキストエディタでは表示されません)。
すると、見出し2〜見出し5の選択肢が表示されるかと思います。この中から使いたい見出しを選びましょう。
見出し2の表示例
↑こちらは見出し2を選んだときの表示です。初期設定ではシンプルなものにしています。必要に応じてカスタマイズして頂ければと思います。なお、HTMLは以下のようになります。
<h2>見出し2の表示例</h2>見出し3の表示例
↑こちらは見出し3を選んだときの表示です。HTMLは以下のようになります。
<h3>見出し3の表示例</h3>見出し4の表示例
↑こちらは見出し4を選んだときの表示です。HTMLは以下のようになります。
<h4>見出し4の表示例</h4>見出し5の表示例
↑こちらは見出し5を選んだときの表示です。HTMLは以下のようになります。
<h5>見出し5の表示例</h5>見出し1(h1)は記事のタイトルで使われています。本文では基本的に使わない方が良いため、スタイル設定には表示されないようにしてあります。
 サルワカくん
サルワカくん
初期設定の見出しのスタイル(色を変えたり、線をつけたり…)を変える方法については後ほど解説します。
SANGOのオリジナル見出しを使おう
上で紹介した見出し以外にSANGOでは多数の見出しが用意されています。
使い方

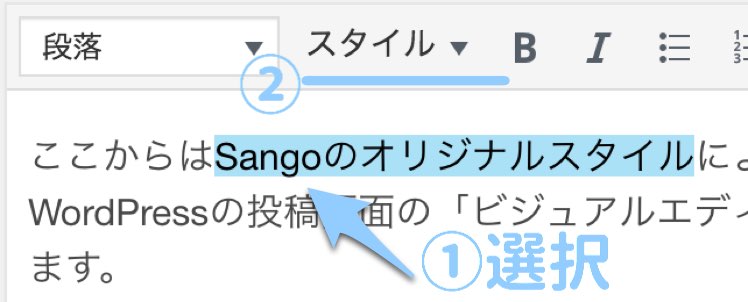
SANGOのオリジナル見出しはスタイル から適用します。その前に、見出しにしたいテキストをドラッグで選んでおきましょう。

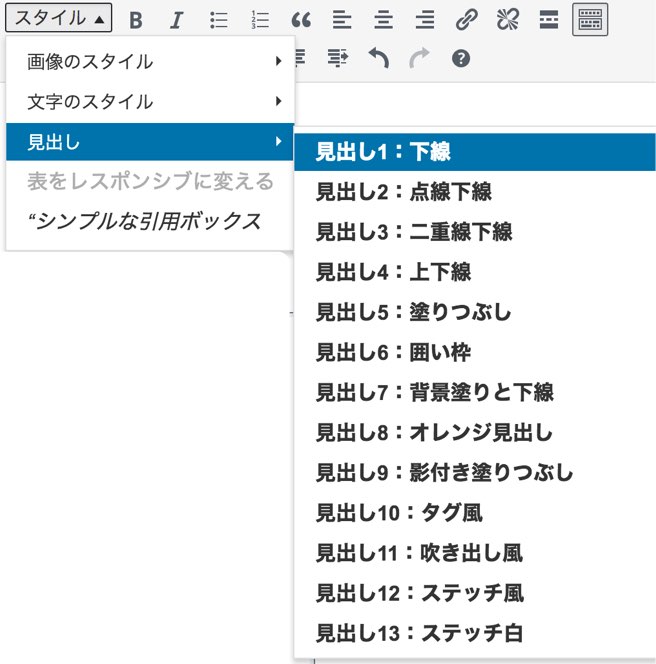
選択できたら、スタイルをクリックします。

この中の[見出し]という項目にカーソルを当てると、見出しの選択肢がずらっと表示されます。あいにく見出し名しか表示されないので、お手数ですがこちらのページを参考に使用する見出しを探して頂ければと思います。

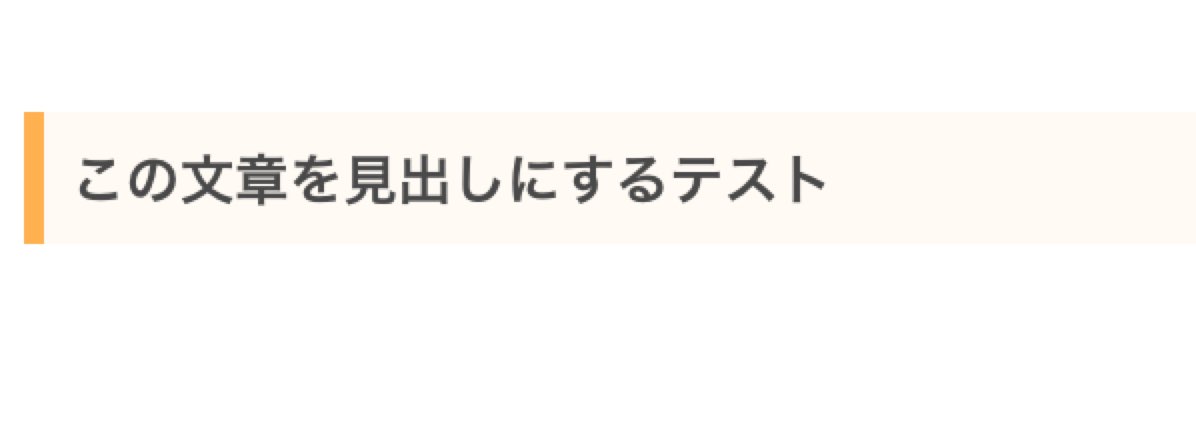
例えば見出し8:オレンジ見出しをクリックするとエディタ上にこのように見出しが挿入されます。
挿入した見出しにはpタグが使われています。もしh2タグやh3タグの見出しにしたいときには、テキストを選択したうえで[段落 ]をクリックし、使いたい見出しレベルを選びましょう。

このようにして好きなタグで各デザインの見出しを使うことができます。
 サルワカくん
サルワカくん
SEOのために無理して見出しタグに変える必要はないかと思います。例えばSEOに強いと言われている「NAVERまとめ」だと、本文に見出しタグ(h2やh3タグ)は一切使われていません(ぜんぶpタグ)。
オリジナル見出しの種類
ここからSANGOで使用できるオリジナル見出しを一覧で紹介していきます。テキストエディタなどで記事を書く方は、クラス名をコピーして、pタグやh2、h3タグなどに適用して頂ければと思います。
見出し1:下線
シンプルな下線の見出しです。
<p class="hh hh1">~</p>
※h2やh3タグにしてもOK見出し2:点線下線
カスタマイザー(ダッシュボード⇒外観⇒カスタマイズ⇒色)で登録したメインカラーが文字と下線の色となります。メインカラーを赤にしていたら、色は赤になります。
<p class="hh hh2 main-c main-bdr">~</p>見出し3:二重線下線
二重線の下線です。メインカラーが線の色となります。
<p class="hh hh3 main-bdr">~</p>見出し4:上下線
線・文字ともにメインカラーが使われます。
クラス名の「main-◯」を「accent-◯」に入れ替えると、アクセントカラーが使われるようになります。
<p class="hh hh4 main-c main-bdr">~</p>見出し5:塗りつぶし
背景が塗りつぶされた見出しです。カスタマイザーで登録した下地色が背景色に使われます。
<p class="hh hh5 pastel-bc">~</p>見出し6:囲い枠
テキストが枠で囲まれたタイプのものです。メインカラーが文字と枠線に使われます。
<p class="hh hh6 main-c main-bdr">~</p>見出し7:背景塗りと下線
背景色にはカスタマイザーで登録した下地色が、下線にはメインカラーが使われます。
<p class="hh hh7 pastel-bc main-bdr">~</p>見出し8:オレンジ見出し
やわらかい雰囲気の橙色のデザインです。登録色に関わらず、この色になります。
<p class="hh hh8">~</p>見出し9:影付き塗りつぶし
影付きの塗りつぶし見出しです。カスタマイザーで登録した下地色が背景色に使われます。
<p class="hh hh9 pastel-bc">~</p>見出し10:タグ風
左側が丸まったタグ風の見出しです。カスタマイザーで登録した下地色が背景色に使われます。
<p class="hh hh10 pastel-bc">~</p>見出し11:吹き出し風
下側向きのふきだし型見出しです。カスタマイザーで登録された色とは関係なく、この配色になります。
<p class="hh hh11">~</p>見出し12:ステッチ風
少しかわいいステッチ付のテープのようなデザインです。カスタマイザーで登録された色とは関係なく、この配色になります。
<p class="hh hh12">~</p>見出し13:ステッチ白
ステッチが白になったバージョンです。カスタマイザーで登録された色とは関係なく、この配色になります。
<p class="hh hh13">~</p>見出し14:角がはがれかけ
角がはがれかけたバージョンです。点線が少し太めに。カスタマイザーで登録された色とは関係なく、この配色になります。
<p class="hh hh14">~</p>見出し15:片側折れ
片側が折れたようなデザインの見出しです。カスタマイザーで登録された色とは関係なく、この配色になります。
<p class="hh hh15">~</p>見出し16:片側折れ(別色)
別色のパターンです。カスタマイザーで登録された色とは関係なく、この配色になります。
<p class="hh hh16">~</p>見出し17:色が変わる下線
途中で色が変わる下線付きのデザインです。カスタマイザーで登録された色とは関係なく、この配色になります。
<p class="hh hh17">~</p>見出し18:色が変わる下線2
さきほどと別色のパターンです。カスタマイザーで登録された色とは関係なく、この配色になります。
<p class="hh hh18">~</p>見出し19:下線やじるし
先端が尖った下線付きの見出しです。カスタマイザーで登録された色とは関係なく、この配色になります。
<p class="hh hh19">~</p>見出し20:背景ストライプ
背景がストライプに塗られたデザインです。カスタマイザーで登録された色とは関係なく、この配色になります。
<p class="hh hh20">~</p>見出し21:背景ストライプ2
さきほどのデザインに加えて左側にボーダーがついたものです。カスタマイザーで登録された色とは関係なく、この配色になります。
<p class="hh hh21">~</p>見出し22:ストライプ+上下線
ストライプに加えて上下線がついたものです。テキストは中央寄せになります。カスタマイザーで登録された色とは関係なく、この配色になります。
<p class="hh hh22">~</p>見出し23:ストライプの下線
ストライプの下線です。カスタマイザーで登録された色とは関係なく、この配色になります。
<p class="hh hh23">~</p>見出し24:両端線のばし
両端に線を伸ばしたタイプの見出しです。中央寄せにしたい場合には、テキストエディタモードなどでHTMLを開き、<div class=”center”>見出し文とタグ</div>というようにクラス名“center”のdivタグではさみます。
<p class="hh hh24">~</p>見出し25:線を交差
線と線が交差する見出しです。スマホで見た方がややオシャレに見えます。
<p class="hh hh25">~</p>見出し26:大カッコで囲う
少し大きめの括弧で囲うシンプルな見出しです。
<p class="hh hh26">~</p>見出し27:一文字目だけ特大
見出しの一文字目だけ大きくなるデザインです。
<p class="hh hh27">~</p>見出し28:消えていく下線
右側に向かって少しずつ消えていく下線をつけたものです。カスタマイザーで登録された色とは関係なく、この配色になります。
<p class="hh hh28">~</p>見出し29:背景グラデーション
背景にグラデーションを使って、段々と消えていくような表現にしてみました。カスタマイザーで登録された色とは関係なく、この配色になります。
<p class="hh hh29">~</p>見出し30:チェックマーク
見出しの先頭にチェックマークがつきます。ビジュアルエディタ(投稿画面)ではアイコンは表示されないのでご注意ください。カスタマイザーで登録された色とは関係なく、この配色になります。
<p class="hh hh30">~</p>見出し31:シェブロンマーク
こちらもFontAwesomeを使っています。
<p class="hh hh31">~</p>見出し32:フラット塗りつぶし
こちらもFontAwesomeを使っています。
<p class="hh hh32">~</p>見出し33:角丸ぬりつぶし
角を丸くして少しかわいさを出しています。
<p class="hh hh33">~</p>見出し34:肉球
ゆるい雰囲気を出したいときにどうぞ。
<p class="hh hh34">~</p>見出し35:リボン(1行のみ)
2行以上になるとデザインが崩れてしまうので、短めのテキストのときだけご使用くださいませ。中央に寄せたいときは、テキストエディタモードなどでHTMLを開き、リボン見出しのタグを<div class=”center”>〜</div>で挟めばOKです。
<p class="hh hh35">~</p>見出し36:片側リボン
片側のみリボン風の形になった見出しです。こちらも1行で収まるテキストのときのみご使用ください。
<p class="hh hh36">~</p>Q&A形式で使える見出し(クエスチョンの方)
こちらに回答を書きます
Ver1.3.2より追加された見出しです。他の見出し同じくビジュアルエディタのドロップダウンから挿入できます。
<p class="hh hhq">質問</p>
<p class="hh hha">回答</p>見出しを自分好みにカスタマイズするには?
CSSを編集することになります。この場合、子テーマを用意したうえで、編集していくのがおすすめです。
 WordPressの子テーマとは?安全にカスタマイズを行う方法
WordPressの子テーマとは?安全にカスタマイズを行う方法
見出しをカスタマイズするときに知っておきたいこと
CSSを学ぶつもりはないという方も、色の変え方くらいは覚えておいても良いのではないかと思います。CSSでは、各パーツの色は以下のような書き方をして指定します。.hh28やh2などの見出しタグの前に、半角スペースを空けて.entry-contentとつけるのがポイントです。
.entry-content .hh28 {
color: 文字色;
background-color: 背景色;
border: *** *** 線の色;
}CSSでは色は、色コード(#F89174のような書き方をよくします)や、色名(yellowとか)で指定します。
例えば「文字色を白(色コード#FFF)にして、背景色をオレンジ(orange)にして、線の色を黒にしたい(色コード#000)」場合には、以下のような書き方をすることになります。
.entry-content .hh28 {
color: #FFF;
background-color: orange;
border: solid 2px #000;
}背景色の指定はbackground-color: 色;だけでなくbackground: 色;という書き方をされることもよくあるので注意しましょう。
と書いておきながらですが、これだけじゃイマイチピンと来ないと思います。時間に余裕があるのであれば、こちらの記事をざっと流し読みしてみてください。5〜10分ほどでCSSの基本がつかめるはずです。

.entry-content h2などと書こう
CSSにh2 {〜}などと書くと、トップページの記事一覧カードに使われているh2タグに対しても、カスタマイズ内容が適用されてしまいます。対処法としてはh2 {〜}ではなく.entry-content h2 {〜}と書くことです。これにより、記事内のh2タグに対してのみカスタマイズが適用されます。




見出し27のカスタマイズCSSについて
こんにちは。いつもお世話になっております。 見出し27番を使用するために以下のとおりCSSを入力しているのですが(※以降は入力理由です)、なぜかChlomeの画面では反映されているのに、safariの画面ではファーストレターの大きさと色だけが反映されていません。 キャッシュを削除しても同様です。 お手数ですが、解決方法をご教示いただけますと幸いです。 どうぞ宜しくお願いいたします。 ーーーーーーー…
h3をh2として使いたい
h3の見出しをh2として使うにはどのようにして、子テーマに記述したらいいでしょうか? 記事には、見出しと書いて、h3の内容の見出しが表示されるようにしたいです。 本体のstyle.cssのh2とh3の部分を入れ替えるとできると思うのですが、それだとアップデート毎に上書きされるため、できれば子テーマなどで対応方法を教えて下さい。 忙しい中恐縮ですがお願い致します。
見出し11(吹き出し風)の色を変えたい
こんにちは。度々すみません。 h3に見出し11を使っています。 色を変えたくてCSSに追記したのですが、うまく反映されません。 .entry-content .hh11 { background-color: #cfc7f8; } アクセントカラーにしたいのです。(カラーコードはベタ打ちですが) キャッシュは削除してみました。 原因が分からず… 教えていただけると幸いです。 よろしくお願いいたしま…
投稿の仕方
本当に初歩的な質問失礼します。前回の質問への丁寧な回答ありがとうございました。 試行錯誤しながらある程度サイト自体の設定は終わり いよいよ初投稿を!と思い、投稿→新規追加→右上のツールと設定からビジュアルエディタに変更 まで作業を行ったのですが段落のドロップダウンやWindowsのワードのようなスタイルなどの表示がありません。様々なサイトを見たのですが解決方法がわかりませんでした。 長々と書きまし…
見出しの肉球アイコンをダイヤモンドアイコンに変更したい
サルワカ様、いつもお世話になっております。 すみません、初歩的な質問になってしまうことを知りつつも、つまづいてしまいましたので、教えてくださいませ。 見出し34の肉球マークを同じくFont Awesome内のダイヤモンドマーク(f3a5)にしたいのですが、どうすればよろしいでしょうか? お手隙の際に、御指南いただけますと幸いです。 どうぞよろしくお願い申し上げます。
Q&A見出しの太字を通常の文字にしたい
デフォルトではQ&Aが太字になっていると思うのですが、その太字を太字ではなくしたい時のcssはどのように記述すればよろしいでしょうか? よろしくお願いいたします。
見出し30のチェックマークの色を変えたい
はじめまして。 SANGOがとても使いやすくて気に入ってます。 見出し30のチェックマークの色を変えたいのですが、 やり方を教えていただけましたら幸いです。 よろしくお願いいたします。
h2とh3の文字の大きさが同じ
はじめまして。 見出しのh2とh3の大きさが同じなのですが、何が原因なのでしょうか? 追加CSSのところをみても、記述している形跡はありませんでした。
h2を記事いっぱいに広げたい
現在hh hh5を見出しh2として使用しているのですが、articleのpaddingによって余白分、両サイドに隙間が出来ています。 このpaddingをh2のみ無視するにはどうしたらいいのでしょうか?
Articleの横幅いっぱいまで広がる見出しを作りたい
お世話になっております。お忙しい所失礼致します。 既存の見出し等はArticle部分(記事自体の背景)のテキストが表示されるエリアの横幅でのみ表示されると思うのですが、Articleエリアの横幅いっぱいに広がるような見出しを作るのにはどうしたらよろしいでしょうか。見出しの外側横の余白が無くなるイメージです。 表現が分かりにくくて申し訳ございませんが、ご回答いただけますと大変嬉しく存じます。何卒ご検…
FontAwesomeアイコンがビジュアルエディタ上で文字化けする
お世話になります。 見出し30,31,34など、先頭にFontAwesomeのアイコンがあるような見出しを、ビジュアルエディタのスタイルから挿入すると、ビジュアルエディタ上ではアイコン部分が□になってしまい、正しく表示することが出来ません(実際のWebページでは正しく表示されます)。 1.これは仕様なのでしょうか? 2.エディタ上でも、Webページで閲覧した時と同じように、Fontawesomeア…
記事タイトル文字サイズを変更したい
お世話になっております。 よくある質問など参照しても 解決できなかったので質問させていただきます。 記事タイトルの文字サイズを小さくしたいのですが 可能でしょうか? できるとしたらご教授願います。
スマホでみた場合のフォントのサイズ
こんにちは! h2タグの前に広告を挿入したい関係で、初めの見出しのみpタグを使用せず、で使っているのですが、その見出しのフォントのみ大きくなってしまいます。。。こちらどうすればよろしいでしょうか。 また、今後、デザインを変更することを考えて、h2の見出しデザイン自体を変えてしまった方があとから一括で変更しやすいようにも考えていますが、その場合どうすればよろしいでしょうか。 よろしくご教授いただけれ…
見出しQ&Aの色を変更したい
はじめまして。SANGOのおかげで独立に向けてのブログ作りがはかどっています。 初歩的な質問なのですが教えてください。 見出しQ&Aの色を変更したいのですが、方法を教えていただけないでしょうか。 Qの丸い部分をメインカラー Aの丸い部分をアクセントカラー 文字は白のまま としたいのです。 お手数ではございますが、お手すきの際に教えていただけると助かります。
CSSが反映されない
はじめまして! SANGOとっても可愛く、ユーザーフレンドリーで素晴らしいと思っています。 さて、見出し32の色変えをしたいと奮闘しているのですが、なんどやってもうまく変更できません。。。こちらを子テーマのstyle.cssに追記したのですが、なぜで反映されないのでしょうか。よろしくご教授お願いいたします。。。 #inner-content .hh32 { position: relative; …
初めまして。人生で初めてブログをスタートしてみました!sangoすごく可愛くて楽しいです〜カスタマイズガイドも分かりやすくて楽しくスタートできました。質問でもないのにコメントして申し訳ありません。あまりに嬉しくて書いてしまいました。
見出し18:色が変わる下線 の色を変えたい
見出し18:色が変わる下線2 の色を変更したいのですが、どのようなコードでしょうか?
吹き出し見出し(見出し11)の色を変えたい
こんにちは! 見出し11の色を変えたいのですが、 #main .entry-content .hh11 { background-color:#a7d28d; } と入力したところ、下の吹き出しの三角形の部分だけ色を変えられませんでした。 全部同一カラーにしたいので、ぜひご教授おねがいいたします!
Q & A見出しの文字を太字から通常の書体にしたい
見出しからQ・Aを入れると、それに続く文字が全て太字表示になるのですが、これはデフォルトであって普通の書体にはならないでしょうか?
CSSに全角スペースが混じっていると効かない
こんばんは。いつもお世話になっております。 h15 片側折れ の色を変更したく、下記のようにしてみましたが、変わりませんでした。 ただし、折返し部分の色は反映されていました。 間違いをご指摘いただけますでしょうか。 #main .entry-content .hh15 { color: #ffffff; background-color: #a56baf; } #main .entry-conte…
デフォルトの見出しをオリジナル見出しで装飾したい
お世話になっております。SANGOテーマのカジュアル具合に惚れ、購入させていただきました。 初歩的な質問となり申し訳ないのですが、「.entry-content h」タグを、全て子テーマのcssで装飾しようと思っております。例えば、こちらのページに記述されている、hh14を使用しようとするのであれば、子テーマのstyle.cssにはどのように記述すればよいのでしょうか。
グラデーション見出しの色を変えたい
見出し28:消えていく下線の色の変更を行いたいのですが、CSSに #main .entry-content .hh28 { border:#色コード; } の追加は間違っているでしょうか?
1カラムページの見出し(h2やh3)だけ、デザインを変更したい
サルワカくんさま。お世話になっております。 本当に素晴らしいテーマをありがとうございます。 特定の記事の見出し(h2やh3)だけ、デザインを変更したいのですが、どのようにすればいいのでしょうか?アドバイスいただけると幸いです。
初めまして。こちらの記事を参考に見出しをカスタマイズしてみました。記事内のh2に反映するよう設定したのですが、なぜかトップページの記事タイトルにも同様に反映されてしまいます。どのように修正したら良いでしょうか?
オリジナル見出しの文字サイズを全体的に小さくしたい
こんにちは。 見出しの文字の大きさが、h2のタグの文字の大きさより大きいのが気になります。 対策はありますか?
見出しの左右の余白を消したい
すいません質問がざっくりでした。 見出しの両サイドの余白をなくしたいのですが、どのようにすれば良いのでしょうか。 宜しくお願いします。
「見出し14:角がはがれかけ」の色を変えたい
お世話になっております。 見出し14:角がはがれかけのカラーを変更したいと思います。 SANGO Childスタイルシートに下記を記載したのですが、内側のカラーは変更できたのですが、外側が変わりません。どのような記述をすれば良いのかご教授お願い致します。 #main .entry-content .hh14 { background-color:#b3d69a; }
「見出し11:吹き出し風」の色を変えたい
はじめまして。 「見出し11:吹き出し風」の色を変更したいので、SANGO Childスタイルシートに以下のコードを追加しましたが変更が反映されません。 自分なりにいろいろ手を尽くしましたがどうしても上手くいかないので質問に至りました。 ご教授いただけると助かります。 .entry-content .hh11 { color: #FFF; background-color: #537082; bo…
見出しのCSSが効かない(CSSの優先順位)
SANGO見やすくて気に入っています。 お忙しいところ申し訳ありませんが、質問をお願いします。 例えば見出し10のタグ風の色ですが、カスタマイザーの下地色以外の色にしたい場合は、 子テーマのstyle.cssに .entry-content .hh10 { background-color: #7fbae9; } という風に追記すれば良いのでしょうか?