このページではSANGOについてのよくある質問をまとめていきます。
テーマの導入について
サーバーのPHPのバージョンが古いと、画面が真っ白になりエラーコードが表示されます。SANGOはPHP5.6以上に対応しています。サーバー側のPHPバージョンを一度見直して頂くようお願いします。
⇒さくらインターネットの場合の確認手順
⇒ロリポップの場合の手順
⇒エックスサーバーの場合の手順
また、プラグインが原因となり、エラーが発生する場合があります(例:WordPressテーマ「Lightening」に付随したプラグイン「VK All in One Expansion Unit」など)。SANGOテーマを一度削除した後にプラグインを全て停止し、再度SANGOをインストールしてみてください。
zip解凍後のフォルダー名はsango-themeになっていますか?この名前が異なると、テーマが認識されません。
解凍後のフォルダー名がsango-themeとなっていない場合、以下のようにご対応ください。
1. 解凍後のフォルダー名をsango-themeに変更
2. Macの場合) フォルダー(sango-theme)を右クリックし「圧縮する」を選ぶ
2. Windowsの場合) フォルダーを右クリックして「送る」⇒「圧縮 (zip 形式) フォルダー」を選ぶ
3. zipファイルを外観→テーマからアップロード
BOOTHよりダウンロードしたSANGOのテーマファイル(sango-theme.○.○.zip)は解凍せずにzipファイルのままWordPressにアップロードする必要があります。
Safariでzipファイルが勝手に解凍されてしまう場合
Safariを開き、画面上部のメニューから「Safari」→「環境設定」⇒「一般」タブ内の「ダウンロード後、安全なファイルを開く」のチェックを外すことで、自動でzipファイルが解凍されなくなります。
パソコン上で圧縮してアップロードする
どうしてもzipファイルが解凍されてしまう場合、パソコン上でzipファイルに変換する必要があります。
Macの場合、FinderでSANGOのフォルダー(sango-theme)を右クリックし「圧縮する」を選びます。
Windowsの場合、フォルダーを右クリックして「送る」⇒「圧縮 (zip 形式) フォルダー」を選びます。
なお、圧縮前のフォルダ名が「sango-theme」になっていることをご確認ください(他の名称になっているとテーマが認識されません)。
法律に違反しない限り、問題ありません。
下記のリンク先をご覧ください。
新Verのフォルダー名(zip解凍後のフォルダー名)はsango-themeになっていますか?この名前が異なると、認識されません。
Chromeでメニューの「表示」⇒「開発/管理」⇒「ソースを表示」をクリックすれば、httpで画像を読み込んでしまっている場所を特定できます。
テーマ導入時にはhttpとなっており、途中でhttps化した場合、以下の変更が必要になります。
WordPressアドレスとサイトアドレスを確認
WordPressの設定⇒一般設定で、「WordPressアドレス (URL)」「サイトアドレス」がどちらもhttpsとなっているかご確認ください。
また、何らかのプラグインを利用している場合、一度プラグインを全て停止したうえで
カスタマイザーの画像を再アップロード
外観⇒カスタマイズから設定した画像(ロゴやヘッダーアイキャッチ画像など)は、httpsに切り替えた場合、自動でURLが変更されません。
一度プラグインを全て停止したうえで、カスタマイザー部分の画像は再アップロードして頂くようお願いします。
(プラグインが原因で再アップロードしても更新されない場合があるようです)
サイドバーなどウィジェット内の画像
また、サイドバーのプロフィール画像などもhttpで読み込まれてしまっている場合があります。imgタグ内のhttp://~はhttps://~に書き変えて頂くようお願いします(sを足すだけでOKです)。
投稿(記事)ページについて
記事内の特定のボタンの幅を変えるには以下のようにします。
①以下のCSSを追加
#inner-content .wd100 {
width: 100%;
text-align: center;
}②幅を100%にしたいボタンのショートコードのbtn class="〜"内にwd100を追加
例)
[btn href="〜" class="raised main-bc strong wd100"]ボタン[/btn]CSSのwidth: 100%の値を調整することで幅は変えることが可能です。
もし、全ボタンまとめて幅100%にしたい場合は以下のCSSを
追加するだけでOKです。
#inner-content .btn {
width: 100%;
text-align: center;
}.footer-meta {
display: none;
}以下のCSSを追加することで枠線を非表示にすることができます。
/*箇条書きの枠線を消す*/
.entry-content ul, .entry-content ol {
border: none;
padding: 0 0 0 1.5em;
margin: 0;
}
/*キャプションの枠線を消す*/
.entry-content .wp-caption {
border: none;
padding: 0;
}
子テーマのstyle.cssに、以下のCSSを追加することで中央寄せで表示されるようになります。
twitterwidget, iframe {
margin-left: auto!important;
margin-right: auto!important;
display: block;
}Instagramを1記事に複数箇所に貼り付けるとレイアウトが崩れることがあるようです(重なって表示されてしまう)。こちらはテーマのバグではなく、WordPressの新バージョンのバグだと思われます(他のテーマでも同様の現象がおこっているようです:参照)。
以下のCSSをstyle.cssに追記すれば修正されるかと思います。
.instagram-media {
position: static!important;
}エディターでのカテゴリー選択時に子カテゴリーにのみチェックを入れて、親カテゴリーにはチェックを入れないようにしてください。子カテゴリーにチェックを入れれば、親カテゴリーは自動で認識されます。
TOC+の「上級者向け設定」で[CSSファイルを除外]にチェックが入っているかご確認ください。また、カスタマイズガイド通りの設定になっているかをご確認ください。
 非公開: 目次プラグイン「TOC+」の設定方法
非公開: 目次プラグイン「TOC+」の設定方法
以下の点をご確認ください。
- TOC+の設定でpost(投稿ページ)とpage(固定ページ)にチェックが入っているか確認
- 【固定ページをホームに固定している場合】TOC+の上級者向け設定で「ホームページを含める」にチェックが入っているか確認
- 記事内の見出しにはh2やh3タグが使われているか確認
(SANGOのオリジナル見出しの場合、デフォルトではpタグが使われるため、h2やh3タグを適用したい場合には、テキストを選択したうえで「見出し2」や「見出し3」を選ぶ必要があります)
下記CSSを子テーマのstyle.cssに貼り付けてください。
.nothumb .entry-meta:after, .nothumb .page-title:after {
content: none;
}SANGOの初期設定では、記事タイトル下のアイキャッチ画像の横幅が自動で調整されます。もし、本来の画像サイズで表示させたい場合には、下記のCSSを子テーマのstyle.cssに追加してください。
/*アイキャッチ画像を中央寄せ*/.post-thumbnail {
text-align: center;
}
/*アイキャッチ画像のデフォルトサイズに*/
.post-thumbnail img {
width: auto;
}
その後にキャッシュを削除して再読込すれば、横幅いっぱいに表示されることはなくなるはずです。
子テーマのstyle.cssに下記のように追記することで、タイトル下のスペースが小さくなります。ただし、円形のシェアボタンが表示されている場合には、ボタンとテキストが重なってしまうため、外観⇒カスタマイズ⇒SANGOオリジナル機能の管理⇒シェアボタン設定から円形シェアボタンはオフにして頂くようお願いします。
#main .entry-content {
padding-top: 10px;
}
#main .article-header {
margin-bottom: 10px;
}
下記のCSSを追加することで、フォントサイズを変更することができます。下記CSSでは、各見出しのデフォルトのサイズの値となっています。お好みで「1.35em」などと値を変更してください。
.entry-content h2 {/*h2見出し*/
font-size: 1.4em;
}
.entry-content h3 {/*h3見出し*/
font-size: 1.3em;
}
.entry-content h4 {/*h4見出し*/
font-size: 1.2em;
}
「スマホ」と「PC&タブレット」では文字サイズを別にしたいという場合には、下記のようにすればOKです。
/*以下スマホでのフォントサイズ*/
.entry-content h2 {/*h2見出し*/
font-size: 1.4em;
}
.entry-content h3 {/*h3見出し*/
font-size: 1.3em;
}
.entry-content h4 {/*h4見出し*/
font-size: 1.2em;
}
@media screen and (min-width: 767px) {
/*以下767px以上のデバイスでのフォントサイズ*/
.entry-content h2 {
font-size: 1.4em;
}
.entry-content h3 {
font-size: 1.3em;
}
.entry-content h4 {
font-size: 1.2em;
}
}/*END 767px*/
こちらの記事をご覧ください。
 【CSS】見出しやリストのカスタマイズ時にトップページにまで反映されてしまう時の対処法
【CSS】見出しやリストのカスタマイズ時にトップページにまで反映されてしまう時の対処法
ショートコードの文字列が間違っているか、ショートコードの中に装飾タグなどが入ってしまっている可能性があります。「ビジュアル」ではなく「テキスト」エディタの方を開き、ショートコードの途中に余計なタグが入っていないか確認してみてください。
なお、カスタマイズガイドからコピペした場合に、書式設定まで一緒にコピペされてしまい、それによりショートコードがうまく反映されないことがあります。
Windowsであれば「Ctrl」+「Shift」+「V」、Macであれば「⌘」+「Shift」+「V」で書式情報を含めずに貼り付けができます。
①header.phpを親テーマから子テーマ内に複製します。
②子テーマのheader.phpを開き、下記コードを見つけます。
<header class="header">③このコードのすぐ上に下記のコードを貼り付けます。
<p class="post-descr">ここにサイト説明</p>④下記のCSSを追記します。
.header .post-descr {
margin: 0;
padding: 3px 0 0;/*文字上下の余白*/
width: 100%;
text-align: center;
background-color: #58a9f0;/*説明部分の背景色*/
color: #FFF;/*文字色*/
font-size: 12px;/*文字サイズ*/
}色や余白などは好みで調整して頂ければと思います。
以下のCSSを追加することで中央寄せにすることができます。
.entry-content .linkto {
margin-left: auto;
margin-right: auto;
}下記CSSを子テーマのstyle.cssに追記してください。
.entry-content .linkto {
max-width: auto;
}下記CSSを子テーマのstyle.cssに追記してください。
.entry-content .faceicon img {
border: none;
}以下のようなCSSを子テーマのstyle.cssなどに追加することで、調整することが可能です。数字はお好みで調整してください。
.entry-content .sc {
padding: 20px; /*吹き出しの線の内側の余白*/
}
.sc p + p {
margin-top: 25px; /*文と文の間の余白*/
}
ショーコードを使えば簡単です。
[mobile]ここにモバイルでのみ表示させたいコード[/mobile]
[pc]ここにPCでのみ表示させたいコード[/pc]
これでモバイル/PCの記事中広告の表示を切り替えることができます。
子テーマのstyle.cssに以下のCSSを貼れば、記事ページでもトップページと同じ最大幅で表示されるようになります。
/*トップページと記事ページの最大幅を揃える*/
@media only screen and (min-width: 1240px) {
.single .wrap, .page .wrap, .archive .wrap, .single #inner-content, .page #inner-content {
width: 1000px;
}
}
/*END トップページと記事ページの最大幅を揃える*/
子テーマのfunctions.phpに以下のコードを貼ることで、投稿ページ/固定ページでサイト名とセパレーター(|)が除去されるようになります。
//titleタグからサイト名を除去
function my_single_title_parts( $title_parts ) {
if(is_singular()) {
$title_parts['title'] = trim( get_the_title() );
$title_parts['tagline'] = '';
$title_parts['site'] = '';
}
return $title_parts;
}
add_filter( 'document_title_parts', 'my_single_title_parts' );
//END titleタグからサイト名を除去子テーマ内に parts⇒ single⇒ entry-footer.phpを複製してください(子テーマにもpartsフォルダーを作成し、さらにその中にsingleのフォルダーを作成、その中にentry-footer.phpを入れてください)。
次に子テーマの entry-footer.phpを開き、17行目あたりの<?php endif; ?> の直後に下記のコードを貼り付けます。これで、著者名も表示されるようになります。
<div class="meta-tag">
<p class="footer-meta_title">著者名 :</p>
<ul>
<li>
<a href="<?php echo esc_url(get_author_posts_url( get_the_author_meta( 'ID' ) )); ?>">
<?php esc_attr(the_author_meta('display_name'));//名前 ?>
</a>
</li>
</ul>
</div>手順1:親テーマから子テーマに一部のファイルを複製
子テーマの中に、partsという名前のフォルダーを作成し、さらにその中にsingleという名前のフォルダーを作成します。次に、作成したsingleフォルダーの中に、親テーマからentry-footer.phpとentry-content.phpというファイルを複製してきます。ファイルの内容は、一旦親テーマのものと全く同じにしてください。
手順2: 複製したentry-content.phpを編集
子テーマのparts/single内のentry-content.phpを開き、<section class="entry-content cf">の直後に、下記のコードを貼り付けます。
<?php insert_author_info();//この記事を書いた人 ?>手順3:複製したentry-footer.phpを編集
子テーマのparts/single内のentry-footer.phpを開き、下記のコードの部分を消去します。これで、コンテンツ下には「この記事を書いた人」が表示されなくなります。
<?php insert_author_info();//この記事を書いた人 ?>1. 子テーマ内に「parts」という名前のフォルダーを作成します。
2. 「parts」フォルダー内に「single」という名前のフォルダーを作成します。
3. singleフォルダー内にprev-next-entry.phpという名前のファイルを作成します。ファイルの中身は親テーマのprev-next-entry.phpからコピペします(=複製)
4. 子テーマのprev-next-entry.phpの中身のうち、3〜4行目の
$prev_post = get_adjacent_post(false, '', true);
$next_post = get_adjacent_post(false, '', false);を
$prev_post = get_adjacent_post( true, '', true, "category" ) ;
$next_post = get_adjacent_post( true, '', false, "category" ) ;に置き換えます。これで同じカテゴリに属する記事へのリンクのみが表示されるようになるはずです。
- 子テーマ内に「parts」という名前のフォルダーを作成します。
- 「parts」フォルダー内に「single」という名前のフォルダーを作成します。
- singleフォルダー内に
prev-next-entry.phpという名前のファイルを作成します。ファイルの中身は空にしたままにします(1文字も書かなくてOKです)。
これで「前の記事へ」「次の記事へ」が表示されなくなるはずです。なお、子テーマ内にフォルダーを作成したりするためには「FTPソフト」を使う必要があります。(参考:【FileZillaの使い方】WordPressでFTPソフトを使おう)
以下のCSSを追加してみてください。
.booklink-image > img {
display: none;
}コメント欄のON/OFFはWordPressの共通仕様なので「WordPress コメント 非表示」などと検索すると、以下のような分かりやすい解説記事がたくさんヒットします。
WordPress コメント欄の非表示設定
すでに公開済みの投稿も含めて一括でコメント欄をオフにするためには、「Disable Comments」などのプラグインなどを利用するのが良いかと思います。
下記のCSSを子テーマのstyle.cssなどに貼り付けてみてください。
/** トマレバ **/
.tomarebalink-name p a {
text-decoration: none;
}
.cstmreba .tomarebalink-box {
display: table;
width: 100%;
vertical-align: middle;
}
.cstmreba .tomarebalink-name > a {
display: inline-block;
margin-bottom: 3px;
font-size: 1.05em;
font-weight: bold;
line-height: 1.5;
}
.cstmreba .tomarebalink-powered-date,
.cstmreba .tomarebalink-address {
color: silver;
font-size: .7em;
}
.cstmreba .tomarebalink-powered-date a {
color: silver;
}
.cstmreba .tomarebalink-image {
display: table-cell;
width: 80px;
vertical-align: middle;
}
.cstmreba .tomarebalink-image a img {
width: 100%;
}
.cstmreba .tomarebalink-info {
display: table-cell;
width: calc(100% - 80px);
padding-left: 15px;
}
.cstmreba .tomarebalink-link1,
.booklink-link2 {
margin-top: 8px;
}
.cstmreba .tomarebalink-link1 > div,
.booklink-link2 > div {
display: inline-block;
height: 37px;
margin: 5px 10px 5px 0;
padding: 0 9px;
border-radius: 3px;
background: #73c1ea;
box-shadow: 0 8px 15px -5px rgba(0,0,0,.25);
font-size: .95em;
font-weight: bold;
vertical-align: middle;
line-height: 37px;
transition: .3s ease-in-out;
}
.cstmreba .tomarebalink-link1 > div a {
display: inline-block;
}
.cstmreba .tomarebalink-link1 > div:hover {
box-shadow: 0 12px 15px -5px rgba(0,0,0,.25);
}
.cstmreba .tomarebalink-link1 a:before {
padding-right: 3px;
font-family: FontAwesome;
content: "\f0da";
}
.tomarebalink-link1 .shoplinkrakuten {
background: #ea7373;
}
.tomarebalink-link1 .shoplinkjalan {
background: #f7845f;
}
.tomarebalink-link1 .shoplinkjtb {
background: #f38c8c;
}
.tomarebalink-link1 .shoplinkknt {
background: #6AA3EB;
}
.tomarebalink-link1 .shoplinkikyu {
background: #8acdff;
}
.tomarebalink-link1 .shoplinkrurubu {
background: #febd5a;
}
.tomarebalink-link1 .shoplinkyahoo {
background: #ea7373;
}
.cstmreba .tomarebalink-link1 a {
color: #fff;
}
/*余計な余白の削除*/
.tomarebalink-info img {
display: none;
}
.tomarebalink-name p {
margin-bottom: 0;
}以下のCSSを子テーマのstyle.css等にまるっと追加してください。
.amazlet-box {
margin: 1.5em 0;
padding: 15px 10px;
border: double 4px #dbdbdb;
background: #fff;
}
.amazlet-box a {
color: #555;
text-decoration: none;
}
.amazlet-name a {
font-weight: bold;
font-size: 1.1em;
line-height: 1.4;
}
.amazlet-powered-date ,.amazlet-powered-date a {
color: #a7a7a7;
font-size: .6em;
}
.amazlet-detail {
font-size: .7em;
color: #a7a7a7;
}
.amazlet-link a {
display: inline-block;
padding: .7em;
background: #ffb36b;
border-radius: 2px;
color: #FFF;
box-shadow: 0 5px 10px -3px rgba(0,0,0,.24);
}
下記のコードを子テーマのfunctions.phpに追記することで、日付だけでなく投稿時間も表示させることができます。
function sng_comments( $comment, $args, $depth ) {
$GLOBALS['comment'] = $comment; ?>
<div id="comment-<?php comment_ID(); ?>" <?php comment_class('cf'); ?>>
<article class="cf">
<header class="comment-author vcard">
<?php
$bgauthemail = get_comment_author_email();
?>
<?php echo get_avatar( $comment, 40 ); ?>
<?php printf('<cite class="fn">%1$s</cite> %2$s', get_comment_author_link(), edit_comment_link( '(Edit)',' ','') ) ?>
<time datetime="<?php echo comment_time('Y-m-j'); ?>"><a href="<?php echo htmlspecialchars( get_comment_link( $comment->comment_ID ) ) ?>" rel="nofollow"><?php comment_time('Y年n月j日 g:i A'); ?> </a></time>
</header>
<?php if ($comment->comment_approved == '0') : ?>
<div class="alert alert-info">
<p><?php echo 'あなたのコメントは現在承認待ちです。'; ?></p>
</div>
<?php endif; ?>
<section class="comment_content cf">
<?php comment_text() ?>
</section>
<?php comment_reply_link(array_merge( $args, array('depth' => $depth, 'max_depth' => $args['max_depth']))) ?>
</article>
<?php // </li>はwordpressにより自動で追加 ?>
<?php
} //END sng comments
以下のCSSを子テーマのstyle.cssに追加することで、非表示にすることができます。
.sns-btn .sns-btn__title {
display: none;
}以下のCSSを「子テーマのstyle.css」もしくは「外観→カスタマイズ→追加CSS」に貼り付けることで文言の変更ができます(貼付け後はキャッシュの削除をお忘れなく)。
.sns-btn__title {
font-size: 11px;
color: transparent;
width: 100%;
height: 40px;
line-height: 0;
}
.sns-btn__title:before, .sns-btn__title:after {
transform: none;
width: auto;
background: transparent;
}
.sns-btn__title:before {
content: '\ シェアしよう /';
color: #b1bcc7;
font-size: 17px;
width: 100%;
text-align: center;
display: block;
}上のコードの「\ シェアしよう /」を好きな文言にご変更ください。
パターン別に以下のようになります。
記事下のシェアボタンを非表示にしたい
以下のCSSを子テーマのstyle.cssもしくは外観⇒カスタマイズ⇒追加CSSに貼り付けることで消すことができます。
.article-footer .footer-contents .sns-btn {
display: none;
}
もしくは以下のコードを小テーマのfunctions.phpに追記してください。
//記事下にシェアボタンを表示しない
function insert_social_buttons($type=null) {
$share_url = (is_home() || is_front_page()) ? home_url('/') : get_permalink();
$encode_url = urlencode($share_url);
$sitename = (is_home() || is_front_page()) ? '' : '|'.get_bloginfo('name');
$sitename = urlencode($sitename);
$raw_title = (is_home() || is_front_page()) ? get_bloginfo('name').'|'.get_bloginfo('description') : get_the_title();
$encode_title = urlencode($raw_title);
$tw_via = (get_option('include_tweet_via')) ? '&via='.get_option('include_tweet_via') : '';//Twitterアカウントを含める
if( $type == 'fab') {
?>
<div class="sns-btn<?php
if(get_option('another_social') && $type !== 'fab') echo ' sns-dif';
if($type !== 'fab') echo ' normal-sns'; ?>">
<?php if($type == null) echo '<span class="sns-btn__title dfont">SHARE</span>' ?>
<ul>
<li class="tw sns-btn__item">
<a href="http://twitter.com/share?url=<?php echo $encode_url; ?>&text=<?php echo $encode_title.$sitename.$tw_via;?>" target="_blank" rel="nofollow">
<i class="fa fa-twitter"></i>
<span class="share_txt">ツイート</span>
</a>
<?php if(function_exists('scc_get_share_twitter')) echo '<span class="scc dfont">'.scc_get_share_twitter().'</span>'; ?>
</li>
<li class="fb sns-btn__item">
<a href="http://www.facebook.com/share.php?u=<?php echo $encode_url; ?>&t=<?php echo $encode_title.$sitename; ?>" target="_blank" rel="nofollow">
<i class="fa fa-facebook"></i>
<span class="share_txt">シェア</span>
</a>
<?php if(function_exists('scc_get_share_facebook')) echo '<span class="scc dfont">'.scc_get_share_facebook().'</span>'; ?>
</li>
<li class="hatebu sns-btn__item">
<a href="http://b.hatena.ne.jp/add?mode=confirm&url=<?php echo $encode_url; ?>" onclick="javascript:window.open(this.href, '', 'menubar=no,toolbar=no,resizable=yes,scrollbars=yes,height=400,width=510');return false;" target="_blank" rel="nofollow">
<i class="fa fa-hatebu"></i>
<span class="share_txt">はてブ</span>
</a>
<?php if(function_exists('scc_get_share_hatebu')) echo '<span class="scc dfont">'.scc_get_share_hatebu().'</span>'; ?>
</li>
<?php if(!get_option('another_social') || $type == 'fab'): ?>
<li class="gplus sns-btn__item">
<a href="https://plus.google.com/share?url=<?php echo $encode_url; ?>" target="_blank" rel="nofollow">
<i class="fa fa-google-plus" aria-hidden="true"></i>
<span class="share_txt">Google+</span>
</a>
<?php if(function_exists('scc_get_share_gplus')) echo '<span class="scc dfont">'.scc_get_share_gplus().'</span>'; ?>
</li>
<?php endif; ?>
<li class="pkt sns-btn__item">
<a href="http://getpocket.com/edit?url=<?php echo $encode_url; ?>&title=<?php echo $encode_title.$sitename; ?>" target="_blank" rel="nofollow">
<i class="fa fa-get-pocket"></i>
<span class="share_txt">Pocket</span>
</a>
<?php if(function_exists('scc_get_share_pocket')) echo '<span class="scc dfont">'.scc_get_share_pocket().'</span>'; ?>
</li>
<li class="line sns-btn__item">
<a href="http://line.me/R/msg/text/?<?php echo $encode_url; ?>%0D%0A<?php echo $encode_title.$sitename; ?>" target="_blank" rel="nofollow">
<i class="fa fa-comment"></i>
<span class="share_txt dfont">LINE</span>
</a>
</li>
</ul>
</div>
<?php
}
}
//END 記事下にシェアボタンを表示しない円形のシェアボタンを非表示にしたい
管理画面の「外観」⇒「カスタマイズ」⇒「SANGOオリジナル機能の管理」⇒「シェアボタン設定」から円形シェアボタンを非表示にするオプションを選ぶことができます。
特定のページでのみシェアボタンを非表示にしたい
シェアボタンを消したい投稿の編集画面を開き、
「テキスト」エディタの方を選び、
以下のコードをエディタの最後にコピペすれば、そのページではシェアボタンが非表示になります。
<style>.article-footer .footer-contents .sns-btn { display: none;}</style>子テーマのstyle.cssなどに以下のCSSを追加することで変更できます。
.totop {
bottom: 15px;/*画面下からの位置*/
right: 10px;/*画面右からの位置*/
}
それぞれの値を変更することで、位置を調整できます。
もし、PC表示などの位置を別にしたい場合には、上のCSSの下に、以下のCSSを追記します。
/*784px以上の画面でのトップへ戻るボタンの位置*/
@media only screen and (min-width: 784px){
.totop {
bottom: 15px;/*画面下からの位置*/
right: 10px;/*画面右からの位置*/
}
}
/*END 784px以上の画面でのトップへ戻るボタンの位置*/
このようにして、783px以下の画面と、784px以上の画面とで、表示位置を変えることができます。
トップページ/カテゴリー(アーカイブ)ページについて
子テーマのstyle.cssに以下のCSSを追加してください。
@media screen and (max-width: 767px) {
.category #content {
margin: 0 0 2em;
}
.category #archive_header, .category #inner-content {
margin: 0 0 1em;
width: auto;
}
.category .sidelong, .category .cardtype {
margin: 1em .5em;
}
}/*end 767px*/
子テーマのfunctions.phpに以下のコードを追加すると、カテゴリーの[説明]欄でもショートコードが使えるようになります。
add_filter( 'term_description', 'my_term_description' );
function my_term_description( $term ){
if( !$term ) return false;
return apply_filters( 'the_content', $term );
}パーマリンク設定が「基本(?p=123のような形)」になっている場合、このエラーが生じてしまいます。公開したばかりのサイトであれば、パーマリンク設定を変えれば良いですが、すでに検索流入が多いサイトの場合には、パーマリンク設定変更ができない場合もあると思います。
パーマリンク設定を変えられない場合の対処法
手順1:sng-function.phpを置き換え
親テーマのlibrary⇒functions内に「sng-function.php」というファイルがあります。これを下でダウンロードしたファイルに置き換えてください。
ダウンロードファイルはzip形式になっているため、解凍後に置き換えをお願いします。置き換え方が分からない場合には、テキストエディタで開き、コードを全文コピーして内容を置き換えても構いません。
手順2:子テーマのfunctions.phpにコードを貼り付け
親テーマのfunctions.phpに貼り付けても動きますが、アップデートした際に内容が上書きされてしまわないように、子テーマを利用するのがおすすめです。子テーマを導入していない方は導入方法をご覧ください。
子テーマのfunctions.phpに下記のコードを追記してください。
//基本パーマリンク用のアーカイブタイトル
function custom_archive_title($title) {
return $title;
}
function sng_date_title() {
}
function breadcrumb(){
global $post;
$str ='';
if( !is_home()&&!is_admin() ){
$str.= '<nav id="breadcrumb"><ul itemscope itemtype="http://schema.org/BreadcrumbList">';
$str.= '<li itemprop="itemListElement" itemscope itemtype="http://schema.org/ListItem"><a href="'. home_url() .'" itemprop="item"><span itemprop="name">ホーム</span></a><meta itemprop="position" content="1" /></li>';
if( is_category() ) {
$cat = get_queried_object();
if($cat -> parent != 0){
$ancestors = array_reverse(get_ancestors( $cat -> cat_ID, 'category' ));
$i = 2;
foreach($ancestors as $ancestor){
$str.='<li itemprop="itemListElement" itemscope itemtype="http://schema.org/ListItem"><a href="'. esc_url(get_category_link($ancestor)) .'" itemprop="item"><span itemprop="name">'. esc_attr(get_cat_name($ancestor)) .'</span></a><meta itemprop="position" content="'.$i.'" /></li>';
$i++;
} //endforeach
}
} elseif( is_tag() ) {
$str .= '<li><i class="fa fa-tag"></i> タグ</li>';
} elseif( is_date() ){//日付ページ
$m = get_query_var('m');
$year = (int) substr("$m", 0, 4);
$month = (int) substr("$m", 4, 2 );
$day= (int) substr("$m", 6, 2);
if(is_day()){
$str .= '<li itemprop="itemListElement" itemscope itemtype="http://schema.org/ListItem"><a href="'.get_year_link($year).'" itemprop="item"><span itemprop="name">'.$year.'年</span></a><meta itemprop="position" content="2" /></li>';
$str .= '<li itemprop="itemListElement" itemscope itemtype="http://schema.org/ListItem"><a href="'.get_month_link($year, $month).'" itemprop="item"><span itemprop="name">'.$month.'月</span></a><meta itemprop="position" content="3" /></li>';
} elseif(is_month()){
$str .= '<li itemprop="itemListElement" itemscope itemtype="http://schema.org/ListItem"><a href="'.get_year_link($year).'" itemprop="item"><span itemprop="name">'.$year.'年</span></a><meta itemprop="position" content="2" /></li>';
}
} elseif( is_author() ){
$str .= '<li>著者</li>';
} elseif( is_page() ){
if($post -> post_parent != 0 ){
$ancestors = array_reverse(get_post_ancestors( $post->ID ));
$i = 2;
foreach($ancestors as $ancestor){
$str.='<li itemprop="itemListElement" itemscope itemtype="http://schema.org/ListItem"><a href="'. esc_url(get_permalink($ancestor)).'" itemprop="item"><span itemprop="name">'. esc_attr(get_the_title($ancestor)) .'</span></a><meta itemprop="position" content="'.$i.'" /></li>';
$i++;
}
}
} elseif( is_single() ){
$categories = get_the_category($post->ID);
if(!$categories) return false;
$cat = $categories[0];
$i = 2;
if($cat -> parent != 0){
$ancestors = array_reverse(get_ancestors( $cat -> cat_ID, 'category' ));
foreach($ancestors as $ancestor){
$str.='<li itemprop="itemListElement" itemscope itemtype="http://schema.org/ListItem"><a href="'. esc_url(get_category_link($ancestor)).'" itemprop="item"><span itemprop="name">'. esc_attr(get_cat_name($ancestor)). '</span></a><meta itemprop="position" content="'.$i.'" /></li>';
$i++;
}
}
$str.='<li itemprop="itemListElement" itemscope itemtype="http://schema.org/ListItem"><a href="'. esc_url(get_category_link($cat -> term_id)). '" itemprop="item"><span itemprop="name">'. esc_attr($cat-> cat_name) . '</span></a><meta itemprop="position" content="'.$i.'" /></li>';
} else {
$str.='<li>'. wp_title('', false) .'</li>';
}
$str.='</ul></nav>';
}
echo $str;
}//END 基本パーマリンク用のアーカイブタイトル
パーマリンク設定を変更する場合には、上記コードは削除するようにお願いします(ファイルの再置き換えは必要ありません)。
下記のCSSを子テーマのstyle.cssに追記してください。
.home #container .header, #divheader, .cardtype__article:first-child, .cardtype__article:nth-child(2), .sidelong__article:first-child, .sidelong__article:nth-child(2) {
animation: none;
}//END パーマリンク設定へ合わせるためのアーカイブタイトルの設定変更デフォルト画像は登録済みですか?
記事一覧などでアイキャッチ画像を登録していない記事の画像(デフォルト画像)が表示されない場合には、カスタマイザー(外観⇒カスタマイズ⇒基本情報とロゴの設定⇒デフォルトのサムネイル画像)で、幅600px 高さ310px以上の大きさの画像が登録されているかご確認ください(これ以下の大きさだと表示されない場合があります)。
mod_pagespeed
エックスサーバーなどの「mod_pagespeed」が有効になっていると、画像が表示されない場合があります(これはSANGOに限らず、他のテーマでも同様の現象が生じます)。
テーマを移行された場合には、おそらく過去テーマ向けのサムネイル画像がそのまま使われています(WordPressではテーマ移行しても新テーマ用のサムネイル画像が自動生成されません)。Regenerate Thumbnailsというプラグインを使うと、SANGO用のサムネイル画像を一括生成することができます。
ダッシュボードの設定⇒表示設定⇒「1ページに表示する最大投稿数」にて変更することができます。
記事一覧タブの表示数は、外観→カスタマイズ→SANGOオリジナル機能→記事一覧タブ切替→[タブ2〜4の表示記事数]から変更することができます。
キャッシュプラグインを利用している場合は、変更後にキャッシュの削除をしないと反映されない場合があります。
以下のCSSを子テーマのstyle.cssなどに追加してみるとスマホでも2列になると思います。
@media only screen and (max-width: 480px) {
.cardtype {
display: -webkit-flex;
display: -ms-flexbox;
display: -moz-box;
display: flex;
flex-direction: row;
-webkit-flex-direction: row;
-webkit-flex-wrap: wrap;
flex-wrap: wrap;
}
.cardtype__article {
width: 45.8%;
margin: 2%;
}
.cardtype time {
font-size: 11px;
}
.cardtype h2 {
font-size: 13px;
margin: 0 10px;
}
.cardtype__link {
padding-bottom: 10px;
}
.cardtype time {
font-size: 11px;
margin: 6px 10px 2px;
}
.cat-name {
font-size: 10px;
top: 8px;
left: 8px;
}
.newmark {
font-size: 11px;
height: 33px;
width: 33px;
line-height: 33px;
top: 9px;
right: 8px;
}
}以下のCSSを子テーマのstyle.cssなどに追加することで、変更することができます。
.cardtype h2 {
font-size: 18px;/*スマホ〜タブレットでのフォントサイズ*/
}
@media only screen and (min-width: 1030px) {
.cardtype h2 {
font-size: 19px;/*PCでのフォントサイズ*/
}
}
フォントサイズの値(◯◯px)は好みで調整してください。
横長の記事一覧レイアウトでは「NEW」マークは表示されません。これはNEWマークを載せるスペースがないためです。
また、通常のカードタイプのレイアウトでNEWマークが表示されない場合には、外観⇒詳細設定⇒NEWを表示する日数が0になっている可能性があります。こちらの数字を1以上にすれば表示されるようになるはずです。
記事一覧のレイアウトを「横長」にしている場合には、レイアウト上のスペースの問題からカテゴリーラベルは表示されません。また、カテゴリーページでは、どのカテゴリーに属しているかが明白であるため、カテゴリーラベルは表示されません。
以下のCSSにより非表示にすることが可能です。
.cardtype__article .cat-name {
display: none;
}「トップページ記事一覧のカテゴリーラベルの色を変える方法」をご覧ください。
下記記事を参照ください。
 非公開: 【サルワカ風】トップページに人気記事を設置する方法
非公開: 【サルワカ風】トップページに人気記事を設置する方法
フッター固定メニューの設置に伴い、タイトル横のハンバーガーメニューを消したいという方は以下のCSSを子テーマのstyle.cssに貼ることで、消去することができます。
/*ハンバーガーメニューを消す*/
#drawer__open {
display: none;
}
その分だけロゴを少し大きくしたいという場合には、以下のCSSを貼って頂ければと思います。
/*ロゴが入るスペースを大きく*/
#drawer + #inner-header {
max-width: 100%;
}
/*ロゴ画像を少し大きく*/
#logo img {
padding: 5px 0;
}
以下のCSSを子テーマのstyle.css等に追加してください。
#drawer #drawer__open {
right: 0;
left: auto;
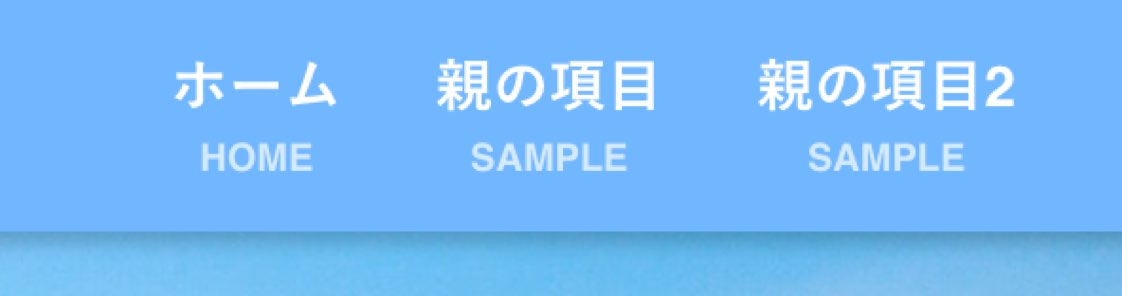
}完成イメージは以下のようになります。

①子テーマのstyle.cssに以下のCSSを追加
@media screen and (min-width: 767px) {
.desktop-nav li a {
line-height: 17px;
padding-top: 15px;
text-align: center;
}
.desktop-nav li a span {
font-size: 10px;
color: rgba(255, 255, 255, 0.7);
}
}②子テーマのfunctions.phpに下記のコードを追加(参考)
/*ヘッダーメニューのタイトル下に説明を表示*/
add_filter('walker_nav_menu_start_el', 'label_below_header_nav', 10, 4);
function label_below_header_nav($item_output, $item){
return preg_replace('/(<a.*?>[^<]*?)</', '$1' . "<br /><span>{$item->description}</span><", $item_output);
}
/*END ヘッダーメニューのタイトル下に説明を表示*/③外観⇒メニュー⇒表示オプション(画面の一番上にあるタブをクリック)⇒「説明」にチェックを入れる
④各メニュー(カスタムリンク)内に「説明欄」が表示されるので、そこにタイトル下に載せたい文言を追加
FontAwesomeのアイコンを表示している場合
FontAwesomeのアイコンをPCヘッダーメニューのタイトルに利用している場合は、以下のようにするとズレがなくなります。
①functions.phpに貼り付けたコードのうち、<br />を削除。
②CSSを以下に書き換え
@media screen and (min-width: 767px) {
.desktop-nav li a {
line-height: 17px;
padding-top: 15px;
text-align: center;
position: relative;
}
.desktop-nav li a span {
position: absolute;
top: 35px;
display: block;
width: calc(100% - 20px);
font-size: 10px;
color: rgba(255, 255, 255, 0.7);
text-align: center;
}
}
ヘッダーメニューにカーソルを当てると表示されるサブメニューの色は、以下のCSSを追加することで変更できます。
.header .desktop-nav .sub-menu {
color: #色コード;
background-color: #色コード;
}上の色コードが文字色、下の色コードが背景色です。
ヘッダーアイキャッチ画像の設定で「文字やボタンを表示しない(画像のみ表示)」にチェックを入れると常に縦横比が固定されるようになります。
ヘッダーアイキャッチ(2分割ヘッダーアイキャッチではないタイプ)で表示する画像をモバイルとPCで変えたい場合、以下のようなカスタマイズが必要になります。
- 子テーマ内に「parts」という名前のフォルダーを作成
- さらに「parts」フォルダー内に「home」という名前のフォルダーを作成
- さらに「home」フォルダー内に「featured-header.php」という名前のファイルを作成
- ③の中身は親テーマからコピペ(複製)してください。これで子テーマの「featured-header.php」が読み込まれるようになります。
- 子テーマの「featured-header.php」を以下のように編集
「文字やボタンを表示しない(画像のみ表示)」にチェックを入れていない場合
<div id="header-image" class="<?php if (get_option('limit_header_width')) echo 'maximg'; ?>" style="background-image: url(<?php echo esc_url(get_option('original_image_upload')); ?>);">
を以下に置き換えます。
<div id="header-image" class="<?php if (get_option('limit_header_width')) echo 'maximg'; ?>" style="background-image: url(<?php if(wp_is_mobile()) : ?> ★モバイルでの画像のURL★ <?php else : ?> ★PCでの画像のURL★ <?php endif;?>);">↑そのうえで★の部分を画像のURL(https://◯◯などのURL)に置き換えてください(★は消してください)。
「文字やボタンを表示しない(画像のみ表示)」にチェックを入れている場合
<img src="<?php echo esc_url(get_option('original_image_upload'));?>"/>
を以下に置き換えてください。
<?php if(wp_is_mobile()) : ?><img src="★モバイルでの画像のURL★"><?php else : ?><img src="★PCでの画像のURL★"><?php endif;?>↑そのうえで★の部分を画像のURL(https://◯◯などのURL)に置き換えてください(★は消してください)。
「ヘッダーアイキャッチ画像を表示する」にチェックを入れると、PHPコードが変わります。そのため、カスタマイザー上では再読込を行うまで反映がされません。保存してから(「公開」をクリック)ご確認頂くようお願いします。
また、1カラムのトップページ用の固定ページを使用している場合には、ヘッダーアイキャッチ画像を使用することはできません(非対応です)。
2分割ヘッダーアイキャッチ画像の場合には、外観⇒カスタマイズから色の変更が可能です。フルスクリーンのヘッダーアイキャッチ画像の場合、以下のCSSでテキスト色を変更可能です。
.header-image__text .header-image__headline {
color: #色コード;/*見出し色*/
}
.header-image__text .header-image__descr {
color: #色コード;/*説明文色*/
}固定ページの投稿画面の右上に「表示オプション」というタブがあります。こちらを開いて、「固定ページの属性」にチェックが入っているかをご確認ください。
固定ページは、トップページやカテゴリーページの記事一覧などで表示されないため、アイキャッチ画像を登録しないことをおすすめします。もし何らかの理由で固定ページのアイキャッチ画像も一括非表示にしたい場合には、page.phpを子テーマに複製して下記の部分を消去してください。
<?php if (has_post_thumbnail()): //アイキャッチ?>
<p class="post-thumbnail">
<?php the_post_thumbnail('large');?>
</p>
<?php endif; ?>Ver1.4〜「トップページ用2カラム(サイドバー有り)」という固定ページテンプレートが使用できるようになりました。こちらのテンプレートを使用して、トップページに固定すると、ヘッダーアイキャッチ画像が出力されます。
1カラムのトップページ用テンプレートはヘッダーアイキャッチ画像に対応しておりません。
子テーマのstyle.cssに下記のCSSを追記します。800pxの部分を好みに応じて変えて頂ければと思います。追加後はキャッシュの削除をしましょう。
.page-forfront #inner-content {
max-width: 800px;
}ヘッダーアイキャッチ画像の最大幅を変えたい場合
例えば、最大幅を固定ページの本文などと合わせたい場合には下記のように指定します。
.maximg {
max-width: 800px;
margin: 1em auto;
}Ver1.3.1〜ショートコードで新着記事を好きな数だけ出力できるようになりました。詳しくはこちらをご覧ください。
ウィジェットについて
下記のCSSを[外観⇒カスタマイズ⇒追加CSS]もしくは子テーマのstyle.cssに追加することでサイドバーのウィジェットに枠線をつけることができます。
枠線をつける場合
.sidebar .widget {
border: solid 1px #888888;
border-radius: 4px; /* 角丸にする場合 */
overflow: hidden; /* 角丸にする場合 */
}
/*検索ウィジェットは元から影がついているため不要*/
.sidebar .widget_search {
border: none;
}
↑#888888は枠線の色コードです。お好みで変えてください。
影をつける場合
.sidebar .widget {
box-shadow: 0 2px 4px rgba(0,0,0,.2);
border-radius: 4px; /* 角丸にする場合 */
overflow: hidden; /* 角丸にする場合 */
}
/*検索ウィジェットは元から影がついているため不要*/
.sidebar .widget_search {
box-shadow: none;
}
2017年11月にリリースされたWordPress4.9〜、カスタムHTMLにシンタックスハイライト&チェック機能がつくようになりました。広告の表示自体には問題は無いので、気にしなくてOKだと思います。(WordPressの仕様ですので、テーマ側で警告を消すようなことはできません)。
ウィジェットはWordPressの標準機能なので、テーマによらない部分になります。一度ページを読み込み直して試してもできない場合、おそらくロリポップのサーバー設定に原因があります。参考:WordPressのカスタムHTMLが保存できないとき
下記の点を見直してみてください。
- カスタムHTMLで貼り付けていますか?(カスタムテキストだと空白が大きめにできてしまうことも)
- コードの前後にスペースが入っていませんか?
- 「スポンサーリンク」は広告タグの前に
<p class="nospace center small">スポンサーリンク</p>を貼り付けて表示させると良いかもしれません(ウィジェットタイトルは空白に)
以下のコードを子テーマのfunctions.phpに貼ることで、プロフィール欄でimgなどのHTMLタグが使えるようになります。
//ユーザープロフィールでHTMLを使えるように
remove_filter('pre_user_description', 'wp_filter_kses');キャッシュ系のプラグインを入れていると正確に計測できない場合があります。
キャッシュ系のプラグインの仕組みは、同じページに二度目以降にアクセスしたときに、ページデータを逐一生成するのではなく、保存したページデータを返すというものです。
ページ自体がキャッシュされている場合、WordPressの計測するコードまでたどり着かないため、PVもページデータ保存前の1〜2回しか計測されません(そこまで毎回動いていると高速化されず、キャッシュしている意味がなくなってしまいます)
対処法としては、主に以下の3つが考えられます。
①キャッシュプラグインを停止
②モバイルデータだけキャッシュしない
プラグインの設定にこのようなオプションがあるかと思います。この場合、PC閲覧は計測されずに、モバイルからの閲覧のみ計測されるようになります。そのため、PV数はズレますが、ランキングは概ね期待どおりになるかと思います。なお「モバイルデータだけをキャッシュしない」オプションは今回の件にかかわらず、オフにしておくことをおすすめします。
(PCのページデータがモバイルで表示されてしまう等の問題が生じることがあります)
③GoogleAnalytics連携のプラグインを使用する(参考)
こちらはGoogleAnalyticsに計測されているPVをもとにランキングを作るというものです。
設定がやや複雑ですが、ランキングとPV数は正確なものになるかと思います。
GoogleAnalyticsはなぜキャッシュデータでも計測ができているかというと、ページが開かれてからGoogleのサーバーにデータを送る処理が書かれているからです。SANGOでもやれば良いのでは、と思われるかもしれませんが、取得したデータをWordPressに保存する場合、セキュリティ的問題が生じる可能性が高まること、処理に負荷がかかること等から難しい状況にあります。
ご不便をおかけしますが、ご理解のほどよろしくお願い致します。
エディタについて
WordPressでは2018年12月にリリースされたver5.0から標準エディターが変わりました。この新しいエディターは「Gutenberg」や「ブロックエディター」と呼ばれます。これはテーマに関わらず全テーマ共通です。Gutenbergについては、例えばこちらの記事が参考になります。
「Classic Editor」というWordPress公式プラグインを入れると、旧エディターをこれまで通りに使用できるようになります。
下記の記事で対処法をまとめました。
 【WordPress】ビジュアルエディタでドロップダウン「スタイル」が表示されない時の対処法
【WordPress】ビジュアルエディタでドロップダウン「スタイル」が表示されない時の対処法
「WP Multibyte Patch」という日本語関係のバグを無くすプラグインをインストール・有効化すると、修正されるかもしれません(WordPressインストール時に合わせて自動インストールされている場合もあります)。
プラグインについて
相性が悪いことが確認済みのプラグインは、下記のページでまとめています。
 相性の悪いプラグインとおすすめプラグイン(作成中)
相性の悪いプラグインとおすすめプラグイン(作成中)
「NextGEN Gallery」を有効化すると、jQueryがうまく読み込めなくなるようです。その場合、「外観」⇒「カスタマイズ」⇒「詳細設定」⇒「headタグ内にコードを挿入」欄に以下のコードを追加することで正常に動くようになります。ただし、 「NextGEN Gallery」を無効化した際にはこちらのコードは消去していただくようお願いします。
<!-- NextGEN Gallery用--><script src="https://ajax.googleapis.com/ajax/libs/jquery/3.3.1/jquery.min.js"></script><!--NextGEN Gallery用 ここまで-->その他のよくある質問
外観⇒カスタマイズにて行った変更が反映されない場合、以下の項目をご確認ください。
- 一部のカスタマイズ項目は、保存後に再度ページを読み込み直さないと反映されません。保存したうえで再度ページを読み込み直してみていただくようお願いします。
- 保存ボタンが「下書き保存」になっていませんか?「公開」が選ばれている状態でないと保存は反映されません。
- キャッシュプラグインなどにより、古いページデータが表示され続けている可能性があります。一度プラグインを停止したうえでご確認いただきますようお願いします。
外観⇒カスタマイズ⇒詳細設定⇒「headタグ内にコードを挿入」の中にコードを貼り付ければサイトのheadタグ内に挿入されます。
累計のページビュー数です(ボットや管理人のアクセスを除く)。週間や月間などで集計すると重くなる可能性があるため、累計のみ設定可能としています。月間、週間などで集計したい場合には「WP Popular Posts」などのプラグインをご利用ください。
子テーマのfunctions.phpに以下のコードを貼ることで、各ページのtitleを変更することができます。
function sng_document_title_parts($title_part) {
if ( is_author() ) {
// 著者ページのタイトル
$title_part['title'] .= 'の書いた記事';
} elseif ( is_archive() ) {
// カテゴリー・アーカイブページのタイトル
$title_part['title'] = '「' . $title_part['title'] . '」の記事一覧';
} elseif ( is_home() || is_front_page() ) {
$title_part['title'] = 'トップページのタイトル';
}
return $title_part;
}SANGO標準のGoogleフォントを読み込ませないようにするには、子テーマのfunctions.phpに以下のコードを追加します。
//Google fontsを解除
function deregister_googlefonts() {
wp_deregister_style('sng-googlefonts');//初期設定を解除
}
add_action('wp_enqueue_scripts', 'deregister_googlefonts', 9999);
//END Google Fontsを解除フォントの種類を変えたい場合にはSANGOで使用するWebフォントを変えたいをご覧ください。
Twitterカードを正方形のサムネイルのタイプにするためには、子テーマのfunctions.phpに以下のコードを追記します。
/*********************
OGPタグを編集
*********************/
function my_meta_ogp() {
$insert = '';
if (sng_set_meta_description()) {
$insert = '<meta name="description" content="' . esc_attr(sng_set_meta_description()) . '" />';
}
$ogp_descr = sng_set_ogp_description();
$ogp_img = sng_set_ogp_image();
$ogp_title = sng_set_ogp_title_tag();
$ogp_url = sng_set_ogp_url();
$ogp_type = ( is_front_page() || is_home() ) ? 'website' : 'article';
// 出力するOGPタグをまとめる
$insert .= '<meta property="og:title" content="' . esc_attr($ogp_title) . '" />' . "\n";
$insert .= '<meta property="og:description" content="' . esc_attr($ogp_descr) . '" />' . "\n";
$insert .= '<meta property="og:type" content="' . $ogp_type . '" />' . "\n";
$insert .= '<meta property="og:url" content="' . esc_url($ogp_url) . '" />' . "\n";
$insert .= '<meta property="og:image" content="' . esc_url($ogp_img) . '" />' . "\n";
$insert .= '<meta name="thumbnail" content="' . esc_url($ogp_img) . '" />' . "\n";
$insert .= '<meta property="og:site_name" content="' . esc_attr(get_bloginfo('name')) . '" />' . "\n";
$insert .= '<meta name="twitter:card" content="summary" />' . "\n";
// facebookのappdid
if (get_option('fb_app_id')) {
$insert .= '<meta property="fb:app_id" content="' . get_option('fb_app_id') . '">';
}
// 出力
if ( is_front_page() || is_home() || is_singular() || is_category() || is_author() || is_tag() ) {
echo $insert;
}
} //END my_meta_ogp
function remove_sng_meta_ogp(){
remove_action('wp_head', 'sng_meta_ogp',10);
}
add_action('after_setup_theme','remove_sng_meta_ogp');
add_action('wp_head', 'my_meta_ogp');以下のCSSを貼って頂ければ少し大きくなります。2つの100pxの値を合わせて変えることで、サイズを自由に調整できます。
.yourprofile .profile-img {
width: 100px;
height: 100px;
}
.yourprofile .profile-img img {
border-radius: 50%;
}いくつかの作業が必要になります。
レスポンシブにしない場合(スマホでも比率固定)
まずは以下のCSSを子テーマのstyle.cssなどに貼り付けます。
.synmet .shtb2 .cell:first-of-type {
width: 35%;
}
.synmet .shtb2.tbrsp .cell:last-of-type {
width: 65%;
}
投稿画面の「テキストエディタ」の方を開き(ビジュアルエディタではありません)、ショートコードを以下のようにdivタグではさみます。
<div class="synmet">
[yoko2][cell]★1列目の内容★[/cell][cell]★2列目の内容★[/cell][/yoko2]
</div>2つの%の値を調整することで、左右を自由な比率で表示することができます。
レスポンシブする場合(モバイルでは縦に表示)
以下のCSSを子テーマのstyle.cssなどに貼り付けます。
@media screen and (min-width: 767px) {
.synmet-res .shtb2 .cell:first-of-type {
width: 35%;
}
.synmet-res .shtb2.tbrsp .cell:last-of-type {
width: 65%;
}
}/*end min 767px*/
投稿画面の「テキストエディタ」の方を開き(ビジュアルエディタではありません)、ショートコードを以下のようにdivタグではさみます。
<div class="synmet-res">
[yoko2 responsive][cell]★1列目の内容★[/cell][cell]★2列目の内容★[/cell][/yoko2]
</div>2つの%の値を調整することで、左右を自由な比率で表示することができます。
下の記事で方法を紹介しています。
 ヘッダーのロゴ画像を横いっぱいに表示するカスタマイズ
ヘッダーのロゴ画像を横いっぱいに表示するカスタマイズ
申し訳ありませんが、対応しておりません。プラグインなどをご活用ください。
参考:WordPressをAMP対応するプラグインの正式版 v1.0 が公開。統一されたデザインと機能のAMPページを実現
外観⇒カスタマイズ⇒詳細設定から「日付を非表示にする」オプションにチェックを入れて下さい。
下記CSSを子テーマのstyle.cssに追加するとスマホ表示でもCTAの見出しが中央寄せされるようになります。
.cta h3 {
text-align:center
}下記CSSを子テーマのstyle.cssに追加すると、中央寄せになります。
.divheader__headline, .divheader__descr, .divheader__btn {
text-align: center;
}SANGOでは、人気記事や最新記事のウィジェット、関連記事ショートコード、前の記事、次の記事へのリンクなどに正方形のサムネイル画像が表示されるになっています。これらの正方形サムネイルを一括で長方形に変えたい場合には、子テーマのfunctions.phpに下記のコードを追加します。
//サムネイルサイズを変更
function my_change_thumb_size() {
add_image_size( 'thumb-160', 160, 92, true );
}
add_action( 'after_setup_theme', 'my_change_thumb_size', 11);
//END サムネイルサイズを変更その後、Regenerate Thumbnailsなどのプラグインを使って画像を再生成しましょう。詳しくは下記の記事をどうぞ。

WordPressではサーバー側でmod_pagespeedという高速化設定をオンにしている場合に画像がうまく表示されないことがあるようです。画像がうまく表示されない場合には、オフにするのが良いかと思います。
参考 mod_pagespeed設定についてXSERVERフッター固定メニューの設定で、以下のような項目を追加すればOKです。
- リンク先URLを
tel:0123456789などとします。tel:◯◯として◯◯に電話番号を入れればOKです。 - リンク文字列は
<i class="fa fa-phone"></i>問い合わせなどとします。これで電話のアイコンになります。
【追記】v2.0.6〜コードの修正がありました。v2.0.6〜は以前のコードでは動かなくなります。対処方法はこちらをご覧ください。
①子テーマのfunctions.phpに下記のコードを追記します。
function footer_nav_menu_follow() {
if (!get_option('footer_fixed_follow')) return;
$tw = (get_option('like_box_twitter')) ? 'https://twitter.com/' . esc_attr(get_option('like_box_twitter')) : null;
$fb = (get_option('like_box_fb')) ? esc_url(get_option('like_box_fb')) : null;
$fdly = (get_option('like_box_feedly')) ? esc_url(get_option('like_box_feedly')) : null;
$insta = (get_option('like_box_insta')) ? esc_url(get_option('like_box_insta')) : null;
$youtube = (get_option('like_box_youtube')) ? esc_url(get_option('like_box_youtube')) : null;
?>
<div class="fixed-menu__follow dfont">
<?php if ($insta): ?>
<a href="<?php echo $insta; ?>" class="follow-insta" target="_blank" rel="nofollow noopener noreferrer"><?php fa_tag("instagram","instagram",true) ?><div>Instagram</div></a>
<?php endif; ?>
<?php if ($youtube): ?>
<a href="<?php echo $youtube; ?>" class="follow-youtube" target="_blank" rel="nofollow noopener noreferrer"><?php fa_tag("youtube","youtube",true) ?><div>YouTube</div></a>
<?php endif; ?>
<?php if ($fb): ?>
<a href="<?php echo $fb; ?>" class="follow-fb" target="_blank" rel="nofollow noopener noreferrer"><?php fa_tag("facebook","facebook",true) ?><div>Facebook</div></a>
<?php endif; ?>
<?php if ($tw): ?>
<a href="<?php echo $tw; ?>" class="follow-tw" target="_blank" rel="nofollow noopener noreferrer"><?php fa_tag("twitter","twitter",true) ?><div>Twitter</div></a>
<?php endif; ?>
<?php if ($fdly): ?>
<a href="<?php echo $fdly; ?>" class="follow-fdly" target="_blank" rel="nofollow noopener noreferrer"><?php fa_tag("rss","rss",false) ?><div>Feedly</div></a>
<?php endif;?>
<a href="★Push7のURL★" class="follow-push7" target="_blank" rel="nofollow"><?php fa_tag("bolt","bolt",false) ?>Push7</a>
</div>
<?php
}②上のコードのうち、★の部分にPush7のフォローURLを入力します。
③子テーマのstyle.cssに下記のCSSを追加します。
.follow-push7 {
background: #ffc55b;
height: 50px;
}④ブラウザのキャッシュを削除します。
親テーマフォルダーにcontent-not-found.phpというファイルがあります。このファイルを子テーマ内に複製します(中身もファイル名も全く同じに)。子テーマのcontent-not-found.phpに404ページの文言が書かれています。こちらを変更してください。
親テーマフォルダーにcontent-not-found.phpというファイルがあります。このファイルを子テーマ内に複製します(中身もファイル名も全く同じにします)。その後、子テーマのcontent-not-found.phpを開き、4行目中の
<img src="<?php echo get_template_directory_uri() . '/library/images/notfound.jpg'; ?>">を以下に変更します。
<img src="画像のURL">「画像のURL」の部分に使いたい画像のURLを貼り付けてください。
例えば、親テーマの partsディレクトリ内のファイルを子テーマで編集するためには、そのディレクトリ構造を子テーマで再現する必要があります。 parts⇒ single⇒ entry-footer.php
を編集したい場合には、子テーマに partsを作成し、さらにその中に singleを作成し、その中に entry-footer.phpを複製する必要があります。これで、子テーマ内の entry-footer.phpが読み込まれるようになります。
下記CSSを子テーマのstyle.cssに貼り付けてみてください。background-color: ◯◯の部分で背景色を指定します。
#footer-menu .footer-links a {
margin: .5em 0;
text-decoration: none;
display: inline-block;
padding: .4em 1.3em;
border-radius: 3px;
box-shadow: 0 2px 3px rgba(0,0,0,.2), 0 2px 3px -2px rgba(0,0,0,.15);
background-color: #0F6A83;/*ボタン色*/
color: #fff;/*文字色*/
vertical-align: middle;
font-weight: bold;/*太字*/
}
#footer-menu .footer-links a:hover{
text-decoration: none!important;
box-shadow: 0 13px 20px -3px rgba(0,0,0,.24);
-webkit-tap-highlight-color: transparent;
}
AdsenseのQuickStart広告や自動広告をご利用されていませんか?
コンタクトフォーム7の設定において、送信ボタンを以下のように記載すると影付きのボタンとなります。
[submit class:raised class:blue-bc "送信する"]SANGO Ver1.7以上をご利用の場合、以下のコードをfunctions.phpに追加することで変更できます。
function my_sng_meta_robots()
{
global $post;
$rogots_tags = '';
if (is_attachment()) { //メディアページの場合
$rogots_tags = 'noindex,nofollow';
} elseif (is_page() || is_single()) { //記事・固定ページの場合
$robots_r = get_post_meta($post->ID, "noindex_options", true);
if (is_array($robots_r)) {
$rogots_tags = (in_array('noindex', $robots_r) && !in_array('nofollow', $robots_r)) ? 'noindex,follow' : implode(",", $robots_r);}
} elseif (is_paged() || is_tag() || is_date()) { //トップやアーカイブの2ページ目以降はindexせず、followだけ。タグページは1ページ目からnoindex
$rogots_tags = 'index,follow';
} elseif (is_search()) { //検索結果はインデックスしない
$rogots_tags = 'noindex,nofollow';
} elseif (is_category()) { //カテゴリーページ
//初期設定ではインデックス
//$rogots_tags = 'noindex,follow';
}
if ($rogots_tags) {
echo '<meta name="robots" content="' . $rogots_tags . '" />';
}
} //END my_sng_meta_robots()
function remove_sng_parent_meta_robots(){
remove_action('wp_head', 'sng_meta_robots',10);
}
add_action('after_setup_theme','remove_sng_parent_meta_robots');
add_action('wp_head', 'my_sng_meta_robots',9999);FontAwesomeのバージョンを確認する
SANGOではver1.7以降ではFontAwesome5を、ver1.6以下ではFontAwesome4.7を利用しています。それぞれで使用可能なアイコンが異なるため、FontAwesomeのアイコンを挿入する際にはご自身のSANGOテーマのバージョンをご確認のうえ、使用可能なアイコンのみを選ぶようにしてください。
余計なFontAwesome読み込みタグが書かれていないか確認する
SANGOではデフォルトでFontAwesomeの読み込みを行うため、追加で読み込みタグを設置する必要はありません(重複すると読み込み速度が大幅に低下してしまいます)。
SANGOはJavaScript版FontAwesomeに対応していません
また、FontAwesome5では「JavaScriptでアイコン表示」および「CSSでアイコン表示」の2種類のオプションがあり、SANGOでは後者を選んでいます。JavaScript版のFontAwesomeの読み込みタグを設置すると、シェアボタンなどが表示されなくなるのでご注意ください。
FontAwesome4.7から5への移行について
 SANGOでFontAwesome4.7から5へと切り替える方法と注意点
SANGOでFontAwesome4.7から5へと切り替える方法と注意点

