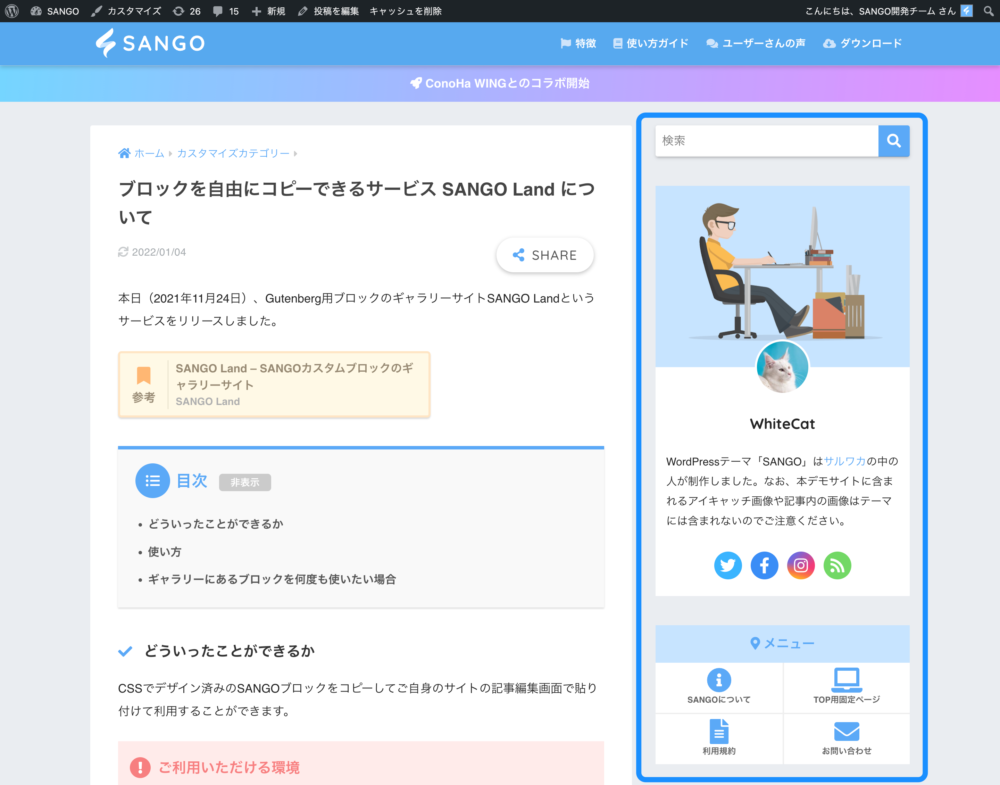
SANGOではサイドバーをブロックウィジェットのみで構築することが可能です。SANGOの公式サイトの以下のサイドバーもブロックウィジェットで構築されています。この記事はあくまでおすすめの設定方法なので必ずしもこの記事通りにカスタマイズしなくても大丈夫です。

ブロックウィジェットとはWordPress 5.8より導入されたブロックエディターで編集できるウィジェット編集画面になります。


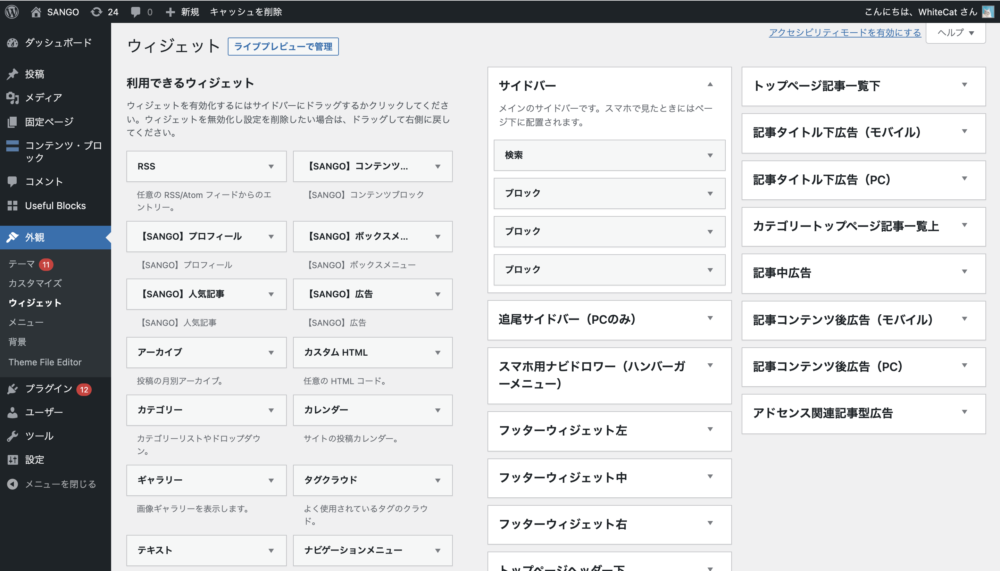
もし、WordPress5.7以前のクラシックウィジェットが適用されている場合は SANGO設定 → 基本設定 よりレガシーウィジェットを利用する のチェックを外してください。

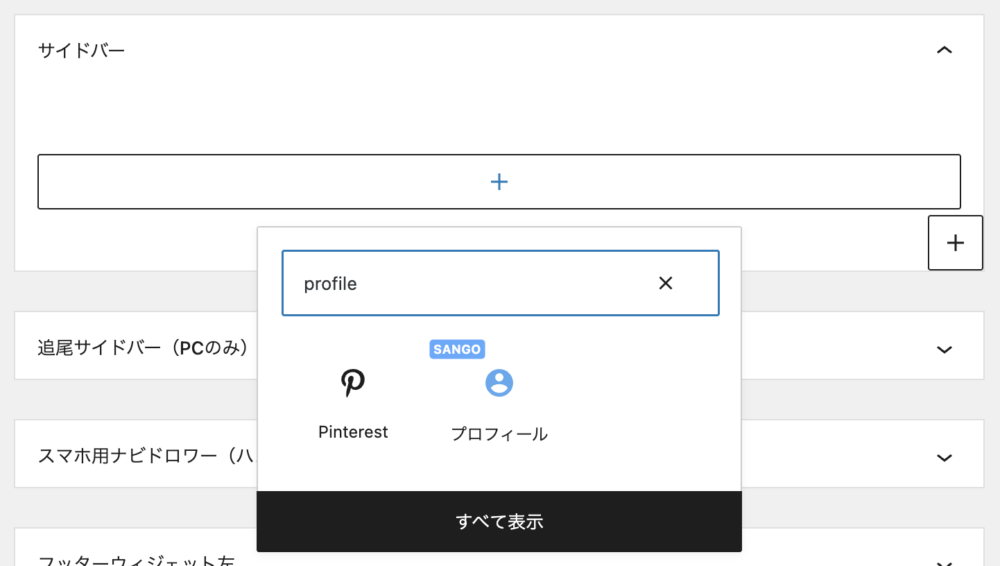
まずはブロックウィジェットのサイドバーを開きます。profile と入力するとプロフィールブロックが見つかるので選択します

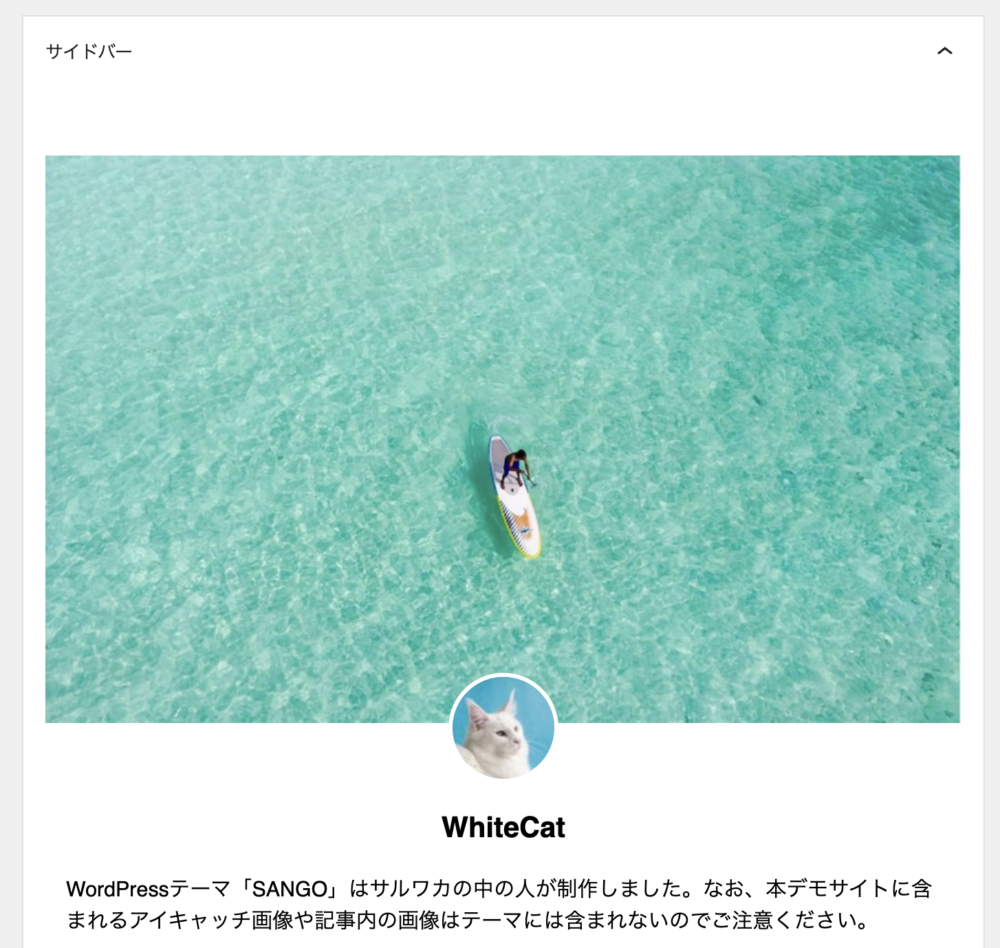
表示したいユーザーを選択することでプロフィールを表示できます。

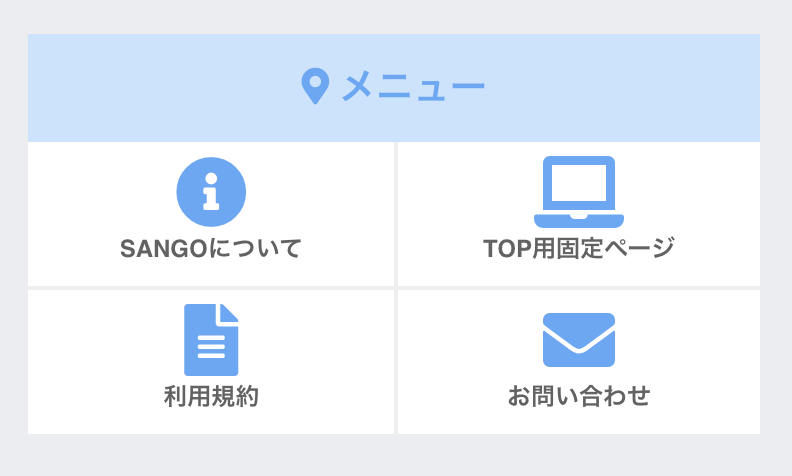
次はこのようなボックスメニューをサイドメニューに表示してみましょう。

先ほどと同じ要領で、boxと検索していただくと ボックスメニュー ブロックが見つかりますのでこれを選択します。

ボックスメニューブロックの使い方はこちらの記事を参考にしてください。
 【SANGO ボックスメニューブロック】の使い方
【SANGO ボックスメニューブロック】の使い方

次は人気記事一覧をサイドメニューに表示してみましょう。posts と検索していただくと記事一覧ブロックが表示されるのでそれを選択します。

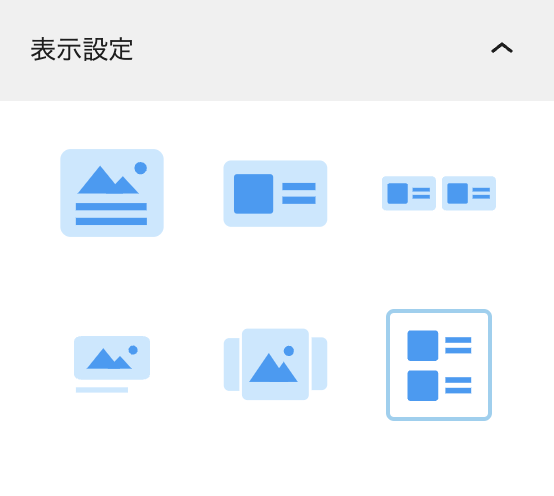
表示設定にて一番右下のスタイルを選択いただくとサイドメニュー用のスタイルになるのでこれを選択します。

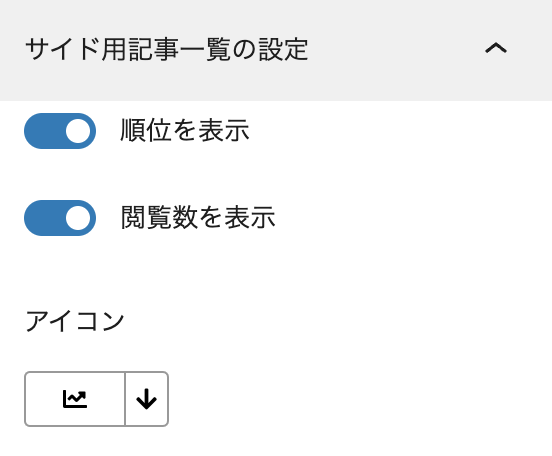
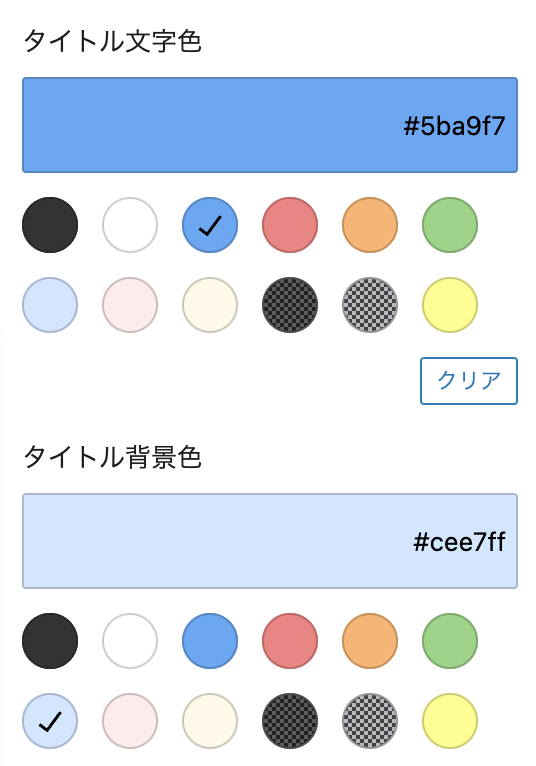
このスタイルを選択すると、サイド用記事一覧設定 が表示されるのでここで記事一覧の上に表示される、タイトルやそのアイコンなどの設定をします。


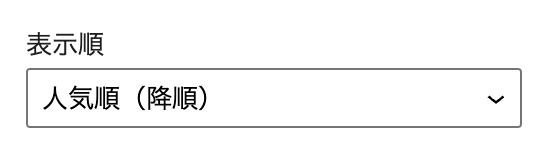
人気順で表示したい場合は記事の設定 より表示順を人気順にしましょう。


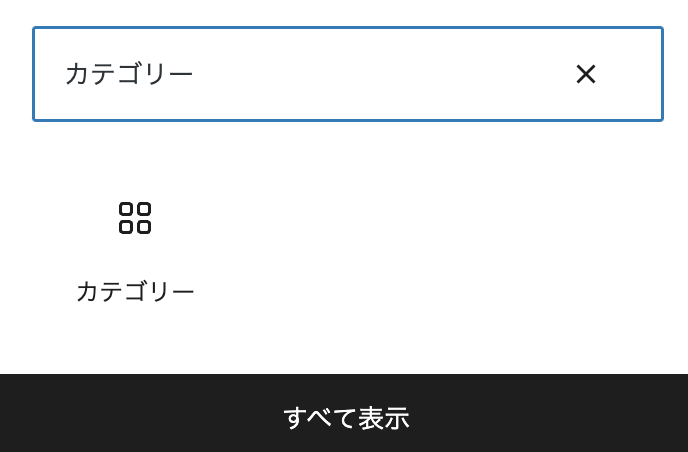
カテゴリーと入力するとWordPress標準のカテゴリーブロックが見つかるのでそれを選択します。

続けてカテゴリーブロックの前にWordPress標準の見出しブロックを挿入します。

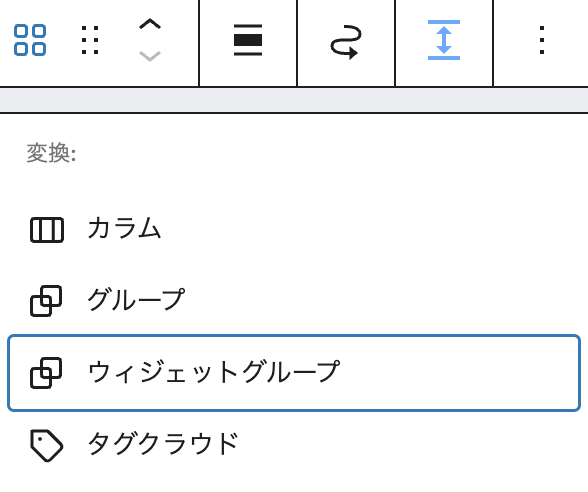
そして、カテゴリーブロックをウィジェットグループブロックに変換します。


最後は追尾サイドバーに目次を表示してみましょう。まずは追尾サイドバーのウィジェットエリアを開きます。

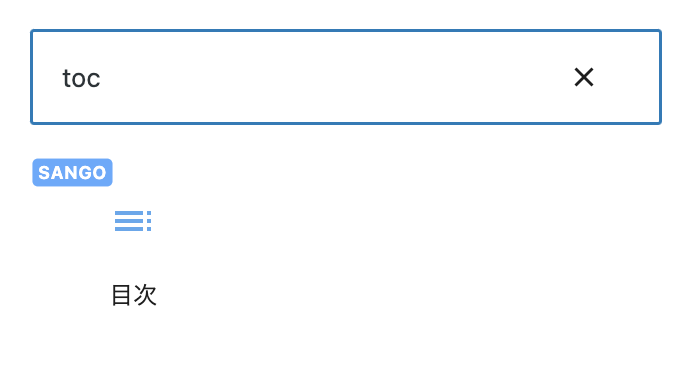
+ボタンを押し、toc と入力すると目次ブロックが見つかるので選択します。

選択後、サイド用の目次として表示スタイルでサイド用目次 を選択してください。

目次についてのその他の設定はこちらの記事が参考になります。
 【SANGO 目次ブロック】を使って目次を設定しよう
【SANGO 目次ブロック】を使って目次を設定しよう 

任意のサイドバーを作成したい。
質問です。 任意のサイドバーを作成したいときはどうしたらいいですか? サムネはいらず、文字だけで自分の選んだページを表示させたいです。 目標はこのサイトの文字だけのサイドバーです。 https://9-bit.jp/hypnosismic/002 人気記事やカテゴリーではなく、自分で選んだ文字列とリンクのサイドメニューを 作成したいです。 ご回答よろしくおねがいします。