SANGOは「ver1.3」のアップデート以降、スマホ/タブレット用のフッター固定メニューが利用できるようになりました(パソコンでは表示されません)。このページでは、その設定方法を解説します。

フッター固定メニューの設定手順
手順1:メニューを作成する
まずはメニューの作成を行いましょう。
メニューページの上側にある「新規メニューを作成」をクリックします。

手順2:メニュー名を決める
メニュー名を入力します。分かりやすく「モバイルフッター固定メニュー」などとすると良いでしょう。

手順3:カスタムリンクでメニューを追加していく
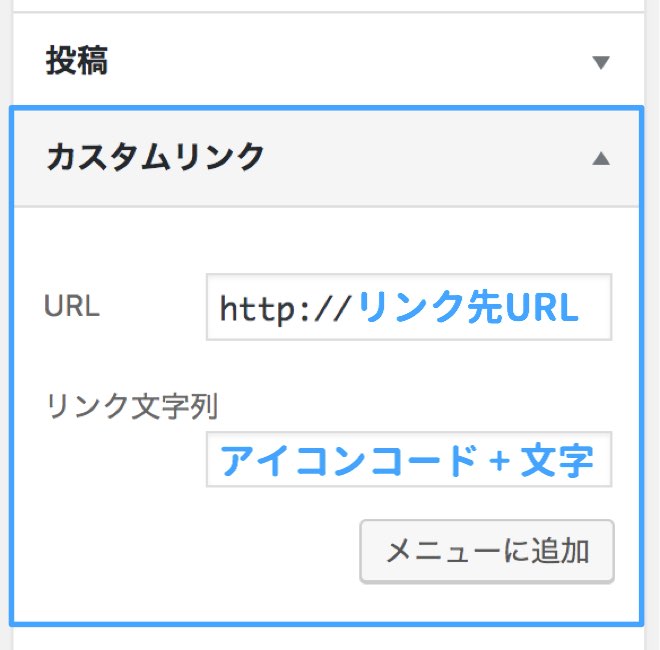
次に「ホーム」、「ホームシェア」などのメニュー項目を追加していきます。「カスタムリンク」から追加していくようにしましょう。

リンク先のURL
まず、リンク先のURLは以下のように入力します。もちろん、使いたい項目だけ追加すればOKです。
※ #から始まる文字列を入力するときは「https://」や「http://」の部分は削除してください。
- ホーム⇒トップページのURL
- シェア⇒
#sng_shareと入力 - フォロー⇒
#sng_followと入力 - ハンバーガーメニュー連携⇒
#sng_menuと入力 - トップ(へ戻る)⇒
#と入力 - 電話ボタン⇒
tel:123456789と入力(数字を電話番号に) - 検索ボタン⇒
#sng_searchと入力 - その他のページ⇒そのページのURL
「シェアボタン」「フォローボタン」「トップへ戻るボタン」などは、このURLを入力し間違えると、うまく機能しないので、ご注意ください。
シェアボタン用のメニューは、投稿ページとトップページでのみ表示されます。
検索ボタンはSANGO Ver1.8で追加されたため、これ以下のバージョンでは利用できません。
リンク文字列(ナビゲーションラベル)

次にリンク文字列(アイコン+テキスト)です。アイコンはFontAwesomeを利用しています。好きなアイコンを選んで使いましょう。具体的には、以下のように入力します。
<i class="fa fa-home"></i>ホーム水色の部分がアイコンのコードで、「ホーム」という文字はアイコンのすぐ下に表示されます。改行は自動で入るので、コードとテキストを詰めて並べればOKです。
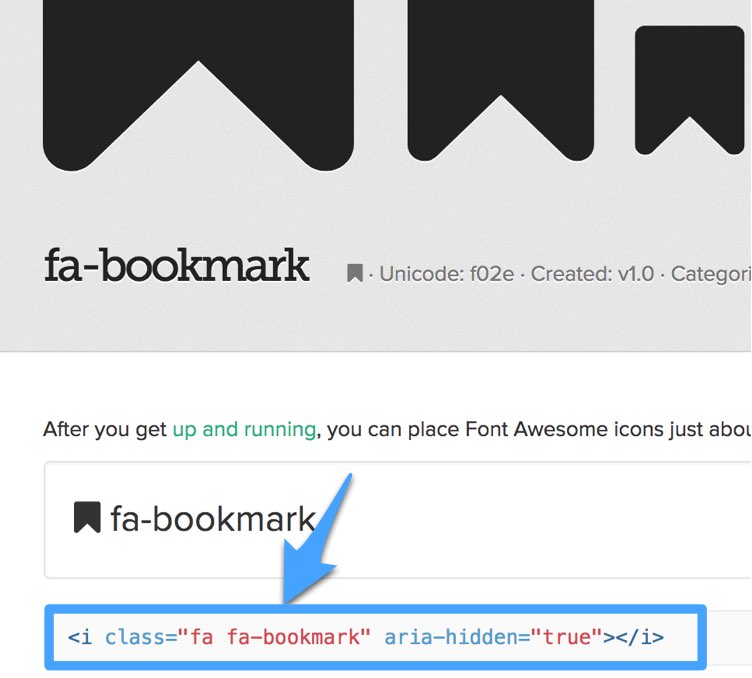
アイコンコードの探し方
SANGOのバージョンや設定により使用可能なFontAwesomeのアイコンが異なります。SANGO v1.7以上をご利用の場合、あらかじめFontAwesome5が有効になっています(詳しくはこちら)。
SANGO v1.6以下をご利用の場合には、FontAwesome4.7しか使用できません。
それぞれ、上のボタンのリンク先からアイコンの一覧を見ることができます。使いたいアイコンをクリックすると、詳細ページが開きます。アイコンのコードが記載されているので、こちらをそのままコピペすればOKです。

(上の画像はFontAwesome4.7の場合です。FontAwesome5の画面は少し見た目が異なります)
ハンバーガーメニュー連携のリンク文字列(ナビゲーションラベル)は別設定が必要

左から現れるナビドロワー(ハンバーガーメニューで設定したもの)を項目に含めたい場合には、リンク文字列を以下のように囲む必要があります。
<label for="drawer__input"><i class="fa fa-list-ul"></i>メニュー</label>↑このようにlabelタグで囲むことで、タップしたときにメニューが横から表示されるようになります。よく分からなければ、上の記入例をそのままコピペして頂ければと思います。
手順4:表示させたい項目を全て追加する

↑このように使いたいメニュー項目を全て追加しましょう。参考までに入力例をまとめておきます。
| メニュー | リンク先URL | リンク文字列(ナビゲーションラベル) |
|---|---|---|
| ホーム | トップページのURL | <i class="fa fa-home"></i>ホーム |
| シェア | #sng_share | <i class="fa fa-share-alt"></i>シェア |
| フォロー | #sng_follow | <i class="fa fa-bell"></i>フォロー |
| ハンバーガー メニュー |
#sng_menu | <label for="drawer__input"><i class="fa fa-list-ul"></i>メニュー</label> |
| トップへ戻る | # | <i class="fa fa-arrow-circle-up"></i>トップ |
| 電話ボタン | tel:123456789 | <i class="fa fa-phone"></i>問い合わせ |
| 検索ボタン v1.8〜 |
#sng_search | <label for="header-search-input"><i class="fa fa-search"></i>検索</label> |
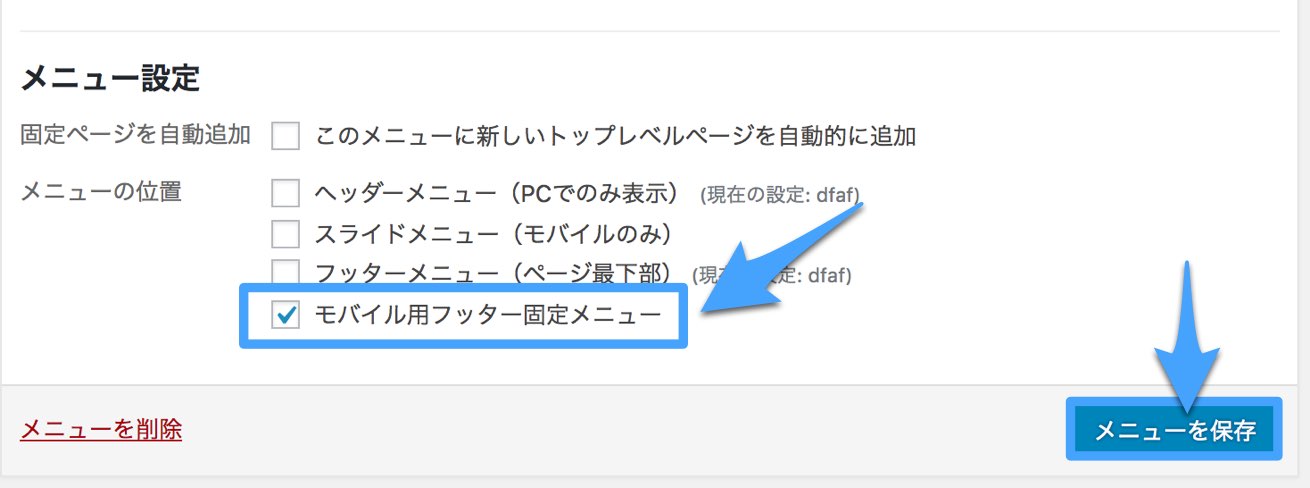
手順5:メニューの位置を選んで保存
下にスクロールし「モバイル用フッター固定メニュー」にチェックを入れて、保存します。保存を忘れないように!

手順6:カスタマイザーで設定をする
次にカスタマイザーで設定を行います。
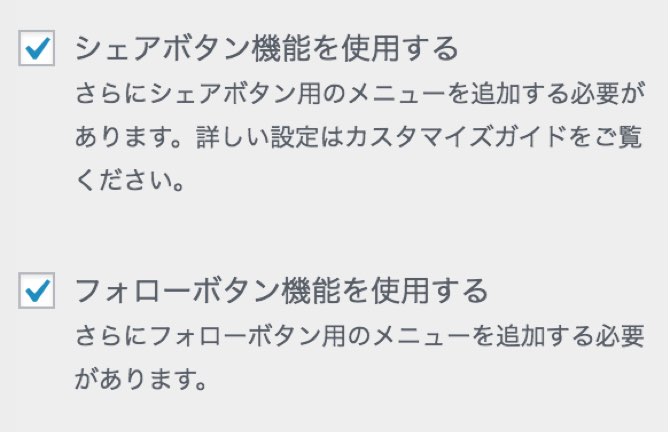
「シェア」「フォロー」を使う場合はチェック

「シェア」や「フォロー」のメニューを使う場合には、こちらにチェックを入れましょう。チェックを入れないと、メニューをタップしても反応しません。
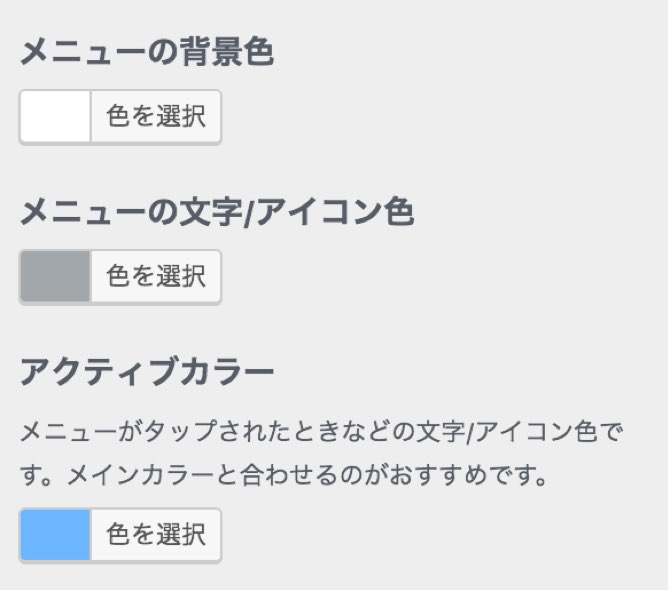
手順7:フッター固定メニューの色の設定をする
最後に色の設定を行いましょう。ここは説明不要かもしれませんね。

「アクティブカラー」というのは「リンク先のページにいるとき」のアイコン/文字色です。例えば、トップページにいるときには「ホーム」のメニューがアクティブカラーになります。
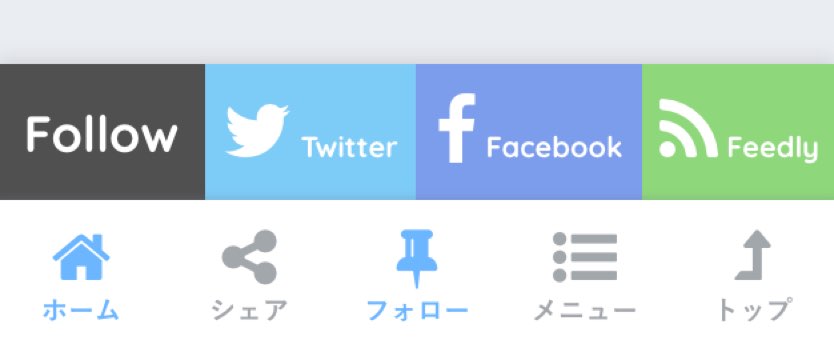
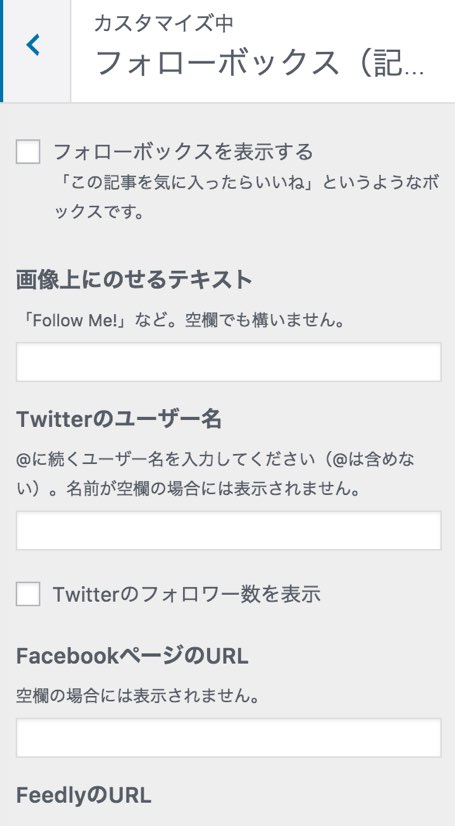
手順7:フォローボタンを使う場合の設定

フォローボタンをメニューに含めない場合には、こちらの手順は不要です。

フォローボタンは、「Twitter」「Facebook」「Feedly」「Instagram」「YouTube」のうち、カスタマイザーの「フォローボックス(記事下)」で入力されているものが表示されます。フォローボックスは表示させたくないという場合には[フォローボックスを表示する]にチェックは入れずに、Twitterのアカウント名やFacebookページのURLだけを入力してください。
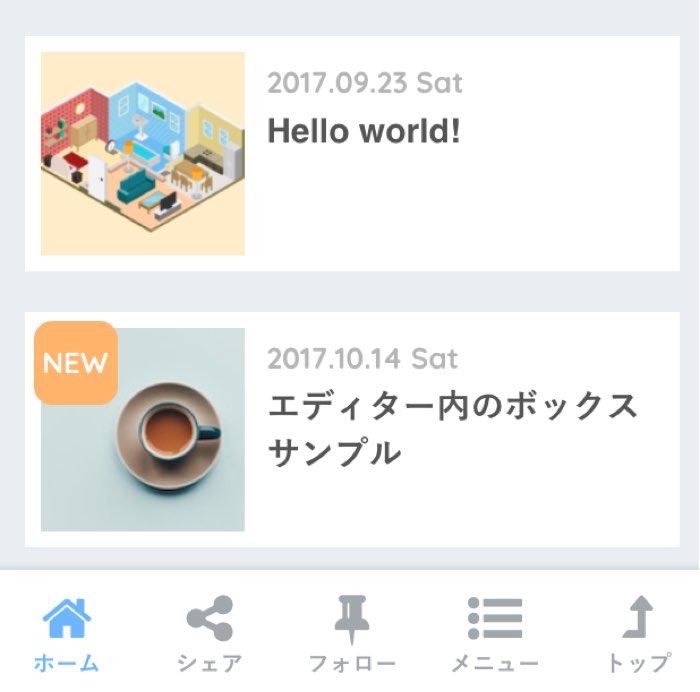
手順8:スマホで表示を確認して完了!
カスタマイザーで設定ができたら保存をします。これで設定は完了。うまく表示されるか、スマホ/タブレットなどでチェックしてみましょう。

うまく表示されないときのチェックリスト
そもそもメニューが表示されない
- テーマのverは1.3以上ですか?
- アップデート後にキャッシュを削除しましたか?
- スマホ/タブレットで見ていますか?(PCでは表示されません)
- メニューは作成済みですか?
- メニューの位置で「モバイル用フッター固定メニュー」にチェックが入っていますか?
- 子テーマにsng-function.phpが入っていませんか?(Ver1.3のアップデートで固定メニューのために変更を行っています)
シェアボタンが表示されない/効かない
- アーカイブ(カテゴリー/タグ/日付別ページなど)の場合には表示されません
- メニューのリンク先URLが「#sng_share」になっていますか?
- カスタマイザーのフッター固定メニューの設定で「シェアボタンを使用する」にチェックが入っていますか?
- jQueryのエラーが出ていませんか?(確認方法)
jQueryのエラーが出ている場合は「jQueryをフッターで読み込む」もしくは「jQueryの読み込み方を変える」ようなプラグイン(主に高速化関係のものだと思います)を入れていないかチェックしてみてください。プラグインの設定を変えるだけでも正しく動くようになるかもしれません。
例:「LiteSpeed Cache」を使用している場合には「JS Deferredをロード」をオフに
フォローボタンが表示されない/効かない
- メニューのリンク先URLが「#sng_follow」になっていますか?
- カスタマイザーのフッター固定メニュー設定で「フォローボタンを使用する」にチェックが入っていますか?
- カスタマイザーのフォローボックス設定で「Twitterアカウント名」や「FacebookページのURL」が入力されていますか?
メニューが効かない
- リンク文字列がlabelタグで囲まれていますか?(前述の解説を参照ください)


ヘッダーメニューのボタンをボックスメニューのように表示したいです。
ヘッダーメニューのボタンをボックスメニューのようにして 1列に表示したいのですが可能でしょうか? 方法ございましたら教えてください。
特定の固定ページだけ、モバイル用フッター固定メニューを表示させたい
いつもお世話になっております。 特定の固定ページのみに モバイル用フッター固定メニューを設置したい場合、設定可能でしょうか。 可能な場合、方法をご教授いただきたいです。 よろしくお願いいたします。
LINEについて
いつもお世話になっております。 質問は二つです。 ①固定フッター(スマホ)のフォローボタンでLINEを表示させたいのですが(InstagramやTwitterのように)cssをどう変更したら表示されるでしょうか? ②お知らせヘッダーを設置したところ、スマホ表示のときだけヘッダー画像に被ってしまいます。サイズの変更、又は、「ヘッダーの下からお知らせヘッダーを表示する」ようにするには、どうcssを変更…
ナビドロワーのMENUの文字を、背景色付きの白抜きにしたい
お世話になります。素敵なテーマをありがとうございます。 モバイルの左から現れるナビドロワーについて質問いたします。 手順3の項目「ハンバーガーメニュー連携のリンク文字列(ナビゲーションラベル)は別設定が必要」に添付されている画像のように、「MENU ×」を背景色付きの白抜きにするにはどうすれば良いでしょうか。お忙しいところお手数をおかけしますが、よろしくお願いいたします。
シェアボタンとメニューボタンが機能してくれないです
素敵なテーマをありがとうございます。 モバイル用フッター固定メニューの記事を参考にさせていただきカスタムしたのですが、シェアボタンとメニューボタンが機能してくれず、また背景も透過しており、困っています。 記事をみながら何度も確認をしたのですが、全ての項目があっていたため、なにが間違っているかもわからず、頭を抱えています。 ご指摘いただければ幸いです。 お手数をおかけしますが、よろしくお願い致します…
フッター固定メニューを設定後、左上にバーガーメニューが表示されてしまう。
初心者です。 フッター固定メニューでバーガーの設定がうまくいったのですが、左上にもバーガーメニューが出てきてしまいます。 これを消したいのですがアドバイスいただけないでしょうか? モバイル用のウィジェットにメニューが出てくるようにGナビを追加した後に出てきます。これを消したらフッター固定メニューのバーガーまで消えてしまいます。
モバイル用フッター固定メニューのカスタムリンクのURLに動的なクエリをつけたい
いつもありがとうございます。 表題の通り、モバイル用フッター固定メニューでカスタムリンクを作成し、例えば https://test.com/hogehoge/ というURLにリンクさせるアイコンメニューを下記のように1つ作成したとして、このリンクを https://test.com/hogehoge/?post_id=%post_id% というような形にして、どの記事から遷移したのか分かるようにし…
お世話になっております。 とても素敵なテーマをありがとうございます!楽しく使わせていただいております。 一点質問させていただきたいのですが、モバイルフッター固定メニューをスマホで下にスクロールした際に表示をなくして、上にスクロールしたときには出てくるようにすることは可能でしょうか? お手数をおかけしますがよろしくお願いいたします。
モバイル用フッター固定メニューのシェアボタンが反応しない
サルワカ様 素敵なテーマをありがとうございます。 モバイル用フッター固定メニューで、シェアボタンのアイコンは出るのですが、ボタンを押しても反応しません。 シェアボタン機能を使用するにチェック、リンク先URL #sng_shareは確認済みです。 jQueryエラーはちゃんと確認できているのかどうか不安ですが、Consoleで何も出てこないところを見るとエラーはないと思っています。 何が原因か分から…
フッター固定メニューがカスタマイズで作れるようになった後の、function.phpの変更について
素晴らしいテーマのご作成とご活動いつもありがとうございます。 長い間テーマを更新していなかったのですが、久しぶりにアップデートを行なったところ、スマホフッター固定メニューの、フォローボタンとシェアボタンが動かなくなってしまいました。 同ページで紹介されている方法で、新しくカスタマイザーを見直して編集したのですが表示されず、恐らく原因は、2018年にテーマを購入した頃に、フッター固定メニューを子テー…
SNS Count Cacheによるシェアボタンでのシェア数表示
お世話になっております。 SANGO+PORIPU tearsを利用しているものです。 モバイル用フッター固定メニューのシェアボタンにおいて、SNS Count Cacheによるシェア数が表示されない現象に困っています。 SNS Count Cache以外のプラグインを全て停止し、ページ&ブラウザキャッシュを削除して再確認しましたが、だめでした。 ちなみに、PORIPUのトップページ記事一覧にシェ…
「この記事タイトルとURLをコピー」を表示させると、モバイルメニューが表示されない
記事に「この記事タイトルとURLをコピー」を追加したところ、モバイルの表示で以下の状態になってしまいました。 ・ページ上部(サイトタイトルの左)のメニューが表示されない ・モバイル用フッター固定メニューが表示されない ・モバイル時のサイドバー非表示が解除される 「この記事タイトルとURLをコピー」のコードを消すと、元に戻るので、ここに原因があると思うのですが、なにか対処法はございますでしょうか?
シェアボタン、フォローボタン、メニューボタンが反応しません。
いつもお世話になっております。 すべてお伝えいただいたように行いましたが、スマホでサイトを見ると反応しません。 教えていただきますようお願いいたします。
モバイルフッター固定メニューの背景を透かせたい
https://saruwakakun.com/sango/comments?id=1348 を読んで自分も試してみたのですが背景を透かすことが出来ませんでした。 子テーマstyleに.fixed-menu ul { background: rgba(255, 255, 255, 0.8); }を追加しましたが反映されませんでした。 どうぞよろしくお願いいたします。
モバイルフッター固定メニューにオリジナル画像のアイコンを使用したい
最近SANGOを購入させていただきました。 今まで購入してきたどのテンプレートより、キレイで使いやすいです!! 早速の質問で申し訳ないのですが、モバイルフッターコテイメニューの1つにオリジナルの画像(アイコン)を使用することができないかなと考えております。 おそらくSANGOを使っているであろうサイトで、アイコンがオリジナルのものになっているのを見つけたので。 お時間ありましたらご教授ください。よ…
スマホだと上手く機能しないものがある。
お世話になります。 スマホで見た時に、 トップへ戻るボタンが表示されなかったり、 シェアボタンが機能しないことがあります。 何かが原因だと思うのですが、 全くわかりません。 原因がわかれば教えていただきたいです。 よろしくお願いいたします。 サイトURL http://tapimochi.com/
google広告のコンバージョンタグ(onclick)をメニューに設置したい
お世話になっております。 SANGOテーマを愛用させて頂いています。 ご質問なのですが、google広告のコンバージョンタグを モバイル用フッター固定メニューの電話項目に設置したいのですが どのようにすればよろしいでしょうか? google広告の公式ページによると、コードに直接onclick属性を追加するとの記載があります。 下記URLがその該当ページになります。 https://support.…
シェアボタン
フッター固定メニューのシェアボタン動作についてです 「シェアボタン機能を使用する」にチェックを入れ、その他の設定もできているかなと思うのですが、動きません。 リンクはおそらくきちんと設定できていると思います。 jQueryの読み込み方を変えるようなプラグインも入れていないのですが、ちょっと見て頂く事はできますでしょうか? よろしくお願いいたします。
フッターメニューについて
お世話になってます。 いつもSANGO愛用させていただいています。 固定フッターメニューではなく、通常表示されるフッターについての質問だったのですが、サルワカさんのようにフッターメニューをボックスデザインにしたいです。 ボックスデザインに変更できるCSSコード教えていただけないでしょうか? お忙しいとは存じますが、よろしくお願い致します。
特定の記事のみでフッター固定メニューを表示したい
お世話になっております。 フッター固定メニューを特定の投稿ページのみで表示させたいのですが、ご教授いただけますと助かります。 雑記ブログを作っていますので、特定のカテゴリに属する投稿ページでは○○のフッター固定メニュー、また別のカテゴリに属する投稿ページでは☓☓のフッター固定メニューと動作させたいのです。 四苦八苦しておりうまくいきません。。。
フッター固定メニューの「メニュー」を押しても反応がない
お世話になります。 説明どうりに設定し、スマホで確認しました。 それぞれのリンクをタップするときちんと動作するのですが、 メニューだけ何の反応も起こりません。 通常であればメニューを押すとサイドからメニューが出てくるんですよね? どこかで「メニューに出てくる項目」などを別個で設定しなければメニュー画面は出て来ないのでしょうか? 丸一日費やしていますが、頭がこんがらがって訳がわからなくなっています。…
スマホフッターと記事の間にグレー背景が入る
PC画面では出ないのですが、スマホだけフッターと記事の間にグレー背景が入ってしまうので、消したいです。カスタマイズのカラーのところにも変更できる箇所が無かったので、解決策を教えていただけますと幸いです。
モバイル用フッタ―の問い合わせ先をメールにしたい
SANGOを購入させていただいたばかりの者です。 とてもかわいいテーマに出会えてうれしいです。 早速ですが、モバイル用フッターに問い合わせ先のアイコンを設定したのですが、リンク先URLを例にある電話ではなく、メールアドレスにしたいです。電話の場合はリンク先URLを”tel: 123456789"にすると記載されていましたが、メールの場合はどうすればよいでしょうか?
フォローボタンのTwitterが「fa fa-twitter」になっている
すてきなテーマをありがとうございます。 タイトルの通り、フッター固定メニューのフォローボタンでTwitterのアイコンが「fa fa-twitter」になってしまっていてアイコンが表示されません。v5から?「fab fa-twitter」になったと思いますが、変更のやり方がわかりません。シェアボタン側のTwitterアイコンは「fab fa-twitter」になっているのでテーマのバグでしょうか?…
Feedlyマークの部分をYouTubeのマークに変更可能ですか?
お世話になっております。 サルワカ様のおかげで自分でWPを作ることができ、大変感謝しております。 もし可能であれば方法を教えて頂きたいのですが、現在「モバイルフッター固定メニュー」に「フォロー」を追加しモバイルでも正常に表示されております。 そこで「インスタグラム、フェイスブック、ツイッター、Feedly」とボタンが表示されているのですが(サルワカ様フォーマット通り)その【Feedly】の緑色のボ…
シェアボタンを個別で削除
サルカワ様 初めまして、素敵なテーマをありがとうございます。 シェアボタンを削除したいのですが、全て削除するのではなく「はてぶ」のみ削除をすることは可能でしょうか。また、シェアボタンの順序を変更することは可能でしょうか。(FB、Line、twitter、pocketの順に変更したいと思っています。) お忙しい中恐縮ではございますが、何卒よろしくお願いいたします。
モバイルフッター固定メニューのシェアボタンが表示されない
サルワカ様、素敵なテーマをありがとうございます。 こちらの記事を参照し、モバイル用フッター固定メニューでシェアボタンの表示はできたのですが、ボタンを押してもボタンの色が変わるのみでシェアが表示されません。 そもそも、カスタマイザーのフッター固定メニューの設定で「シェアボタンを使用する」という項目が見当たりません。 リンク先URL、jQueryのエラー確認済みです。 何かエラーの原因として、分かりま…
モバイルフッター固定メニューを設定したが、ボタンを押すと「ページを開けません。〜」と表示される
サルワカ様、SANGOのおかげでブログ更新を愉しく続けております モバイルフッター固定メニューの設定を指示どおり進めました しかしながら、設定した「シェア/フォロー/メニュー/トップ」のボタンを押すと「ページを開けません。発生したエラー:“URLを表示できません”」と表示されてしまいます。 どこに原因があるか、ご教示いただけますでしょうか お手数ながらよろしくお願いいたします
スマホから見た時にメニューなどが表示されない
素敵なテーマありがとうございます。 スマホから見た時に以下が表示されません。 (設定したときは反映されますが時間が経つと消えます) ・モバイル用フッター固定メニュー ・メニュー ・ナビゲーションラベル こちらで見落としあるかもしれませんがおわかりの点あれば教えていただきたいです。
モバイル用フッター固定メニューのアイコンサイズを変えたい
使いやすいテーマ、ありがとうございます。 モバイル用フッター固定メニューのawesomeアイコンのサイズを変更することはできるのでしょうか? fa-4x とかでやっても効かないのですが。 教えて頂けると助かります
シェアボタンを非表示にしたい
シェアボタンを非表示にしていますが、グレーの背景が残ってしまっているので、そちらも非表示または白背景にしたいのですが、どのように行えばよろしいでしょうか。
カテゴリごとに表示するメニューを切り替えたい
初めまして。とても素敵なテーマでいつも記事の更新が楽しみです。ありがとうございます。 カテゴリごとに表示するメニューを切り替えることはできないでしょうか? 例えば カテゴリ【ドイツ】ではドイツのホテルランキング・おすすめのドイツ語スクール カテゴリ【フランス】ではフランスのホテルランキング・おすすめのフランス語スクール などが表示されるようにフッダーメニューやヘッダーメニューを切り替えるなどです。…
フッターメニューで設定していないスマホ用ナビドロワーが表示されてしまう
お世話になっております。 私の何かの設定ミスや見落としであるとは思うのですが、フッターメニューをスマホで選択した際に、スマホ用ナビドロワーが表示されてしまいます。(フッターメニューとモバイルフッターメニューはそれぞれ設定しています。) PCでは問題なく、フッターメニューからリンク先が表示されます。 もし想定出来る原因が分かれば教えて頂ければと思います、よろしくお願い致します。
スマホ/タブレットではサイドバーを非表示にするがトップページで効かない
サルワカさま はじめまして。いつもお世話になっております。 ひとつ質問なのですが、モバイルフッター固定メニューを表示させると、詳細設定内の「スマホ/タブレットではサイドバーを非表示にする」にチェックを入れても効かなくなる仕様でしょうか? モバイル環境では、フッター固定メニューがあれば新着記事下に表示されるサイドバーの要素は不要かなと思い、非表示にしたいと思ったのですが、フッター固定メニューが表示さ…
ご対応ありがとうございました。なんとかご説明の意味を説くことができました。
モバイル用固定フッターメニューの背景を透過させたい
大変素晴らしいテーマのご提供ありがとうございます。先日購入させて頂いたWP初心者です。 モバイル用固定フッターメニューの背景色について質問させて頂きます。 選択した背景色を少し透過させたいのですが、カスタマイズの色設定からは不可能でしょうか? お手隙のときにご教示頂けたら幸いです。宜しくお願い致します。
フッター固定メニューのフォローボタンにYouTubeを追加したい
サルワカさま こんにちは。素晴らしいテーマの作成、そしてまた素敵なアップデートをどうもありがとうございます。ブログの更新がさらに楽しくなりました。 今回は上記の質問にあります、 >フッター固定メニューの「フォロー」の中身を変えるにはどのファイルを修正したらいいのでしょうか? の質問と少々似ているのですが、改めて質問させてください。 Q.フッターのフォローボタンの一番左端「Follow」をYo…
モバイル用フッター固定メニューのデザインが崩れる
お世話になります。 こちらのモバイル用フッター固定メニュー表示幅が広くなってしまいcopyrightの部分が半分隠れたり、シェアの表示も幅が広くなった分、隠れてしまうという現象がおきています。解決方法を教えてください。
記事にスクロール追従するボタンを設置したい
お世話になっております。 ブログ作成ではSANGOを愛用しておりますが、 アフィリ用のLPではカラフルというのを薦められ買ってみましたがどうも性に合いません。 LP制作でもSANGOを使用したいのですが、ただ一点、 スクロールに追従する、それぞれの固定ページで独立したボタンが欲しいのです。 コーディングは出来ないので手も足も出ません。 何か良い方法はないでしょうか? これが出来れば、LP制作でも最…
モバイルフッター固定メニューのURLのhttpsについて
メニュー作成の注意書きに ※ 「https://」や「http://」の部分は削除してください。 とありますが、指示通りにしてメニューを保存すると、自動でhttp://など挿入されてしまいます。 これは問題ありませんか?
モバイル用フッター固定メニューの反応が鈍い
お世話になっております。 モバイル用フッター固定メニューを設定したのですが、スマホでチェックすると、動作が不安定なのです。クリックしても反応したり、しなかったり。 ページのフッターまでスクロールすれば、さすがに反応しやすくなるようですが。 どうすればいいでしょうか?
ナビゲーションドロワー内に目次(TOC+)を入れた場合に、タップ時にメニューが閉じるようにしたい
素晴らしいテーマをありがとうございます。マテリアルデザインを勉強するキッカケにもなり、すごく良い買い物でした。 今回はこちらのモバイル用フッター固定メニューに「メニュー」を導入し、出てくるナビゲーションドロワー内に「目次(TOC+)」を表示させました。 できれば目次をタップした時にナビゲーションドロワーが閉じるように設定したいのですが、何か良い方法はありますでしょうか? 例)各見出しの li a …
シェアボタンが表示されない(原因はアドブロック)
ver1.3.3を使っているのですが、 #sng_shareを入力してもシェアボタンが表示されずグレーの表示が出るだけという状況です。 プラグインを全て停止して試したのですが、結果は変わりませんでした。 どこかほかに確認するかしょなどありましたらご教示いただけないでしょうか?
ログインしているとモバイル用フッター固定メニューが表示されない
ステキなテーマ、ありがとうございます。 モバイル用フッター固定メニューですが、スマホなどでWPにログインしている状態だと表示されるのですが、ログインしていないと表示されません。ハンバーガーメニューも設定済みですが、こちらも同様です。設定方法を何度も確認しましたが、原因がわからず困っています。
記事一覧カードのアイキャッチ画像のまわりに余白ができてしまい不格好
初めまして先日sangoのテーマを取り入れた、ワードプレス初心者です。 記事一覧のサムネイル画像=アイキャッチと言う認識でよかったですか? 以下のコードがスタイルシートにあるので自動的にサムネのサイズに合わせて表示されるものだと思っていたのですが、なぜか画像が切られていたり、空白が出来るような表示になっていますがサムネのカスタマイズはどこかで出来ますでしょうか? 色々と初心者的な質問で申し訳ありま…
ハンバーガーメニューのスクロール時に背後がスクロールされる。メニュー部分のみスクロールさせるには?
ハンバーガーメニューのスクロール時に後ろのBODYタグの中身がスクロールされる場合があるのですが、メニュー部分のみスクロールさせることはできますか?