この記事では、SANGO Gutenberg プラグインのオリジナルブロックである【SANGO 見出しブロック】について解説していきます。
【SANGO 見出しブロック】は、WordPressの標準の見出しブロックでは実現できないアイコン付きの見出しや、SANGOの種類豊富な見出しデザインから選択していただけるブロックになっています。
例えば以下のような見出しを【SANGO 見出しブロック】で作ることができます。
見出しサンプル3
見出しサンプル4
見出しサンプル5
これらの見出し以外にも30種類の見出しスタイルからお気に入りの見出しのスタイルを選択していただけます。
まずは、使い方をざっくりと掴んでいただけるように動画を用意しましたのでご覧ください。
目次 非表示
SANGO見出しブロックの呼び出し方
まずはエディターを開き、ブロック追加ボタンをクリックします。

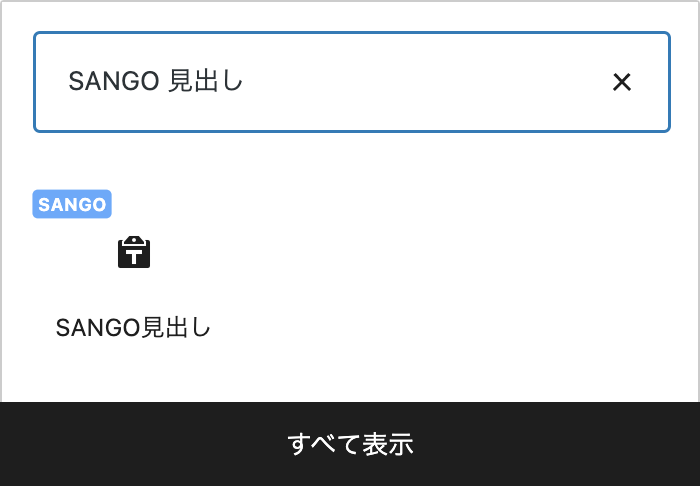
クリックすると、ブロック一覧が表示されるのでその中から「SANGO見出し」と書かれたブロックを選択します。

各種設定項目
次に、SANGO見出しブロックの設定項目についてご紹介します。
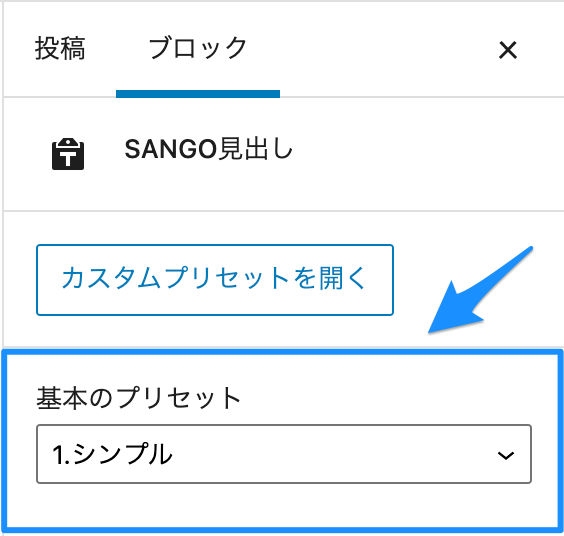
SANGO見出しブロックでは設定できるスタイルの数が非常に多いため、SANGOではデザインに迷わないよう、いくつか「背景色」、「色」、「ボーダー色」を組み合わせたスタイルを用意しております。デザインに迷われる方はそこから選択いただくのが無難かもしれません。

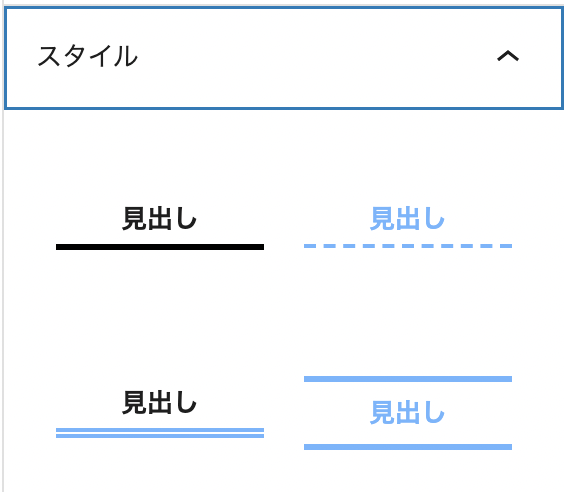
基本のプリセットに好みのデザインがない場合は、ご自身でスタイル項目からお好きなデザインの見出しを選択することができます。30種類のスタイルを用意しています。

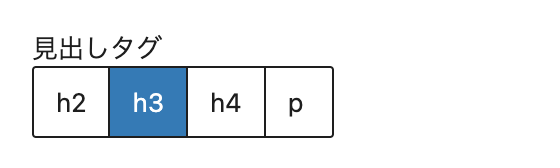
見出しに対して適応されるタグの種類を選択できます。記事を構造化する上で見出しタグを選択することは重要になってきます。h2, h3, h4, pタグの中から選択いただけます。

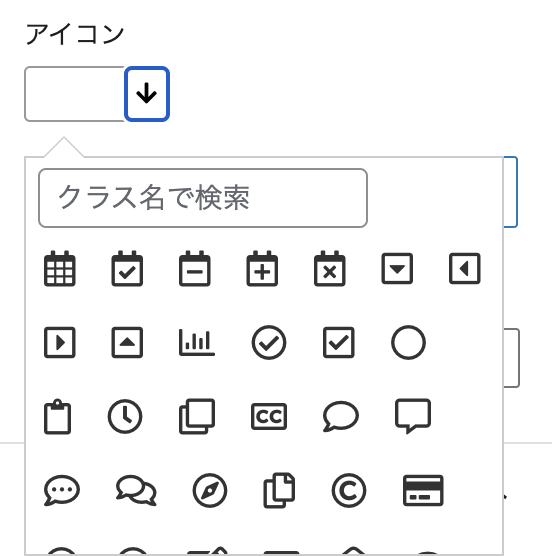
見出しの先頭に表示されるアイコンを選択できます。FontAwesomeに登録されているアイコンの中からお好きなアイコンを選択いただけます。font-awesomeのアイコン名をご存知の場合は、クラス名で検索と書かれたフィールド内に、アイコン名を入力していただくことでアイコンを絞り込むことができます。

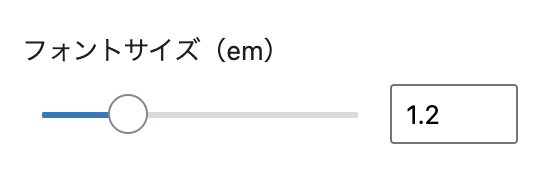
em指定で、タイトルのフォントサイズを指定することもできます。

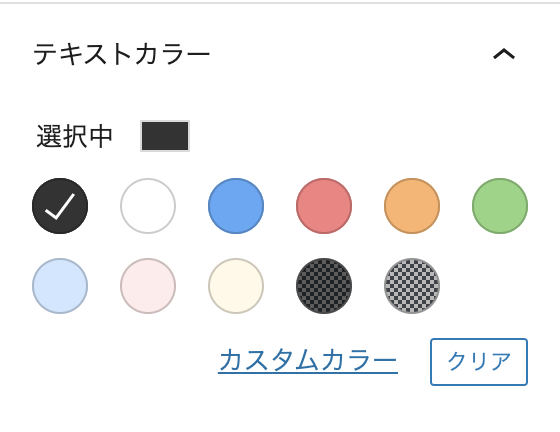
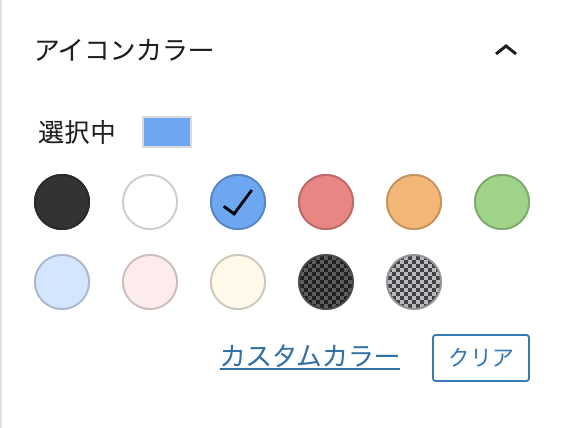
また、アイコンカラーや、タイトルカラー、背景色カラーそれぞれに対して適応される色を指定することもできます。




見出しスタイルの色変更が反映されない
お世話になります。 見出しスタイルの中にある左矢印のアンダーラインを緑色に変更したくてcssで色を変更してみました。 カスタムcssのコードはこちら .hh19:after { border-bottom: solid 3px #90d581; } .hh19:before { border-bottom: solid 15px #90d581; } 編集画面で色は緑色に変更できたのですが、投稿し…
スタイルにある見出しの罫線色を変更できない
お世話になります。 スタイルの中にある、緑色の斜線のアンダーライン風の見出しを利用したいのですが、 罫線色を他の色を選択しても変わりませんでした。 オレンジ色にしたいのですが、この見出しの緑部分の色を変更する方法を教えてほしいです。 よろしくお願いいたします。