この記事では、SANGO Gutenberg プラグインのオリジナルブロックである【SANGO 条件ブロック】について解説していきます
SANGO条件ブロックはモバイルでの表示時やPCでの表示時、また特定のカテゴリーで表示時にコンテンツを表示するなど条件に応じてコンテンツを出し分けるのに便利です
例えば以下のコンテンツをご覧ください。PCで表示している際には「このコンテンツはPCのみで表示されます」と表示され、モバイルで表示している際には「このコンテンツはモバイルのみで表示されます」と表示されるはずです。
このコンテンツはPCのみで表示されます
SANGO条件ブロックの呼び出し方
まずはエディターを開き、ブロック追加ボタンをクリックします。

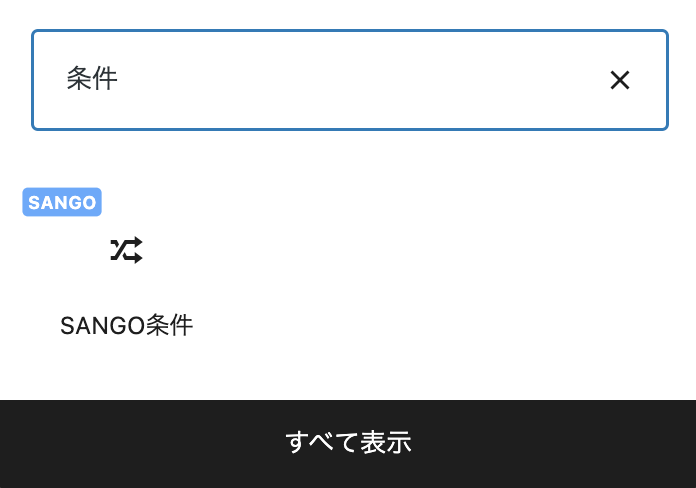
クリックすると、ブロック一覧が表示されるのでその中から「SANGO 条件」と書かれたブロックを選択します。

各種設定項目
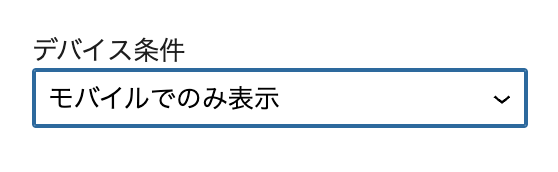
サイトにアクセスしてきたデバイスに応じて表示するコンテンツを切り分けることができます。「全てのデバイスで表示」、「PCでのみ表示」、「モバイルでのみ表示」の中から選択できます。デフォルトでは「全てのデバイスで表示」が選択されています。

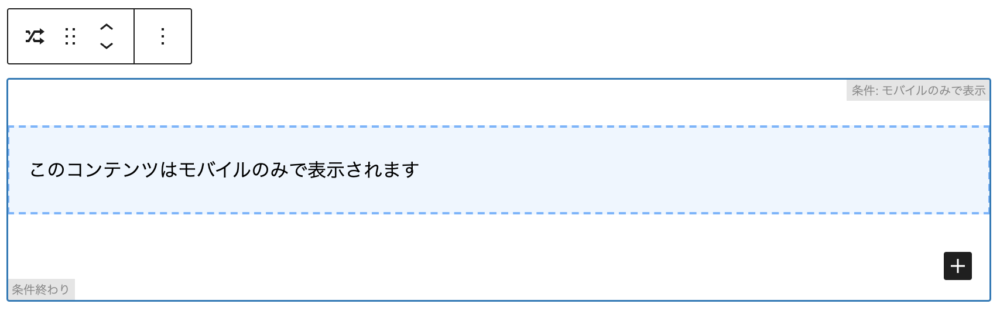
エディター上では「条件:モバイルのみで表示」「条件終わり」と表示され、この範囲で条件が適用されます。

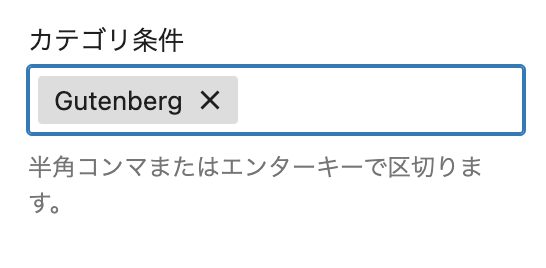
特定のカテゴリーでのみブロックを表示します。サイトパーツとして記事を登録できる、コンテンツブロック内で利用する方法が考えられます。
入力欄にカテゴリー名を入力してください。カテゴリーは複数登録可能です。

特定のタグでのみブロックを表示します。サイトパーツとして記事を登録できる、コンテンツブロック内で利用する方法が考えられます。
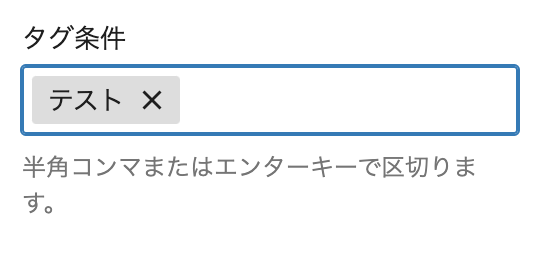
入力欄にタグ名を入力してください。タグは複数登録可能です。

注意点
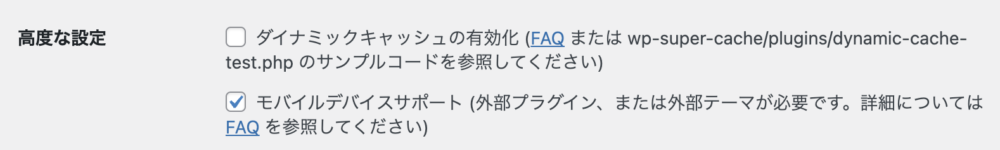
WP Super Cacheでは高度な設定よりモバイルデバイスサポートにチェックを入れましょう


コメントを残す