この記事では、ブロックエディターを使って綺麗なLPページを作る方法を解説していきます。
ヘッダーアイキャッチを非表示に
トップページをLP風に作りたい場合、カスタマイザーでヘッダーアイキャッチを非表示にしておきましょう。外観→カスタマイズ→ヘッダーアイキャッチ よりそれぞれのアイキャッチが非表示になっていることを確認しましょう。

固定ページの設定
まずは固定ページを作ります。画面上部にあるadminメニューより、固定ページに移動します。

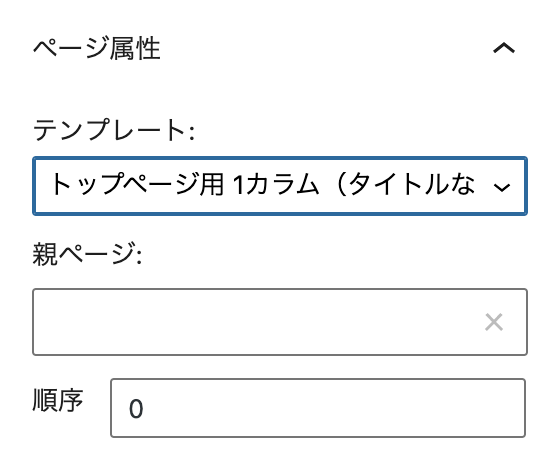
固定ページのテンプレートをトップページ用1カラム(タイトルなど出力なし) に設定します。

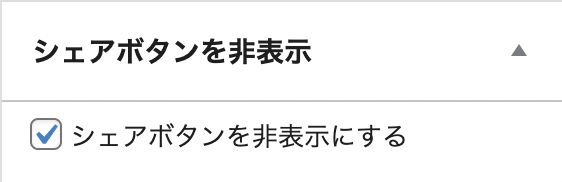
コンテンツ下に表示されるシェアボタンを非表示に設定します。

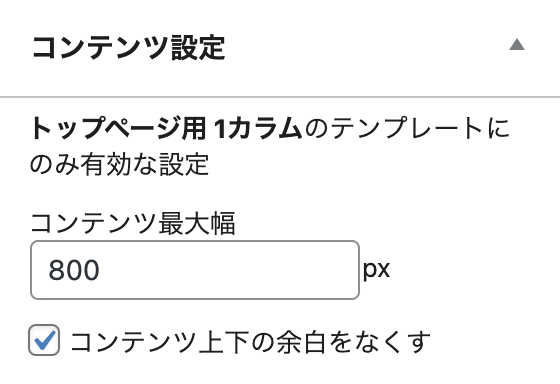
コンテンツ設定にて、コンテンツの最大幅を設定し、コンテンツ上下の余白をなくす にチェックを入れます。

LPページを作るのに最適なブロックを設置
以下のブロックを使うとLPページを使うのに最適かもしれません。
- SANGO ヒーローブロック
- SANGO スライダーブロック
- SANGO フル背景ブロック
ヒーローブロックはトップページのメインビジュアルや記事の途中に注意を引きたいコンテンツがある場合に有効なブロックです。
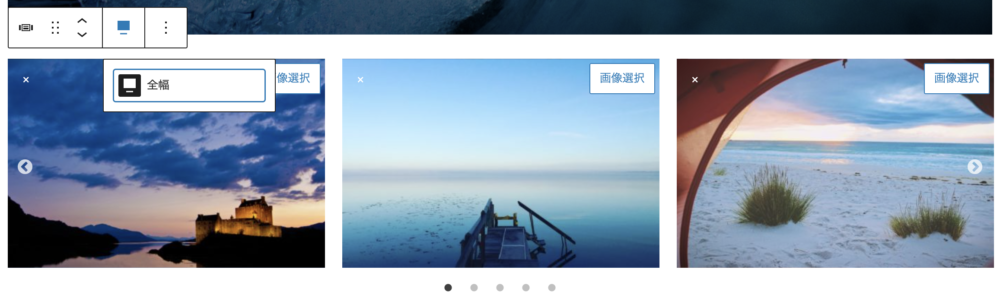
SANGOヒーローブロックを記事の先頭に設置するとLPページっぽさが出ると思います。ツールバーの右から2番目の項目をクリックすると、幅を指定できますので、全幅 を選択します。

また、SANGOヒーローブロックには画像だけではなく動画を差し込むことも可能です。より注意を引きたい場合は動画を使うのも手かもしれません。
ページの先頭にスライダーブロックを設置してもLPページ感が出ると思います。スライダーブロックは画像をスライドショーで表示するためのブロックです。画像にリンクを設定することも可能です。
こちらも同じく全幅を選択してスライダーを画面いっぱいに表示していただくことができます。

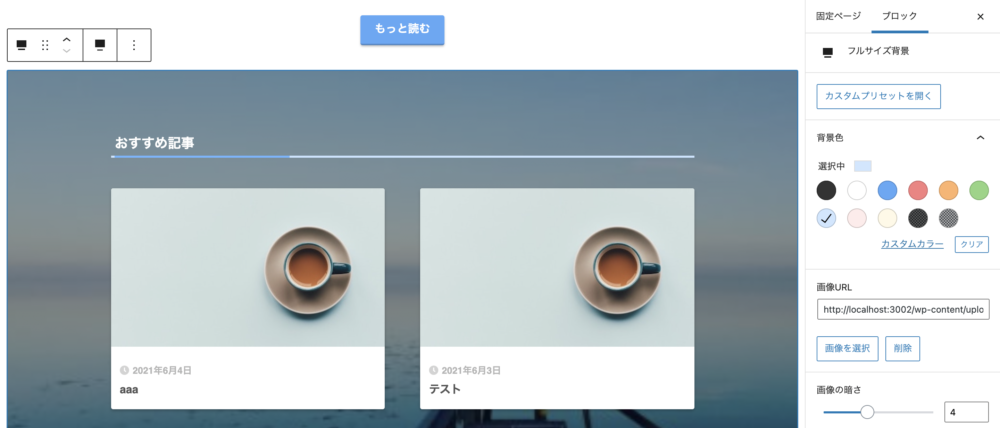
SANGOフル背景ブロックは、コンテンツの途中に背景色もしくは背景画像を設定することでコンテンツごとの区切りを強調するのに利用できます。フル背景ブロックの中には全てのブロックを入れることができます。以下の画像では、フル背景ブロックの中に、見出しブロックと記事一覧ブロックを挿入しています

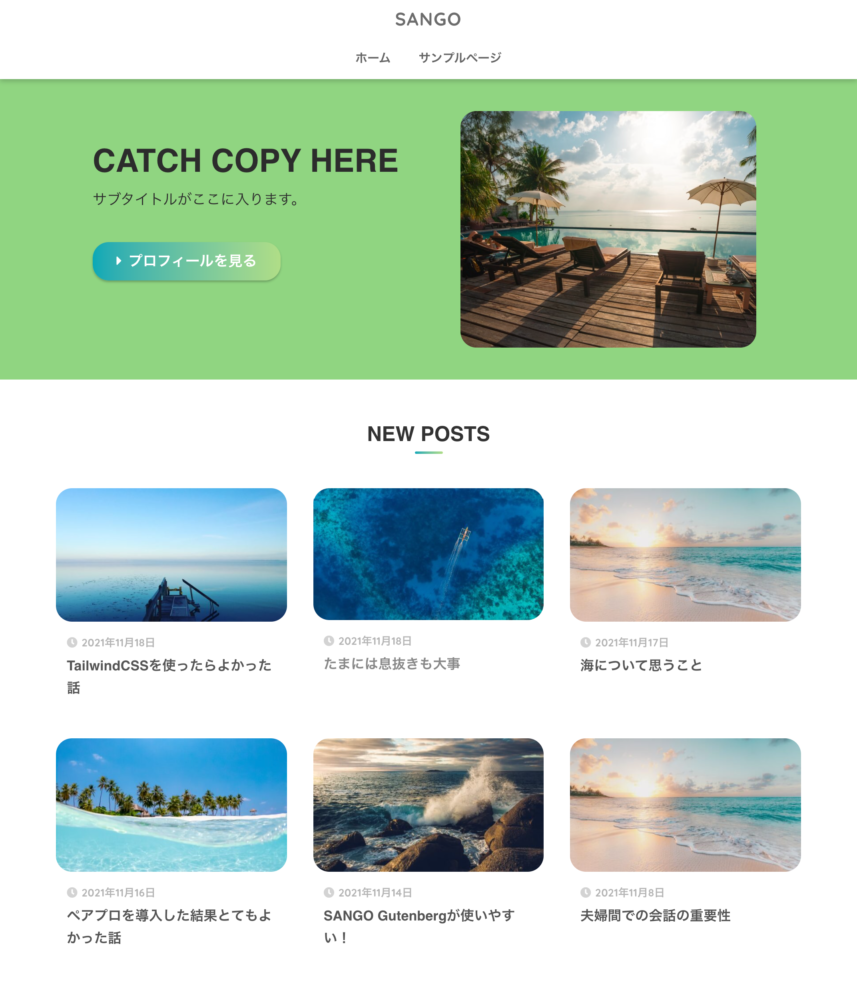
完成したページのDEMO
デモページを作りましたので実際にどのように見えるかご確認ください。
綺麗なLPページがなかなか作れない方へ
SANGO Landという気に入ったブロックをコピーして記事に貼り付けられるギャラリーサイトを用意しました。
以下のようなLanding Pageを固定ページにコピーして貼り付けるだけで簡単に作ることができるのでぜひお試しください。

勉強会動画もあるよ
またさらにトップページの作り方について理解を深めていただくためにSANGO オンライン勉強会の動画をみていただくとよいかもしれません。
カテゴリーページも固定ページで作りたい
SANGO 2.14.0 よりSANGOではカテゴリートップページも固定ページでカスタマイズできるようになりました。トップページと同じようなカスタマイズがカテゴリーごとに行えます。詳しくはこちらの記事をご覧ください。
 SANGOでカテゴリートップページをカスタマイズする方法
SANGOでカテゴリートップページをカスタマイズする方法
トップページは固定ページで表示しつつ新着記事一覧ページも作りたい
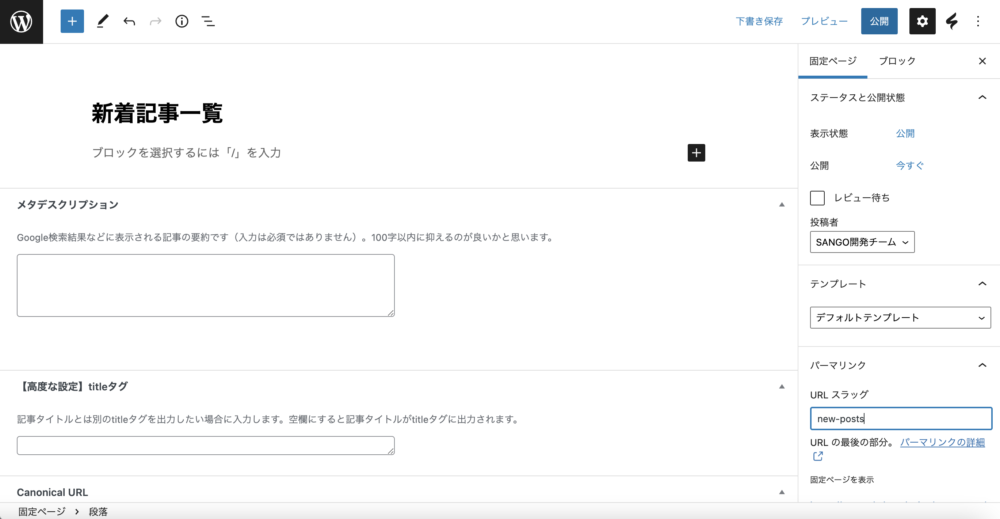
新着記事一覧用の固定ページを作ります。わかりやすいようにタイトルとURLのためのスラッグだけ設定してそのまま保存しましょう。ここではURLスラッグを new-posts にします。

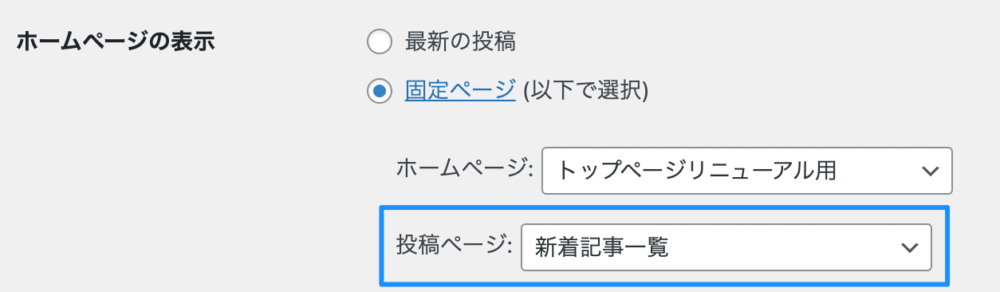
管理画面→設定→表示設定より投稿ページ を設定します。
先ほど作成した固定ページを選択しましょう。

今回、スラッグは new-posts にしたので例えば、https://saruwakakun.design/new-posts に新着記事一覧ページが表示されるようになります。2ページ目は https://saruwakakun.design/new-posts/page/2/ に表示されます。
必要に応じてトップページからこの新着ページ一覧ページへボタンブロックなどを使ってリンクを繋げてあげましょう。



横幅100%で、記事一覧をカルーセル表示
指定した記事一覧をブラウザの横幅100%で、カルーセル表示することは可能でしょうか? イメージは下記サイトの最上部の記事一覧です。 https://ferret-plus.com/ よろしくお願い致します。
LP用の固定ページのヘッダー(グローバルナビ)、フッターを独自スタイルにしたい
固定ページのヘッダー、フッターをSANGOの共通スタイルではなく、独自にスタイルを組むことはできますでしょうか? SWELLは、SWELLのヘッダー、フッターを使用するか選べるのですが、そのようなことをSANGOでできればと思います。 参考「SWELL」 https://swell-theme.com/function/4823/#index_id0
ヒーローブロック(全幅・ヘッダー被せ)が左に寄ってしまう
とても魅力的なテーマのご提供ありがとうございます。 ひとつ質問です。 オンライン勉強会#2にあった「ヒーローブロックのヘッダー被せ」のテクニックについて、 動画内のCSS(後述)を追加CSS欄に入力したところ、 確かにヒーローブロックがヘッダーに被ってくれたのですが、 それと同時にヒーローブロックを含む以降のコンテンツが左寄せになってしまいました。 CSSを削除すると中央・全幅にちゃんと戻るのです…
facebook投稿記事のリンクから、モバイルでアクセスしたさい「 スライダーブロック」が表示されない
お世話になります。 TOPページ(固定ページ)でスライダーブロックを設定しております。 通常ではPC/モバイルで問題なく表示されるのですが、Facebook投稿記事のリンク経由でアクセスすると、なぜかTOPの「 スライダーブロック」が表示されません。 参考:わたしのFacebook投稿記事 https://www.facebook.com/zeniya.yu/posts/1021680550932…
スライダーの画像がスマホで表示されない
いつもお世話になっております。 スライダーに設定した画像がスマホで見た時だけ表示されず困っています。 スライダーの表示も崩れているようで画像の枠?だけが縦1列に表示されている感じです。 PCで見た場合は問題なく表示されます。 該当部分は、こちらのページの「マイルで実現した旅行Vlog」の部分です。 https://www.miler-nabj.com/ もし原因がわかるようでしたらアドバイス頂ける…
フルサイズ背景の中のコンテンツが100%表示されます
フルサイズ背景の中に入れた見出しや記事一覧がブラウザの左右100%で表示されます。何か設定しないといけないのでしょうか。コンテンツ最大幅は800にしています。 Sangoは2.16.4 SANGO Gutenbergは 1.54.1 です。よろしくお願いします。
スマホでの2カラム表示の仕方
こんにちは。 Gutenbergでカラムのブロックを追加して2カラム表示を試したところ、PC上でしか反映されませんでした。 スマホでも表示させるためにはどのようにしたらよいのでしょうか。ご教示いただけたらと思います。よろしくお願いします。
サイトロゴと設定した固定ページのタイトル間との余白を変更したい
★恐れ入りますがサイトURLは非表示にてお願いいたします。★ いつもお世話になっております。 この度デモページを参考にさせて頂き、トップページに新着記事と人気記事の一覧を作成してみました。 GutenbergですとCSSなど使用することなく簡単に作成することができ、大変有難く思っております。 表示に関しまして、3点質問ございます。 ①サイトのタイトルロゴと今回設定したタイトル(新着記事)との間の余…
ヒーロー・フルサイズ背景が全幅で表示されない
ブロックエディタでホームページを作成したのですが、SANGOヒーロー・フルサイズ背景が画面幅いっぱいに表示されません。 キャッシュの削除・子テーマのオフ・ネット検索等試しましたがダメでした。 カスタマイズで紹介されていた通りに「全幅」指定にもしています。 LPページテストのように画面幅いっぱいに表示させたいと思っています。 よろしくお願いします。
サンプル記事の機能紹介
https://saruwakakun.design/lp-test/ サンプル記事の機能紹介の画像を3つ横並びさせているものを再現したいのですが、どれを活用して作成したらよいかわかりません。いろいろ試したのですが、同じものができず…。お手数ですが教えていただけますでしょうか。
SANGO スライダーブロックのレスポンシブ表示の際の余白
SANGO スライダーブロックをレスポンシブ表示する際に、 縦横比が違う画像を入れると余白が青く表示されてしまいます。 解決策などございましたらご教示頂きたく存じます。 よろしくお願いします。
SANGOスライダーをモバイルでも複数同時表示させたい
いつもお世話になっております。 トップページカスタマイズでSANGOスライダーを用いて、カテゴリページのアイキャッチを表示したいと考えております。 表示したいのは3カテゴリであり、PCでは複数同時表示設定が可能であるのですが、モバイルでは1画像表示に固定されてしまいます。 (ブログURLを共有いたします:https://harolog.com/) モバイルでも3画像を同時表示することは可能でしょう…
Sangoスライダーを利用時(スライドをレスポンシブ表示する)で高さ確定の遅延を無くしたい
こんにちは。 Sangoスライダーが実装されたことをとてもうれしく思っています。 この度、Sangoスライダーをキービジュアル画面(スライド)に使ってみました。 一つ困ったことがあり、 スライダーオプションの「スライドをレスポンシブ表示する」にチェックを入れて、スマホで重たいスライド(横1125px高さ1500pxの画像5枚)を表示すると、ローディングまでスライドの高さが確定しないためか、 スマホ…
ページ記事一覧のアイキャッチ画像が更新されない
お世話になります。 感覚的にページを作ったり記事を書くことができて、 初心者ながら少しずつページ作りをすすめることができています。 ありがとうございます。 すすめていくうちに 自分の力だけではどうにもできないことに直面し、 質問したいと思い書き込ませてもらいました。 LPページとして固定ページを作成する際、「SANGOタブ」を使用して カテゴリー毎にタブを変える形で設定しました。 左端のタブを新着…