
この記事ではSANGO設定で設定できる項目について解説していきます
🛠 基本設定
WordPress基本設定
WordPress自体の機能の制限をするための設定です。利用しない機能をオフにすることができます。
| レガシーウィジェットを利用 | SANGO2系以前から利用していて、ウィジェット画面で旧式の画面で設定を続けたい場合はチェックを入れてください。 SANGOの機能が一部使えなくなるため推奨しません。 |
| コメントを表示しない | 記事のコメント欄を一括で停止します。 コメントを使わない場合はチェックを入れます。 |
コメントとは記事下のコメント一覧とその投稿フォームのことを指します

Google Analyticsの設定
まず、Google Analyticsの管理画面よりトラッキングIDを取得します。
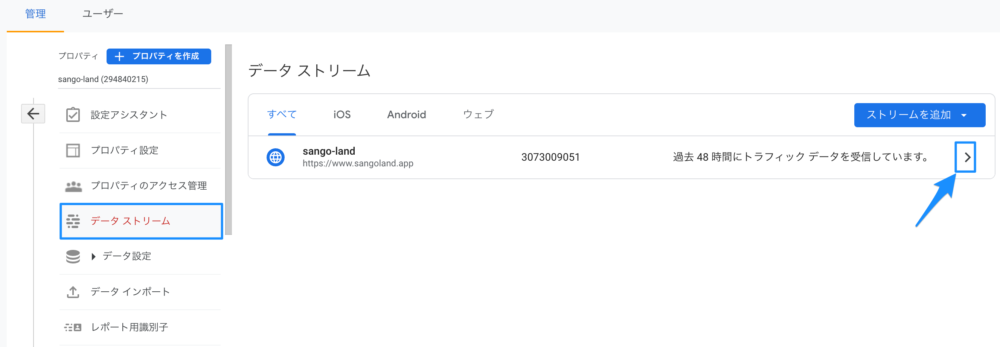
トラッキングIDはGoogle Analyticsの画面の管理→ データストリーム より見つけることが可能です。

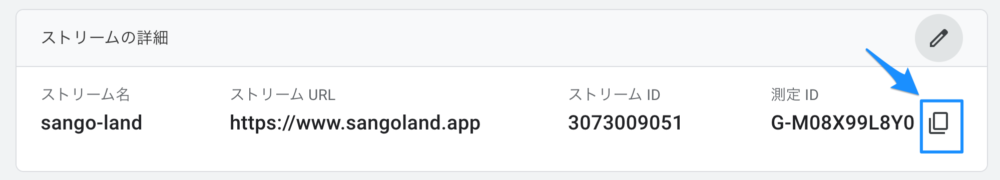
データストリームの中から該当する項目をクリックすると下の図のようにトラッキングIDが表示されるのでコピーしましょう。

ユニバーサルアナリティクスの場合はUA- Google Analytics 4の場合は G- で始まるコードが表示されます。上の画像の矢印のコピーボタンを押して確実に内容をコピーしましょう。
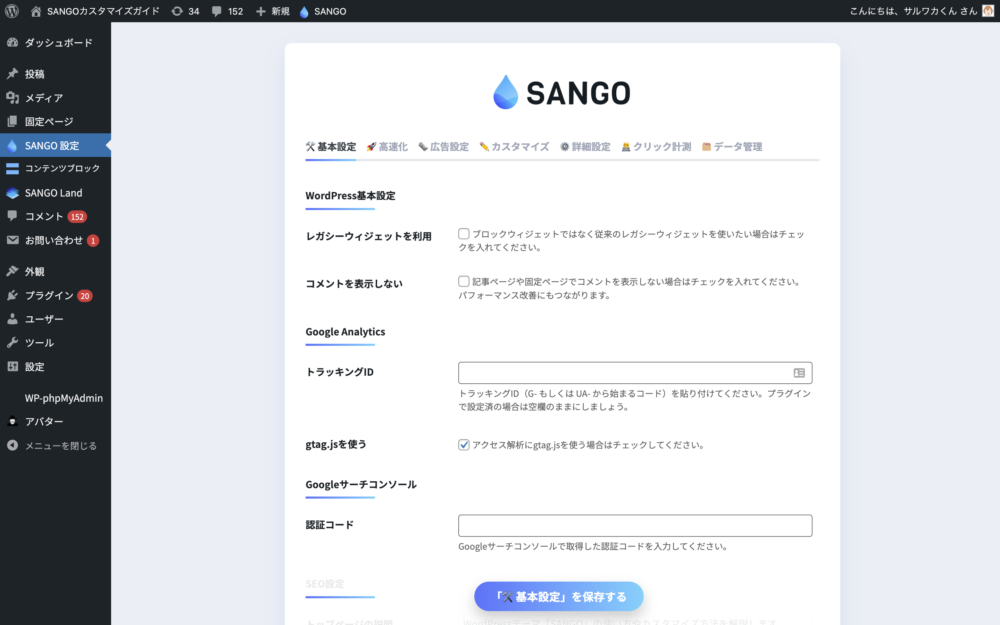
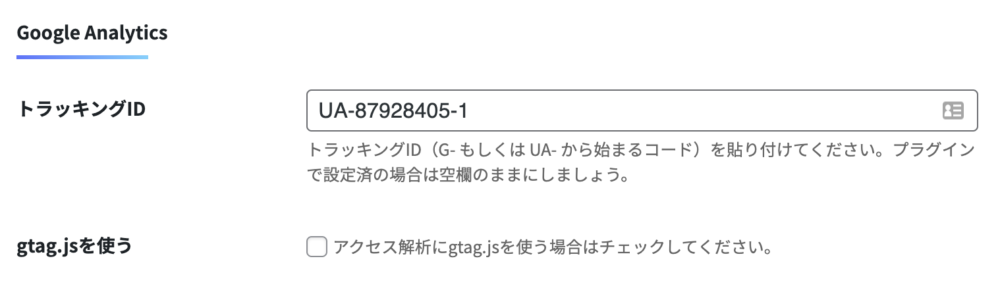
コピーした後は、SANGO設定→基本設定→ Google Analyticsの設定よりコピーしたコードを貼り付けます。

Google サーチコンソールの設定
Google サーチコンソールを使うとGoogle 検索結果でのサイトの掲載順位の監視や管理を行うことができます。
Googleサーチコンソールでは認証コードと言って、そのサイトの持ち主が本人であることを証明するためのコードをサイトに設定しておく必要があります。
SANGOではこの認証コードを簡単に設定することができます。
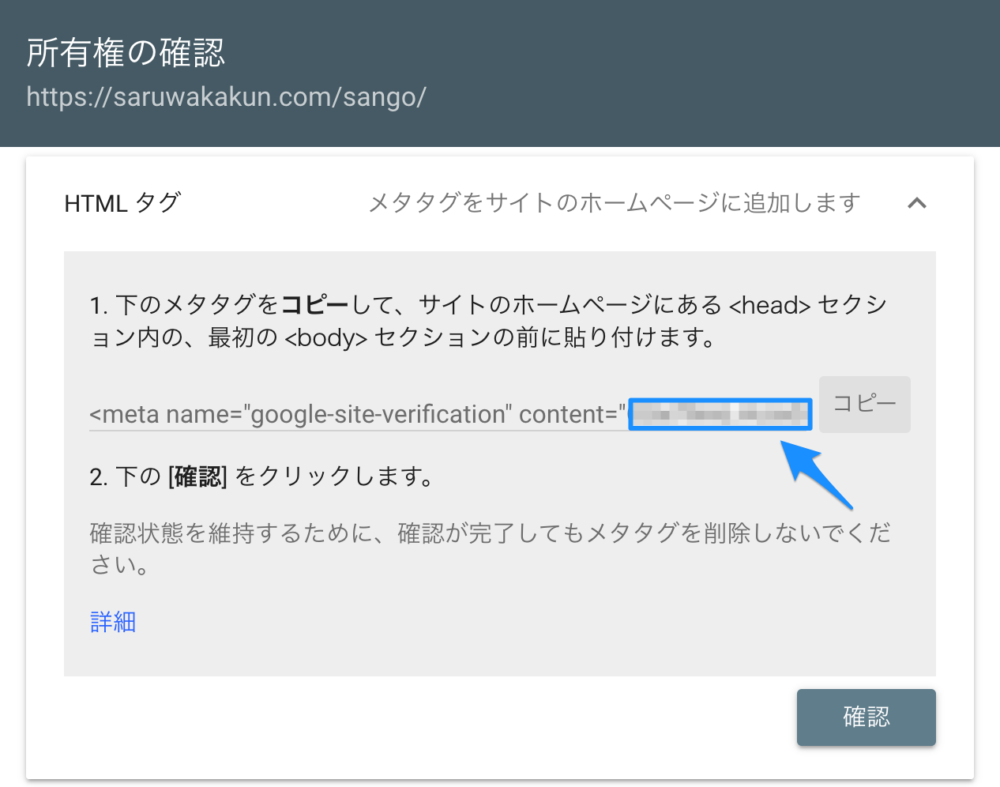
Google サーチコンソールにログインし、該当のURLに対して所有権を確認します。この際にHTMLタグ を選択することで、metaタグのコードが表示されます。このコードのcontent=”*****” の***** にあたる部分を取得します。

取得したコードをSANGO設定→基本設定→Googleサーチコンソール → 認証コード より貼り付けてください。
設定が完了した後、Google サーチコンソールに戻り、確認ボタンを押すことで認証が完了します。
SEO設定
サイトのトップページのSEO設定はこちらから設定できます。

メタディスクリプションを設定します。
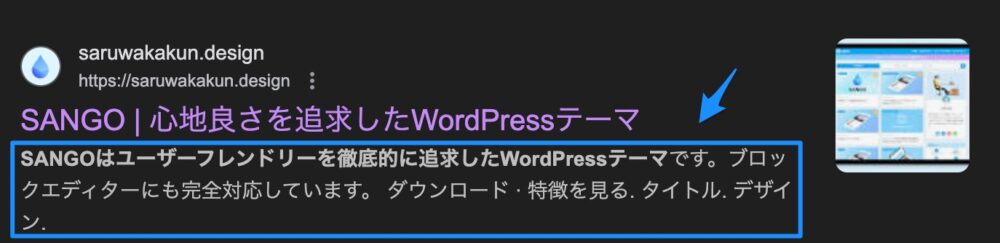
メタディスクリプションとはWebページの内容を簡潔に説明する文章(説明文)のことです。
検索エンジン(例:Google)では、このメタディスクリプションが検索結果のタイトルの下に表示されることがあります。
例えば「メタディスクリプションとは」と検索したときに、以下のようなイメージです。

ただし、トップページを固定ページで作成している場合は固定ページの設定が反映されるのでご注意ください。
OGP画像とはX(旧Twitter)などでサイトのURLをシェアする際に自動で表示される画像のことです。

Googleにこの投稿ページは「記事」であると伝えるためのものです。検索結果をカスタマイズしたい人を除いては無効化はおすすめできません。
パブリッシャー設定
パブリッシャーの設定はGoogle検索時にサイトの管理人の情報を表示する際に必要です。設定しておくとサイトの管理人名やロゴなどが検索結果に表示される可能性があります。
| 発行組織タイプ | サイトの管理者が組織か個人かを設定します |
| 発行組織名 | サイトを管理している組織名かもしくは個人名を設定します |
| 発行組織を表す画像(ロゴなど) | サイトを運営する組織のロゴを設定します |
| 著作権者名 | ページ最下部に「◯◯ All rights reserved」という形で表示されます。 |
🚀 高速化設定
サイトの表示速度を向上させたい場合に設定します。
高速化設定は上のタブの「🚀 高速化」をクリックして切り替えましょう!

表示速度を向上させることでブログの検索順位を上昇させたり、ユーザーの滞在時間を伸ばすことができるかもしれません。
キャッシュ設定
| 一度読み込んだページをキャッシュする(β機能) | ログインしていないユーザーにはキャッシュコンテンツを返します。投稿やカスタマイザー、ウィジェットを保存したタイミングでキャッシュクリアされます。 |
| HTMLを圧縮してキャッシュする | キャッシュが有効な際にHTMLを圧縮してキャッシュします。 |
インライン設定
CSSやJavaScriptなどのファイルを別ファイルとしてではなくHTMLに直接出力することで表示速度を向上させます。
| SANGOテーマのCSSをインラインで読み込む | キャッシュ機能を利用しつつCSSファイルをHTML内に直接展開することでパフォーマンスが向上します。 |
| SANGOテーマのJavaScriptをインラインで読み込む | キャッシュ機能を利用しつつJavaScriptファイルをHTML内に直接展開することでパフォーマンスが向上します。 |
アセットの読み込み設定
CSSやJavaScriptなどのファイルを読み込むかどうか、またどのように読み込むかを設定します。余計なファイルを読み込まないことでサイトの表示速度を向上させることができます。
| 圧縮されたCSSを読み込む | 圧縮されたSANGOテーマに関わるCSSを読み込みます。コードが圧縮されているのでファイルの読み込みスピードを向上させられます。 |
| SANGOテーマの2系以前のCSSを読み込まない | SANGO 3.0以上で必要のないCSSの読み込みを停止します。クラシックエディターで書かれた記事がある場合は停止すると記事の内容が崩れる場合があります。 |
| カスタムCSSのfooter出力を停止する | キャッシュプラグイン対策でカスタムCSSはhead内とfooter付近両方に出力されています。もし不要な場合はfooter付近の方のCSS出力をチェックをつけて停止してください。 |
| jQueryを読み込まない | jQueryを読み込まないことで、ページロードスピードが向上します。ただし、jQueryに依存したプラグインやカスタマイズは多いので十分に注意してください。 |
| 絵文字用のJSを読み込まない | WordPressの初期設定では絵文字を使用するためのJavascriptが読み込まれます。サイト内で絵文字を使わない場合にはチェックを入れましょう。 |
| Googleフォントを読み込まない | Googleフォントを読み込まないことで、ページロードスピードが向上します。ただし、カスタマイザーで設定したフォント(文字の種類)が適用されなくなるので注意してください。 |
アセットの読み込み設定
| メインコンテンツ外の画像の遅延読み込み | 記事内の画像などすぐに表示する必要のない画像をすぐに読み込まないことで表示速度を向上させます。 |
| 記事内のiframeやscriptの遅延読み込み | 記事内のiframeやscriptが画面内に表示されたタイミングで遅延読み込みします。TwitterやYouTubeなどの埋め込みを記事内で使用している場合に有効です。 |
| リンク先情報のプリフェッチ | ユーザーがクリックする前にリンク先の情報を事前に取得したい場合にチェックを入れてください。ページ遷移時の体感が早くなります。 |
| スクリプトの遅延読み込み | 改行区切りで読み込みを遅延させたいJavaScriptを指定します。重い処理をしているスクリプトなどは記述しておくと良いでしょう。 |
| DNSプリフェッチ | 改行区切りで各ページでアクセスされる可能性の高いドメイン名を事前に入力しましょう。実際にアクセスされた際のコンテンツ読み込みにかかわる時間の短縮を図ります。 |
🗞️ 広告設定
広告設定ではインフィード広告の設定や記事内広告、アドセンス広告の登録などが可能です。
Google Adsense
Google Adsenseのサイトで取得したコードを登録できます。ここに登録しておくとサイトに自動でAdsense広告が挿入されます。
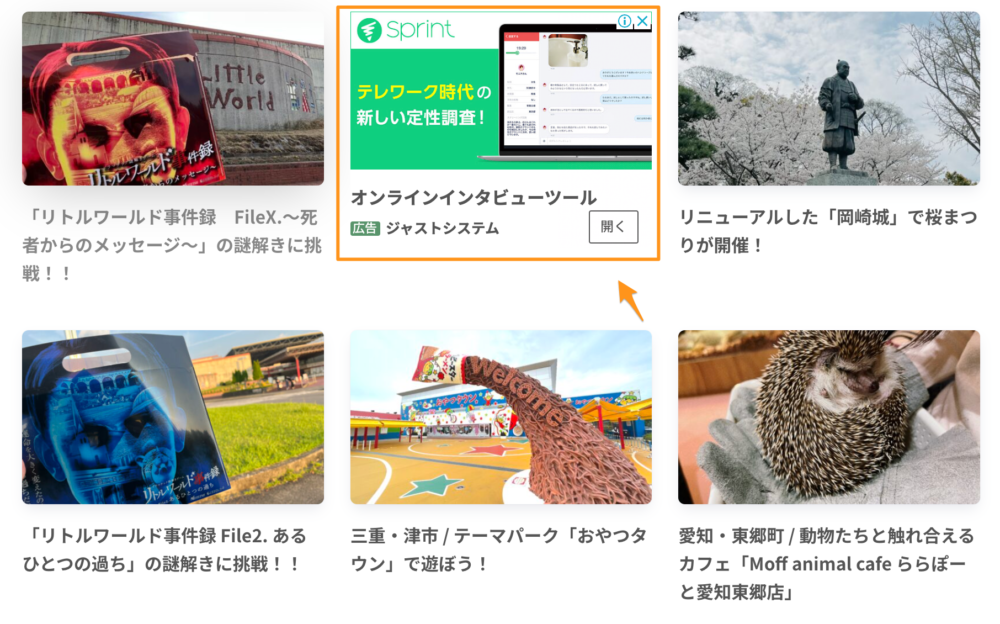
インフィード広告
記事一覧や関連記事の間に広告を差し込むことができます。

| インフィード広告を有効化する | 記事一覧ページでインフィード広告を表示したい場合はチェックを入れます。 |
| 関連記事にインフィード広告を表示 | 関連記事でインフィード広告を表示する場合はチェックを入れます。 |
| インフィード広告(カードタイプ用) | カードタイプの記事一覧の間に差し込む広告のタグを登録します。 |
| インフィード広告(横長タイプ用) | 横長タイプの記事一覧の間に差し込む広告のタグを登録します。 |
| インフィード広告(横長大タイプ用) | 横長(大)タイプの記事一覧の間に差し込む広告のタグを登録します。 |
| インフィード広告(関連記事一覧用) | 関連記事一覧用のインフィード広告のタグを登録します。 |
| インフィード広告(記事スライダー用) | 記事スライダーの間に差し込むインフィード広告のタグを投稿します。 |
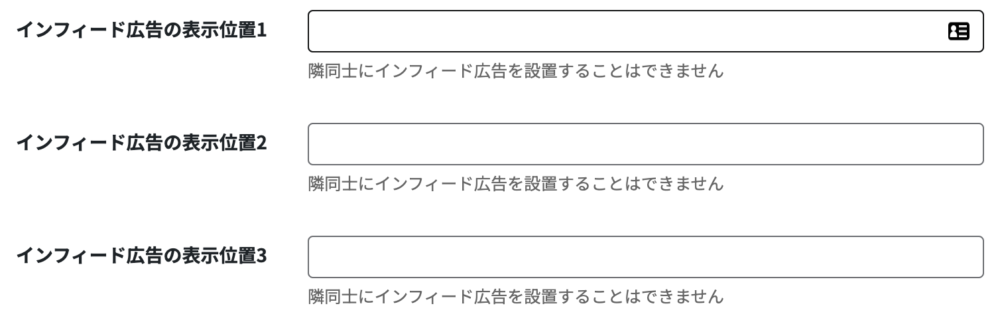
また以下の設定で、記事一覧のどの位置にインフィード広告を挟むかを設定することもできます。

記事内広告
記事内広告の設定では記事のどの位置に広告を表示するのかを設定することができます。広告自体はウィジェット画面にて設定します。

✏️ カスタマイズ
エディター設定
エディター設定では記事の編集画面についての設定をすることができます。
| SANGO Land APIキー | SANGO Landとエディターを同期させる場合にキーが必要です。詳しくはこちらの記事をご覧ください。 https://saruwakakun.com/sango/connect-to-sangoland |
| 目次ブロックを停止する | 目次系のプラグインをご利用の場合は競合することもあります。SANGO標準の目次を使用しない場合はチェックをつけて停止してください。 |
| 記事一覧のカスタム投稿タイプ | 記事一覧ブロックや関連記事ブロックで選択できるカスタム投稿タイプをカンマ区切りで入力します。 |
| カスタム書式 | エディター画面での文字の装飾を増やすことができます。 |
| カスタムカラー | エディター画面で文字や背景色に対するカラーをあらかじめ設定しておくことができます。 |
| カスタムバリエーション | 自分好みにカスタマイズしたブロックをブロック一覧に登録するための機能です。詳しい説明はこちら |
おすすめプラグイン
SANGOと一緒に使うのがおすすめなプラグインをいくつかインストールできるようにしています。使う場合は管理画面のボタンをクリックして有効化してください。

⚙️ 詳細設定
その他の細かい設定はこちらで行うことができます。
コード挿入
| headタグ内にコードを挿入 | head内に挿入したいタグがある場合はこちらに入力します。全ページのhead内にそのまま挿入されることにご注意ください。 |
| body閉じタグ直前にコードを挿入 | body閉じタグ直前に挿入したいタグがある場合はこちらに入力します。全ページのbody閉じタグ直前にそのまま挿入されることにご注意ください。 |
FontAwesome
| FontAwesome4.7を使用する | すでにFontAwesome4のアイコンを使用しており、コードを最新のものに書き換えることができない場合はチェックを入れてください。 |
| FontAwesomeの読み込み方法 | 全てのFontを読み込むか、SANGOで推奨されているFontだけを読むこむか、自分でカスタムしたFontAwesomeのCSSを読み込むかを設定できます。 |
| FontAwesomeのバージョン | 読み込みたいFontAwesomeのバージョンを指定できます。 「6.1.1」のように、数字と「.」だけで指定します。空欄の場合バージョン6.1.1が使用されます。 |
CSS, JavaScript
この設定では読み込む必要がないCSSやJavaScriptを読み込まないようにしたり、逆にサイトの機能を向上させるためにCSSやJavaScriptを使用することができます。
| ScrollHintを読み込む | スクロールヒントという横スクロールを促すためのJSライブラリを読み込ます。パフォーマンスを改善したい場合はチェックを外してください。投稿ごとの設定でチェックをしていただく方がお勧めです。 |
| SmartPhotoを読み込む | SmartPhotoという写真を拡大するためのJavaScriptライブラリを読み込ます。パフォーマンスを改善したい場合はチェックを外してください。 |
| SmartPhotoで他の写真候補を表示しない | 写真拡大時に他の写真候補を表示しない場合はチェックを入れてください。 |
テーマのアップデート方法
テーマのアップデートの際に破壊的な変更を含む大きなアップデートを更新に含めるかどうかを設定します。大きくアップデートすることでサイトの調整をせざるを得ないので不安な方はチェックをしないことをお勧めします。
管理メニューの設定
管理メニューにSANGO Landへのリンクを表示するかどうかを設定します。普段SANGO Landに用がない場合は隠しておきましょう。
管理用投稿一覧ページの設定

| サムネイル画像を隠す | 管理用投稿一覧ページにてサムネイル画像を非表示にします |
| PV数を隠す | 管理用投稿一覧ページにてPV数をを非表示にします |

コメントを残す