この記事では、SANGO Gutenberg プラグインのオリジナルブロックである【SANGO 記事一覧ブロック】について解説していきます。
例えば以下のような記事一覧表示を【SANGO 記事一覧ブロック】で作ることができます。
以下のような記事スライダーも実装できます。
まずは、使い方をざっくりと掴んでいただけるように動画を用意しましたのでご覧ください。
目次 非表示
SANGO記事一覧ブロックの呼び出し方
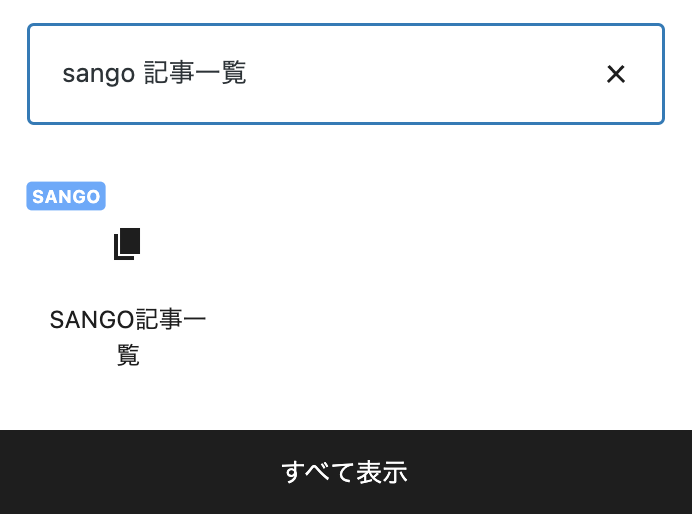
まずはエディターを開き、ブロック追加ボタンをクリックします。

クリックすると、ブロック一覧が表示されるのでその中から「SANGO記事一覧」と書かれたブロックを選択します。

各種設定項目
次に、SANGO記事一覧ブロックの設定項目についてご紹介します。
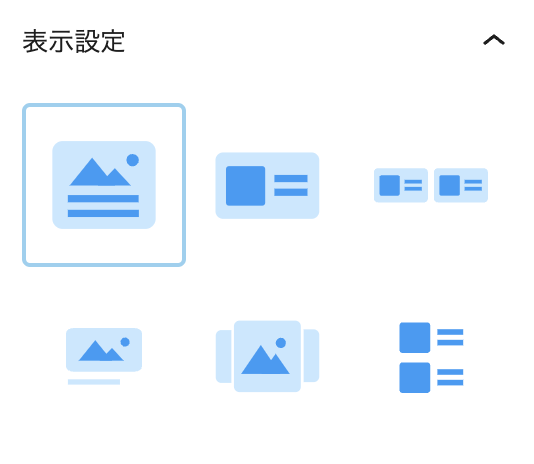
6種類の中からお好きなスタイルを選択してください。

ただし、下の段の真ん中のスタイルはトップページ向きでスライダー形式で記事が表示され、右下のスタイルはサイドメニュー向きのスタイルで以下のように表示されます。

サイドメニューでの詳しい設定方法はこちらの記事をご覧ください。
 サイドバーをブロックエディターだけで作る方法
サイドバーをブロックエディターだけで作る方法
記事一覧ブロックでは記事の最新順や人気順で記事一覧を表示することもできますが場合によっては自分で表示したい記事をいくつか選んで表示したい場合もあるかと思います。その場合は「記事をピックアップする」にチェックを入れた上で表示したい記事を選択いただくことができます。

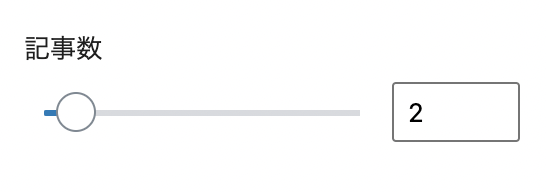
ページ上に表示される記事数を1〜20記事まで選択できます。レンジスライダーのつまみを左右に移動させるか、入力欄に記事数を入力してください。

本来表示されるべき記事をオフセットで設定した値分スキップして表示できます。例えば、一番最初に表示される記事をスキップして記事を表示することにより記事一覧ブロックを2つ使って以下のような表現が可能です。
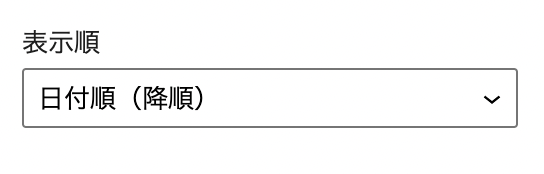
記事一覧の表示をお好みで並べ替えることができます。
- 日付順(昇順)
- 日付順(降順)
- 人気順(昇順)
- 人気順(降順)
セレクトボックスをクリックすると候補が出てくるので、お好みに合わせて選択してください。

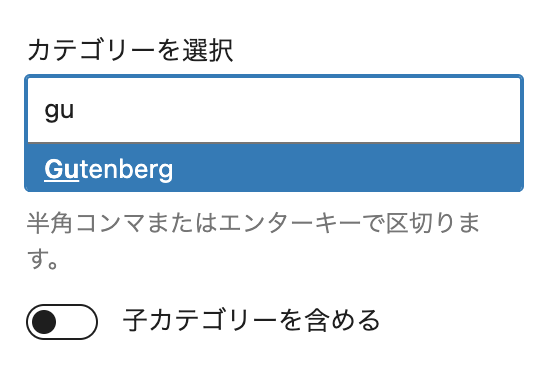
入力欄にカテゴリーのキーワードを入力すると候補が出てくるので選択してください。子カテゴリーも含める場合は、トグルをオンにしてください。

入力欄にタグのキーワードを入力すると候補が出てくるので、選択してください。

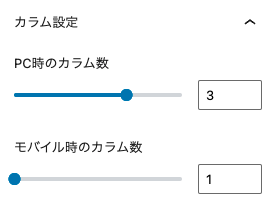
PCでの表示の際やモバイルでの表示の際にカラム数(列数)を指定することができます。

現在表示されている記事に基づいて記事いちらを表示することもできます。

サイドバーに現在のカテゴリーに基づいて人気記事を表示するカスタマイズ方法もまとめてますのでよろしければこちらもご覧ください。
 サイドバーにてカテゴリーごとに人気記事を出し分けるカスタマイズ
サイドバーにてカテゴリーごとに人気記事を出し分けるカスタマイズ
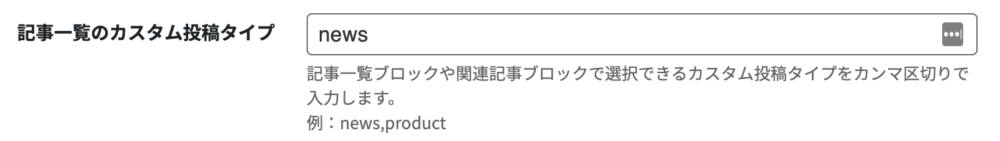
カスタム投稿を記事一覧に表示することもできます。その場合、管理画面 → SANGO設定 → カスタマイズ よりカスタム投稿タイプのスラグをカンマ区切りで登録します。

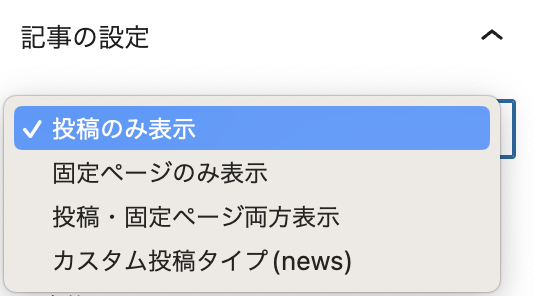
登録後、記事一覧ブロックの記事の設定にてカスタム投稿タイプが選択可能になっていることが確認できます。








記事一覧ブロック「新しいタブで開く」オプション
いつもお世話になっております。 記事一覧ブロックの記事をクリックの際、新しいタブで開きたいこともあるのですがそのような設定方法はありますでしょうか?
スマホでの記事一覧スタイルが変わらない
お世話になっております。 SANGOのおかげでパソコン音痴の私も何とか初めてのブログ運営を続けられています! とても感謝です。 固定ページでブログトップ画面を作成しました。 ページ中で、記事一覧ブロックを使用しています。 PCでは選択した表示スタイルが反映されますが、スマホではどうしても一番大きい画像スタイル(画像下に記事タイトルが付く)でしか表示されません。 スマホで表示した際も、【小さい画像+…
トップページ以外で記事一覧を表示させたい。
SANGO様のこちらのページのように、ページネーション付きでの記事一覧ページを作成したいです。 https://saruwakakun.design/new-posts/ 他にも、はねログ様のサイトでも同様に設定されております。 再現したいのですが、どのようにすればいいでしょうか。
スライダー形式で表示できない
お世話になります。 記事一覧ブロックを使用してスライダーの設定をしているのですが、スライダーで表示されません。 以下のサイトの様にトップページにスライド形式で記事を表示したいです。 参考サイト:https://media.kasooku.jp/
記事一覧のタイトル文字列の下にタブを表示させたい
いつもお世話になっております。 SANGO Childのバージョン3.0を使用させていただいております。 記事一覧のタイトルの下側に関連するタブを表示させたいのですが、 可能でしょうか? 横長を利用しているためタブの内容をカテゴリーラベルに差し替えての表示もできません。 よろしくお願いいたします。
カテゴリーラベルの出現条件について
連投で失礼いたします。 トップページのブロック内に設定した「SANGO 記事一覧」パーツで、カテゴリーラベルを表示したいのですが、SANGOの設定を間違えているのか?、独自で実装する必要があるのか?分からず、サルワカなどで間接的なヒントがあるものの、分からなかったので質問させていただきました。表示の条件は、以下で正しいでしょうか? 【記事一覧 カテゴリーラベル出現条件】 ・[wordpress管理…
記事一覧ページを作成したい
ブロックエディタを使用し、固定ページをトップページに表示しました。 記事一覧ブロックの下部にボタンを挿入し、記事一覧ページに飛べるようにしたいのですが、記事一覧ページの作成が出来ません。 (過去記事の方法も試してみましたが、出来ませんでした……) そのため、カテゴリ別の記事一覧は確認できますが、新着記事一覧が見れずにいるのでどうにか対策がないかと思いコメントさせていただきました。 お忙しいところ恐…
記事一覧スライダーのカルーセルで1枚表示にしたい
記事一覧のカルーセルタイプで、[同時に表示するスライド数]が、最小2枚となっていますが、1枚のパターンは実装の予定はありますでしょうか。 目指したいのは、DUB DWSiGN様(https://dubdesign.net/)のヒーローエリアでして、cssの装飾は自分でするのですが、表示するスライド数とカテゴリーはSANGOの機能でないとJSかテンプレートの編集でないと実装できなそうでしたので、こち…
記事一覧ブロックでカスタムタクソノミーで記事を絞り込みできるようにしたい
SANGOを利用させていただいております。 いつも更新していただきありがとうございます。 記事一覧ブロックに関して、「カテゴリー」や「タグ」を選択して記事を絞り込みできる仕様になっているかと思いますが、追加で「カスタムタクソノミー」「ターム」で記事を絞り込みできるようにしていただきたいと感じたため、コメントさせていただきました。 現在、「カテゴリー」とは別の軸である「カスタムタクソノミー」で記事一…
記事一覧ブロックでidで記事を検出する方法
SANGOの更新いつもありがとうございます。 表題の件ですが、記事一覧ブロックや関連記事ブロックにて記事を抽出する際にidを使用することはできるのでしょうか? というのも当方、カスタム投稿を使用している部分がありまして、そちらの投稿を記事に呼び出す際にショートコードを利用しているのですが([card id="1111,2222"]みたいなやつです)どうせなら、ブロックでもできるようにならないかと思…
記事一覧の表示アイキャッチを真四角ではなく、横いっぱいで使用したい
いつもこちらのサイトを参考に、少しづつデザインや表示したい方法が形にできています。 ありがとうございます。 【質問】 SANGO記事一覧を使用して、表示設定を小さめの表示にしようとすると、 アイキャッチが真四角にしか表示されません。 できれば横いっぱいに表示したいのですが、可能でしょうか?
追加CSSクラスが設定できない
記事一覧ブロックの設定の[高度な設定] > [追加CSSクラス]に入力したクラスが適用されません。ブラウザのインスペクタでソースコードを確認しても入力したクラスがコードに反映されていないようです。 元々記事一覧ブロックは、配下に様々なタグが含まれるため、追加CSSを使えない仕様になっているでしょうか? お手数をかけますが、教えていただけると助かります。
記事一覧の画像に余白をつけたい
いつもお世話になっております! 固定ページで作成しているホーム画面に、SANGO記事一覧で記事が反映されるようにしました。 そこで記事一覧のアイキャッチ画像に余白をつけたいのですが、 /*-------------------------------------- 記事カードに余白を追加 --------------------------------------*/ .cardtype__img…
記事一覧ブロックで固定ページも表示したい
SANGOの更新、いつもありがとうございます。 表題の件ですが、記事一覧ブロック「記事をピックアップする」にて固定ページを指定することはできるのでしょうか? もし可能であれば方法をお教えいただけると幸いです。 お忙しいところ恐縮ではございますが、よろしくお願いいたします。