この記事では、SANGO Gutenberg プラグインのオリジナルブロックである【SANGO タブブロック】について解説していきます。
複数のページを項目ごとなどで表示したい場合など、タブ機能を使うと便利です。
例えば以下のようなリストを【SANGO タブブロック】で作ることができます。
まずは、使い方をざっくりと掴んでいただけるように動画を用意しましたのでご覧ください。
目次 非表示
SANGOタブブロックの呼び出し方
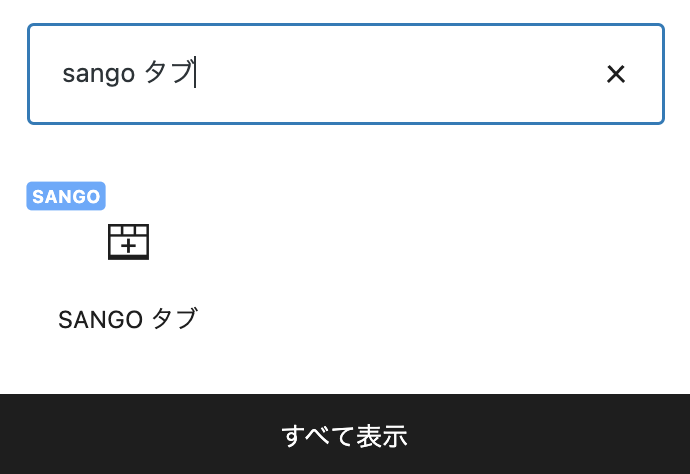
まずはエディターを開き、ブロック追加ボタンをクリックします。

クリックすると、ブロック一覧が表示されるのでその中から「SANGO タブ」と書かれたブロックを選択します。

各種設定項目
次に、SANGOタブブロックの設定項目についてご紹介します。
「タブ1」と書かれている箇所にカーソルを合わせ、クリックすると文字を変更できます。
タブ1の内容が入ります
タブ2の内容が入ります
新着情報が入ります
ランキングが入ります
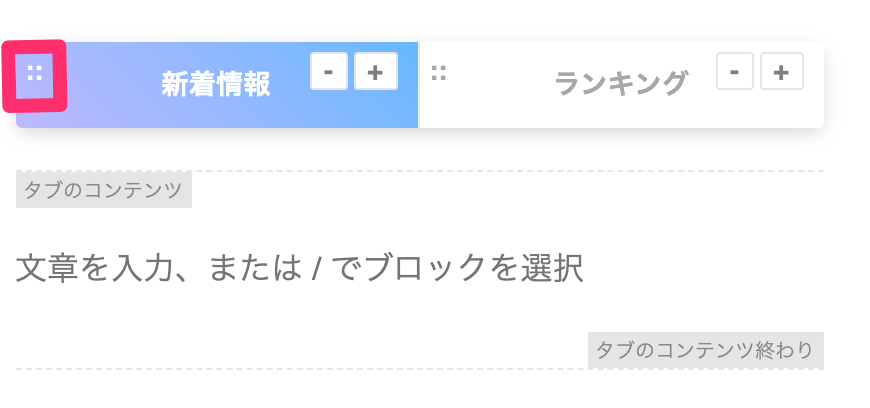
タブ数を減らしたい時は、右上にある「ー」のボタンをクリック、追加したい時は「+」のボタンをクリックすることでタブ数を変更することができます。
左上のアイコンをつまむことでタブを並べ替えることができます。

赤枠内の「タブのコンテンツ」から「タブのコンテンツ終わり」の部分までが、タブをクリックした時に表示される内容になります。

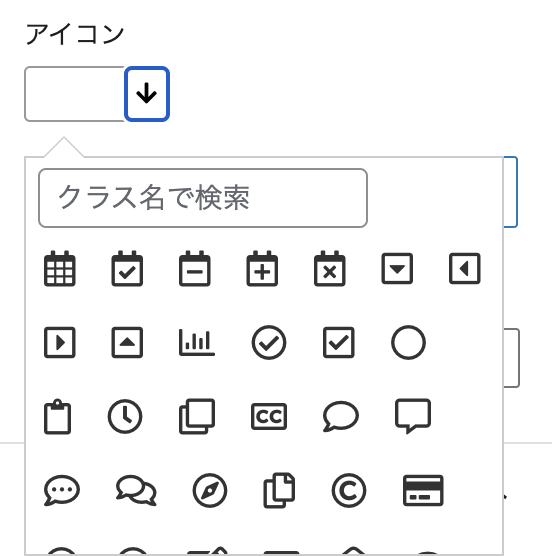
タグの先頭に表示されるアイコンを選択できます。FontAwesomeに登録されているアイコンの中からお好きなアイコンを選択いただけます。font-awesomeのアイコン名をご存知の場合は、クラス名で検索と書かれたフィールド内に、アイコン名を入力していただくことでアイコンを絞り込むことができます。

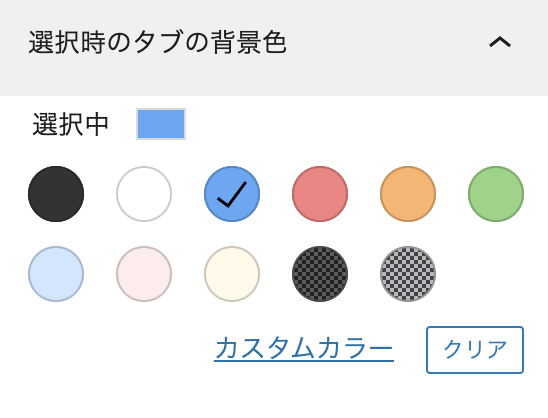
選択時のタブの背景色をお好きな色に変更できます。









タブの2つ目以降で、記事一覧スライダーが上手く表示されない
お世話になっております。 タブブロックで設定した記事一覧スライダーが、2つ目以降でうまく表示されません。 スライダー形式以外はうまく表示されるのですが…。 プラグインをいろいろ無効化したりしましたが原因がわからず、解決策をご教示いただけませんでしょうか。 よろしくお願い申し上げます。
2つ目のタブから、タブ内のコンテンツが表示されない。
いつもお世話になっております。 これまでタブを複数並べて、カテゴリごとにトップページでコンテンツを表示していたのですが 数日前から、2つ目以降のタブ内のコンテンツが表示されなくなりました。 原因がわからず困っています。ご教示お願いいたします。
記事一覧のアイキャッチ画像の表示、タブのコンテンツ欄のセンタリング、タブ文字色変更
「トップページのタブ切り替え機能」を、トップページ用固定ページで再現したくて、SANGOタブブロックを設置、タブのコンテンツ欄内に、SANGOコンテンツブロック(SANGO記事一覧とSANGOボタンが入っている)を入れてみました。 タブを選択すると、「タブのコンテンツ」欄の上部に特定カテゴリの記事一覧、下部にそのカテゴリの記事一覧ページに飛ぶボタンが表示される様に作りましたが、この方法では記事のア…