この記事では、SANGO Gutenberg プラグインのオリジナルブロックである【SANGO 吹き出しブロック】について解説していきます。
質問コーナーやユーザー同士がやりとりをしている場面などを再現したい場合にお役に立てると思います。例えば以下のような吹き出しを【SANGO 吹き出しブロック】で作ることができます。

コメント1

コメント2
まずは、使い方をざっくりと掴んでいただけるように動画を用意しましたのでご覧ください。
SANGO吹き出しブロックの呼び出し方
まずはエディターを開き、ブロック追加ボタンをクリックします。

クリックすると、ブロック一覧が表示されるのでその中から「吹き出し」と書かれたブロックを選択します。

各種設定項目
次に、SANGO吹き出しブロックの設定項目についてご紹介します。

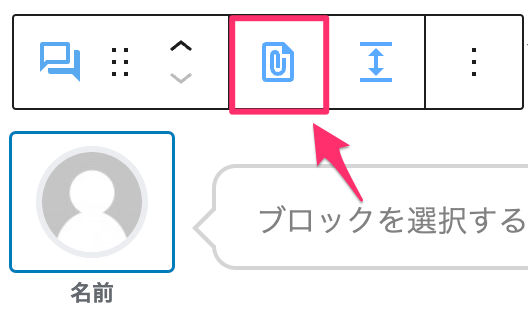
アイコン表示の部分をクリックすると、メディアの選択またはアップロード画面に遷移するので、アイコンに使用したい画像を選択してください。

アイコン表示の下に「名前」と表示されてる部分をクリックすると、入力に切り替わるのでお好きな名前を設定することができます。
吹き出しの枠内をクリックすると文章を入力することができます。
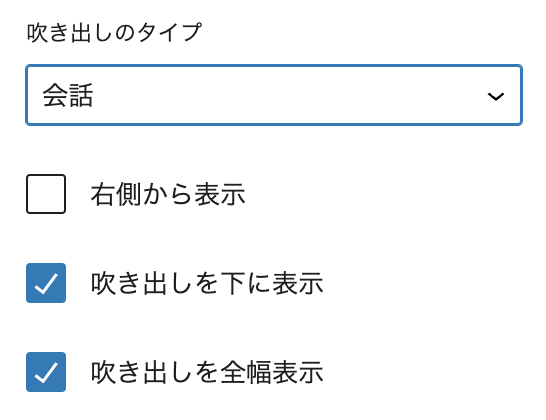
「右側から表示」のチェックボックスにチェックを入れると、吹き出しが右側からの表示になります。
また、「デフォルトのアイコンを使用」をクリックしていただくと、カスタマイザーで吹き出し用に設定されているアイコンが利用されます。

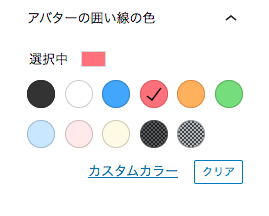
吹き出しの中の文字や、枠の色などそれぞれ適応される色を指定することもできます。




吹き出しのタイプ設定より下に表示したり全幅表示したりできます


下に表示することもできます
一度設定した吹き出しはプリセット機能を使って使いまわそう
プリセット機能を使うと一度設定しておいた吹き出しの設定を使い回すことができます。ブログ用途などで吹き出しを使うケースは多いと思いますので、ぜひ作った吹き出しはプリセット機能で保存しておきましょう。
あらかじめ保存したい内容を設定しておいた上で、右メニューの「カスタムプリセットを開く」をクリックします。

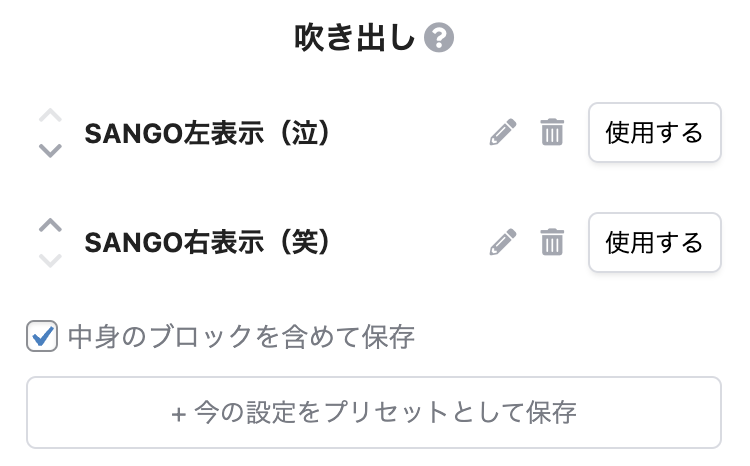
「今の設定をプリセットとして保存」をクリックすると名前をつけて現在の設定を保存することができます。

保存したプリセット(設定項目)はツールバーより選択することでいつでも呼び出すことが可能です。


吹き出し画像をクリックしても反応しない
説明ではアイコンをクリックすると画像を選択できる画面が表示されるとのことですが、 クリックを押しても反応せず。 このような現象は私だけでしょうか? また、アイコンクリック以外にも選択できる場所があればご教授いただきたいです。 よろしくお願いします。
吹き出しのデフォルト画像が表示されない
お世話になります。 表題の件ですが、カスタマイザーの詳細設定で 「吹き出しショートコードのデフォルト設定」で画像を設定しました。 しかしgutenbergから吹き出しを使うと、サムネイルがいつも空白。 手動で画像を設定しなければなりません。 こちらデフォルトで設定した画像が出るようにはならないのでしょうか?
吹き出しの名前の色を変えたい
お世話になります。 吹き出しの名前を薄いグレーにしたいのですが、各種設定で変更ができませんでした。 やり方を教えてほしいです。 よろしくお願いします。