SANGOではトップページにヘッダーアイキャッチを設定することができます。2種類のあるので、必要に応じてご活用ください。
カスタマイザーを開く
まずは、WordPressでカスタマイザーを開きます。
管理画面⇒外観⇒カスタマイズ
「ヘッダーアイキャッチ(トップページ)」を選び、少し下にスクロールすると以下のような項目があるかと思います。①と②の設定方法について順番に解説していきます。

1. ヘッダーアイキャッチ画像を設定する

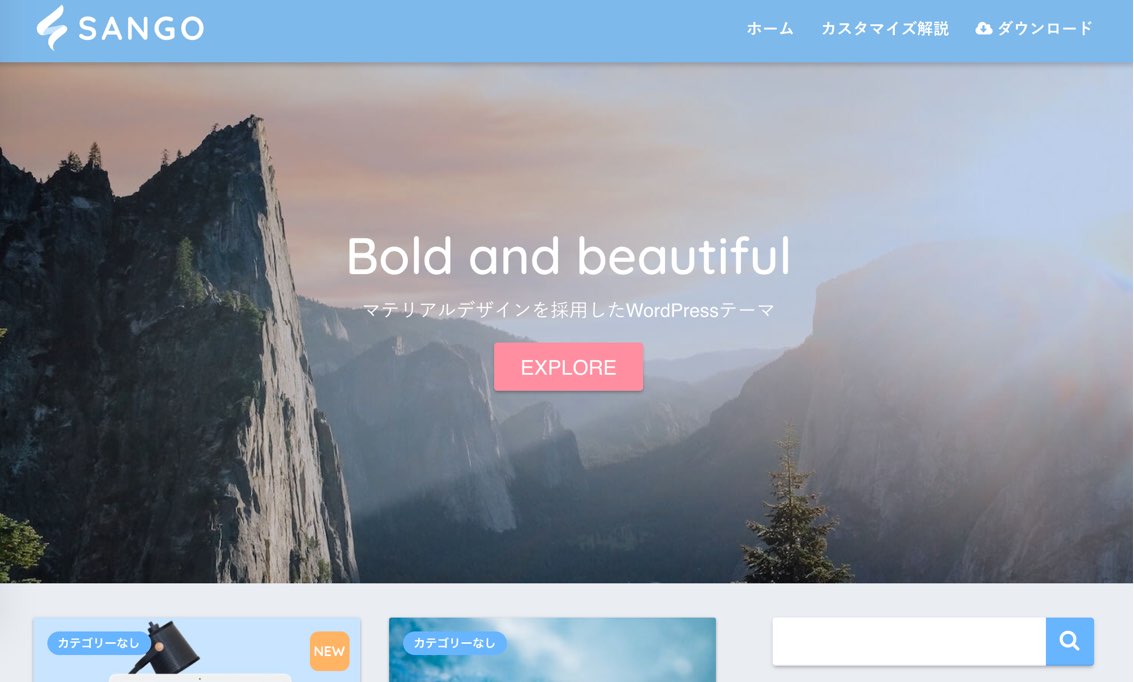
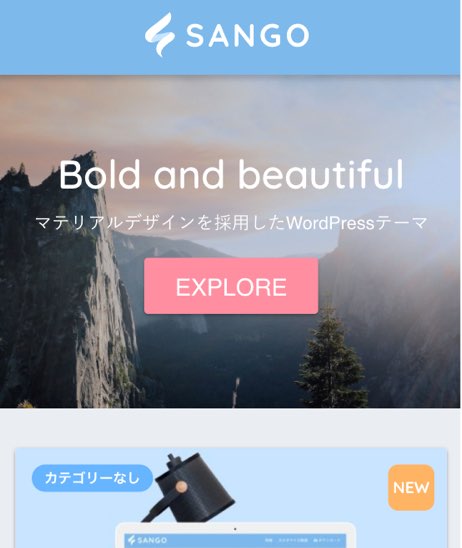
①「ヘッダーアイキャッチ画像」は、トップページのヘッダー部分に大きく画像を表示させる機能です。もちろんスマホ表示にも対応しています。

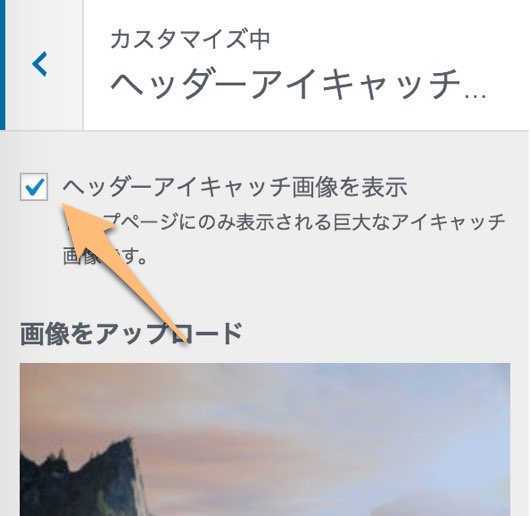
ヘッダーアイキャッチ画像の設定は「ヘッダーアイキャッチ画像を表示」にチェックをつけて画像をアップロードするだけです。

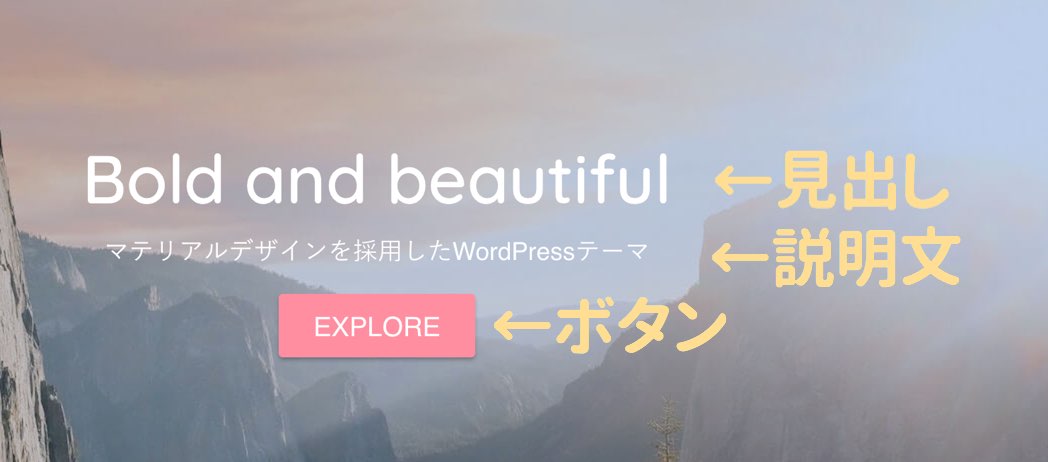
画像上には必要に応じて「見出し」「説明文」「ボタン」を配置することができます。

画像の最大横幅に制限を設ける
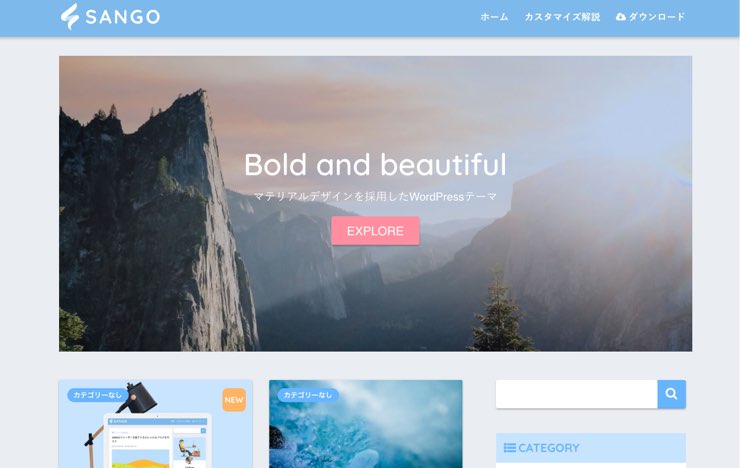
初期設定では、ヘッダー画像はブラウザ画面横いっぱいに広がります。「画像の最大横幅に制限を設ける」にチェックをつけると、サイズの大きな画面で見たときにも「一定以上は大きくならない」という制限が設けられます。

初期設定だと…
チェックをつけると…
文字やボタンを表示しない(画像のみ表示)
「文字やボタンを表示しない(画像のみ表示)」にチェックを入れると、画像が切り抜かれて表示されることがなくなります。(チェックをいれていない場合、文字やボタンが画像からはみ出ないように、画像サイズの自動調整が行われます)。
2. 2分割ヘッダーアイキャッチを設定する

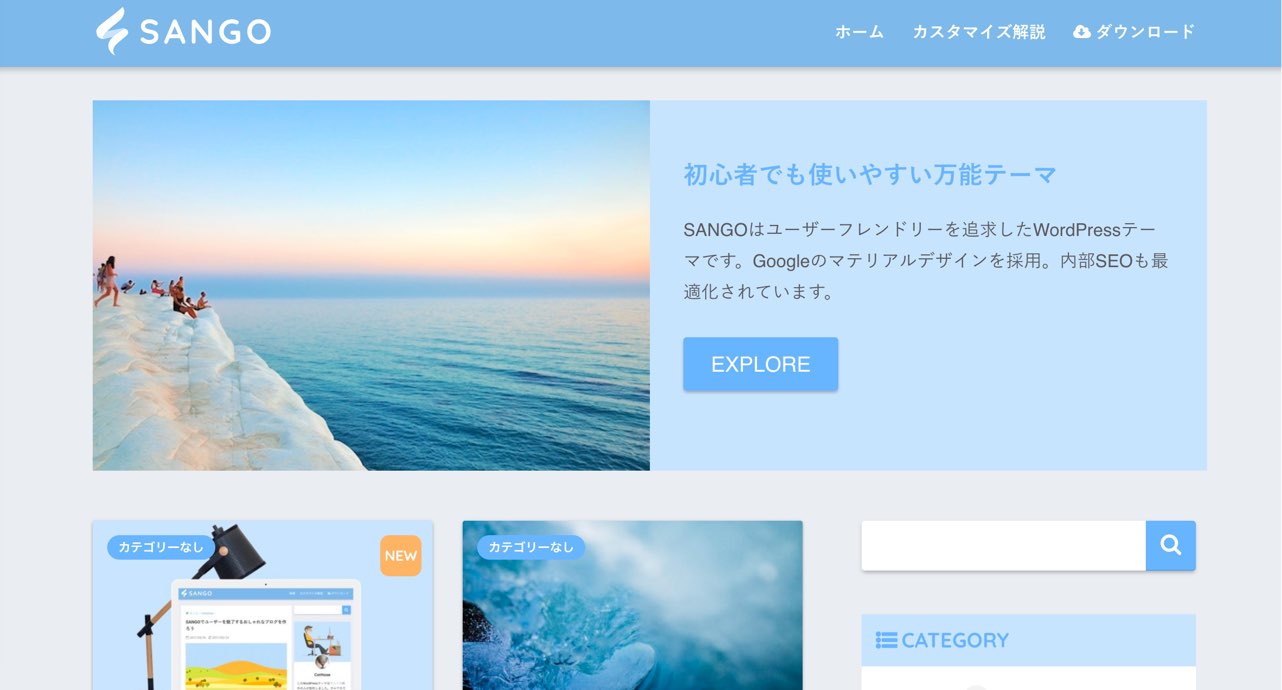
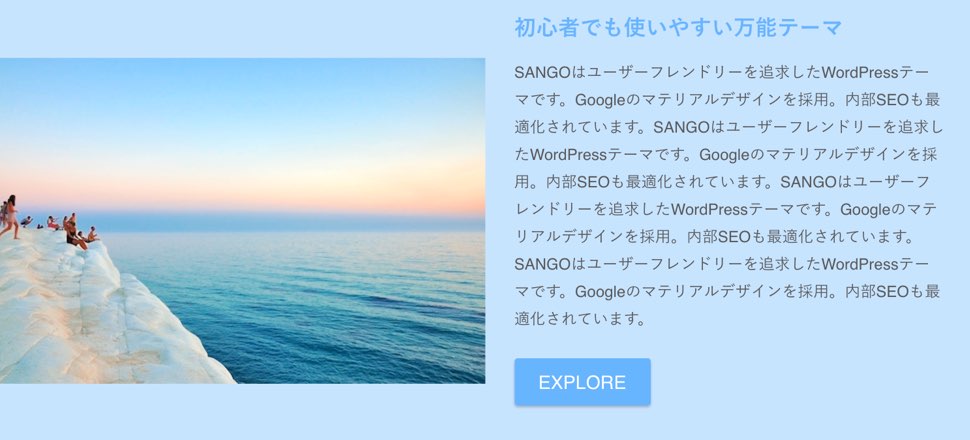
こちららは、トップページの上部に左右に分割されたアイキャッチを配置することができる機能です。左側には画像、右側にはテキストとボタンを配置します。
なお、スマホ〜タブレット(ブラウザ幅767px以下)では画像は縦に並ぶことにご注意ください。

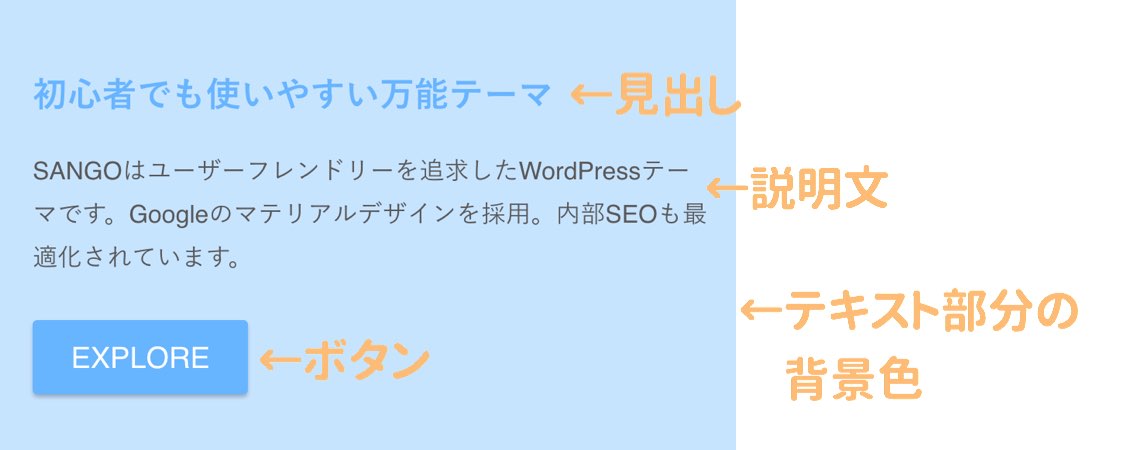
なお設定項目の「見出し」「説明文」「ボタン」「テキスト部分の背景色」に該当する部分は以下のようになります。

見出し・説明文・ボタンの設定は任意で、空欄のままにした場合は表示されません。
文章は簡潔に
テキスト部分が長くなり、画像の高さを上回った場合には以下のように画像の上下にスペースが作られます。できる限りテキストは簡潔にすることをおすすめします。

ここまで紹介してきたヘッダーアイキャッチを設定することができるのはトップページのみです。記事ページにまで表示させると「画像分の読み込み速度が遅くなる」「ユーザーが目的の情報に辿り着くまでにスクロールの手間が増える」などのデメリットがあるからです。


ヘッダーの青い部分に画像を埋め込み、全ての記事に反映させたいです。
はじめまして。 僕のサイトで言う、 プロフィール、プログラミング、wordpress、お問い合わせの水色の部分に画像を埋め込みたいです。 何か方法はご存知でしょうか。 ある程度はHTML, CSSコードも扱えるのでコードを使っての編集でもいいので教えて頂けたら幸いです。
2分割ヘッダーアイキャッチ画像のボタンクリック時の計測をしたい。
こんにちは いつも素敵デザインをありがとうございます。 ホームページをリニューアルをして 2分割ヘッダーアイキャッチを使おうとしています。 ボタンテキストをクリック時の計測を Googleアナリティクスですることは可能でしょうか? ボタンでなく 説明文にはGoogleアナリティクスのイベントトラッキングを 埋め込むことはできました。 ただしショートコードが使えなかったのでsangoのいいボタンが …
ヘッダーアイキャッチ内に検索フォームを入れたい
いつもお世話になっております。 大変使いやすいテーマを開発してくださり、本当にありがとうございます。 ヘッダーアイキャッチ内に検索フォームを入れることはできますでしょうか。 よろしければご教授頂けたら幸いです。 イメージとしては「https://small-green.com/」様のような感じです。 自分で調べたものの、デザインが崩れる上テーマアプデ毎に消えてしまうので、できればテーマアプデをして…
ヘッダーアイキャッチ画像の表示
ヘッダーアイキャッチ画像の表示のところで「画像をアップロード」→『画像を選択』をクリック、とありますが、画像は自分で用意するのですか?それとも何か選べるようになっているのでしょうか?
ヘッダーアイキャッチが「固定ページ」だと出力されない
※過去ログ読んだのですが解決できず質問します。 単純な話です。 トップページのコンテンツを「最新の投稿」→「固定ページ」表示に切り替えたら、 ヘッダーアイキャッチが出力されません。 もちろん、「最新の投稿」に設定すると、出力されます。 これは設定に問題があるのでしょうか? それとも子テーマに「page-(※urlスラッグ).php」を作成して、個別カスタマイズするのでしょうか? ご教授よろしくお願…
ヘッダーアイキャッチでWEBPが反映されない
お世話になっております。 アイキャッチ画像にWEBP画像を使うと反映がされません。 対応についてご教示頂けましたら幸いです。 宜しくお願い致します。
ヘッダーアイキャッチ画像をスマホのみの表示にしたい
お世話になっております。 似たような質問で 「ヘッダーアイキャッチ画像をPCでのみ表示にしたい」というのを見つけたのですが、「スマホのみ」にする場合にはどうすればよいのでしょうか。 お手数をおかけして申し訳ございませんが、ご教授くださいますと幸いです。 よろしくお願いいたします。
ヘッダーアイキャッチ画像が反映されない
マニュアル通りやっているのですが、表示されません。何が原因なのか教えて頂きたいです。宜しくお願い致します。
固定ページにヘッダーアイキャッチを設定したい
こんにちは、先日の丁寧な回答ありがとうございました。 何度もすみませんが、また質問があります。 サイト内のヘッダーメニューから飛ぶ、たとえば「profile」などの固定ページを作りました。 そこに、sangoでトップページに設定できるような、ヘッダーにアイキャッチ画像をのせたいのです。 どのように「profile」にヘッダーアイキャッチを設定できるのでしょうか? ご回答ぜひともお願いいたします。
固定ページのヘッダーアイキャッチ画像が横幅最大に広がらない
お世話になります。 表題の件ですが、トップページを固定ページにしヘッダーアイキャッチを設定しています。 ・画像の大きさ1000*470 ・画像の最大横幅に制限を設けるにチェック ・文字やボタンを表示しないチェック としていますが、左右に余白が入り小さくなります。 固定ページをやめると、横幅はSANGOのトップページと同様にきれいに表示されます。 また、上記で似たような質問がありましたので、CSSに…
ヘッダーアイキャッチ画像のタイトル文字を黒色で縁取りしぼかしをいれたい
お世話になります。 ヘッダーアイキャッチ画像のタイトル文字を黒色で縁取りしぼかし(50%)をいれたいのですが可能でしょうか?白色の字と背景色が被ってみにくいためです。 リンク(https://webtools.pera-lab.com/sango-headereyecatch)を参考にやってみた結果、反映はされました。 しかし公開を押したところ、以下のワーニングがでて公開ができませんでした。 「何…
動画(mp4)を設置したい
いつもお世話になります。 ヘッダーアイキャッチ画像に、動画(mp4)を設置することはできますでしょうか。最近のウェブサイト(たとえば https://timetreeapp.com/intl/ja/ みたいな)のような、開いたときに自動で再生されるものが理想なのですが…。 ご回答お待ちしております!
2分割しないアイキャッチ画像がhttpsにならない
いつもお世話になっております。 SSL対応でさくらインターネットのプラグインによるhttpsリダイレクトを設定しています。 なぜか特定のページだけ「保護されていない」と表示されるため調査したところ、2分割では無い方のアイキャッチ画像を設定すると背景画像のパス設定が style="background-image: url(http:// のようにhttpで指定されます。 2分割の方だと画像のパスに…
記事一覧でのヘッダーアイキャッチを非表示にしたい
http://サイトドメイン/articles に記事一覧を表示していますが、ここにもヘッダーアイキャッチが表示されてしまうため非常時にしたいです。 良い方法はないでしょうか? (子テーマでPORIPUを使用しています)
ヘッダーアイキャッチ画像をSP版で全画面表示させたい
アフェリエイトブログを運営しています。素敵なテンプレートデザイン&アフターケアが充実していて非常に助かっています。 早速一点質問ですが、掲題の通りsangoのsp表示のように縦型の全画面表示(ヘッダー含む&メニューバーなし)させる方法をご教示いただけませんでしょうか?※コード周りの知見がなく素人丸出しの質問で恐れ入ります。。 ご回答宜しくお願いいたします。
2分割ヘッダーアイキャッチの右側の文章とボタンをセンターに配置したい
サルワカさま。 お世話になります。 2分割ヘッダーアイキャッチをPCで表示した場合に右側の見出し、説明文、ボタンを中央に配置することは可能でしょうか? よろしくお願いいたします。
スマホ表示の際のヘッダー内ロゴを左寄せ、ハンバーガーメニューを右寄せにしたい
いつもお世話になっております。 質問させていただきます。 モバイル表示にて ・ヘッダー内ロゴを「左寄せ」 ・ヘッダー内ハンバーガーメニューを「右寄せ」 にしたいのですが、どのようにカスタムしたらいいのかをご教授いただければと思います。 よろしくおねがいします。
スマホで見るとロゴ画像の上に検索アイコンが被る
お世話になります。 該当HP上のロゴ画像と検索アイコンが被ってしまい、ロゴ画像の文字が一部見えなくなってしまいます。 検索アイコンを消す方法をご存知でしたら教えていただきたく、コメントさせていただきました。 何卒よろしくお願いいたします。
ヘッダーアイキャッチを幅いっぱいに表示したい・投稿ページからは削除したい
サルワカ様 度々の質問申し訳ございません。内容が異なるため、質問箇所を分けさせていただきました。 ヘッダーアイキャッチにつきまして、2点質問がございます。 ①現在2分割ヘッダーアイキャッチを使用しているのですが、PCの幅いっぱいに表示させることは可能でしょうか(分割しないヘッダーアイキャッチでも)。 背景色を変えてしまったためにヘッダーアイキャッチ部分だけ左右に余白ができてしまったためです。 ちな…
2分割ヘッダーのボタンの文字色を変えたい
お世話になっております。 2分割ヘッダーのボタンの文字の色を白から変更したいのですが、方法を教えていただけますか? どうぞよろしくお願いいたします。
カテゴリーのアイキャッチについて
いつもお世話になっています。 早速、本題ですがSANGOのカテゴリーにコンテンツを入れているのですが、普通の記事投稿のようにアイキャッチは設定できないのでしょうか?? もし、あればご教示いただければ幸いです。 よろしくお願いします。
上下の幅を縮めたい
今やっている設定 ・ヘッダーアイキャッチ画像を表示にチェック ・画像の最大横幅に制限を設けるにチェック ・見出し、説明文、ボタンテキストに記入 スマホで見た際、ちょうどいいバランスで表示されているのですが、 PCで見た際、文字量が少ないせいもあるかと思うのですが、 上下の余白(文字の書かれていない部分)が多く、不格好に見えるので、 PCだけ上下の余白を短くしたりできますでしょうか? よろしくお願い…
ヘッダーアイキャッチで、画像の縦横比を保ちながら、上に文字・ボタンを表示したい
トップページに横長のバナーを表示しているのですが、縦横比の関係で「文字やボタンを表示しない(画像のみ表示)」にチェックを入れています。 ですが、やはりここに短い文字をのせたいと思っています。 比率を保ちながら上に文字を表示することはできますか?
ヘッダーアイキャッチ画像(トップ)のようにスマホ画面幅いっぱいの画像・背景画像の設定
こんにちは。 Gutenbergエディタを使用しています。 Sangoのトップページ(モバイル)にて、 ヘッダーアイキャッチ画像(トップ)で設定したときのように、 スマホの画面横幅100%ぴったりに広がって表示させる方法を教えてください。 管理画面で設定するないようは、どうしても挟まれている「#content」や「#inner-content」の影響を受け、横幅いっぱいにまで拡大しえないのかもと思…
アイキャッチを変更したらヘッダーの上に余白ができました。
お世話になります。とぶさと申します。 ただいまSANGOでサイトを構築させていただいております。 困ったことにカスタマイズ画面でアイキャッチを変更したりしたら、 最上部に余白ができてしまいました。モバイルではヘッダーと記事の間に余白ができています。 アイキャッチ画像も削除し、チェックボックスもすべて外し、キャッシュも削除し、プラグインも全て停止し、「サイトを見るときにツールバーを表示する」も停止し…
トップページ以外にもヘッダーアイキャッチ画像を掲載したい
お世話になります。 トップページだけ、ヘッダー画像が表示されますが、 その他のページにも表示できるカスタマイズ方法はありませんでしょうか? お手数をおかけいたしますが、アドバイスよろしくお願いいたします。
ヘッダーの画像サイズはpcの切り取られる件について
ヘッダーの画像サイズは1000px×470px。PC表示の場合、中心から上下140pxが切り取られて表示されます。 と書いているのですが実際にイラストが1000px×470pxにぎりぎりまで描いている画像をアップしてもPCでも画像は切り取れてないのですが 切り取られないと認識していいのでしょうか? すみませんが教えてください。
ヘッダーアイキャッチ画像の上の見出しについて
いつもお世話になっております。 sangoにてヘッダーアイキャッチ画像を設定しております。 ヘッダーアイキャッチ画像上の見出し文が長めになってしまいスマホ表示だと見栄えが悪いため、スマホ表示の場合途中で改行するなどして表示したいと考えております。 下記サルワカの「ゼロからのPhotoshopの使い方」のトップページように、PC表示とスマホ表示でヘッダーアイキャッチ上の見出しの見栄えが変わる様に(ス…
ボタンのリンクを別ウィンドウで開く設定はあるのでしょうか?
こんにちは。質問させていただきます。 ヘッダーアイキャッチの設定でボタンを表示させているのですが、リンク先を外部のサイトに設定しているので別ウィンドウ(別タブ)で開きたいのですが、可能でしょうか? また、同じように「ヘッダーお知らせ欄」のリンク先も別ウィンドウで開きたいのですが、可能でしょうか? よろしくお願いいたします。
ロゴ画像はこちらのページなので、質問と回答を移動しました。 https://saruwakakun.com/sango/comments?id=3460
記事一覧カードに白い余白を入れたい
お世話になっております。 先日sangoを購入させていただきました。 サルワカさん(https://saruwakakun.com/)のトップページ>個別記事のアイキャッチ画像の周りには白い余白が入っていますが、これはどのような対応をされているのでしょうか? よろしくお願いいたします。
ヘッダーアイキャッチ画像が表示されない
ヘッダーアイキャッチを御社説明ブログを参考に設定を行いましたが、画像が全く反映されません。考えられる要因を教えて頂ければ幸いです。
ヘッダーアイキャッチ画像を、PCでは2分割表示、スマホでは分割なしで表示したい
お世話になります。 ヘッダーアイキャッチ画像を、PCでは2分割表示、スマホでは分割なしで表示したいのですが、方法がありましたらご教示いただけると幸いです。 よろしくお願い致します。
ヘッダーアイキャッチ画像が表示されない
ヘッダーアイキャッチ画像が、マニュアル通りにやっても設定できません。 よくある質問の「ヘッダーアイキャッチ画像が表示されない」では解決に至りませんでした。 外観→カスタマイズ→ヘッダーアイキャッチ(トップページ)→ヘッダーアイキャッチ画像 に画像を選択しても、右のプレビュー画面に表示されることもなく、「公開」を押すと「何かうまくいかなかったようです。時間を置いてもう一度お試しください。」と出ます。…
ヘッダーメニューのテキストが表示されない
初めまして。サイト運営は7年ほどなのですがまだまだ初心者のmihoです。SANGOに出会い、新たにサイトを立ち上げたばかりです。基本的なところでつまずいてしまい、検索したりやり直したりを繰り返したもののやはり出来ないため、質問させていただきます。 ヘッダーメニューが表示出来ません。新規作成を何度繰り返してもサイトに表示できないのですが、何が間違っているのかわかりません。 お忙しいところ本当に申し訳…
ヘッダー画像が横幅いっぱいに広がらない
ヘッダー画像を設定したいのですが、右の方に余白が出てしまい、画面横いっぱいに広がってくれません。 「画像の最大横幅に制限を設ける」を設定していないので、画面横いっぱいに広がるはずなのですが、上手くいかないのはどうしたら良いでしょうか?
ヘッダーロゴを変更して保存しようとすると「何かうまくいかなかったようです。時間を置いてもう一度お試しください」と表示される
ヘッダーとロゴだけ、カスタマイザで更新しようとすると 「何かうまくいかなかったようです。時間を置いてもう一度お試しください。」 と、表示されて更新できません。 背景画像などは更新できます。サーバのWAFも解除しているのですが、 原因わかりますでしょうか。
ヘッダーアイキャッチ画像の一部分が切り取られて表示される
いつもお世話になっております。 ヘッダーアイキャッチについて、 アップした画像で、下は切れても良いのですが、上が切れると困るのですが・・・ どうにか調整できたりはしますでしょうか? よろしくお願い致します。
ヘッダーアイキャッチ画像にsvgのオブジェクトを重ねたい
お世話になっております ヘッダーアイキャッチ画像に svgのオブジェクトを重ねることは可能でしょうか?
ヘッダーアイキャッチの、画像そのものにリンクを貼りたい
初めまして。デザインが可愛らしくて購入させて頂きました。 ヘッダーアイキャッチの、画像そのものにURLを指定して、画像をクリックしたら指定のURLに飛ばせる方法はありますでしょうか? できればボタンを使わずにURLに飛ばせたらと考えております。 お忙しいところ恐縮ですが、ご教授お願い致します。
ヘッダーアイキャッチ画像の見出し、説明文、ボタンの文字サイズと色をスマホとPCで変えたい
はじめまして。使いやすいテーマをありがとうございます。 質問ですが、2分割ではないヘッダー画像設定の「見出し」「説明文」「ボタン」のテキストのフォントサイズ・色を PCで見る際とスマホで見る際にそれぞれ大きさを分けて設定したいのですが、可能でしょうか? PCでのテキストの大きさは、これまでの解答の中に記載されていましたので変更できたのですが、スマホで確認すると大きさが変わっておりません…。 お手数…
ヘッダーアイキャッチのボタンの位置を調整したい
こんにちは。 ヘッダーアイキャッチに設定できるボタンの位置を調整したいのですがどのようにして調整したらよろしいのでしょうか? ご教示お願いいたします。
ヘッダーアイキャッチの説明文の文字の太さを調整したい
お世話になります。ヘッダーアイキャッチの文字の説明文の文字の太さを調整したいのですが、やり方を教えていただけませんでしょうか?よろしくお願いいたします。 また、見出しの文字色を変更するため上記CSSを入れたのですが変わりません。 コツがあるのでしょうか
ヘッダーアイキャッチ画像をモバイルでのみ非表示にしたい
お世話になります。ヘッダーアイキャッチ 画像を、PCではONに、モバイルではOFFにする方法がありましたら教えていただけませんでしょうか?度々質問させていただき申し訳ありません。よろしくお願いいたします。
ヘッダーアイキャッチの見出しのフォントサイズを調整したい
お世話になります。ヘッダーアイキャッチの文字の見出しの文字の大きさを調整したいのですが、やり方を教えていただけませんでしょうか?よろしくお願いいたします。
ヘッダーアイキャッチ画像内のテキスト色を変えたい
サルワカさま 素敵なテーマのご提供ありがとうございます。愛用させていだいております。 ヘッダーアイキャッチ画像内のテキスト全文ですが、2分割のように色を変更することは可能でしょうか。 お忙しいところ恐縮ですが、手段があればご教授くださいますと幸いです。 よろしくお願いいたします。
ヘッダーアイキャッチ画像をカスタマイズしたい
SANGOを愛用させていただいています。 カスタマイズする中でわからない点がありましたので教えてください。 2分割ヘッダーアイキャッチを設定しており、テキスト部分についてですが、 文字の大きさの変更や色付け等を投稿と同じようにしたいのですが可能でしょうか? 投稿のスタイルを適用したものの反応しなかったので、教えていただければと思います。よろしくお願いします。
ヘッダーと記事一覧の間に余白ができてしまう
サルワカさま、お世話になっております。 2分割ヘッダーアイキャッチ画像を設定したところ、タイトルバーと2分割アイキャッチ画像の間に変な空白ができてしまいました。PC、スマホともに変な空白が存在している状況です。 URLは◯です。(非公開でお願いいたします。) お手数おかけして申し訳ありません。お手すきの際に解消方法をお教えいただければ幸いです。
スマホでもヘッダーアイキャッチ画像の縦横比を保ちたい
素敵なデザインに一目惚れして早速購入させて頂きました! ひとつ質問がございます。ヘッダーアイキャッチ画像について、設定した画像がスマホ表示だと真ん中の部分のみ切り取られたように表示されると思います。 これをスマホの横幅に合わせてヘッダーアイキャッチ画像をすべて表示することは可能でしょうか? 可能であれば追加するCSSなどをご教授頂きたいです。ご回答お待ちしています。