この記事では、SANGO Gutenberg プラグインのオリジナルブロックである【SANGO 関連ブロック】について解説していきます。
例えば以下のような関連する記事への参照リンクを【SANGO 関連ブロック】で作ることができます。
 【SANGO 見出しブロック】の使い方
【SANGO 見出しブロック】の使い方
まずは、使い方をざっくりと掴んでいただけるように動画を用意しましたのでご覧ください。
SANGO関連ブロックの呼び出し方
まずはエディターを開き、ブロック追加ボタンをクリックします。

クリックすると、ブロック一覧が表示されるのでその中から「関連記事」と書かれたブロックを選択します

各種設定項目
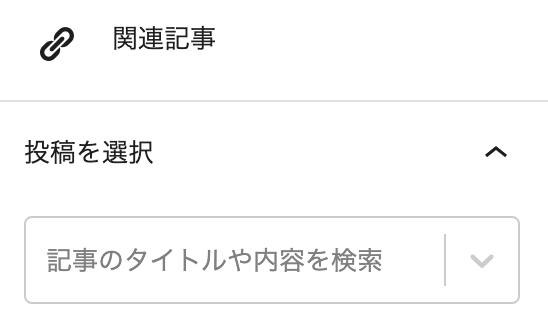
次に、SANGO関連ブロックの設定項目についてご紹介します。
入力欄に記事のタイトルや内容を入力すると記事の候補が出てきて、選択すると表示されます。


3種類の中からお好きなスタイルを選択してください。

カード形式ではなく、以下のように関連記事をテキストリンク形式で表示できます。
SANGO LandとSANGO GutenbergをAPI連携する方法
選択した記事リンクを別タブで開く場合は、チェックボックスをクリックしてください。

記事に対して投稿の日付などを表示する場合はチェックボックスをクリックしてください。

3.0から記事に対して別名タイトルが記事の詳細設定より設定されている場合は本タイトルではなく別名タイトルを表示できるようになりました。




SANGO 関連ブロックのページ設定方法
「SANGO 関連ブロック」で、入力欄に記事や固定ページのタイトルを入力しても、設定したいページが候補中にうまく表示されない場合があります。 入力欄に設定したいページの「URL(または投稿ID)」を入力すれば、ピンポイントで候補に表示されるでしょうか?何か設定方法がありましたら教えてください。よろしくお願い致します。