Gutenbergエディタを使っている場合
こちらの記事をご覧ください。
 【SANGO メッセージボックスブロック】の使い方
【SANGO メッセージボックスブロック】の使い方
SANGOには30種類以上のボックスがあらかじめ用意されています。どれもショートコードを使って挿入ができるため、HTMLとCSSの知識は必要ありません。ここでは記事内にボックスを挿入する方法をまとめておきます。
メモ(補足説明の使い方)
↑このボックスを挿入したい場合、投稿画面のエディタ内の好きな位置に、以下のショートコードを記載します。title="MEMO"の部分は好きな文字に変えることができます(例:title="補足")。
[memo title="MEMO"]ここに文章[/memo]注意書きの使い方
注意書きのボックスを挿入したい位置には以下のショートコードを記載します。title="注意"の部分は好きな文字列に変えることができます。
[alert title="注意"]ここに文章[/alert]その他のボックスの使い方
上の2つ以外にも30個以上のボックスが用意されています。一覧で紹介していくので、気に入ったものがあればどんどん使ってみてください。なお、紹介するボックスのショートコードは次のような形になります。
[box class="ボックス名"]ここに文章[/box]box1
SANGOなら…
あなたのブログに個性を出すための様々な表現を簡単にすることができます。Webデザインの知識も必要ありません。
[box class="box1"]ここに文章[/box]box2
SANGOなら…
あなたのブログに個性を出すための様々な表現を簡単にすることができます。Webデザインの知識も必要ありません。
[box class="box2"]ここに文章[/box]box3
SANGOなら…
あなたのブログに個性を出すための様々な表現を簡単にすることができます。Webデザインの知識も必要ありません。
[box class="box3"]ここに文章[/box]box4
SANGOなら…
あなたのブログに個性を出すための様々な表現を簡単にすることができます。Webデザインの知識も必要ありません。
[box class="box4"]ここに文章[/box]box5
SANGOなら…
あなたのブログに個性を出すための様々な表現を簡単にすることができます。Webデザインの知識も必要ありません。
[box class="box5"]ここに文章[/box]box6
SANGOなら…
あなたのブログに個性を出すための様々な表現を簡単にすることができます。Webデザインの知識も必要ありません。
[box class="box6"]ここに文章[/box]box7
SANGOなら…
あなたのブログに個性を出すための様々な表現を簡単にすることができます。Webデザインの知識も必要ありません。
[box class="box7"]ここに文章[/box]box8
SANGOなら…
あなたのブログに個性を出すための様々な表現を簡単にすることができます。Webデザインの知識も必要ありません。
[box class="box8"]ここに文章[/box]box9
SANGOなら…
あなたのブログに個性を出すための様々な表現を簡単にすることができます。Webデザインの知識も必要ありません。
[box class="box9"]ここに文章[/box]box10
SANGOなら…
あなたのブログに個性を出すための様々な表現を簡単にすることができます。Webデザインの知識も必要ありません。
[box class="box10"]ここに文章[/box]box11
SANGOなら…
あなたのブログに個性を出すための様々な表現を簡単にすることができます。Webデザインの知識も必要ありません。
[box class="box11"]ここに文章[/box]box12
SANGOなら…
あなたのブログに個性を出すための様々な表現を簡単にすることができます。Webデザインの知識も必要ありません。
[box class="box12"]ここに文章[/box]box13
SANGOなら…
あなたのブログに個性を出すための様々な表現を簡単にすることができます。Webデザインの知識も必要ありません。
[box class="box13"]ここに文章[/box]box14
SANGOなら…
あなたのブログに個性を出すための様々な表現を簡単にすることができます。Webデザインの知識も必要ありません。
[box class="box14"]ここに文章[/box]box15
SANGOなら…
あなたのブログに個性を出すための様々な表現を簡単にすることができます。Webデザインの知識も必要ありません。
[box class="box15"]ここに文章[/box]box16
SANGOなら…
あなたのブログに個性を出すための様々な表現を簡単にすることができます。Webデザインの知識も必要ありません。
[box class="box16"]ここに文章[/box]box17
SANGOなら…
あなたのブログに個性を出すための様々な表現を簡単にすることができます。Webデザインの知識も必要ありません。
[box class="box17"]ここに文章[/box]box18
SANGOなら…
あなたのブログに個性を出すための様々な表現を簡単にすることができます。Webデザインの知識も必要ありません。
[box class="box18"]ここに文章[/box]box19
SANGOなら…
あなたのブログに個性を出すための様々な表現を簡単にすることができます。Webデザインの知識も必要ありません。
[box class="box19"]ここに文章[/box]box20
SANGOなら…
あなたのブログに個性を出すための様々な表現を簡単にすることができます。Webデザインの知識も必要ありません。
[box class="box20"]ここに文章[/box]box21
SANGOなら…
あなたのブログに個性を出すための様々な表現を簡単にすることができます。Webデザインの知識も必要ありません。
[box class="box21"]ここに文章[/box]box22
SANGOなら…
あなたのブログに個性を出すための様々な表現を簡単にすることができます。Webデザインの知識も必要ありません。
[box class="box22"]ここに文章[/box]box23
SANGOなら…
あなたのブログに個性を出すための様々な表現を簡単にすることができます。Webデザインの知識も必要ありません。
[box class="box23"]ここに文章[/box]box24
SANGOなら…
あなたのブログに個性を出すための様々な表現を簡単にすることができます。Webデザインの知識も必要ありません。
[box class="box24"]ここに文章[/box]box25
SANGOなら…
あなたのブログに個性を出すための様々な表現を簡単にすることができます。Webデザインの知識も必要ありません。
[box class="box25"]ここに文章[/box]box26
SANGOなら…
あなたのブログに個性を出すための様々な表現を簡単にすることができます。Webデザインの知識も必要ありません。
[box class="box26" title="タイトル"]文章[/box]- box26以降は、タイトルの入力が必要となるボックスであるため、投稿編集画面の「スタイル」から挿入することはできません。こちらに記載のあるショートコードを用いて挿入くださいませ。
- box26〜box29は、タイトルが改行されるとデザインが崩れてしまいます。短いタイトルをつけられる時にのみ使用しましょう。
box27
SANGOなら…
あなたのブログに個性を出すための様々な表現を簡単にすることができます。Webデザインの知識も必要ありません。
[box class="box27" title="タイトル"]文章[/box]box28
SANGOなら…
あなたのブログに個性を出すための様々な表現を簡単にすることができます。Webデザインの知識も必要ありません。
[box class="box28" title="タイトル"]文章[/box]box29
SANGOなら…
あなたのブログに個性を出すための様々な表現を簡単にすることができます。Webデザインの知識も必要ありません。
[box class="box29" title="タイトル"]文章[/box]box30
SANGOなら…
あなたのブログに個性を出すための様々な表現を簡単にすることができます。Webデザインの知識も必要ありません。
[box class="box30" title="タイトル"]文章[/box]box31
あなたのブログに個性を出すための様々な表現を簡単にすることができます。Webデザインの知識も必要ありません。
[box class="box31" title="タイトル"]文章[/box]box32
あなたのブログに個性を出すための様々な表現を簡単にすることができます。Webデザインの知識も必要ありません。
[box class="box32" title="タイトル"]文章[/box]box33
あなたのブログに個性を出すための様々な表現を簡単にすることができます。Webデザインの知識も必要ありません。
[box class="box33" title="タイトル"]文章[/box]箇条書きと組み合わせるとこんな表現も
ボックスと合わせて箇条書きを使用することで、以下のような表現をすることもできます。
- SANGOとは…
- 大胆で使いやすいWordPressテーマです。
- さぁ、早速始めましょう
これはボックスのショートコードの中に、円形の番号付きの箇条書きを入れることで実現しています。
[box class="box32" title="SANGOへようこそ!"]
[list class="ol-circle li-accentbdr acc-bc-before"]
<ol>
<li>SANGOとは…</li>
<li>大胆で使いやすいWordPressテーマです。</li>
<li>さぁ、早速始めましょう</li>
</ol>
[/list]
[/box]このようにSANGOを使いこなせば、様々な表現をすることができます。とはいえ、いきなり複雑なショートコードを書くのも大変かと思います。使い方に慣れてきてから色々と手を出すのが良いでしょう。なお、箇条書きのショートコードはこちらの記事で紹介しています。
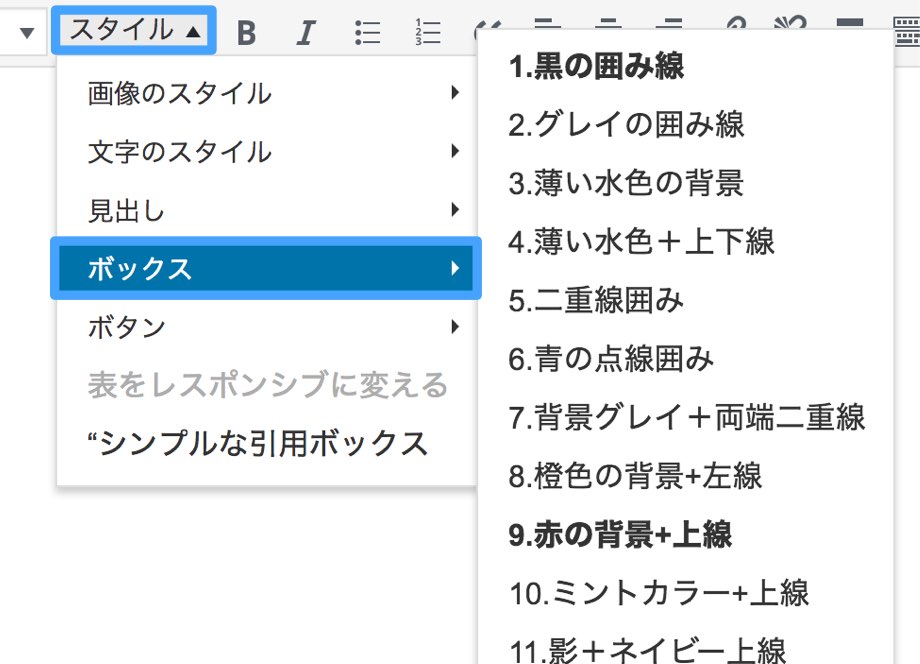
NEWビジュアルエディタのドロップダウンからボックスを挿入する方法
ver1.3のアップデートより、一部のボックスを[スタイル]のドロップダウンから挿入することもできるようになりました。
使い方は簡単。ボックスを挿入したい位置で[スタイル]⇒[ボックス]を開き、使いたいボックス種類を選ぶだけ(先頭の番号は、さきほどのbox◯の数字と対応しています)。

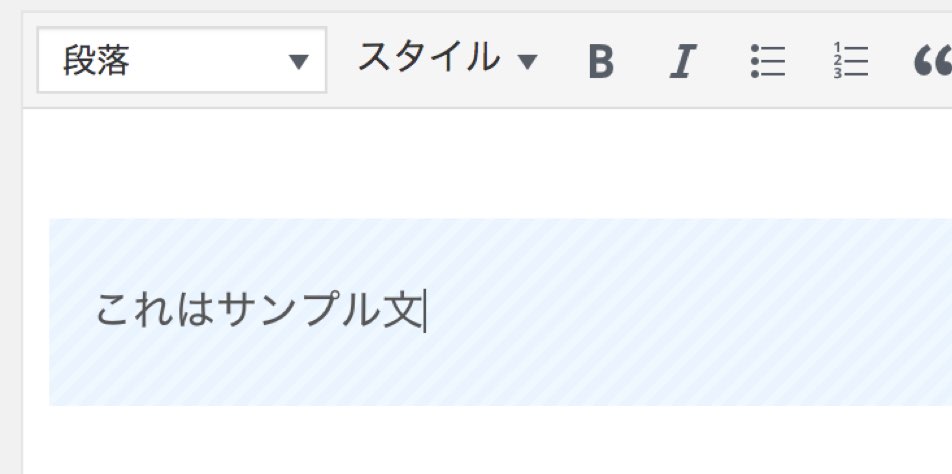
ボックスを挿入すると、ビジュアルエディタ上で再現されます。この中にテキストや箇条書きを入れることができます。




メモと注意書きの中の文字色を変えたい
お世話になります。 メモと注意書きの中の文字色(タイトル以外)を変えたいのですが、CSSで実現させるにはどうすればよいのか教えていただけないでしょうか?
boxの枠線を細くしたい
お世話になります。 ボックスの26〜29の枠線を細くするにはどうしたらいいですか? ボックスエディタのGutenbergで記事投稿しています。 よろしくお願いいたします!
ドラクエのテキスト風にBOXカスタマイズしたい
どの番号のショートコードでもいいので、改変してドラクエ風のテキストコマンドをボックスで再現することは可能でしょうか? 少し丸みを帯びた枠線で外枠に「細い黒線枠」、その内側が少し太めの「白線枠」 背景部分は「黒」で文字は「白」 (イメージ画像はサイトURLに記載) よろしくお願いします。
BOXタイトルの前にアイコンを入れたい
いつもSANGOを便利に使わせていただきありがとうございます。 BOX31のタイトル前にFontawesomeの f058 のアイコンを挿入したいです。 どのようにCSSを書き換えればよろしいでしょうか。 よろしくお願いいたします。
問題解決しました
いつもありがとうございます。 下記で問題解決しました。 img{ margin: 10px; } 失礼致します。
box31~33+円形の番号付きの箇条書きの時の色を変更したい
いつもお世話になっております。こちらのテーマのおかげで、大変快適に作業ができております。 過去ログで探せなかったので質問させてください。 box31~33のコードの中に、「円形の番号付きの箇条書き」のコードを挿入した場合、円の色がアクセントカラーになってしまうのですが、色を変更する方法があれば教えて頂けないでしょうか? box31→青、box32→オレンジ、box33→ピンク、と言ったようにbox…
ウィジェットの『アドセンス関連記事型広告』にボックスを反映させたい
はじめまして。sangoとてもデザイン性が良くとても気に入っています。素晴らしいデザインテーマを作成して下さり、ありがとうございます。 質問ですが、ウィジェットにボックス(今回はbox32)を反映させたいのですが、ウィジェットのカスタムHTML、テキスト、どちらにもコードを張り付けたのですが、どちらも反映されません。 反映させるには、どうしたら良いでしょうか? 教えて頂けたら嬉しく思います。 何卒…
スタイルのドロップダウンが表示されない
こんにちは、お世話になっております。ビジュアルエディタでスタイルのドロップダウンが見当たらないのですが、表示方法を教えていただけますでしょうか。どうぞよろしくお願いいたします。
box16のカラー変更
「box16」で検索してヒットしなかったので、質問させてください。 [box class="box16"]ここに文章[/box] の背景・斜めストライプなどのカラーを変更する方法を教えて頂けないでしょうか。よろしくお願いします。
box15の背景とステッチの色変更方法を知りたいです。
こんにちは、お世話になっております。 SANGOを開発していただき、ありがとうございます。 色々と検索したのですが回答が見つからないため、 box15の背景とステッチの色変更方法を教えていただけませんか。 box1のカスタマイズを真似てみたのですが、反映されませんでした…。 お手数ですが、よろしくお願いします。
ボックスをスライドさせる方法教えてください
お世話になってます。 ショートコードからよくボックスを使うのですがスマホだと中途半端な場所で改行されてかえって見づらくなってしまいます 表を挿入する際にで挟むことによってスクロールできているのでボックスでもできないでしょうか?
box23のカスタマイズをしたい
お世話になっております。 「box23」の色を変更して、ほかのボックスと同じように横幅を広げたいです。 お忙しいところ恐れ入りますが、やり方を教えていただけましたら幸いです。
色変更のCSSが適用されない
いつもお世話になっています。 wordpressでbox3の色変更をしようとwordpressのテーマエディタに .sng-box.box3 { background-color: #e5a97b; } と記入したのですが、色が変わりません。 どこが悪いのでしょうか…。 忙しい中すみませんがご指導よろしくお願いします。
h3の初期適応デザインを消したい
お世話になっております。 h3タグを好みのデザインに変更したのですが、どの様にすれば良いですか? https://www.hilokipack.net/philipines-things/ このページの h3タグのところが修正したい箇所です。よろしくお願いします。
box29でタイトルを消したときも余白が欲しい
何度もすみません、 box29のタイトルを消したとき余白がなくなり 文字と枠の距離が近くなってしまいます。 タイトルありやタイトルを消したときどちらでも 枠から文字の余白が欲しいのですがどうしたらよろしいでしょうか? すみませんが教えてもらえませんか?
box29の電球アイコンを付けたい
きれいなSANGO作っていただいてありがとうございます。 box29のデザインはそのままで 枠の色とタイトルの背景をの色を変えたいと思い CSSを触ったのですが色は変わったのですが電球のアイコンが表示できなくなりました。 すみませんが教えて頂けないでしょうか? .box29-yellow { margin: 2em 0; border: solid 2px #ffde23; } .box29-ye…
ボックスのタイトルのフォントサイズや太さを変えたい
お忙しいところ失礼します。 box31のタイトルと1-2のボタンの文字サイズを 投稿ページと同じデフォルトサイズに変更したいです。 太字からデフォルトに戻す方法もあればよろしくお願いします。
BOX26のアイコンを消す方法
SANGOを使わせていただいています。 BOX26のタイトル前のアイコンを消す方法を教えてもらいたいです。 よろしくお願いします。
BOX28を現状の色と、別の色とで使い分けたい
色の変え方などは過去のコメントを見ればわかったのですが、同じデザインで通常の色と別の色とを併用して使いたいです。 何か方法はありませんでしょうか? 教えていただけますと幸いです。
Boxの中の文章が改行できない
Boxの中の文章が改行できないのですが、タグを入れると改行できますか?
BOX30〜33の色を変更する方法
こんにちは。お世話になります。 box31の色を変更するcssをご教示ください。 どうぞよろしくお願いいたします。
box22とbox8の線をカスタマイズしたい
いつもお世話になっております。 1.box8とbox22の左の縦線を少し細くしたいのですが、CSSコードを教えていただけないでしょうか? 2.box22のデザインはそのまま残して、 box22をベースに左の青線を少し濃いグレーに変更した仕様を新たにラインナップ追加したいのですが可能でしょうか? 左縦線の太さや背景色も調整できると助かります。 宜しくお願い致します。
box26以降がスタイルに表示されない
BOX26以降が出てこなくなったのですが、原因はございますでしょうか?
box内でbrタグを使う
SANGO使わせていただき、大変気に入っております。ありがとうございます。 box内の一行あけはbrタグを使うということですが、テキストエディタからタグを入れても反映しません。 を入れても、pタグもうまくいきませんでした。なお、本文ではbrで正常に改行します。 どこか設定を間違っていますでしょうか。
box26の色を変更したい
お世話になります。box26の色変更方法(旗の色含め)教えていただきたいです。 また、BOXの色変更の仕方のまとめページなど(メインカラーを使う方法など)今後作成していただけると大変助かります…。よろしくお願いします。
リンクカードで他のページの途中に飛ばしたい
リンクカードで他のページの途中に飛ばしたいのですが、何か方法はありませんでしょうか?
ボックスのタイトルを見出しタグにしたい
SANGOを使わせていただいております。 ボックスにhタグを付ける方法があれば教えて頂けませんでしょうか?
box5の二重枠線の色を変更したい
恐れ入ります! box5の二重枠線の色を変更するCSSを教えていただけますでしょうか。 どうぞよろしくお願いいたします。
box21のグラデーションの色を変えたい
SANGOを使わせていただいてます。 boxの21グラデーションの色を変更したいのですが、そのCSSを教えて頂けるでしょうか。 よろしくお願いします。
blockquoteに対するCSSが効かない
もう一度、「反映されないときの対処法まとめ」を読み込み考えたところ、原因が分かりました。ですが、一部どうすればいいのか分からない箇所があります。 お忙しいところ恐縮ですが、教えていただければ幸いです。 blockquoteでそのまま子テーマCSSに書き込んだだけでは、親テーマの方のblockquoteが一部しゃしゃり出てきてデザインが崩れる箇所があるようでした。 そこで、blockquote#aと…
BOX28の色を変更したい
いつもお世話になっております。素敵なデザインと手厚いサポートに惚れ、私もSANGO導入させていただきました!ありがとうございます。 質問ですが、BOX28の色を変更したいのですが、どのようなコードをCSSに書き込めばよいでしょうか。
ボックス内でbrタグで改行する
いつもお世話になります。お陰様で、かなりサイトを構築することができました。 細かい質問なのですが、「ボックス内で一行空けての改行」はできるのでしょうか。エディタでは一行空けていても、実際の表示では詰められてしまいます。何か良い方法はないでしょうか。
box24の色を変更したい
サンゴ購入しました。素人で全然わからないのですが、box24の色変更の方法を教えて頂けると助かります。 お手すきの際に宜しくお願いいたします。
いつも丁寧な説明をありがとうございます。 box29の色やアイコンを変えたいのですが、何かしら方法はありますでしょうか。 どうぞよろしくお願いします。