このページで解説しているのは、旧エディター(クラシックエディター)での表の挿入方法です。新エディター(ブロックエディター)をお使いの場合は「表」ブロックをご利用ください。
スマホ、タブレット、パソコンと様々なサイズの端末でWebページが見られるようになった今、表を使うときには注意が必要です。パソコンでは、うまく表示されていても「スマホで見ると、1つ1つのセルが狭くなりすぎてしまっている…」なんていうことがよくあるからです。
目次 非表示
WordPressで表を使うには
WordPressで表を挿入する方法はいくつかあります。
ビジュアルエディタから
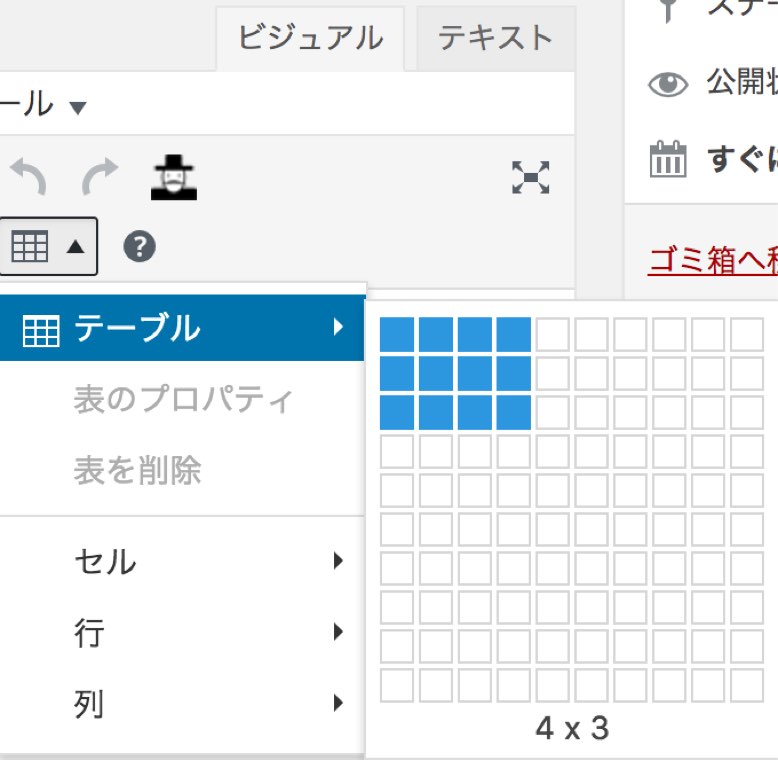
WordPressで表を挿入するときには、TinyMCE Advancedというプラグインを使うと簡単です。

このプラグインを使うと上の画像のように、HTMLの知識がなくても、好きな行✕列の表を直感的に挿入できます。挿入時につまづいたときには、下の記事を参考にすると良いでしょう。
HTMLから
テキストエディタなどでHTMLで記事を書いている場合の表の作り方は、下の記事が参考になるはずです。

よく使う行・列の表のコードをプラグイン「AddQuickTag」などに登録しておいて、すぐに呼び出せるようにすると良いでしょう。
表をレスポンシブ対応させるには
表のレスポンシブ対応(スマホでもタブレットでもPCでも見やすいように最適化すること)を考えるために、いくつかの例を紹介します。
通常の表示を挿入した場合
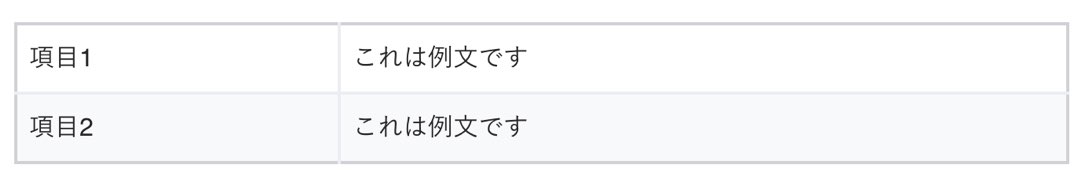
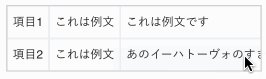
まず、普通に表を挿入した場合です。パソコンだと以下のように見えるとします。

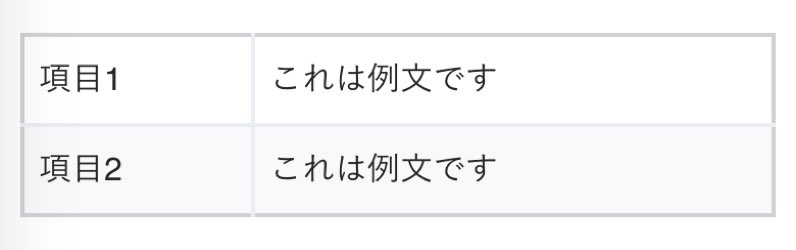
スマホの場合には以下のような表示になります。問題ないですね。

文章が長くなるとスマホ表示が崩れる
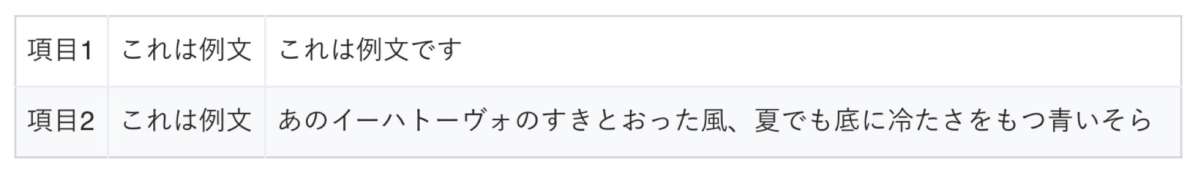
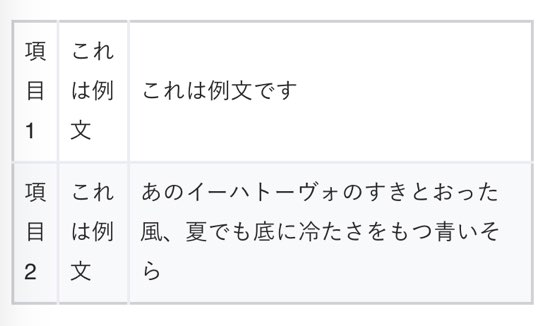
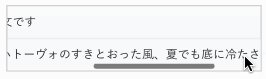
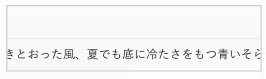
しかし、以下のような長文の含まれる表をスマホで見たらどうなるのでしょうか。

↓スマホの横幅では収まりきらないため、1行目と2行目が崩れてしまっているのが分かるかと思います。

SANGOで表をレスポンシブ対応させる方法
そんなとき(スマホだと表が崩れるとき)のためにSANGOでは表を簡単にレスポンシブ対応させる方法を用意しています。
ビジュアルエディタの場合
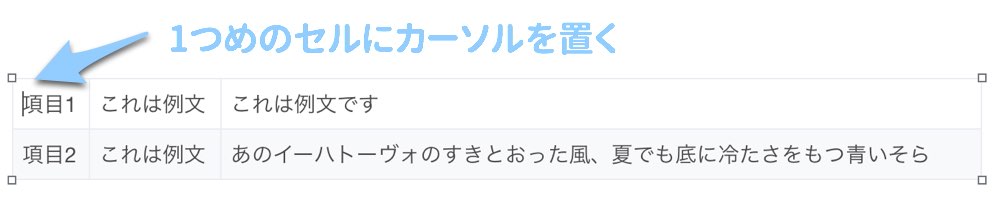
ビジュアルを使っている場合は次の手順でレスポンシブ対応させます。はじめに表の1ばん左上のセルにカーソルを置きます。

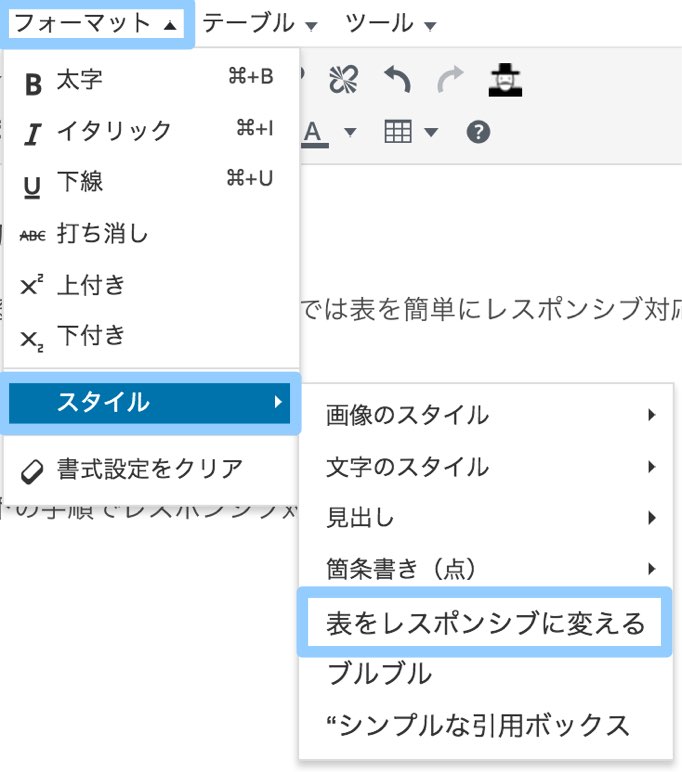
次に「フォーマット」⇒「スタイル」⇒「表をレスポンシブに変える」を選びます。

これでレスポンシブ対応の設定は完了です。画面サイズが767px以下になると、表を右へとスクロールができるようになります。

HTMLの場合
HTMLの場合、以下のようにtableタグにtb-responsiveというクラスを追加します。
<table class=" tb-responsive">
<tbody>
~略~
</tbody>
</table>これで一定以上サイズが小さくなると表はスクロールできるようになります。


スマホでアクセスしたとき、表が横スクロールにならない。
サルワカさん、いつもお世話になっております。sangoを購入し利用させていただいております。 「(https://送信したサイト名)archives/1698」の記事なのですが、ページに記載されいている表(2つあります)が横スクロールにならず、はみ出てしまいます。 作成にあたっては、Gutenbergエディタで「モバイルで横スクロール」を選択して作成しました。 何か解決方法をご教授いただけないでし…
テーブルの見出し固定
連続で失礼致します。 テーブルの列(左見出し)を固定する方法はありますでしょうか? よろしくお願い致します。
PC表示で表(テーブル)の枠線が増えてしまう
いつも素敵なテーマをありがとうございます。 下記の記事などで、PC表示でテーブルの枠線が多く表示されてしまうのですが、対策はありますでしょうか? ご教授よろしくお願い致します。
表がはみ出してしまう
お世話になっております。 表を挿入する際、「モバイルで横スクロール」に設定しているのですが、表が記事からはみ出てしまっています。サイドバーとかぶっており見れません。 該当のページはhttps://noshyou.com/mensfashionsubscription/です 表を記事内におさめて、スクロールできるようにするにはどうすれば良いでしょうか? よろしくお願い致します。
表をレスポンシブにしたが、スマホで画面の横幅を超えて表示されてしまう
お世話になっております。 グーテンベルクで表をレスポンシブに設定したところ、スマホでの表示が崩れてしまいました。 本来は表だけがスクロールできますが、画面全体がスクロール出来てしまいます。 } .entry-content table.tb-responsive { width: 100%!important; height: auto!important; } 上記を挿入しても治らず、原因がわか…
セル結合すると表の枠線が一部消えてしまいます
表を作成した後、テーブル⇒セル⇒セルの結合をクリックすると、結合したセルの左側の枠線が消えてしまいます。 恐れ入りますが、対処法を教えていただけますでしょうか。
表をレスポンシブにしつつ、セルの幅を固定したい
こんにちは。いつもSANGOを使わせていただいております。 表をレスポンシブにしたのですが、セルの幅を固定することができません。 何かやり方があればご教示いただけますでしょうか。 (他の方で同様の質問がありましたが、未解決のままでした。私も同じようにやってみましたができませんでした。)
上の枠線(横線)だけ消えてしまう
表を挿入した時に、1番上の枠線(横線)だけ消えてしまいます。どうしたら良いのでしょうか。よろしくお願い致します。
表(テーブル)に画像を挿入したい
表に画像を挿入したいのですが、その場合はHTMLでやればよろしいでしょうか? そのままできるのであれば教えてください
グーテンベルクで表をレスポンシブにしたい
グーテンベルクで表をレスポンシブにしたい場合には、以下のような設定方法を ご回答いただいていますが、これについて1点教えて下さい。 ①表ブロックを挿入します。 ②表ブロックを選択した状態で、ブロックスタイルから「モバイルで横スクロール」を選択します。 わたしのワードプレスの記事作成画面で、ツールのスタイル部分を確認すると、デフォルトとストライプのみが表示されています。 「モバイルで横スクロール」が…
表がスクロールできません
初めまして。sangoを使わせていただいているアキと申します。 質問をさせていただきたいのですが、表をレスポンシブ対応にしたところ、表がブログ枠からはみ出ている状態になってしまいました。 文字が2段になることは避けられたのですが、スクロール形式にならずに不恰好な状態になってしまっています。 お忙しい中大変申し訳ございません。
グーテンベルクで表をレスポンシブにしたい
クラシックエディターでのレスポンシブ対応の仕方は分かるのですが、グーテンベルクでレスポンシブに対応させたいです。 どのようにやるのでしょうか?
表をレスポンシブ対応するための「スタイル」が表示されない
質問です。 表をレスポンシブ対応させるのにこの表の左上にカーソルを合わせて フォーマットの後のスタイルが表示されないのですが何か原因は考えられますでしょうか?
レスポンシブの表から文字がはみ出る
こんにちは、いつもお世話になっています。 レスポンシブの表について質問なんですが、ブロックのスタイルから、モバイルで横スクロールを設定してもうまく反映されません。 横にスライドすることはできるのですが、文字が表からはみ出てしまします。 表は特にいじっていないです。 よければ回答お願いします。
width値に応じてテキストを改行したい
width値に応じてテキストを改行したいのですが出来ません white-space: normal; や white-space: pre-wrapに変えると横スクロール出来なくなります 今の追加cssはこれです↓ .entry-content table.tb-responsive { display: block; overflow-x: auto; width: 100%; white-sp…
パソコンも表をレスポンシブにしたい。
スマホだけではなく、パソコンも表をレスポンシブにしたいのですが、どのようなcssを追加すればよろしいでしょうか?
表の縦はスクロールなし、横だけスクロールにしたい。
表をレスポンシブにすると、縦もスクロールになってしまいます。 これを横だけスクロールにするには、何か追加するcssなどございますでしょうか? ご教示いただけると幸いです。
WordPressの改行がスマホだとズレてしまう場合の解決方法
いつも丁寧なマニュアルと可愛いテーマを使わせて頂きありがとうございます。 Gutenbergだと、Enterを押すとブロックが異なってしまうため、記事をShift+Enterで改行して、PCでは読みやすいように改行しています。(段落内改行のイメージ) しかしスマホで見ると、変な箇所で改行されてしまい、読みにくくなってしまいます。 こちらはどこかの設定で修正することは可能でしょうか。 CSSも詳しく…
表がレスポンシブにならない
サルワカさん、いつも素晴らしいテーマSANGOを愛用させていただいております。 表をレスポンシブにする機能がうまくいかず相談させて下さい。 ご指定通り左上のセルをクリックしてから“表をレスポンシブに”と設定しているのですが、通常レスポンシブだと画面幅を超える横幅分がスクロールできるようになると思うのですが、困ったことになぜか「横幅はみ出しで固定、縦スクロール」になってしまいます。一部正常に動作して…
ウィジェットに表(テーブル)を挿入するとスタイルが崩れる
はじめまして。 わからない事があるので、質問させてください。 ウィジェットエリアに表を挿入したいのですが、 固定ページに表を入れた場合と表示のされ方が違ってしまいます。 固定ページの表と同じように表示されるようにするためには、 どうすればよろしいでしょうか?
ビジュアルエディタでSANGOの項目が消えてしまった
こんにちは。SANGOを使わせていただいています。表を挿入しようと思いTinyMCE Advancedをインストールしたのですが、ビジュアルエディタでSANGOの項目が消えてしまいます。何か設定がありますでしょうか
表の装飾を変更したい
すみません、間違って他人のコメントの返信に書き込んでしまいました。 改めて書き直すことをお許しください。 先日SANGOを購入し、デザインをカスタマイズしているのですが、表の装飾の記事やSANGOの見出しのコードを参考にテーブルの装飾をしてみたところ、上記の方と同じようにtdの中の線が変化しませんでした。 私もキャッシュを消してみたり、カスタムCSS、子テーマのStyleCSS、どちらも試してみた…
TinyMCE Advancedで表を挿入するとレスポンシブにならない
初めまして。質問のためコメントさせていただきます。 「表をレスポンシブにする」を選ぶ前に、表の1ばん左上のセルにカーソルを置くだけにしていますが、対応できません。他に解決方法はありますでしょうか? よろしくお願いします。
表のスクロールバーを常に表示しておきたい
こんにちは。sangoの素敵な機能を日々享受させていただいております。 ご相談なのですが、こちらの「表のレスポンシブ対応」について、サイト来訪者が一目見てスクロールできる表だとわかるように、スクロールバーを常に表示させておくようにしたいのですが、なにかやり方はあるものなのでしょうか?
クラシックエディターで表をレスポンシブにするが効かない
こんにちは、チョビと申します。 sangoを購入し利用させていただいております。 本ページの「SANGOで表をレスポンシブ対応させる方法」を試しているのですが、記載通りの手順で対応してもうまくレスポンシブ対応にならないようなのですが、その他の手順が必要でしょうか。 ちなみに、私ほぼ素人ですので、SANGOのソースは基本的にカスタマイズしていないと思います。