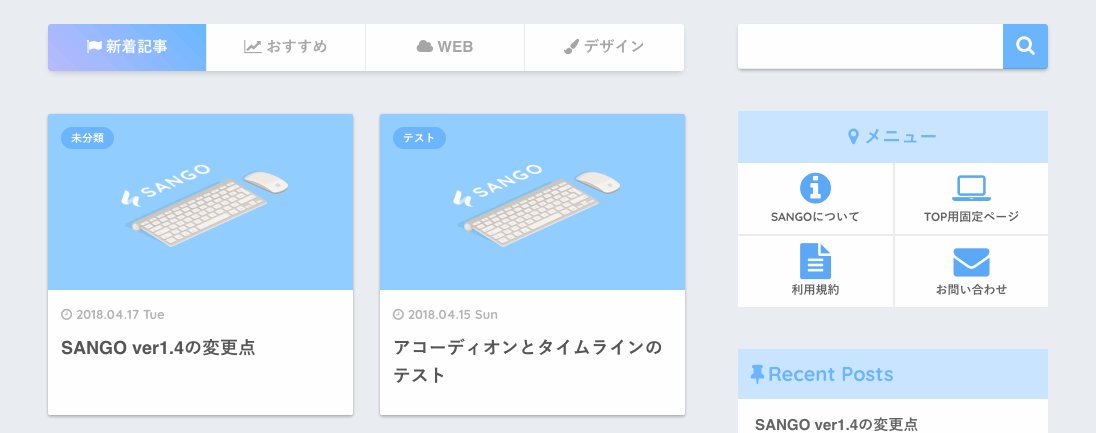
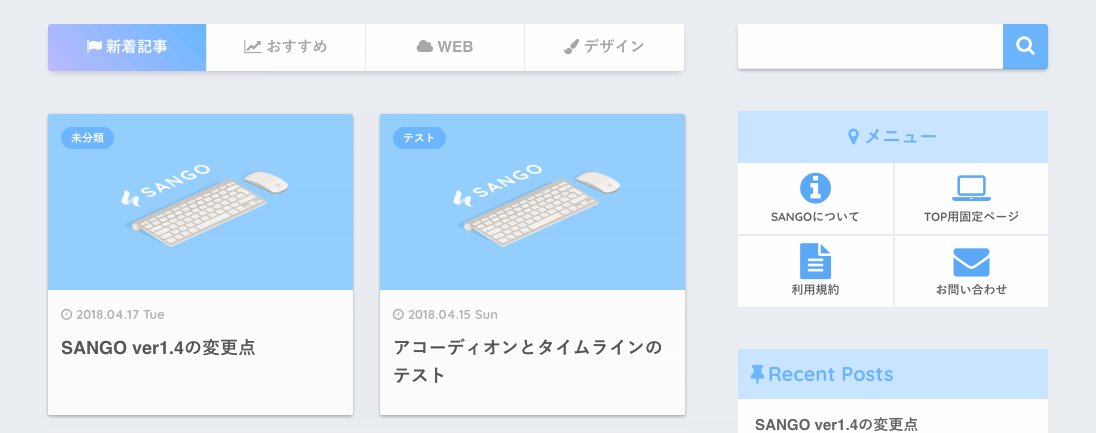
WordPressテーマSANGOでは、Ver1.4からトップページにて「タブ切替機能」が使用できるようになりました。

SANGOのタブ切替機能には以下の特徴があります。
- トップページの記事一覧の上部にタブを表示できる
- 最大4つのタブを設定可能(1つめのタブは新着記事)
- カテゴリーIDもしくはタグIDを指定することで、そのIDに属する記事一覧が表示される
- タブのタイトルは自由に指定可能。FontAwesomeのアイコンも使用できる
目次 非表示
タブの設定手順
手順1:設定画面を開く
WordPressの管理画面で、外観⇒カスタマイズ⇒SANGOオリジナル機能の管理⇒「記事一覧タブ切替機能(トップページ)」を選びます。この画面でタブのさまざまな設定を行います。
手順2:タブ切替機能を有効にする

「トップページの記事一覧でタブ切り替えを有効にする」にチェックを入れると、この機能が使用できるようになります。
手順3:各タブのタイトルを決める

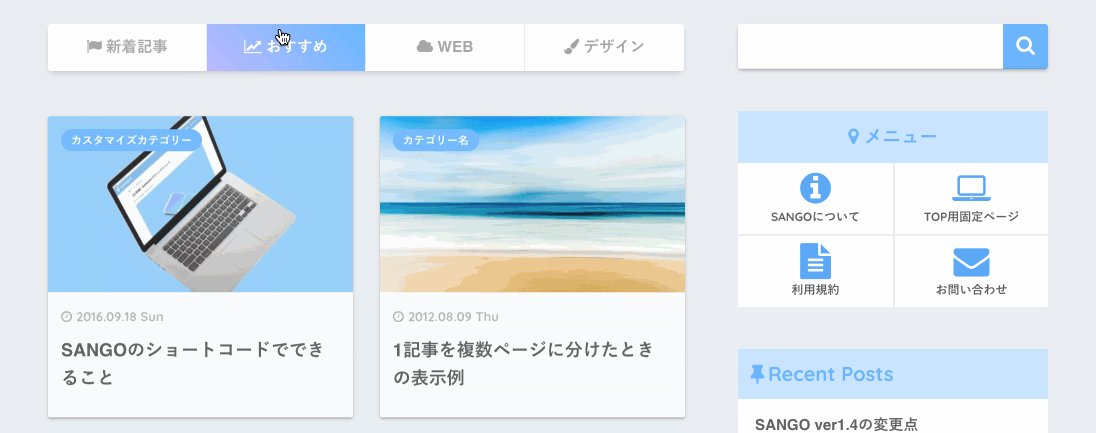
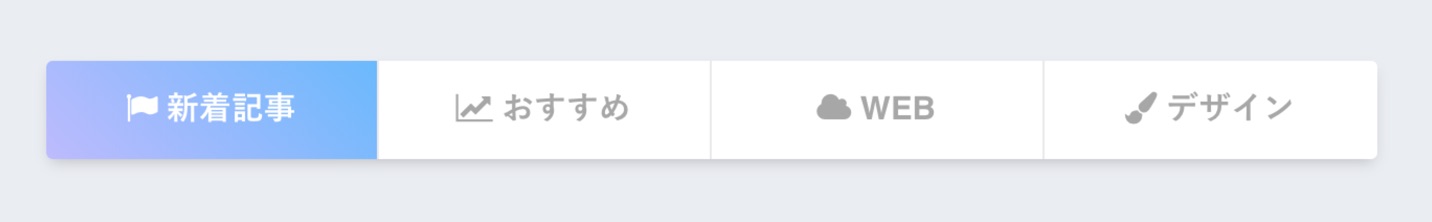
次にタブに表示する文字列を決めましょう。左からタブ1、タブ2、タブ3、タブ4となります。なお、タブ1には新着記事一覧が割り当てられています。

例えば「タブ2のタイトル」欄に「おすすめ」と入力すると、2つめのタブのタイトルは「おすすめ」になります。FontAwesomeのアイコンをタイトルに含めることもできます。
<i class="fa fa-line-chart"></i> おすすめ- バージョンや設定により使用可能なFontAwesomeのアイコンが異なるのでご注意ください。SANGO v1.7以上をご利用の場合、FontAwesome5がデフォルトで有効になっています(参考:SANGOのFontAwesome対応)。
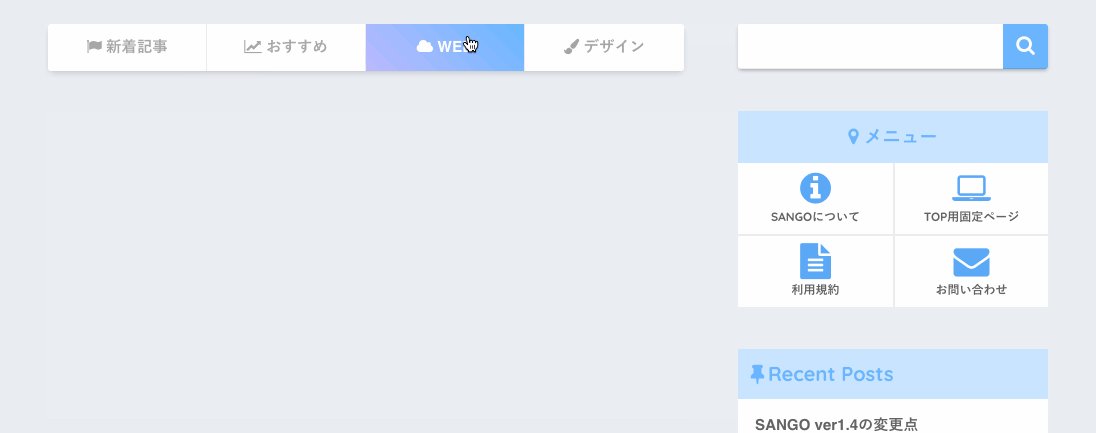
- タブのタイトルを空欄にすると、そのタブは無効化されます(例えば、タブ4のタイトルを空欄にすると、タブ4は無効&非表示になります)
- 有効化するタブの数は2つか4つにしましょう。3つにすると、スマホ表示においてタブが格好悪く見えてしまいます。
手順4:各タブの記事一覧の取得方法を設定する

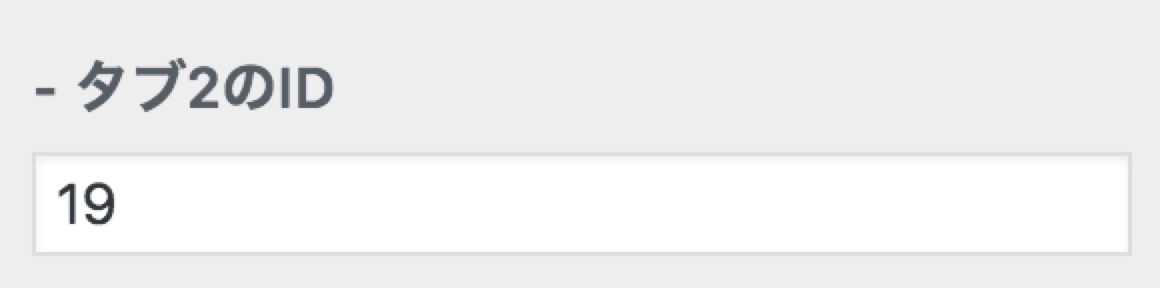
タブ2〜4それぞれで「カテゴリーID」から記事一覧を取得するか、「タグID」から記事一覧を取得するか選ぶことができます。
「カテゴリーIDで指定」を選んだ場合には「タブ◯のID」の部分に、表示させたいカテゴリーIDを入力します。「タグIDで指定」を選んだ場合には、「タブ◯のID」の部分に、表示させたいタグIDを入力します。

どちらのIDも数字で入力する必要があることに注意しましょう(blogやdiaryのようにカテゴリー名を入力しても動きません)。
参考:IDの調べ方
訪問者に特にアピールしたい記事に「おすすめ」というタグをつけます。このタグのIDを、タブに指定することで、おすすめ記事一覧のタブを作成することができます。
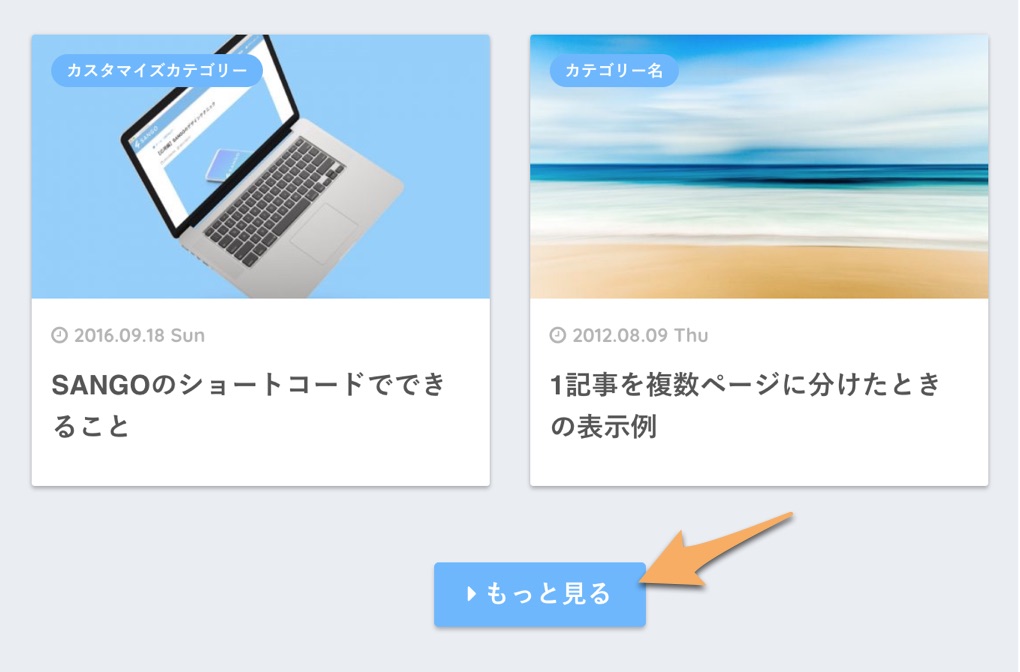
手順5: 「もっと見る」のリンクを設定する

タブごとに記事一覧下に「もっと見る」というボタンを表示することができます。このボタンのリンク先は「タブ◯の「もっと読む」のリンク先URL」欄で指定することができます。
手順6:タブの色を設定する

続いて、タブの色を決めます。「タブの背景色」ではタブ全体の色を、「アクティブタグの背景色」では現在選択中のタブの色を指定します。アクティブタグでは、2つの色が選べるようになっており、この2つを別色にすると、グラデーションがかかります。
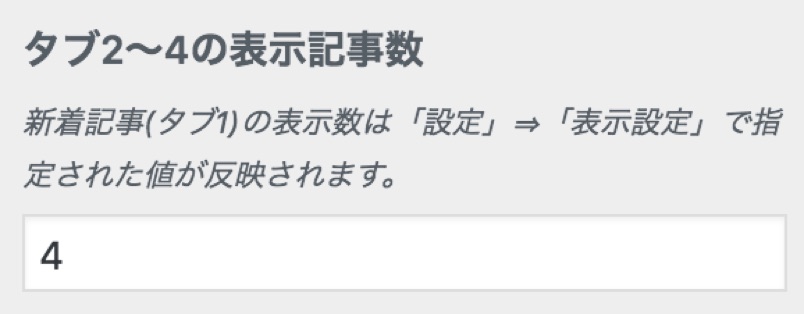
手順7:記事一覧の表示数を指定する

最後に各タブの表示記事数を指定します。タブ2〜4の表示記事数を、こちらの欄で指定することができます(半角英数字で指定)。タブ1(新着記事一覧)の表示記事数は、管理画面の「設定」⇒「表示設定」で指定した値となります。
表示記事数が多くなると、読み込み速度が遅くなる場合があります。
手順8:公開をクリック
公開をクリックすると、設定が保存されます。トップページを開いて、タブがきちんと機能しているか確認しましょう。


タブの1列表示
お忙しいところ申し訳ございません。 こちらの手順通りに設定させていただいてもPCにて2×2のタブ表示になってしまいます。デモ表示のような1×4の表示にすることは可能なのでしょうか。
記事一覧タブ切り替え_カテゴリー設定が反映されません.
お世話になっております。 ブログ初心者(非公開記事しかありません)です. この記事を読み,以下の手順でタブとカテゴリーIDを設定したのですが,新着記事以外のタブに記事が表示されなくて困っており,ご連絡させていただきました. (改善策も試したのですが,解決しませんでした) 【手順】 ・この記事を読み,タブ2,3,4のタイトルを設定しました. ・記事一覧の取得方法としてカテゴリーIDを選択しました. …
記事一覧タブ切替のタブにアイコンが表示できない。
こちらの設定記事を確認しながら、タブを追加しました。 とりあえず、テストがてら、”おすすめ”タブを作成し、そこにアイコンを追加しようと 思ったのですが、表示されません。 サンゴは5/31に購入したので、バージョンはv2系かと思います。 タブ2のタイトル部分に”おすすめ” と入力。fontawesomeは5系かと思いましたので、サイトよりiconを取得してきました。
記事のタグ付けの仕方
お世話になっております 本当に初心者質問で申し訳ないのですが他で調べてもわからなかったので失礼します。 こちらの案内通りにタブ切り替え機能を設置しました。 タグID指定にしたのですが、タグIDはどこに入力すると指定のタブに表示されるのでしょうか。記事作成画面の新規タグを追加と書いてあるところに入力してみたのですが反映されません。 お手数ですがよろしくお願いします
記事一覧タブ切替(トップページが機能しない)
お世話になっております。 ブログ初心者でSANGOを使用させていただいております。 SANGOオリジナル機能の記事一覧タブ切替を使用したいと思い、サルワカ様が公開してくださっている手順に従って設定してみました。 しかし4つの項目が画面上に表示はされるのですが、クリックしても反応せずどう対処したら良いかわかりません。 対処法を教えていただきたいです。 よろしくお願いします。
タブの幅と記事一覧の幅を合わせたい
お世話になっております。 固定ページをSANGO Gutenbergでカスタマイズしており、タブと、タブのコンテンツに記事一覧のブロックを使用しています。 お聞きしたいのは表題の通りで、記事一覧ブロックのスタイルを3つ目の二列横並びにした際に右側に空白が生じてしまい、タブの横幅とぴったり合いません。 (スタイルをカードタイプや、横長(一列)にした場合はぴったり幅が合います) 暫定で記事一覧をタブの…
表示方法変更したい
いつもお世話になります。 基本的な質問で申し訳ありません。 さっそく記事を書いているのですが、「メタデスクリプション」「高度な設定 titleタグ」「Cononical URL 」という、バーが邪魔をして、途中から記事が見えなくなります。スクロールしても動きません。(前面にある感じ?) この3つを必要な時のみ、表示させるにはどのようにすればよいのか教えてください。 よろしくお願いします。
記事一覧タブ 「もっとみる」のURLを設定するためのURLが知りたいです。
お世話になります。 記事一覧タブの「もっと見る」のリンク先URLを設定する箇所があると思うのですが、 この設定するリンク先URLがわかりません。 リンク先URLを確認するにはどうすればよいでしょうか? よろしくお願いいたします。
トップページ記事一覧の「新着記事」タブを削除したい
いつも楽しく拝見しております。 トップページ記事一覧の1つ目の「新着記事」タブを削除することは可能でしょうか? 可能な場合、削除方法をご教示いただけますと幸いです。 よろしくお願いいたします。
「記事一覧タブ切替(トップページ)」のタブに固定ページをリストアップするには
きれいなテーマSANGOをありがとうございます。 「記事一覧タブ切替(トップページ)」のタブに固定ページをリストアップするにはどのようにすればよいのでしょうか? funcsions.phpにて固定ページにタグとカテゴリを追加できるようにして、固定ページにタグやカテゴリを設定し、タブ切替の設定欄にタグIDやカテゴリIDを入力しましたが、タブをクリックしても固定ページはリストアップされません。 実は、…
SANGOトップページのタブ切替機能の設定方法まとめ
お世話になります。 タブ切替機能の新着一覧を新着ではなく、 タブ2〜4と同様にタブ指定して使用できるようにすることは可能ですか? または、何か良い代替案がございましたらご教示いただけますでしょうか。 よろしくお願いいたします。
タブ切り替えとトップに戻るボタン(PCのみ)が機能しない
お世話になっております。自分なりに調べたのですが改善できなかった為、質問させていただきます。 先日、自身のサイトのタブ切り替え機能とトップへ戻るボタンが機能していないことに気付きました。タブ切り替えはPC・モバイル共に、トップへ戻るボタンはPCのみ機能していません。 プラグインを停止しても変わらず、最近ページスピード改善の為にfunctions.phpに追記したコードを削除しても変わりませんでした…
「切り替えた先のタブ」のままで留め置きたい
よろしくお願いします。 「タブ切替機能」で、「1のタブ」、「2のタブ」と2つに区切っているのですが、 「2のタブ」に切替えて、「2のタブの記事」を1つ読んだ後に「戻る」ボタンを押すと、 「1のタブ」(トップページ)まで戻ってしまいますが、 これを「2のタブ」のままに留め置く方法はありますでしょうか?
タブの数
いつもお世話になっております。 記事一覧のタブが4つまで設定できるようになっているかと思うのですが、ここの数を増やすことはできますでしょうか? ご教示のほどよろしくお願いいたします。
トップページ切り替えタブ2~4の記事を古い順表示にしたい
お世話になっております。 sangoのトップページの切り替えタブの2~4の記事は通常新しい順に表示されています。オプションによってランダム表示は可能になっていますが、これを古い順に表示させるようにしたいのですがそれはどのようにしたらよろしいのでえしょうか?よろしくお願いいたします。
「もっと見る」ボタンが太い
お忙しいところ申し訳ありません。タブ切り替え後の「もっと見る」ボタンが二段サイズになってしまいました。設定当初はこのようになっていなかったのですが、いつからこうなったか、また原因も分かりません。直す方法をご教示いただけると幸いです。
タブ切替機能で人気記事を表示したい
お世話になっております。 トップページのタブ切替機能で、新着記事の次に人気記事を表示したいのですが、方法はありますか? 基礎的な質問ですいません。
タブ切り替え機能を固定ページでも表示したい
お世話になっております。 質問なのですが、こちらの記事で紹介されているタブ切り替え機能を固定ページでも表示させる方法はございますでしょうか? 不可能な場合、カテゴリーページにおける記事一覧と同様の表示を固定ページで実現させる方法がありましたら教えていただきたいです(ショートコードの記事カードでも良いのですが、その場合表示する記事数が限られてしまい困っています。カテゴリーページのように、1ページの記…
タブ切替でカテゴリーページに移動させたい
こんにちは。 いつもお世話になっております。ありがとうございます。 タブ切替で記事一覧を表示させていますが、 タブを押すと「カテゴリーページ」が表示されるようにはできますか? 私のサイトですと「お金」タブを押すと、 「お金のカテゴリーページ」が表示されるようになると嬉しいです。 よろしくお願い致します。
トップページのタブ切り替え機能が機能しない
いつもお世話になっております。バージョン1.8.5をダウンロードし、トップページのタブ切替機能を入れてみました(カテゴリーIDで指定)。 1つ目の新着記事は機能したのですが、2~4つ目が機能しません。公開前のプレビュー画面では機能するのですが、公開すると機能しないのです。 お忙しいところ恐れ入りますが、何か原因が分かりましたら、教えていただきたく。どうぞよろしくお願いいたします。
記事一覧タブ切り替えの2つ目と3つ目が機能しなくなってしまいました
トップページのタブ切り替え機能を使用していますが、2つ目と3つ目のタブを押しても記事が表示されなくなってしまいました。※新着記事と4つ目のタブは機能しています。 以前は問題なく機能していましたが、突然機能しなくなってしまいました。 カテゴリーのID指定等も確認しましたが間違いないようです。 すみませんがよろしくお願いします。
タブ切り替え機能の記事一覧の取得方法をランダムにしたい
お世話になっております。質問失礼いたします。 タブ切り替え機能についてなのですが、記事一覧の取得方法をランダムにすることは可能でしょうか。 やりたいことは、「タブ2の記事一覧の取得方法」で設定したタグIDの記事を、「タブ2~4の表示記事数」で設定した数だけランダムで表示する、といったことです。ページを更新するたび、表示される記事が変わるようにしたいと思っております。 お忙しいところ大変恐れ入ります…
タブ2〜4でもページ送りをしたい
きれいなsango作っていただいてありがとうございます。 「最新記事ように10件分だけを表示して、11件目以降は次のページに表示する」 などのページ送りをタブ2からタブ4もしたいのですがどうしたらいいのでしょうか? 教えてください。
タブが動作しない
お世話になっております。タブの動作について相談させてください。 現在タブを用意してみたのですが、タブを押しても動作しないことがあり、相談させていただきました。 再現する場合としない場合があります。また、プラグインは全て停止している状態です。 キャッシュも削除しています。 1.トップページからどこかの記事を選択 2.ヘッダーのタイトルからトップページへ戻る 3.タブを選択したが、タブが切り替わらない…
「タブ切り替え機能」のタグIDの設定
「タブ切り替え機能」で、タグIDを使って(いろんなカテゴリから)、記事を複数表示したいのですが、どのようにすればいいでしょうか? 一応、「11,12」とか、タグID番号を , で区切ってみたりしましたが出来ませんでした。 「タグID」から記事一覧を取得するか選ぶことができます。←この意味が解りません 素人すぎて申し訳ありませんが、どうか教えてください。
記事一覧タブ切替のカテゴリについて。
2度目の質問になります。前回はありがとうございました。 記事一覧タブ切り替えについてなんですが、 記事の投稿時にカテゴリを2つ以上選択するとうまく表示されません。 1つ目の『最新記事』には何も入力せずに非表示になっていて、 二つ目と三つ目のタブを表示しています。 一瞬表示された後はもう一度タブをクリックしても表示されない状態です。 解決方法がありましたらよろしくお願いします。
記事一覧のカード一つ一つにその記事を書いたユーザー名とアイコンを表示させたい
SANGOのおかげで楽しいWordPressライフが送れています。いつもありがとうございます。お忙しいところ大変恐縮ですが質問させてください。 記事一覧のカード一つ一つにその記事を書いたユーザー名とアイコンを表示させたいのですが、それは可能でしょうか?
トップページ用固定ページでタブが表示されない
タブがどうしても1カラムのトップページに表示できません。新着記事一覧固定ページ になぜか表示されてしまいます。助言お願いします。 URLは非公開でお願いします。
ログアウトしたときのみデザインが崩れる
お忙しいところ恐縮ですが質問させてください。 ログイン状態でサイトを見るとタブ表示は正常ですが ログアウトした状態で見ると崩れてしまっています。 一応キャッシュ削除等は行いましたがブラウザを変えたりスマホで見ても 同様の症状となってしまっています。 考えられる原因はなんだと思われますでしょうか。 よろしくお願いします。
タブに表示する記事を投稿IDで指定したい
素敵なテーマをいつもありがとうございます!質問させていただきます。 カテゴリーIDやタグIDではなく、記事IDを複数指定することは出来ませんか? カテゴリーやタグで指定するのではなくはなく、記事単位で複数指定したいのですが、どうにかなりませんか? ご回答の程よろしくお願い致します。
タブ切替の記事一覧をスマホでも2列表示にしたい
お世話になっております。 タブ切替機能によって表示した記事一覧を、スマートフォンでも2カラムで表示させることはできますでしょうか。 お答えいただける内容でしたら、よろしくお願いいたします。
記事一覧タブをクリックしても反映されない
アップデートお疲れ様です。 新着記事のタブ機能の方、早速使わせて頂きたいと思い設定しました。 タブは表示されていますが、タブ2以降がクリック出来ない(リンクがない)状態です。 IDの数字等、設定項目に間違いはないのですが何が原因かわかると幸いです。