WordPressにはカスタマイズを安全に行うために「子テーマ」と呼ばれるものを使うことができます。
子テーマとは?
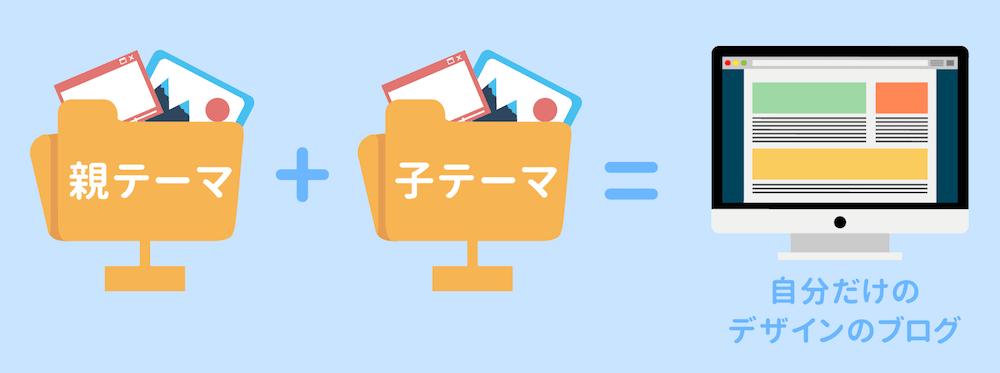
通常のテーマ(親テーマ)と組み合わせて使うカスタマイズ用のテーマです。子テーマにより親テーマ自体には手を加えること無く、変えたい部分だけを上書きするような形でカスタマイズすることができます。

子テーマを使うメリット
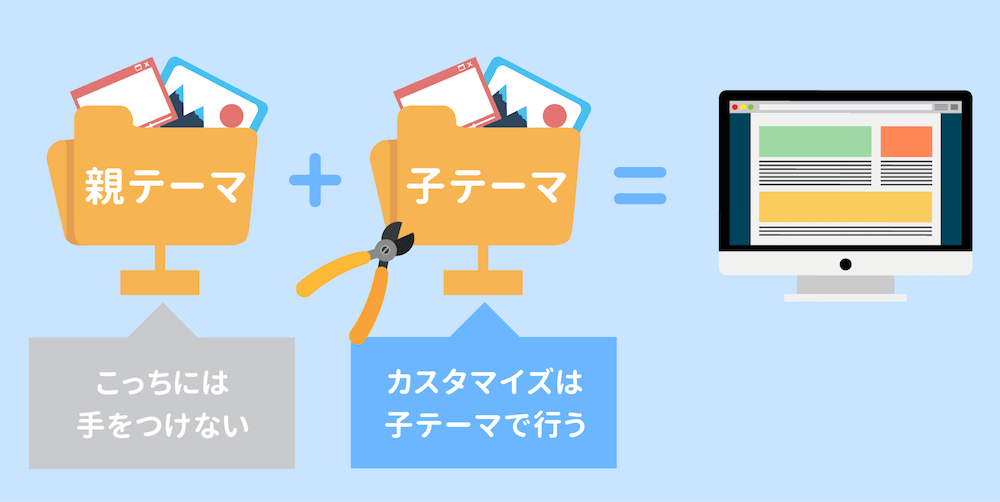
親テーマをいじること無く、子テーマを通してカスタマイズすることには大きなメリットがあります。

誤って重要なコードを消してしまう不安が軽減
直接これらのファイルのコードを編集すると、誤って重要なコードまで消してしまうかもしれません。子テーマを使っていれば、上書きする形でカスタマイズをしていくため、最悪子テーマのファイルを消したり、元に戻すことで修正ができます。
テーマのアップデート時にもカスタマイズ内容が残る
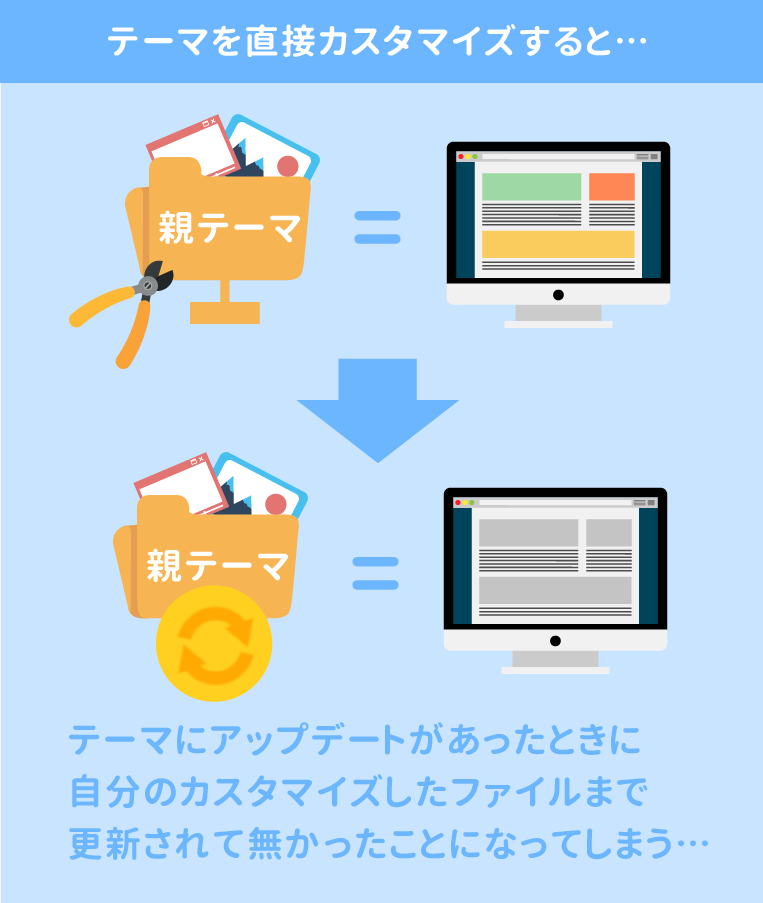
親テーマ内のファイルに直接手を加えてカスタマイズを行うと、テーマのアップデート(バージョンアップ)時に手を加えたファイルまで修正されてしまいます。つまり、せっかくカスタマイズした内容が消えてしまうのです。

子テーマを用意して、上書きする形でカスタマイズをしていれば、親テーマが更新されたときにも子テーマのカスタマイズ内容が残ります。

子テーマをインストールしよう
ここからは子テーマをWordPressにインストールする方法を解説していきます。SANGOをご利用の方は下のボタンから専用の子テーマをダウンロードできます。
子テーマのインストールの方法
親テーマと同じ手順でWordPressの管理画面からインストールすればOKです。アップロード時には、圧縮されたファイル(.zip形式)をそのまま選択しましょう。詳しくはこちらの記事を御覧くださいませ。
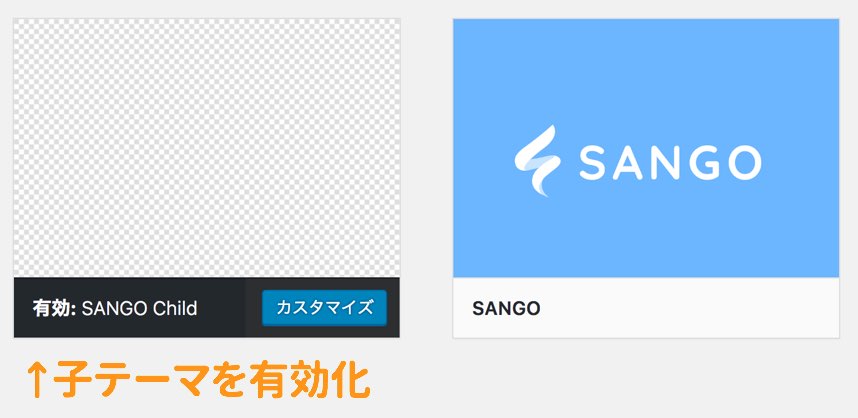
子テーマを有効化
これで親テーマと子テーマ両方がインストールされました。このうちの子テーマの方を有効化しましょう。子テーマが自動で親テーマの内容を読みに行ってくれます。

SANGOの子テーマでカスタマイズを行う方法
SANGO用の子テーマには、以下の2つのファイルが収録されています。
- style.css
- functions.php
style.css
このファイルにブログの見た目を変えるためのCSSを書いていきます。「CSSって何?」という方は下の記事にざっと目を通してみてください。きっと参考になるはずです。

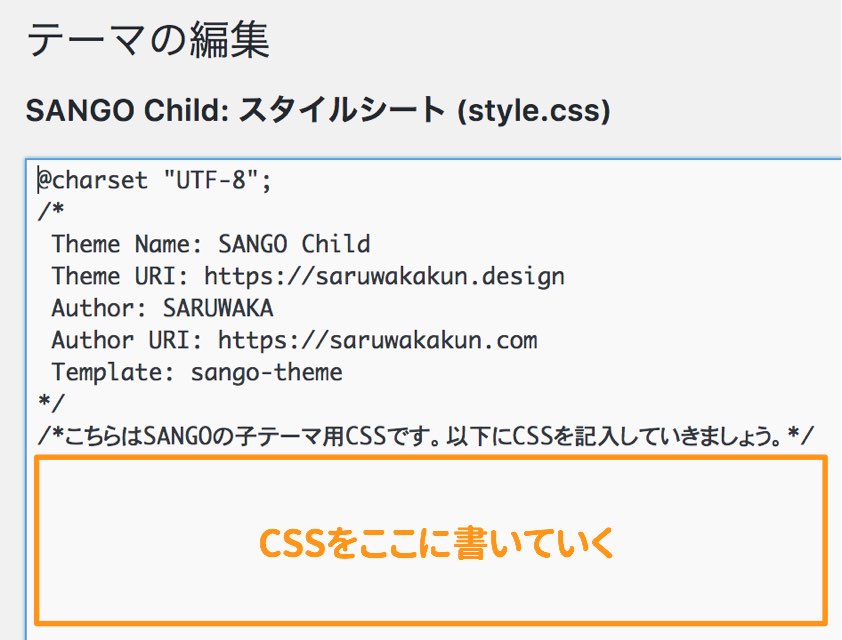
このファイル内に記載されたCSSは、親テーマに上書きされて適用されていきます。編集はFTPソフトと呼ばれるものを使うと便利ですが、管理画面の「外観⇒テーマエディター⇒スタイルシート」から編集することもできます。

ファイルの冒頭に書かれているコードは消さずに、下に追記していきましょう。
functions.php
functions.phpにはテーマを制御する様々なコードを書いていきます。カスタマイズの本や記事を読むと「このコードをfunctions.phpに貼り付けましょう」というように書かれていることがよくあります。そんなときには、こちらのファイル内に記載していけばOKです。

その他のファイルをカスタマイズしたいときは
例えば、ブログのヘッダーのデザインを変えるためにheader.phpを編集する必要がでてきたとします。そんなときは、親テーマのheader.phpを子テーマに複製します。すると、親テーマのheader.phpは読み込まれず、子テーマ内のheader.phpが読み込まれるようになります。
つまり、親テーマ内のファイルは残したまま、子テーマの方で自由にファイルを編集できるというわけです。




子テーマについて
お世話になります。 ちょっと気になったことがあって質問しました。子テーマのダウンロード先のzipが「child.3.0」となっていましたが、子テーマにもバージョンが最新とかってあるのでしょうか?
トップページにsmart slider3で作ったスライドショーを挿入したい
トップページにsmart slider3で作成したスライドショーを挿入したいです。 作成したスライドショーのPHPコードかショートコードを追加するようなのですが、どこにコードを貼り付けたら良いか分からず困っています。 何かアドバイスをいただけたら幸いです。よろしくお願い致します。
子テーマにwp-config.phpを複製しても問題ないでしょうか?
お世話になります。 リビジョン機能を停止するためにwp-config.phpに下記の記述を追記する必要があります。 define('WP_POST_REVISIONS', false); このようにブログテーマではなくWordPress本体に関わるwp-○○.phpなどのファイルも子テーマに複製して記述することで変更を反映させることは可能でしょうか? セキュリティやバグ等の面で非推奨の場合もご指摘…
子テーマにすると記事一覧のレイアウトが崩れてしまう
親テーマでは、記事一覧のレイアウトで、右側にウィジェットが表示されていたのですが、子テーマを有効化すると、記事の下に表示されてしまいました。CSS等は、何もいじっていないのですが、何か対策はありますでしょうか?
テーマの編集ボタンがありません。。。
初めまして。ブログ開設初心者です。子テーマ有効化にしました。その後、外観→テーマの編集ボタンを探しているのですが、見当たりません。 そもそもの設定に問題があるのでしょうか?
子テーマのスタイルシートが反映されない
お世話になります。 子テーマに以下の記述をしていますが、反映されません。 デベロッパーツールで確認すると「theme1」の存在も確認出来ません。 子テーマでcss等を編集したら、すぐに反映されるものなんでしょうか? 時間がかかるものなんでしょうか? お手数おかけします。 よろしくお願いします。 @charset "UTF-8"; /* Theme Name: SANGO Child Theme U…
記事本文にpタグが自動挿入される
いつも使わせていただき、ありがとうございます。 ビジュアル入力ではなく、テキスト入力をHTMLで行い、クロムの検証でHTMLを確認したところ、入力したときにはない、pタグがすべてのタグの前に挿入されています。 例えば、ならば、となっております。 このpタグを除去する方法はありますか? 教えていただけると助かります。
カスタマイズの「追加CSS」はどこに保存されるのか
はじめまして。 子テーマ「SANGO Child」を使用し、カスタマイズの「追加CSS」のメニューからCSS編集を行っています。ホームページの表示に反映はされているのですが、sango-theme-childフォルダ内の「stlye.css」を開いてみたところ、このファイルは初期状態のままでした。 カスタマイズの「追加CSS」から編集した場合は、どこか別の場所に格納されるのでしょうか。ご教授いただ…
子テーマをインストールすると「親テーマが見つかりません」と表示される
こんにちは。 子テーマのインストールについての質問です。 先に親テーマのインストールを完了させ、後から子テーマのインストールをしようとしたところ、「親テーマが見つかりません。「sango-theme」の親テーマをインストールしてください。」というエラーメッセージが表示され、子テーマが「外観」→「テーマ」に反映されません。そのため、子テーマを有効化することができません。 知識不足で大変恐縮なのですが…
子テーマのCSSが反映されない・親テーマの設定が消えてしまった
こんにちは^^ 親テーマをインストールした後に子テーマをインストールし、現在、子テーマを有効化しています。 2点質問がございます。 1)親テーマで設定していた色の設定がすべて初期設定に戻ってしまいました。こういうものなのでしょうか? 2)子テーマのstyle.cssが反映されないです。ウィジェットタイトル前のアイコンを消す方法として記載されていた下記のコードを入力しましたが、反映されません(ブラウ…
埋め込みコンテンツ(embed)の最大幅を変えたい
子テーマで、library-fanctionsの中のファイルたちがなぜか反映されないのですが、ディレクトリレベルで反映されるされないなどありますでしょうか。 /********************************* embedコンテンツの最大幅の指定 ***********************************/ if ( ! isset( $content_width ) …
子テーマを削除したい
はじめまして。 お世話になっております。 子テーマでカスタマイズしていたのですが、 おかしくなってしまったので削除して再度インストールしたいのですが、 子テーマを削除するにはどういたら良いのでしょうか? 基本的な質問ですみません。