今回は、WordPressテーマ「SANGO」でのタイトルやロゴ画像などの設定方法を解説します。
目次 非表示
カスタマイザーを開く
まずは、WordPressでカスタマイザーを開きます。
サイトの基本設定を選ぶ
カスタマイザーの一番上にある「サイトの基本設定」をクリックします。

さらに「基本情報とロゴの設定」をクリックします。すると画面の左側に「サイトのタイトル」や「キャッチフレーズ」などを入力するウィンドウが開きます。

各項目の意味をざっと説明します。
サイトのタイトル
その名の通り、Webサイト(ブログ)のタイトルです。スマートに見せるために、できる限り短めのタイトルにすることをおすすめします。
キャッチフレーズ
サイトを表すキャッチフレーズを一言でつけます。と言ってもこのフレーズはサイト内で目に見える形では表示されません。どこに使われるかというと、Google等に認識してもらうトップページのタイトル(titleタグ)に使われます。例えばサイトのタイトルを「SANGO」、キャッチフレーズを「分かりやすさを追求したWordPressテーマ」とした場合、Googleには以下のようにインデックスされます。

サイト名
サイト名はGoogleなどでの検索時にこの位置に表示される名前です。

ヘッダーのタイトル・ロゴ設定
次にサイトのヘッダー(最上部)に表示されるタイトルまわりの設定をしていきましょう。

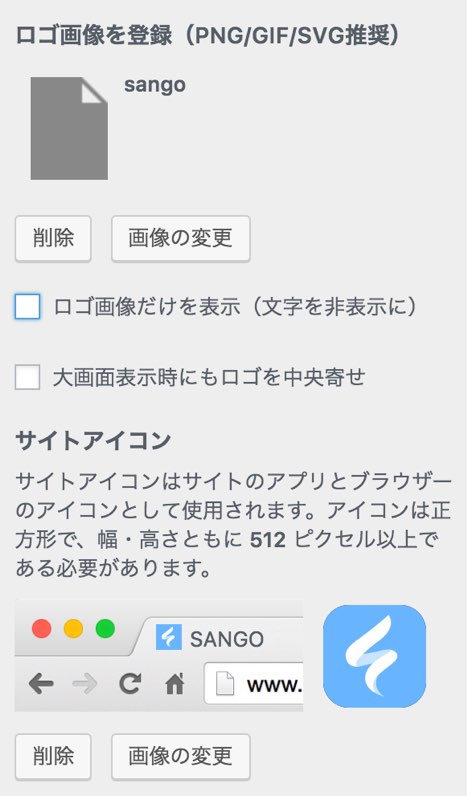
ロゴ画像を登録
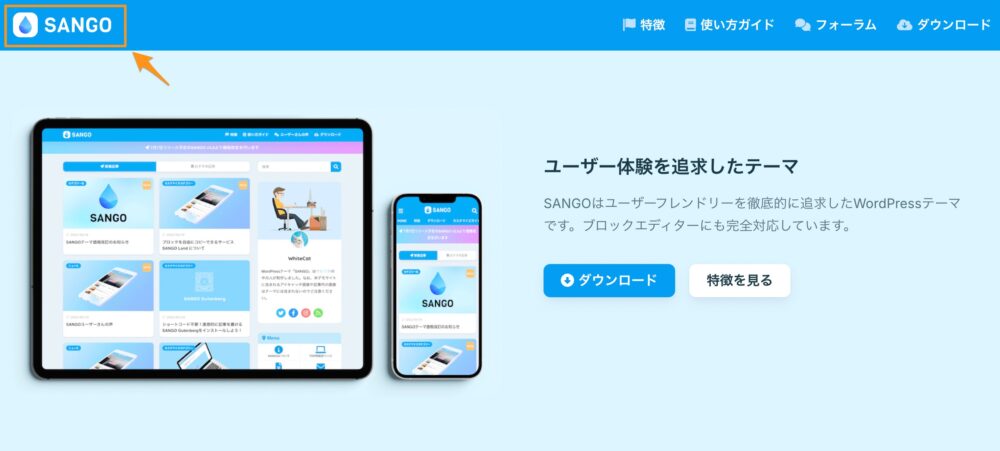
ヘッダーに表示されるタイトルは訪問者がいちばん最初に目にする部分です。

この部分により訪問者の抱くサイトへの印象は大きく左右されます。タイトルを文字で表示させることもできますが、できればロゴ画像を作成して登録することをおすすめします。

また、ロゴ作成用の便利なアプリ等もあります。時間に余裕があれば、是非試してみてください。

ロゴ画像だけを表示
チェックをつけると、タイトルの文字が非表示になり、ロゴ画像だけが表示されるようになります。
大画面表示字にもロゴを中央寄せ
スマホでサイトが表示されるときにはタイトルは常に中央寄せで表示されます。一方で、PC表示の場合、初期設定ではロゴは左寄せになります。下の画像はチェックをつけなかった場合のPC表示です。

チェックをつけるとPC表示でも中央寄せされるようになります。この場合、メニューはロゴ画像の下に配置されるようになります。

メニューの設定については別の記事で解説します。
サイトアイコン
ここにアップロードした画像は、ブックマークしたとき等に表示されるサイトアイコンとして使われます。

また、上のように、スマホやタブレットでページをホーム画面に追加したときにもここで登録した画像が使用されます。
更新を終えたら…
一通りサイトのタイトルやロゴなどを設定したら必ず 画面左上の「公開」ボタンを押すようにしましょう!

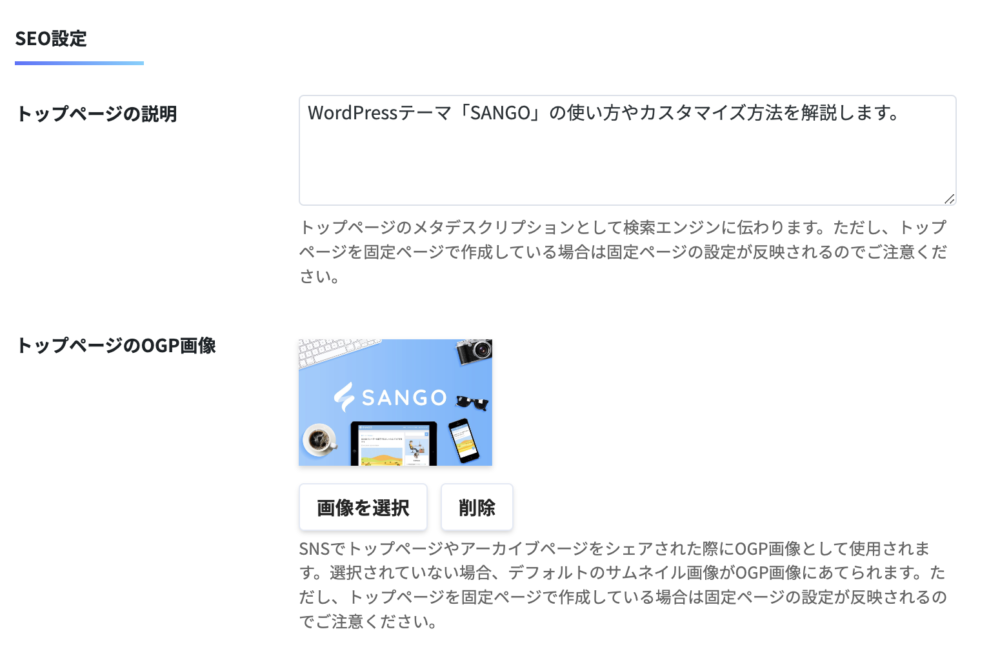
サイトの詳しい説明
この欄に書いた文章は「トップページのメタデスクリプション」としてGoogleなどの検索エンジンに伝わります。多くのテーマでは、トップページ専用のメタデスクリプションをカスタマイザーから設定することができませんが、SANGOであればここに入力するだけでOKです。文字数は100字以内に抑えるようにしましょう(短くでも構いません)。



ロゴ登録とロゴ登録(メディア)の違いについて
お世話になっております。 カスタマイズをしていて一点に気になった事がありまして質問させてください。 ロゴ登録が2箇所あるのはSANGO独自のものかと思われるのですが、 いまいちこちらの2箇所の違いがわかりません。 メディアのほうは画像のサイズが表示されるのでCLS対策になるとありますが、メディアではない方も画像サイズが表示されるのではないでしょうか? <?php sng_echo_heade…
PC表示でのヘッダー/フッターの幅
お世話になります。 ヘッダー/フッターの幅をコンテンツの幅(現在1000px)に合わせる際はcssのどこを変更(子テーマCSSに追加)すればよいですか?
サイドバーのウィジェットタイトルのfont-weightを変更したい
サイドバーのウィジェットタイトルのfont-weightを変更したいです。 ウィジェットタイトルのフォントをQuickSandのfont-weight500→700にしたいのですが反映されません。 -- 子テーマのfunctions.php -- function add_google_fonts() { wp_enqueue_style( 'add_google_fonts'…
ロゴ画像の表示について
イラストレーターでSVGフォーマットのロゴ画像を作り「ロゴ画像を登録」にて設定しているのですが、スマホなど小さな画面で表示すると右側の検索ボタンのマークに重なって表示されてしまいます。 何度もロゴ画像のサイズを変更し作り直したりしましたが、当方の力不足で解決策が見つかりません。 お忙しいところ恐れ入りますが、ご教授いただけたら幸いです。
ロゴ画像について。PC表示が変わらない、スマホ表示でのズレ
お世話になります。 基本的なことですみません。 PCスマホともに表示サイズを大きくしたく、cssをコピペしました。 いずれも150pxです。 ①PCの表示が変わらないのですが、どうしたらいいでしょうか。 ②スマホの表示は大きくなったのですが、下の方に余白が多いので中央にしたいときはどうしたらいいでしょうか。 よろしくお願いいたします。
タイトルロゴを左、メニューを右に表示させたい
いつもお世話になっております。 現在タイトルロゴを左に寄せて表示させるようにしたのですが、メニューをタイトル横に表示させるにはどのようにすれば良いでしょうか。 タイトルロゴの大きさは今ぐらいが良く、メニューが2段になっても大丈夫です。 過去の質問も拝見し、CSSなども追加してみたのですがうまくいかず・・・。 お忙しいところを大変申し訳ありませんが、ご教授いただけると幸いです。 よろしくお願いいたし…
ロゴ画像のサイズが小さいままで変更されない
お世話になります。 ロゴの設定を行い、サイズを変更したいため、 上記ページ「スマホ、大画面表示それぞれロゴ画像サイズを変える」のCSSを追加CSSに貼り付けを行いました。キャッシュの削除を行いましたが、ロゴ画像が小さいままで変更されません。 CSSのpxの数値を変更してもロゴ画像が大きくなりません。元の画像が小さいからでしょうか。 お忙しいところ恐縮ですが、ご教授いただけないでしょうか。
キャッチフレーズを入力してるのに表示されない
SANGOの親テーマを使ってます SANGOの子テーマも時々有効にして使っています(使い方の違いがあまりわかっていません) 外観→カスタマイズ→サイトの基本設定→基本情報とロゴの設定の画面で キャッチフレーズを入れてるのですが、表示されません。。 サイトのタイトルは表示されます ロゴ画像は登録してないです
タイトルが二重に表示されてしまう。
はじめまして。超初心者です。 ここ数日ネット等で調べたりしているのですが どうしても分からず、基礎的な部分かもしれませんが質問させて頂きます 数日前から、急にタイトルが2つ並んでしまうようになりました。 画像のエラーの様なマークがあるので、ロゴの位置だと思い ロゴを削除する追加CSSを貼り付けてみたのですが、うまくいきませんでした。。 プラグインは全部無効にひとつひとつしてみて、確認したのですが …
ロゴを左寄せで表示したい
大画面表示字にもロゴを中央寄せにチェックを入れると、ロゴは中央、下の段にメニューが表示されますが、 ロゴは左寄せ、下の段にメニュー としたい場合はどのようにすればよろしいでしょうか?
サイトタイトルをクリックしてもトップページに戻らないようにしたい
サイトタイトルをクリックするとトップページに戻る仕様になっていますが、これをクリックしてもトップページに戻らない仕様に変更できますでしょうか?(LPとして仕様するためサイトタイトルのみを単純に表示したいのです)
パソコン画面と携帯画面でロゴの大きさを調節したいが携帯ができない
こんにちは。質面させていただきます。 パソコン画面のロゴの大きさは変更して気に入った大きさにできているのですが、 携帯側の縦と横の大きさが変更できず、何か良いCSSのコードがあれば教えてほしいです。 サルカワブログに書てあったコードは全て試したのですが、 縦長に伸びすぎるか、小さすぎるかになっていまします。
ヘッダーのサイズ調整について
お世話になっております。 ロゴ画像を設定し、CSSのカスタマイズによってサイズを大きくしてみたのですが、ヘッダーも下に伸びてしまいます。ロゴ画像とヘッダーのサイズがぴったり合うように調整する方法を教えてください。
モバイルでの表示だとロゴの下に余白ができてしまう
お世話になっております。 sango、サルワカさんのサイト等いつも楽しく勉強させていただいております。 一点質問させていただきたいのですが、 モバイルで表示させるとロゴとメニューの間に余白ができてしまっております。 PCでは問題なく表示されるのですが、解決方法が分からず、 お手数をお掛けいたしますがご教授いただけますと幸いです。 よろしくお願いいたします。
ロゴ作成時の推奨サイズ
ロゴ作成時の推奨サイズがあれば教えていただきたいです!
スマホのヘッダーロゴ表示を100%にしたい。
初歩的な質問ですみません。 スマホで見た時にヘッダーロゴを画面横いっぱいにしたいです。 widthを指定したり、100%にしたり、 object-fit: contain;を消したり色々と試してみましたがダメでした。 具体的なcssの記述例をご教示いただけませんでしょうか。 よろしくお願いします。
セパレーターの記号をハイフンに変えたい
ページタイトルのセパレータを「 | 」から「 - 」に変更したいです。 「記事タイトル – ブログ名」の様な形式なるようにするには、 子テーマのfunctionにどのような記述を追加すれば可能なのでしょうか? お手数をおかけしますが、よろしくお願いいたします。
スマホでタイトルロゴ画像が小さく表示される
いつもお世話になっております。質問重複しておりましたら申し訳ございません。上記でサイトでロゴ画像を表示したのですが、スマホでみるとロゴ画像が小さくなってしまいます。CSSでロゴ画像の変更をしたみたのですが、上手くいかず(キャッシュはクリアしたと思います)ご質問させて頂きました。大変お手数ですが、ご教示頂ければと思います。福井
iPhoneでお気に入りのアイコンが正しく表示されない
お世話になります。カスタマイズの基本設定にて、サイトアイコンを設定しました。Chromeで開いた際にはサイトタイトルの左横に表示されるのでパソコン上での表示は問題ありません。iPhoneのSafariでサイトを開いてお気に入りに追加する際、追加前の画面ではアイコンが表示されるのですが、お気に入りに追加するとワードプレスのWのアイコンが表示されてしまいます。ちなみにホーム画面に追加するとアイコンは正…
PC画面でロゴの下にキャッチフレーズが埋もれてしまう
お世話になっております。 タイトル文字を表示せず、ロゴを中央寄せにしております。 あと少し、ロゴが下に行ってくれれば、キャッチフレーズが見える状態です。 お忙しいところ恐縮ですが、ご教示ください。
ヘッダー上余白を消したい
お世話になります。 いつの間にか、ヘッダーの上に余白が出来てしまいました。 追加CSSを消したり等してみましたが治らず原因がわかりません。 余白を無くす方法をご教授いただければ幸いです。
中央寄せにしていないのにロゴとメニューが2段に分かれてしまう
ロゴ設定後、追加CSSにて画像サイズを変更しました。 PCから見た画面で、「ロゴを中央寄せ」にしていないのに、 ロゴとメニューが2段に分かれてしまいます。 メニューに被らないロゴサイズにはしているつもりですが、 ロゴを左寄せで、メニューを右寄せで、1段で表示することはできますか。
キャッチフレーズを消したい
こんにちは。 ロゴを作成して登録。「ロゴ画像だけを表示(文字を非表示に)」に✔を入れました。 するとどういうわけかロゴの上にキャッチフレーズがでかでかと表示されてしまいます。 キャッチフレーズを消すにはどうすれば良いでしょうか? 変なCSSを書いちゃったかなと思って見直しましたが特にCSSに変なところはありませんでした。 ご確認よろしくお願い致します。
ロゴ画像とプロフィール背景画像が表示されない
子テーマにPORIPUを使用しています。 PCやYahoo!のブラウザでサイトを見ると普通なのですが、携帯のChromeのブラウザでサイトを見ると、ロゴの画像とプロフィールの背景画像が表示されないです。 TwitterやインスタなどのSNSにリンク貼ると、同じように表示されません。 初心者で最初の設定がワケわからず行ったのか、解決願います。
トップページ用サイドバー(有り)でのメインカラム部分の背景透過は可能ですか?
初めまして。全く初めてのwordpressもsangoとサルワカを読んでわかるようになってきました。 今回、固定ページサイドバー(有り)での背景透過の方法がどうしてもわからず質問させていただきました。 divで指定した緑のボックス(div.box{…)は残したいのですが、その周りの白塗り部分の透過を指定するクラス名などがソースを見ても私には特定できず難航しております。 足りない情報がございましたら…
サイトタイトルの文字が出てこない
サルワカ様 よろしくお願いします。 現在タイトルにロゴを使用しているのですが、ロゴを削除してタイトル文字を表示させたいのに出てきません。 ・ロゴ画像だけを表示(文字を非表示に)のチェックは外している ・大画面表示時にもロゴを中央寄せのチェックも一応外している ・ヘッダータイトル色はヘッダー背景色とは異なる色(白)にしている これ以外で何か原因がありますでしょうか。 お忙しい中恐れ入りますが、どうぞ…
TOPページのみtwitterカードの画像が表示されない
twitterでTOPページが共有された時のみtwitterカードの画像が表示されません。 他の記事が共有された時は問題なく表示されています。 トップページのソースを確認したところ meta property="og:image" content= が空でした。他の記事は画像URLが入っています。 過去のQ&Aなどを見るとサイト基本設定でTOPページのOGPを設定していたりするようですが……
サイトTOPページのメタデスクリプションを反映させたい。
お世話になっております。 サイトのTOPページのメタデスクリプションを検索エンジン上に反映させたいのですが、なぜかキャッチフレーズが反映されてしまいます。 カスタマイズ→「サイトの詳しい説明(100字以内推奨)」に記述したのですが、ソースコードを見ても反映されていないように思えます。 ご教授お願い致します。
OGP画像が反映されない?
サルワカさんお世話になっております。 トップページのOGP画像を「基本設定」のところから設定しているのですがTwitterでトップページをシェアするとファビコン画像が表示されてしまいます。何か解決策があれば教えて頂けると助かります。 ちなみに子テーマはPORIPUを使用しています。
ロゴ画像の表示に関して
お世話になっております。 ロゴ画像を設定しているのですが… 記事ページに飛ぶとロゴ画像が拡大して表示されてしまいます。 対処法などありますでしょうか?
mediakit的なものはありますか?
いつもお世話になっております。 次回、カテゴリー整理のタイミングで「WordPress」カテゴリーを新設し、そこで使用しているテーマSANGOを紹介しようと思っています。 その際に使用しても良いLOGOなどはあるのでしょうか? RESUMEのmediakitみたいなものがあればぜひ活用したいと思っております。
ヘッダーメニューの各種設定について
ヘッダーのレイアウトについて2点質問したいです。 ・カスタマイズのヘッダーメニュー文字色の設定がメニューの各所で適用されますが、モバイル画面で表示されるハンバーガーメニューを開いたときに表示される右上の閉じる『×』マークの色を個別で変更したいです。スタイルを適用するクラス名はどうしたらよいのでしょうか? ・カスタマイズ内の『大画面表示字にもロゴを中央寄せ』を選択時、ヘッダーがロゴ部分とナビの二段に…
モバイル表示のヘッダー検索ボタンを非表示にしたい
お世話になります。 サイトタイトルが長く、モバイル表示にするとタイトルと検索ボタン(虫眼鏡のボタン)がかぶってしまいます。 検索ボタンの位置を変更するか、非表示にするにはどのように操作すればよいでしょうか。 よろしくお願いいたします。
背景画像が固定ページのテンプレート適用時に表示されない。
固定ページを利用時で、 テンプレートに「1カラム表示」または「トップページ用1カラム」を使用する際に、containerの背景色に白が固定で設定されており、その下のbodyのbackgroudに指定されている背景画像が適用できません。 containerの白塗りつぶしは意図的なものでしょうか教えて下さい。
サファリでのヘッダーロゴ
最近はてブからワードプレスに移行し、以前からずっと使いたかったSANGOを使用することができてカスタマイズ楽しんでます! ところで、ヘッダーのロゴですがサファリで入れるとどんなにサイズを小さくしても巨大に画面いっぱいに表示されてしまいます。 その他のブラウザーでは問題ないのですが・・・。 何か設定が間違ってますでしょうか? 今はとりあえず外しています。 教えてください。よろしくお願いします。
記事一覧のアイキャッチ画像の画質を上げたい
ワードプレス初心者のものです。 ブログのホーム画面から見る 記事のアイキャッチ画が画質が悪く 見栄えが悪くなってしまいます…。 記事を開くとキレイになるのですが どうしたら変更できるでしょうか? 初歩的な質問ですみません…。
HOMEテキストをロゴに変更する。
先日購入させて頂きカスタマイズ中です。 ご教授して頂きたいのですが、フッター部分にあるHOMEテキストをロゴに変更するにはどの様に設定したら良いのでしょうか? お手数お掛けしますが、何卒宜しくお願い致します。
スマホのヘッダーに検索窓を入れたい
サルワカさん、お久しぶりです! ユーザビリティ向上のため、スマホビューのみヘッダーの中に検索窓を入れたいのですが、そういったカスタマイズは可能なものでしょうか? お忙しいところ大変恐縮ですが、ご教示よろしくお願いいたします。
titleタグからサイトタイトルを削除したい
サルワカ様 下層ページに表示される「ページタイトル|サイトタイトル」の「|サイトタイトル」の部分を削除することはできますか?
ロゴ画像の縦横比が崩れる
ヘッダーロゴの設定について質問です。 PCからみると問題ないのですが、スマホからみると画像が細くなり崩れてしまいます。 対処法を教えていただきたいです。よろしくお願いします。 画像の高さを180pxに固定していますよね。この画像の場合、高さが180pxなら幅が480pxになります。 そのため、幅が480px以下の端末で見たときに、幅だけはみ出ないように調整されてしまうというわけです。 【解決策1】…
h1タグにロゴ画像をあてない方が検索上位表示が狙えるのか
タイトルでもSEO対策をするためにキーワードにこだわっています。(タイトル名をh1タグにしたい。)ロゴ画像をつけると、alt属性でタイトル名をh1タグにできるのでしょうか?それとも、ロゴ画像にしないほうが、タイトル名での上位表示が狙えるのでしょうか?
サイトのタイトルの画像が小さく表示されてしまう
こんにちは! サイトのタイトルを「567×283」で作成したのですが、小さく表示されてしまいます。。。推奨サイズなどあるのでしょうか。よろしくお願い致します。
CSSをどこに書き込めば良いのか
初めまして SANGOを購入させていただき昨日から使い始めました。 マニュアルを参考に進めていたのですが… タイトル(文字)のサイズを変える方法 まず、ロゴ画像を使用しておらず、文字のタイトルのサイズを変えたい場合には以下のように書きます。 style.css #logo { font-size: 23px; } ↑はどこに書き込めば良いのでしょうか? 大変初歩的な質問で申し訳ありません。 宜しく…
PCのみヘッダーにロゴを中央表示させてその横にキャッチフレーズのみを表示させたい
お世話になります。 2点質問があります。 PCのみヘッダーにロゴを中央表示させてその横にキャッチフレーズのみを表示させたいのですが可能でしょうか?またそのキャッチフレーズのフォントサイズや字体も調整したいです(スマホではロゴ表示のみ) あとフッターで表示されるロゴサイズやキャッチフレーズについても編集したく、PC、スマホで表示を変えたいのですが可能でしょうか? 質問ばかりですみませんが、よろしくお…
タイトルロゴ画像の縦横比が崩れる
こんにちは。 時々質問をさせていただいております。 いつも丁寧なご対応ありがとうございます。 タイトルロゴを設定しているのですが、時々このロゴが横にびよーんと伸びて表示されてしまいます。サイズを変えて設定しなおしたりするのですが、原因がわからず困っています。現在は2400x500png で設定しています。 お忙しいところすみませんが、もし原因がわかるようでしたらご教授いただけると嬉しいです。 よろ…
キャッチフレーズを変更してもGoogleに反映されない
キャッチフレーズが変更できないのですが 理由がわかりません 外観→カスタマイズ→サイト基本情報→キャッチフレーズに入力していますが 表示は前のままになってしまいます ご指導お願いいたします
ヘッダーテキスト(ブログタイトル)の色を変えたい
WordPressもテーマも、全くの初心者です。 よろしくお願いします。 ヘッダーテキスト(ブログタイトル)のリンク時の色はどこでしょうか。
Canvaで作成したロゴ画像がぼやける
こんにちは。また質問させてください。 ロゴ画像をCanvaで作り、透過背景のpngでダウンロードしてサイトに設定したのですが、画像がぼやけてしまうというか画質が荒くなってしまいます。 どうしたら良いでしょうか? お忙しいところ申し訳ないですが、ご回答いただけると助かります。 よろしくお願いいたします。
ロゴに登録したSVG画像が表示されない
ロゴ画像で「SVG推奨」と書いてありましたが、テーマ側で最適化済でしょうか? プラグインの追加は必須でしょうか? また、Google(Google Search ConsoleとPageSpeed Insights)のレンダリングで SVG画像が表示されない現象がありました。 これはテーマの設定ではなく任意のSVG画像自体に問題があるのでしょうか? PNG画像などは正常にレンダリングされます。