このページではWordPressテーマ「SANGO」のカテゴリー設定の方法とコツを紹介します。
SEOを考えるならカテゴリーは慎重に決めよう
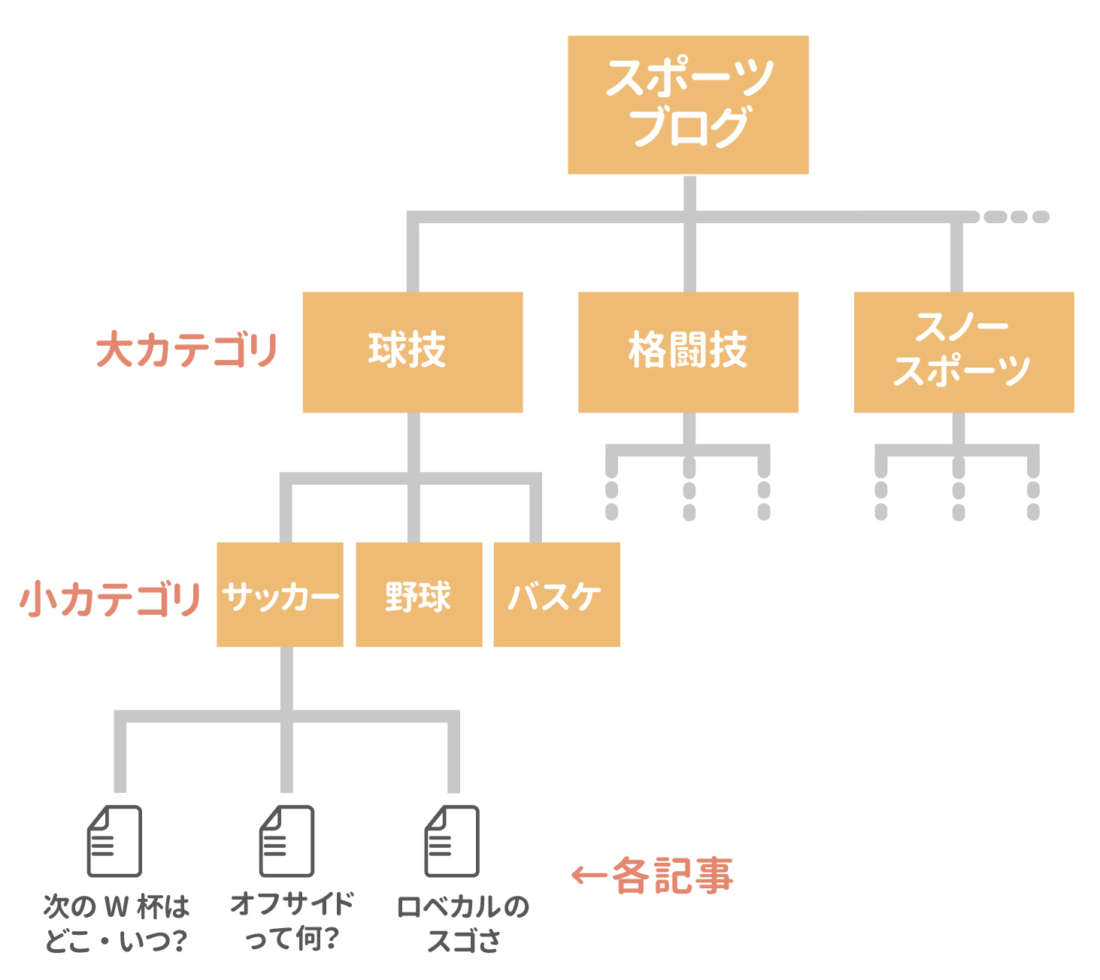
カテゴリー構造は慎重に決めるべきです。明快で論理的なカテゴリー設定にするほど、ユーザーは記事を探しやすく、検索エンジンもサイトの構成を理解しやすくなります。


1記事1カテゴリーがおすすめ
1記事に対して登録するカテゴリーは1つだけにしましょう。
パンくずリストは1ページに1つしか表示されませんし、Googleは複数のパンくずリストがあっても1つしか認識してくれません。
また、SANGOのトップページの記事一覧上に表示されるカテゴリー名は1つだけです。

記事を複数の角度から分類したければタグを使う
もし記事に対して「海鮮丼」「北海道グルメ」「札幌グルメ」というように複数の角度から分類したいときにはタグ機能を使いましょう。
SANGOでカテゴリーページを最適化する
カテゴリーページ(そのカテゴリーの記事一覧が表示されるページ)はブログの貴重な資源です。ユニークテキストを追加していくことで、カテゴリーページで検索上位を狙うこともできます。
カテゴリーページにカテゴリ名とは別のタイトルを設定できる
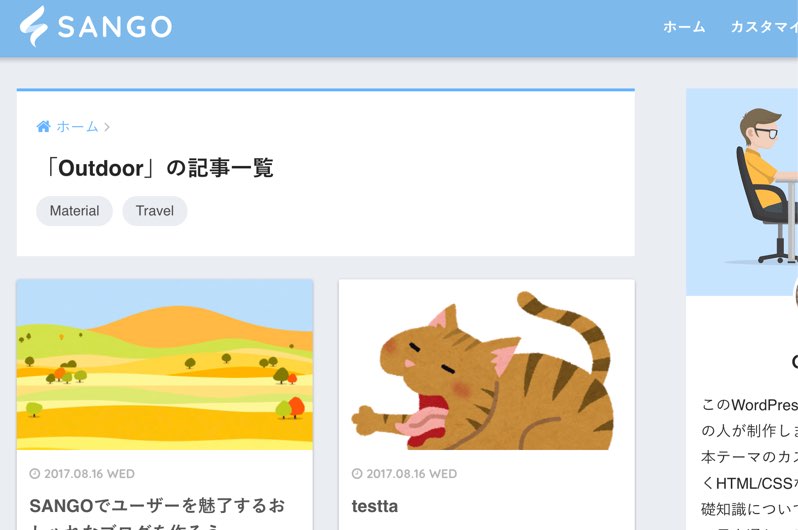
下の画像は通常のカテゴリーページです。カテゴリーページのタイトルは「Outdoorの記事一覧」となっています(Googleなどに認識されるtitleタグは「◯◯」の記事一覧 | サイト名」となります)。

しかし、Googleで「Outdoorの記事一覧」とインデックスされても「クリックしたい」と思う方は少ないでしょう。SANGOでは、カテゴリページでのみ使われるユニークタイトルを設定することができます。

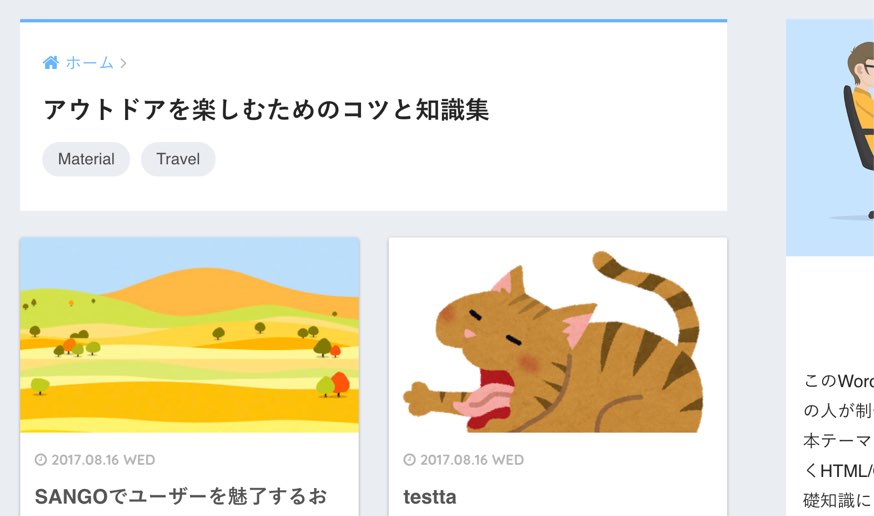
カテゴリページに表示されるタイトルが変更されました。titleタグも自動で変更されます。
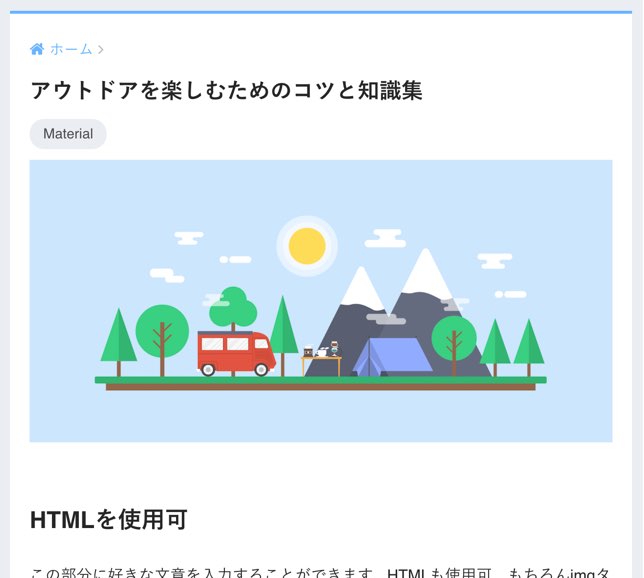
カテゴリページに本文を入力できる
また、SANGOではカテゴリページの記事一覧前に本文を入力することもできます。HTMLを使えるため、画像の挿入も可能です。

そのカテゴリーページに関しての説明文などを載せ、よりカテゴリーページの価値を上げましょう。
設定方法
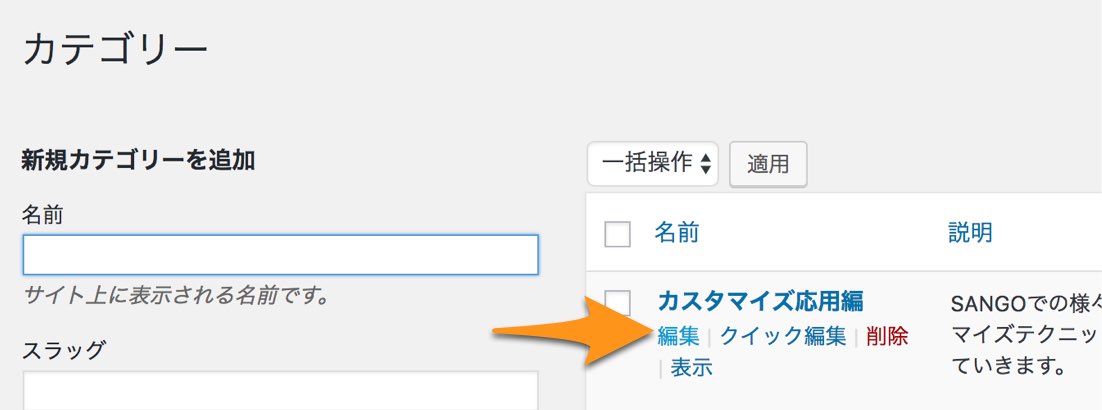
設定はとても簡単です。管理画面から[投稿]⇒[カテゴリー]を開き、設定したいカテゴリー下の[編集]をクリックします。

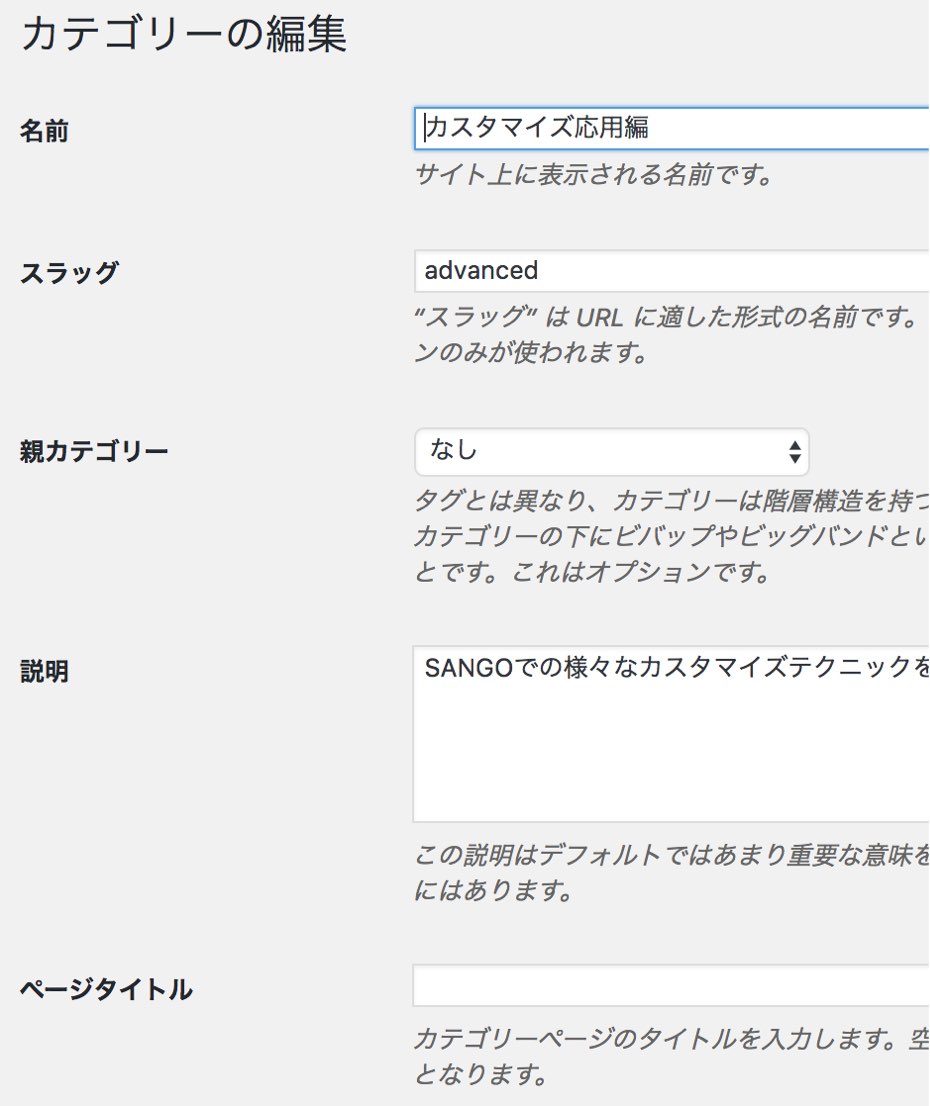
すると以下のような「カテゴリーの編集」画面が開きます。

名前:簡潔なカテゴリー名を入力します。カテゴリー一覧などではこちらの名前が表示されます。SEO強化したいキーワードを含めるのが良いかと思います(サイトの様々な位置でアンカーテキストとして使用されるからです。参考:SEOとアンカーテキストの関係)。
スラッグ:そのカテゴリーを表す英数字を入力します。URLなどで使われます。
説明:入力した内容がカテゴリーページのタイトル下に表示されます。HTMLを使用することもできます。
装飾ボタンや画像の挿入ボタンなどは表示されていないので、記事投稿のエディタ画面などで説明を作成し、HTMLをまるっとコピペすると良いのではないかと思います。
ページタイトル:そのカテゴリーページを表示したときのタイトルとして使用されます。検索エンジンにもこちらで入力したタイトルが表示される可能性が高いかと思います(いくら伝えても決めるのは検索エンジンですので)。
カテゴリーの量産はやめよう
数記事しか含まれないようなカテゴリーを増やすのはあまりおすすめしません。「1記事しか含まれないカテゴリーページ」の価値が薄いことは言うまでもありません(そのくらいならユーザーはカテゴリーページを経由せずに直接記事に飛びたいですよね)。
前述の通り、カテゴリーは数を抑え、必要であればタグを使って様々な角度から記事を分類するのが良いでしょう。


タグ別一覧ページが表示されず、404エラーになってしまう。
こんにちは。とても素晴らしいテーマの作成ありがとうございます。また、分かりやすいマニュアルも大変ありがたいです。 カテゴリーは最小限に、タグで記事を分類したいと思っており、タグを量産していますが、タグ別の一覧ページが表示されず、404エラーページが表示されてしまいます。(カテゴリー別一覧ページは問題なく表示されます。)こちら、通常は表示されるものでしょうか。私の設定がどこかで間違っているのか、原因…
記事urlのアップロード先が自動生成されたファイルになっていて困っています
早速なのですが、投稿した記事がhttps://..2021/11/02/..となってしまい、自分思っているディレクトリにアップロードできず困っています。 カテゴリーを設定したら、カテゴリー作成時に設定した「スラッグ」+新規追加(編集)の「url スラッグ」というディレクトリになると思っていたのですが、、、 ご回答のほどよろしくお願いいたします。
カテゴリーページにタグが表示されない
いつも魅力的なアップデートをいただきありがとうございます。 このページ内の見出し「カテゴリーページにカテゴリ名とは別のタイトルを設定できる」に挿入されている画像のようにタグがカテゴリーページに表示されないようになっており困っております。 普通に記事を閲覧する分にはタグが記事下に表示されている状況です。 どのような設定が必要になりますでしょうか? 過去記事や質問集、WordPressの投稿設定やタグ…
「ウィジェット」→「カテゴリー」のタイトル表示をしたい
いつもお世話になっております。 タイトルの件ですが、ウィジェットでサイドバーとナビドロワーにカテゴリーを追加したのですが「CATEGORY」や「カテゴリー」などのタイトルが表示されません。 同じく「アーカイブ」をやっても同じで、タイトル表記が出ないのと、私のパソコンで見ると、背景色(薄いグレー)と同色になってしまい、気づきにくい表示になっています。 大変恐れ入りますが、教えていただければ幸いです。…
スマホ用ナビドロワーに表示される孫カテゴリーを消したい
スマホ用ナビドロワー(ハンバーガーメニュー)にカテゴリーを表示させています。そこで質問なのですが、スマホ用ナビドロワー(ハンバーガーメニュー)の孫カテゴリーを表示させず、親と子カテゴリーだけ表示させたい場合どうすればいいのでしょうか。
カテゴリーページに固定ページを表示させたい
カテゴリーの親ページを記事一覧ではなく、固定ページを表示させることは可能でしょうか? よくある質問カテゴリーの親ページに質問一覧を固定ページとして表示させたいのですが、やり方がわかりません。
カテゴリページにおけるリストタグについて
お世話になります。 カテゴリページでリストタグを使った場合、改行幅がとても大きくなってしまいます。 たとえば、 [list class="li-check li-mainbdr main-c-before"] ※以下略 このようにしてリストを作成すると、改行幅が大きくなって表示されます。 ご確認をいただけると幸いです。 よろしくお願いいたします。
カテゴリーページに更新日を入れる
お世話になっております。 カテゴリーページに個別記事と同じく更新日を入れることはできますでしょうか? お忙しいところ、申し訳ございません。 よろしくお願い致します。
カテゴリーページの記事一覧の下に出てくる個別記事の見出しの変更
カテゴリーページの記事一覧の下に出てくる個別記事の見出しがh2なのですが、h3に変更したいと考えています。実際にSANGOユーザーで変更されている方がいて、方法を知りたいです。 お忙しいところ申し訳ございません。 よろしくお願いします。
カテゴリーに独自のアイキャッチを設定する方法
サルワカさま お世話になっております。 教えていただきたいことがあるのですが、SANGOでカテゴリー毎に独自のアイキャッチ画像を設定することはできるのでしょうか? 今はSNSなどでカテゴリーページをリンクすると「トップページのOGP画像」が出力されますが、これをカテゴリー毎に変更したいのです。 方法等ございましたらご教授いただけますと幸いです。 お忙しいところ大変恐縮ですがよろしくお願いいたします…
親カテゴリーの「カウント」が0になる
はじめまして。親カテゴリーのカウントについて調べても分からないことがあり質問させてください! 子カテゴリーの記事を投稿する場合は親カテゴリーにもチェックを入れなくても良いのでしょうか? 1記事につき1カテゴリーがおすすめとサルワカ様の記事には書いておられるので、投稿の際には子カテゴリーのみにチェックを入れて親カテゴリーはチェックを入れていません。 すると、ワードプレスのダッシュボードの「投稿」→「…
カテゴリーについて。
サルワカさんのサイトの様に、カテゴリー表示したいのですが、 どうしたら出来ますか? 教えて頂けるとありがたいです。 よろしくお願いしますm(_ _)m
カテゴリーの「子カテゴリー」を右にずらす方法は?
こんにちは。質問があります。 ウィジェットのカテゴリーで、子カテゴリーの位置をずらしたいです。親カテゴリーとの区別をしやすくするためです。CSSで何度かトライしたのですが、できませんでした。助けていただけると本当に助かります。
共通のタグとカテゴリーで関連記事に表示する
いつもお世話になっております。 カテゴリーごとに記事下の関連記事に表示されますが、 共通のタグの記事も関連記事に表示されるのでしょうか? また、表示されない場合はどのようにしたら表示できるようになるでしょうか。 ご回答のほどをよろしくお願いいたします。
パーマリンク設定でカテゴリーベースを「.」にするとカテゴリーウィジェットが機能しなくなる
お世話になっております。 パーマリンク設定で、カテゴリーベースを「.」にするとカテゴリーウィジェットが機能しなくなるようです。 カテゴリーベースを「.」にすると以下のように、「category」の文字を省略して、ドメイン名/カテゴリー名/記事名のような直感的なURL構造が実現できるかと思います。 https://domain.com/category/wordpress/articlename/ …
カテゴリーページのタイトルを2行にしたい
こんにちは。いつもありがとうございます。 カテゴリーページのタイトルを2行にできたらと思いますが、 方法があれば教えていただけますでしょうか? よろしくお願い致します。
カスタム投稿タイプでパンくずを表示したい
こんにちは。 以前、質問させていただいていました。 バージョンが1.8.6にあがり、breadcrumb.phpに分岐されたためまた質問です。 CPT UIプラグインを使って、カスタム投稿タイプ「event」を作っています。 name: event label: イベント singular_label: イベント description: "" public: true publicly_quer…
カスタム投稿タイプでパンくずの表示が「現在のページ名+サイト名」になってしまう
パンくずについての質問です。 カスタム投稿タイプ(例:event)を設定したのちの === 問題:カスタム投稿アーカイブページ(例:event) === ではパンくずの表示が「現在のページ名+サイト名」になってしまいます。 また、 === 問題:そのカスタム投稿記事においては、 === パンくずリスト自体が表示されません。 そして、 === 問題:カスタム投稿タイプのカテゴリーページにおいては「カ…
カテゴリーページ、タグページのnoindexについて
お世話様です。 カテゴリーページ、タグページに含まれる記事数が少ないため両者ともにnoindexにしたいのですが、noindexにできるコードなど教えていただけないでしょうか?
カテゴリーページのカテゴリー名を別タイトルで表示するには?
初めまして。 このたびワードプレスの別テーマから、SANGOのシンプルで優しいイメージに惹かれて移行しました。 記事中に「カテゴリーページにカテゴリ名とは別のタイトルを設定できる」とありますが、その具体的な方法を教えていただけないでしょうか? 色々調べましたが、わかりませんでした。 お手数をおかけいたします。
ページタイトルにカテゴリー名も含めたい
ページタイトルを現在の 「ページ名|サイト名」から 「ページ名|カテゴリー名|サイト名」にしたいのですが、 どうもうまくいきません。 子ページのfunction.phpに追記するコードを教えていただけないでしょうか。
カテゴリーをnoindexしたい
いつもお世話になっております。 先日は丁寧にご回答いただき本当に助かりました。 ありがとうございます。 個別記事のようにnoindexを一部カテゴリーに設定したいのですが、 方法があれば教えていただけないでしょうか?
カテゴリー重複について
いつもお世話になっています。 ここでお聞きして良いのか見当違いだったら申し訳ありません。 サーチコンソール>カバレッジ>除外>を見てみると 「重複しています。ユーザーにより、正規ページとして選択されていません」 と表示されていて、 カテゴリーが重複してしまっている状況で、 何か対応方法はありますでしょうか? 重複内容:https://ドメイン/category/子カテゴリ 親カテゴリを作って現在は…
タグページでもタグ名とは別のタイトルを設定したい。
突然のご連絡失礼いたします。タグページについて質問させてください。 タグページにもカテゴリーページのように「ページタイトル」と「メタデスクリプション」を追加することはできませんか?
カテゴリーの階層を3層以上にした場合に階層構造が分かりづらい
SANGO開発者様へ テーマを購入させて頂きました。 使いやすいテーマを開発頂きありがとうございます。 質問です。カテゴリーの階層構造を親、子、孫と三層作った場合、その三階層を一発で視認できるような表示にはできないでしょうか? 今のver1.5の仕様だと、データは三層の構造にはなっているようなのですが、パッと見た感じが二層にしか見えません(親と子しか階層がないように見える) これをPCとスマホのハ…
サイドバーのカテゴリーで孫(3階層以下)のカテゴリーを非表示にしたい
SANGOを使用している者です。 良いテーマをお作りいただき、感謝しています。 こちらに質問で合っているのかわからないのですが、SANGOについてお伺いしたいことがあります。 SANGOでサイドバーにカテゴリーを配置しているのですが、今現在、親カテゴリー、子カテゴリー、孫カテゴリーの3つが出てくるかと思います。 これを親カテゴリー、子カテゴリーのみ(孫カテゴリーだけを消す、カテゴリー階層を浅くする…
パンくずリストの位置がずれる
お世話になっております。 現在、記事(投稿)ページ内のパンくずリストの位置が、PC閲覧時のみ下がっている(上部に余白がある)と思います。 1カラム表示(サイドバー無し)と同じ、パンくずリストの高さに変える方法を教えていただけませんでしょうか? よろしくおねがいいたします。
カテゴリーをタグクラウドで表示する
ご質問失礼します。 カテゴリ内のタグクラウドを表示させる方法はあるのでしょうか?上記画像を見るとカテゴリ内にタグクラウドが表示されているようですが、やり方がわからず...ご返答いただければ幸いです。
カテゴリーの説明欄を入力すると、子カテゴリーへのリンクが表示されなくなる
さるわかくん こんにちは。 カテゴリーの「説明」を編集し、それもきちんと反映されるのですが、 「説明」が空欄の時に元々出ていた子カテゴリーのリンク(灰色の楕円)が表示されなくなってしまいました。 子カテゴリーのリンクを再度設置するにはまたひとつづつリンクを貼りなおさないといけないのでしょうか?
パンくずリストに子カテゴリーが表示されない
いつも利用させていただき、ありがとうございます。 他の方の質問を確認したのですが、同じような質問は載っていなかったと思うので、質問させてください。 子カテゴリーをクリックすると、パンくずリストの項目には親カテゴリー名までは記載されているのですが、子カテゴリー名は載っていないと思います。 サルワカさんのHPように、クリックしたカテゴリー名までもパンくずリストに記載させるにはどのようにカスタマイズすれ…
カテゴリーページで同カテゴリーのみの目次を表示させたい
もうひとつご質問させてください。 やりたいことは「カテゴリーページで同カテゴリーのみの目次を表示させたい!」です。 カテゴリーページにて [category id="123"] カテゴリー内の目次 [/category] を設定すると対応するカテゴリーの記事のみに表示されて大変便利な機能なのですが、 カテゴリーページで使用すると機能してくれませんでした。 連続での質問になり申し訳ありませんが、よろ…
カテゴリーページ(説明文)にショートコードを使用する
お世話になります。 カテゴリーページ(説明文)にショートコードを使用することは可能でしょうか? [yoko2]だったり、プラグインのtablepressなども使用したいのです。 よろしくお願い致します。
カテゴリーウィジェットで親カテゴリーをクリック→子カテゴリーが表示されるようにしたい
アーカイブページでパンくずリストとタイトルが「0年0月0日の記事一覧」と表示されてしまう
この度、SANGOに移行させていただいた者です。優しい印象と分かり易いテーマでとても楽しく使わせていただいております。 初歩的な事かも知れず恐縮ですが、カレンダー(日付)から記事一覧を表示させたとき、パンくずリストとタイトルがそれぞれ「0年0月0日の記事一覧」と表示されています。(表示されている記事そのものは正常です) 対処法などご教示頂けますと幸いです。 よろしくお願い申し上げます。
記事URLをhttps://○○.htmlというような形にしたい
この度、無料ブログよりワードプレスへ移行しました。 SANGO可愛くてシンプルで気に入っています。 ワードプレス移行前に使用していた無料ブログで使用していた独自ドメインをそのままワードプレスへもってきています。 そのまま過去記事も同じアドレスで移動できないか?いろいろやっていますがうまくいきません。 http://~独自ドメイン~/article/ajikan_gobou.html といったアドレ…