この記事では、SANGO Gutenberg プラグインのオリジナルブロックである【SANGO 線ブロック】について解説していきます。
ページにメリハリをつけたり、区切りたい時などにお使いいただけると思います。例えば以下のような線を【SANGO 線ブロック】で作ることができます。
まずは、使い方をざっくりと掴んでいただけるように動画を用意しましたのでご覧ください。
目次 非表示
SANGO線ブロックの呼び出し方
まずはエディターを開き、ブロック追加ボタンをクリックします。

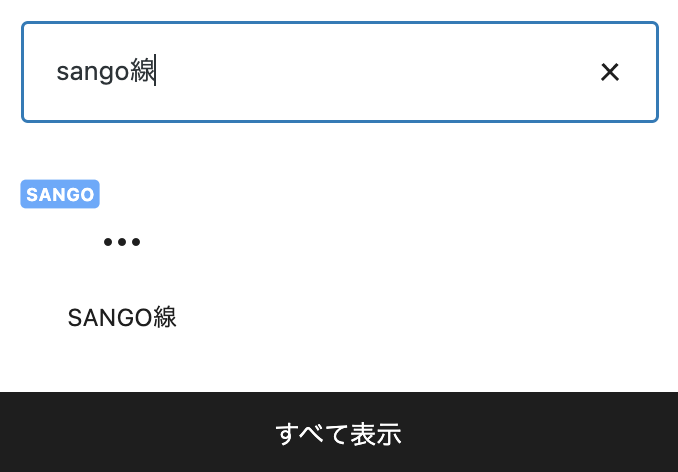
クリックすると、ブロック一覧が表示されるのでその中から「SANGO線」と書かれたブロックを選択します。

各種設定項目
次に、SANGO線ブロックの設定項目についてご紹介します。
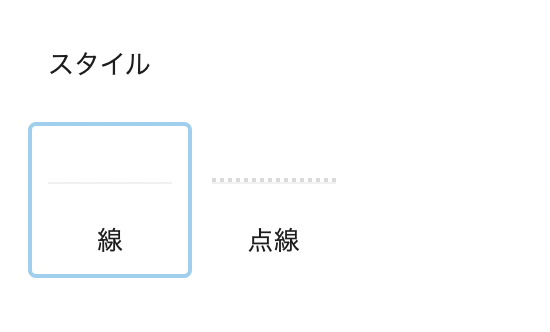
2種類の中からお好きなスタイルを選択してください。


コメントを残す