この記事では、SANGO Gutenberg プラグインが独自に拡張したテーブルブロックについて紹介します。
SANGO Gutenbergでは独自にテーブルブロックを拡張しており、通常のテーブルブロックの機能に加え独自の機能をいくつか追加しております。
目次 非表示
例えば、SANGO Gutenbergを使えば以下のようなテーブルが実現できます。
| ヘッダー | テーブル | Lorem ipsum dolor sit amet, consectetur adipisci elit, sed eiusmod tempor incidunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrum exercitationem ullam corporis suscipit laboriosam, nisi ut aliquid ex ea commodi consequatur. Quis aute iure reprehenderit in voluptate velit esse cillum dolore eu fugiat nulla pariatur. Excepteur sint obcaecat cupiditat non proident, sunt in culpa qui officia deserunt mollit anim id est laborum. |
| ヘッダー | テーブル | Lorem ipsum dolor sit amet, consectetur adipisci elit, sed eiusmod tempor incidunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrum exercitationem ullam corporis suscipit laboriosam, nisi ut aliquid ex ea commodi consequatur. Quis aute iure reprehenderit in voluptate velit esse cillum dolore eu fugiat nulla pariatur. Excepteur sint obcaecat cupiditat non proident, sunt in culpa qui officia deserunt mollit anim id est laborum. |
| ヘッダー | ヘッダー | ヘッダー |
|---|---|---|
| テーブル | テーブル | テーブル |
| テーブル | テーブル | テーブル |
| テーブル | テーブル | テーブル |
| テーブル | テーブル | テーブル |
| テーブル | テーブル | テーブル |
| テーブル | テーブル | テーブル |
| テーブル | テーブル | テーブル |
| テーブル | テーブル | テーブル |
まずは、使い方をざっくりと掴んでいただけるように動画を用意しましたのでご覧ください。
テーブルブロックの呼び出し方
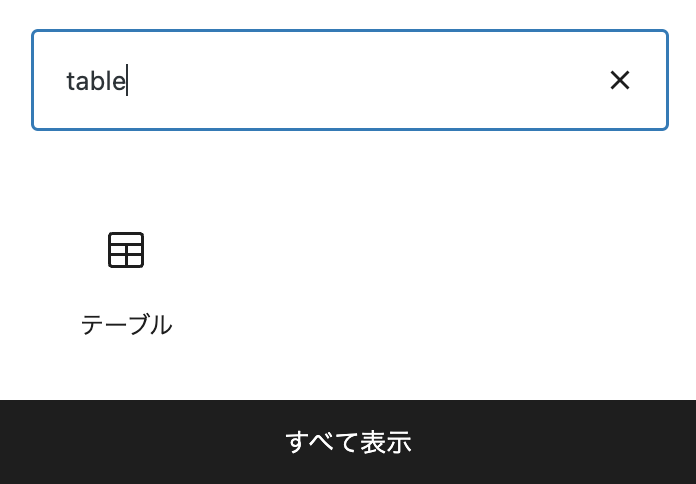
まずはエディターを開き、ブロック追加ボタンをクリックします。

クリックすると、ブロック一覧が表示されるのでその中から「テーブルブロック」と書かれたブロックを選択します。

各種設定項目
次に、テーブルブロックに対してSANGO Gutenbergが独自に拡張している設定項目について紹介します。
以下のように最初の列を見出しセルにすることができます。
| 見出し | ここに内容が入ります |
| 見出し | ここに内容が入ります |

また、見出しセルには「見出し色」「見出し背景色」を設定することで色づけすることもできます!
また、列だけではなく行に対しても同様に以下のように色付けすることができます。
| 見出し | 見出し |
|---|---|
| ここに内容 | ここに内容 |
| ここに内容 | ここに内容 |
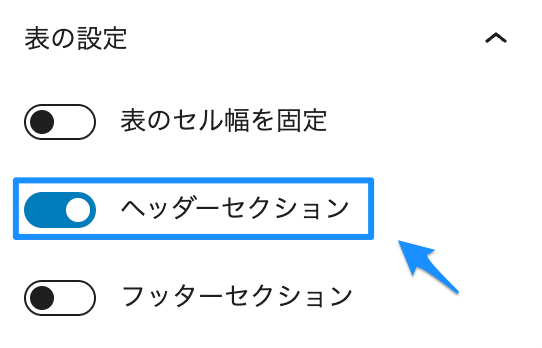
行を見出しにするにはテーブルブロックに標準で備わっている「ヘッダーセクション」にチェックを入れます。

また以下のテーブルのように罫線色を変更することもできます。
| ここに内容 | ここに内容 |
| ここに内容 | ここに内容 |
| ここに内容 | ここに内容 |
| ここに内容 | ここに内容 |

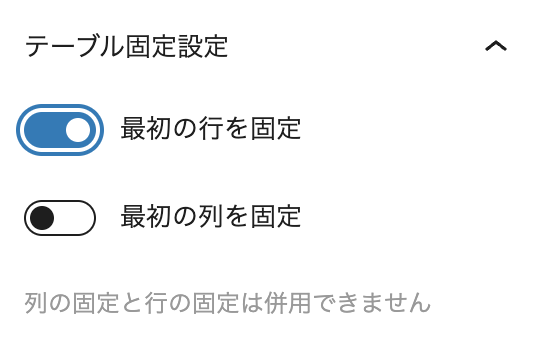
またページやテーブルをスクロールした際に行や列を固定することもできます。ただし、行の固定と列の固定の併用はできませんのでご注意ください。

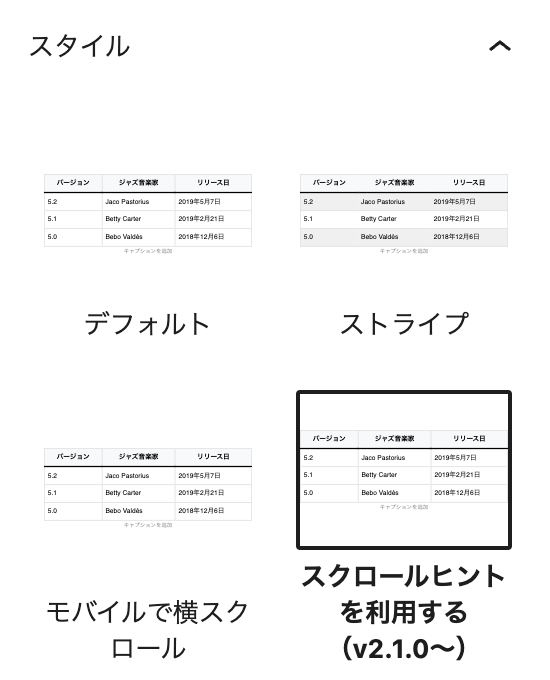
また、行を固定する場合、スクロールヒントと併用するとテーブルを横スクロールできることがユーザーに伝わりやすいのでおすすめです。

| ヘッダー | テーブル | Lorem ipsum dolor sit amet, consectetur adipisci elit, sed eiusmod tempor incidunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrum exercitationem ullam corporis suscipit laboriosam, nisi ut aliquid ex ea commodi consequatur. Quis aute iure reprehenderit in voluptate velit esse cillum dolore eu fugiat nulla pariatur. Excepteur sint obcaecat cupiditat non proident, sunt in culpa qui officia deserunt mollit anim id est laborum. |
| ヘッダー | テーブル | Lorem ipsum dolor sit amet, consectetur adipisci elit, sed eiusmod tempor incidunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrum exercitationem ullam corporis suscipit laboriosam, nisi ut aliquid ex ea commodi consequatur. Quis aute iure reprehenderit in voluptate velit esse cillum dolore eu fugiat nulla pariatur. Excepteur sint obcaecat cupiditat non proident, sunt in culpa qui officia deserunt mollit anim id est laborum. |
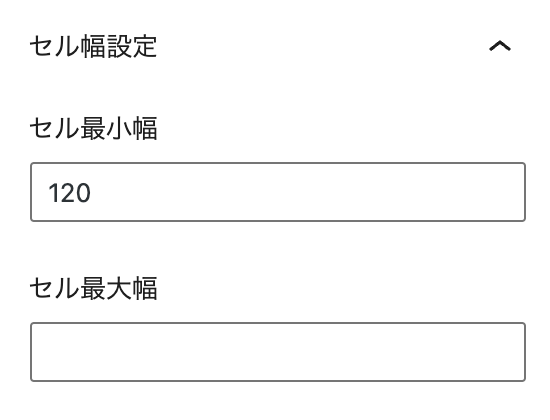
テーブル内の情報によっては列が大きくなりすぎたり、または小さくなりすぎるケースがあります。そこでSANGO Gutenbergでは以下の設定でセルの最大幅、最小幅を設定できるようにしています。


テーブル見出し背景色と罫線色の変更ができない
いつもお世話になっております。 見出しの背景色と罫線色を変更しても反映されませんでした。 SANGO Gutenbergは、バージョン 1.58.3を使用しております。 テーブル関連のプラグインやCSSは入れておりません。 キャッシュのクリアを試してみても変わりませんでした。 以前も似た感じの投稿がありましたが皆さん直っているようなので、私の環境の問題かも知れません。 恐れ入りますが、原因がお分か…
表の色を変えられない
お世話になっております。 見出しの文字色や背景色を変更しても反映しません。 キャッシュのクリアをしても変わらず、 もしかすると追加CSSにたくさん入れてしまったことが原因かと思い、 一つずつ消してチェックしてみたのですが色は変わりませんでした。 大変恐縮ですが原因がお分かりでしたら教えていただきたいです。 よろしくお願いします。
罫線を細くしたい
お世話になっております。 表の罫線の太さを変えてみたいですのですが、 やり方を教えていただきたいです。 よろしくお願いします。
テーブルのスクロールがうまく出来ない
いつもお世話になっています。 テーブルのスクロールがうまく出来ないのですが原因がわかりません。
sangoを使ってセルを結合したテーブルを作る方法がわからない
お世話になります。 Gutenbergエディタをつかって表を作成するとき、 セルを結合する方法がわかりません。 ※結合されたセルがない場合にはうまくいきます。 別のサイトから、一部のセルを結合したテーブルタグを持ってきても Gutenbergエディタにはりつけると、結合が外れてしまいます。 初歩的な質問ですみませんが、他のsangoをつかったサイトでは セルを結合したテーブルが作れているので、きっ…