SANGOではたくさんの種類のボタンを用意しています。どれも使うのにHTMLやCSSの知識は不要、ビジュアルエディタのスタイル設定やショーコードにより簡単に記事内に挿入ができます。
Gutenbergエディタを使う場合
こちらの記事をご覧ください。
スタイルから挿入する場合 おすすめ
クラシックエディターを使っている場合、基本的にはショートコードではなく、以下の手順でボタンを作成することをおすすめします。
手順1:リンクを作成する
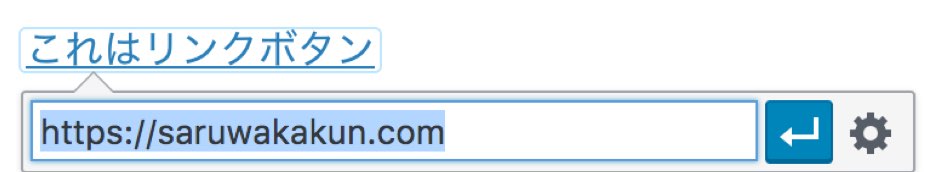
まずはいつも通りにリンクを挿入しましょう(テキストを選択して鎖マークをクリック)。これはWordPressのビジュアルエディタのデフォルト機能ですね。

手順2:リンクテキストを選択する
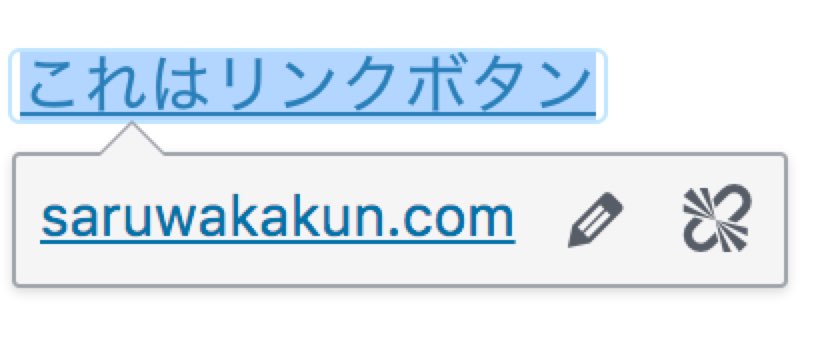
次に作成したリンクテキストをドラッグして選択状態にしましょう。

手順3:ボタンのスタイルを選ぶ
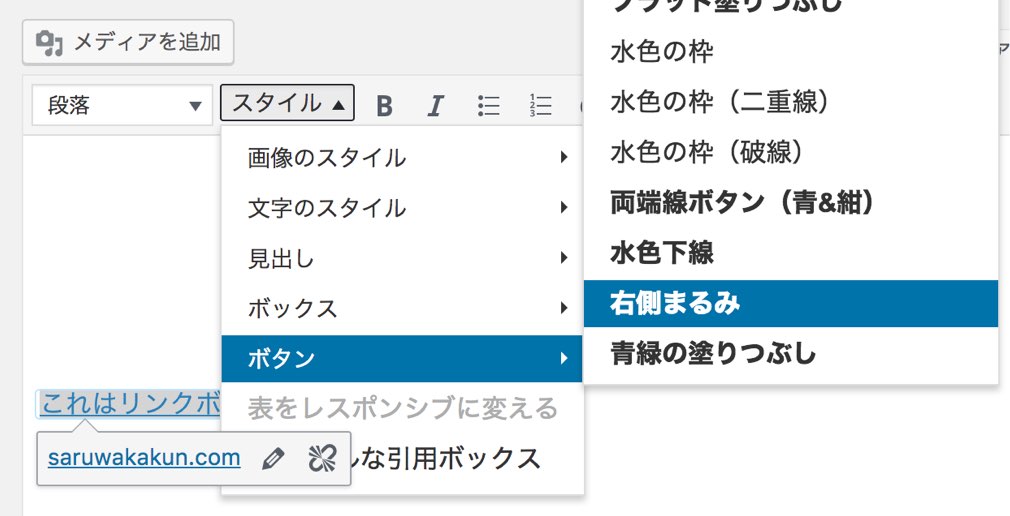
この状態で、ボタンのスタイルを選びます。[スタイル]⇒[ボタン]にカーソルを当てると、ボタンの種類がずらっと表示されます。

この中から使いたいものを選びましょう。
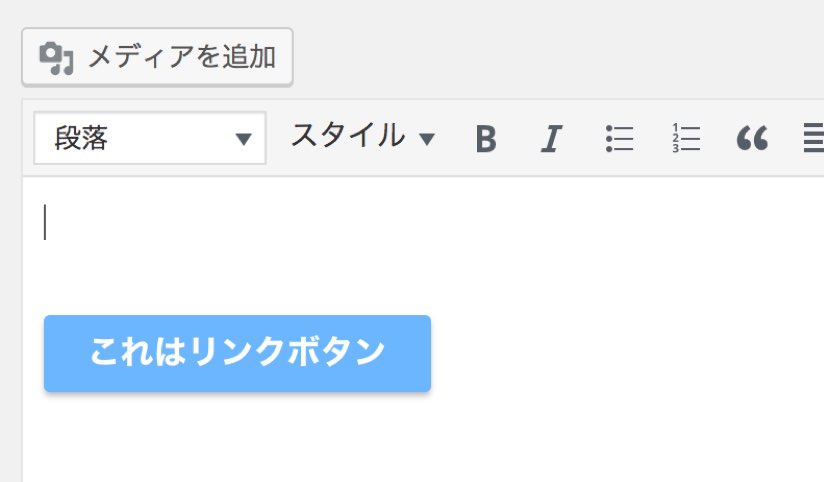
完成!
ビジュアルエディタ上でもボタンのデザインは反映されます。

メインカラーやアクセントカラーについては、それぞれ「水色」と「オレンジ」で固定されています。ご理解頂けると幸いです。
スタイル反映されない場合には、アップデート前のCSSが残っている可能性があります。一度ブラウザのキャッシュを削除して頂くようお願いします。
ショートコードでボタンを挿入する場合
これから紹介するボタンを挿入したい場合、以下の形のショートコードを記事本文内の好きな位置に書き込みます。
[btn href="ボタンのURL" class="ボタンの種類"]ボタンのテキスト[/btn]ボタンの種類は、のちほど一覧で紹介します。
応用:新しいタブで開くようにするには
もし、クリック/タップしたときに、別のタブでページを開くようにするには、以下のように始めのショートコード内にtarget="_blank"と入力します(前後には半角スペースを空けましょう)。
[btn href="ボタンのURL" class="ボタンの種類" target="_blank"]ボタンのテキスト[/btn]応用:nofollowにするには
リンクをrel="nofollow"にしたい場合は以下のように書きます。
[btn href="ボタンのURL" class="ボタンの種類" target="_blank" rel="nofollow"]ボタンのテキスト[/btn]「何のことかよく分からない」という方は、広告へのリンクを貼るときにのみ、この設定にしておきましょう。
応用:複数のボタンを横に並べるには
複数のボタンを横に並べたい場合には、始めのショートコードの中に半角スペースを空けてyokoとだけ入力します。横に並べたいボタンそれぞれのショートコードにyokoを入れるようにしましょう。
[btn href="~" class="~" yoko]ボタン[/btn][btn href="~" class="~" yoko]ボタン[/btn]横に並べると画面に収まりきらない場合には、折り返されてボタンが下へと並ぶようになります。
応用:ボタンを中央寄せするには
ボタンを「真ん中に寄せて配置したい」という場合には、ボタンのショートコードを
[center][btn href="~" class="~" yoko]ボタン[/btn][btn href="~" class="~" yoko]ボタン[/btn][/center]応用:アフィリエイトリンクを改変せずにボタンを使う方法
上で紹介した方法では、リンクタグに対して直接クラス名を追加することで装飾をしています。もし、改変禁止のアフィリエイトリンクに対してボタンを使いたいときは、下の記事を参考にしてみてください。
 【SANGO】アフィリエイトリンクを改変せずにボタンを使う方法
【SANGO】アフィリエイトリンクを改変せずにボタンを使う方法
SANGOオリジナルボタン一覧
ここからSANGOで使えるオリジナルデザインのボタンを一覧で紹介していきます。
1. 浮き出しボタン
浮き出しボタンはマテリアルデザインでよく使われるボタンです(参考:マテリアルデザインとは?)。Googleのサービスなどでよく見かけますね。以下の5色の中から選んで使うことができます。
1-1.メインカラーを背景色に
カスタマイザー(ダッシュボード外観カスタマイズ)で設定した「メインカラー」がボタンの背景色となります。
[btn href="リンク先のURL" class="raised main-bc strong"]ボタンテキスト[/btn]1-2.アクセントカラーを背景色に
下記のショートコードを使うと、カスタマイザーで設定したアクセントカラーを背景色とした浮き出しボタンが挿入されます。
[btn href="リンク先のURL" class="raised accent-bc strong"]ボタンテキスト[/btn]1-3.浮き出しボタン(赤)
ここからの3つはSANGOのテーマであらかじめ設定されている背景色です。
[btn href="リンク先のURL" class="raised red-bc strong"]ボタンテキスト[/btn]1-4.浮き出しボタン(青)
[btn href="リンク先のURL" class="raised blue-bc strong"]ボタンテキスト[/btn]1-5.浮き出しボタン(緑)
[btn href="リンク先のURL" class="raised green-bc strong"]ボタンテキスト[/btn] サルワカくん
サルワカくん
2. テキストボタン
テキストボタンはシンプルなテキストだけのボタンです。ただし、テキストまわりの余白が少し広めに取られており、ホバー時(カーソルを上に重ねたとき)にはうっすらと灰色の背景色がつきます。
2-1.リンク色
通常のリンク色がそのまま使われます。
[btn href="リンク先のURL" class="btntext strong"]ボタンテキスト[/btn]
2-2. メインカラー
カスタマイザーで登録したメインカラーが使われます。
2-3. アクセントカラー
カスタマイザーで登録したアクセントカラーが使われます。
[btn href="リンク先のURL" class="btntext strong accent-c"]ボタンテキスト[/btn]
上級者向け. FontAwesomeでアイコンを使う
このボタンに限ったことではありませんが、ボタンテキストの部分にFontAwesomeのコードを記入することでアイコンを使うこともできます。ただし、ビジュアルエディタではなく、テキストエディタの方からアイコンのコードを入力する必要があることに注意しましょう。
[btn href="リンク先のURL" class="btntext strong accent-c"]<i class="fa fa-cloud-download"></i> ボタンテキスト[/btn]
バージョンや設定により使用可能なFontAwesomeのアイコンが異なるのでご注意ください。
3. フラットなボタン
ここからは少し個性的なデザインのボタンとなります。どれもホバー(カーソルを上に重ねたとき)にちょっとした変化があるのでぜひチェックしてみてください。
3-1.塗りつぶし
[btn href="リンク先のURL" class="flat1"]ボタンテキスト[/btn]
3-2.シンプルな枠ボタン
[btn href="リンク先のURL" class="flat2"]ボタンテキスト[/btn]
3-3.二重線囲み
[btn href="リンク先のURL" class="flat3"]ボタンテキスト[/btn]
3-4.破線⇒ホバーでドットに
[btn href="リンク先のURL" class="flat4"]ボタンテキスト[/btn]
3-5.ホバーで塗りつぶし
[btn href="リンク先のURL" class="flat5"]ボタンテキスト[/btn]
3-6.両端線ボタン
[btn href="リンク先のURL" class="flat6"]ボタンテキスト[/btn]
3-7.下線ボタン
[btn href="リンク先のURL" class="flat7"]ボタンテキスト[/btn]
3-8.右側が丸いボタン
[btn href="リンク先のURL" class="flat8"]ボタンテキスト[/btn]
3-9.塗りつぶしボタン
[btn href="リンク先のURL" class="flat9"]ボタンテキスト[/btn]
3-10.上がまるいボタン
[btn href="リンク先のURL" class="flat10"]ボタンテキスト[/btn]
3-11.ストライプ&両端線
[btn href="リンク先のURL" class="flat11"]ボタンテキスト[/btn]
4. グラデーションボタン
4-1.青と水色のグラデーション
[btn href="リンク先のURL" class="grad1"]ボタンテキスト[/btn]
4-2.赤と黄のグラデーション
[btn href="リンク先のURL" class="grad2"]ボタンテキスト[/btn]
4-3.丸みをつけた場合
[btn href="リンク先のURL" class="grad3"]ボタンテキスト[/btn]
4-4.角の丸みなし
[btn href="リンク先のURL" class="grad4"]ボタンテキスト[/btn]
5. 立体的なボタン
5-1.厚みのあるボタン(メインカラー)
[btn href="リンク先のURL" class="cubic1 main-bc"]ボタンテキスト[/btn]
アクセントカラーの場合
[btn href="リンク先のURL" class="cubic1 accent-bc"]ボタンテキスト[/btn]
赤の場合
[btn href="リンク先のURL" class="cubic1 red-bc"]ボタンテキスト[/btn]
青の場合
[btn href="リンク先のURL" class="cubic1 blue-bc"]ボタンテキスト[/btn]
緑の場合
[btn href="リンク先のURL" class="cubic1 green-bc"]ボタンテキスト[/btn]
5-2.影をつけたタイプ
[btn href="リンク先のURL" class="cubic1 main-bc shadow"]ボタンテキスト[/btn]
アクセントカラーの場合
[btn href="リンク先のURL" class="cubic1 accent-bc shadow"]ボタンテキスト[/btn]
赤の場合
[btn href="リンク先のURL" class="cubic1 red-bc shadow"]ボタンテキスト[/btn]
青の場合
[btn href="リンク先のURL" class="cubic1 blue-bc shadow"]ボタンテキスト[/btn]
緑の場合
[btn href="リンク先のURL" class="cubic1 green-bc shadow"]ボタンテキスト[/btn]
5-3.文字をエンボスにしたタイプ
[btn href="リンク先のURL" class="cubic1 main-bc shadow emboss"]ボタンテキスト[/btn]
アクセントカラーの場合
[btn href="リンク先のURL" class="cubic1 accent-bc shadow emboss"]ボタンテキスト[/btn]
赤の場合
[btn href="リンク先のURL" class="cubic1 red-bc shadow emboss"]ボタンテキスト[/btn]
青の場合
[btn href="リンク先のURL" class="cubic1 blue-bc shadow emboss"]ボタンテキスト[/btn]
緑の場合
[btn href="リンク先のURL" class="cubic1 green-bc shadow emboss"]ボタンテキスト[/btn]
5-4.文字が浮き出るタイプ
[btn href="リンク先のURL" class="cubic1 main-c main-bc shadow text3d"]ボタンテキスト[/btn]
アクセントカラーの場合
[btn href="リンク先のURL" class="cubic1 accent-c accent-bc shadow text3d"]ボタンテキスト[/btn] 赤の場合
[btn href="リンク先のURL" class="cubic1 red-bc shadow text3d"]ボタンテキスト[/btn]
青の場合
[btn href="リンク先のURL" class="cubic1 blue-bc shadow text3d"]ボタンテキスト[/btn]
緑の場合
[btn href="リンク先のURL" class="cubic1 green-bc shadow text3d"]ボタンテキスト[/btn]
5-5.カクカクとしたボタン(メインカラー)
[btn href="リンク先のURL" class="cubic2 main-bc"]ボタンテキスト[/btn]
アクセントカラーの場合
[btn href="リンク先のURL" class="cubic2 accent-bc"]ボタンテキスト[/btn]
赤の場合
[btn href="リンク先のURL" class="cubic2 red-bc"]ボタンテキスト[/btn]
青の場合
[btn href="リンク先のURL" class="cubic2 blue-bc"]ボタンテキスト[/btn]
緑の場合
[btn href="リンク先のURL" class="cubic2 green-bc"]ボタンテキスト[/btn]
5-6.少しポップなボタン(メインカラー)
[btn href="リンク先のURL" class="cubic3 main-bc"]ボタンテキスト[/btn]
アクセントカラーの場合
[btn href="リンク先のURL" class="cubic3 accent-bc"]ボタンテキスト[/btn]
赤の場合
[btn href="リンク先のURL" class="cubic3 red-bc"]ボタンテキスト[/btn]
青の場合
[btn href="リンク先のURL" class="cubic3 blue-bc"]ボタンテキスト[/btn]
緑の場合
[btn href="リンク先のURL" class="cubic3 green-bc"]ボタンテキスト[/btn]




グーテンベルグ で複数のボタンを横に並べたい
グーテンベルグ で複数のボタンを横にセンター配置で並べたいです。 ショートコードのブロックで下記のようにしては可能ですが [center][btn href="~" class="~" yoko]ボタン[/btn][btn href="~" class="~" yoko]ボタン[/btn][/center] ボタンブロックで複数かつ中央に配置したいです。
SANGO Landのボタンを複数設置しても、1つしか正確に表示されない。
お世話になっております。 掲題の件につきまして、お問い合わせさせて頂きたく宜しくお願い致します。 SANGO Landに掲載されているボタンを”複数”の箇所にコピペ→保存しても、全ての箇所に反映されないという事象が起きています。 単に私が認識していないだけかも知れませんが、ひとつの記事に1ボタン迄などというルールはありましたでしょうか? あとボタンだけでなく参考リンクも同じで、複数設定しても全て反…
ボタンのリンクテキストの色
アフィリエイトリンクを改変せずに設定できるボタンにしたところ、テキスト部分の色が白ではなく、カスタマイズで設定した色になってしまいます。 特にこちらではcssに設定はしておりません。もちろん、カスタマイズでリンクの色を白にしてしまうと、他も全部リンクが白になってしまうため困っております。 原因はお分かりになりますでしょうか?
ボタンの文字内に「>(右括弧)」のような矢印マークが欲しい
CSSで実装するのは大変だと思いますが、 よく、クールなサイトで見られる「transform: rotate(45deg);」を利用した矢印マークのバリエーション・オプション表示機能があると嬉しいですね。 ベタ塗りのボタンだけでは、「ここは押せるボタンである」ことを伝えづらい場合があり、優れたUIデザインの一環として用意されていると最高です! https://since-inc.jp/blog/4…
光るボタン
光るボタンの実装はお考えでしょうか? 浮き上がるボタン、丸みをおびたボタンで同じ配色で光るタイプのものがあれば、ありがたいのですが。
3-6.両端線ボタンの色を変更したい
いつも愛用させて頂いております。 3-6.両端線ボタン(flat6)の色を変更したいのですが、以下CSSでカスタマイズしても変更できませんでした。 間違っていたらご教示頂けると幸いです。 .flat6{ text-decoration: none; border-right: solid 4px #4f96f6;/*右線のスタイル*/ border-left: solid 4px #4f96f6;…
ショットコードにonclickを追加したい
いつもお世話になっております。 ショットコードボタンにクリック数を計測できるonclick="gtag('event', 'Click', {'event_category': 'XXX', 'event_label': 'XXX'});"を追加してみたのですが、エラーになって失敗しまいます。 ボタンにonclickを追加する方法がいましたら教えていただけませんか?よろしくお願いいたします。 ちな…
ボタンに丸みをつけ細長にしたい。グラデーションを単色にしたい
いつもお世話になっております。 横に長く、角に丸みがあるボタンを作成したいと考えております。 グラデボタンgrad3が該当するかと思うのですが、 グラデではなく、単色かつ別の色に変更したいです。 また、もう少し長さを出したいと考えております。 別のサイトなどを利用し試行錯誤した結果、 レスポンシブルにならず、枠からはみ出しておりました。 お忙しいところ恐れ入りますが、どうぞよろしくお願いいたします…
ボタンの色を変えたい
お世話になります! グラデーションボタンを使用したいのですが、 変わっていく2色とも色を変更することは可能でしょうか? よろしくお願いします!
ボタンの上下にテキストを入れたい
いつもお世話になっております。 ボタンの上下をテキストではさみたいと考えています。 \他にも魅力的なサンプルムービーあり/ 【○○の公式サイトはこちら(ボタン)】 参加費無料・特典あり こんな感じのイメージです。 ですが、どうしても、ボタンとテキストの間に行間があいてしまいます。 行間をあけずにテキストでボタンをはさむにはどうしたらいいでしょうか? ご教授よろしくお願いいたし…
ボタンの幅と厚さを広げたい
はじめまして!お世話になります。 2年程SANGOを使わせて頂いております。 このページで紹介されているボタンの幅を広げたいのですが その際のコードを教えてほしいです。 https://tabinvest.net/shutterstock-reputation/ こちらのサイト記事の中に緑色で幅の広い「シャッターストックを無料で使う」 というボタンがあると思うのですが、このボタン位の幅と厚さが欲し…
色違いのflat2ボタン複数つくりたい
いつもお世話になります、sango愛用させていただいています。 色違いのflat2ボタンをいくつか作成したいです。 小テーマに追加するCSSコードを教えていただけますでしょうか。
ダウンロードボタンのデザインを変更したい
お陰様で初心者でも楽しく制作でき、心から感謝しております。 ダウンロードボタンをsangoボタンデザインにしたいです。ダウンロードボタン非表示で希望のボタンデザインに変更するもリンクボタンになり、ダウンロードボタン表示でダウンロードできますが、黒いボタンが出現してしまう状態で躓いています。ダウンロード機能を残しボタンデザインを変更する方法はありますでしょうか。お手数おかけしますが、どうぞ宜しくお願…
[timeline]内にボタン[btn]のフォントサイズについて
はじめまして。最近、SANGOに出会いwpの楽しさを知りました。 1つ教えてください。 タイムライン[timeline]の[tl]内(以降、タイムライン)にボタン[btn](以降、ボタン)を設置しました。 この時、タイムライン内に設置した、ボタンのフォントサイズをタイムラインのフォントサイズ(ボタンのサイズ?)を同じサイズにしたいです。 パッと見、ボタンのフォントサイズはページのフォントと同じサイ…
フッターメニューにボタンを設置したい
SANGOを有難く使わせていただいています。このサイトのように、フッターのお問合せボタンをボタン表示にしたいのですが、やり方がわかりません。 他のコメント欄でも投稿したのですが、どこに投稿したかがわからなくなってしまって、こちらに書き込んでいます。 初歩的な質問で申し訳ありません。 カスタマイズガイドのサイトでは、 お問い合わせ となっているようなのですが、メニューの作成ページでは、固定ページ、投…
浮き出しボタンの背景色変更
お世話になっております。いつもSANGOを使用させて頂いております。早速ですが、浮き出しボタンについて教えて頂きたいのですが、浮き出しボタンはメインカラーとアクセントカラーの背景色は標準で準備がされておりますが、「薄めの下地色」やその他の色を浮き出しボタンの背景色にしたいと考えていますが、カスタマイズの方法を教えて頂ければと思います。よろしくお願い申し上げます。
スタイルのボタンがグレーで使用できない
はじめまして。 スタイルからプルダウンでボタンを選択するとグレーで選択できなくなってしまいました。 今まではできていました。 プラグインを一度全て無効にしたのですが、解決できませんでいた。 他の原因でしょうか?
ボタンのカスタマイズがスマホで反映されない
お世話になります。 ボタンの幅と色を変えようと思い、 【CSS】 #inner-content .btn-henkou{ padding:1em 1.3em !important; background-color: #70B7FF !important; } 【html】 [btn href="リンク先のURL" class="raised btn-henkou strong"]ボタンテキスト[…
ボタンの文字サイズを変更したい
先ほどはボックスの件で 回答ありがとうございました。 1-2のボタンの文字サイズを 投稿ページと同じデフォルトサイズに変更したいです。 よろしくお願いします。
ボタンを中央揃えにしたいです。
段落のブロックタイプでボタンを着たのですが、中央寄せを押してもボタンが中央揃えになりませんでした。他に方法はあるのでしょうか?
クラシックエディターでボタンを並べたときに不自然な余白ができてしまう
ボタンを立て並べしたいのですが、どうやっても余白ができてしまって困っています。 ボタン ←この用の感じで並べたい ボタン ボタン ← ここに余白が出来てしまう。 ボタン 宜しくお願いします
シンプルな枠ボタン(flat2)の色の変え方
はじめまして。 5-2.シンプルな枠ボタン(flat2)の色の変え方を教えていただけませんでしょうか? よろしくお願いいたします。
ボタンに下線が表示されてしまう。CSSで消すには?
https://saruwakakun.com/html-css/reference/buttons#section1 のサイトのリンクボタンを設定したところ、下線ができてしまいます。消す方法はありませんか? またボタンの幅を100%にしたいのですが、どうすれば良いでしょうか?
二重線囲みボタンの色を変えたい
いつもお世話になっております。 5-3.二重線囲み [btn href="リンク先のURL" class="flat3"]ボタンテキスト[/btn] の線の色の変更の仕方を教えていただけませんでしょうか? よろしくお願い致します。
貼り付けを失敗しておりました。再送させてください。 ボタンにscriptを適用したい場合を教えていただけませんでしょうか? どうぞよろしくお願いいたします。 function gate(){ // ▼ユーザの入力を求める var UserInput = prompt("パスワードを入力して下さい:",""); // ▼入力内容をチェック if( /\W+/g.test(UserInput) ) {…
押せないボタン(グレーアウトしたボタン)を使いたい
お世話になります。 ボタンデザインに 押せないボタン、グレーアウトしたボタンの追加をお願いできますと嬉しいです。