SANGOでは以下のウィジェットがあらかじめ用意されています。
SANGOのウィジェット種類一覧
- サイドバー 必須
- 追尾サイドバー(PCのみ)
- ナビドロワー(ハンバーガーメニュー)
- トップページ下
- フッターウィジェット左
- フッターウィジェット中
- フッターウィジェット右
- 記事タイトル下広告(モバイル)
- 記事タイトル下広告(PC)
- 記事中広告 アドセンス
- 記事下広告(モバイル)
- アドセンス 記事下広告(PC)
- アドセンス関連記事型広告
このページでは、各位置のウィジェットの役割を解説していきます。
ウィジェットの設定の仕方
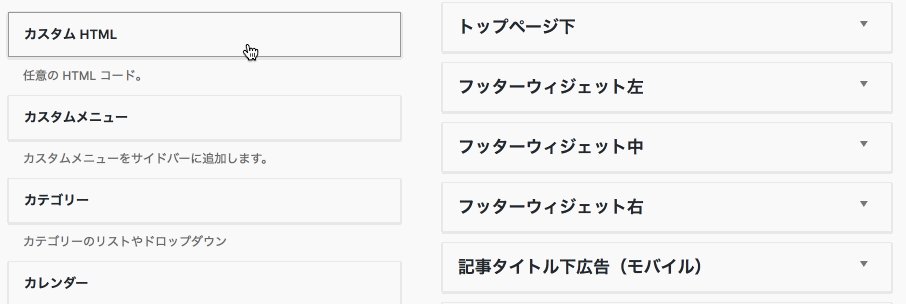
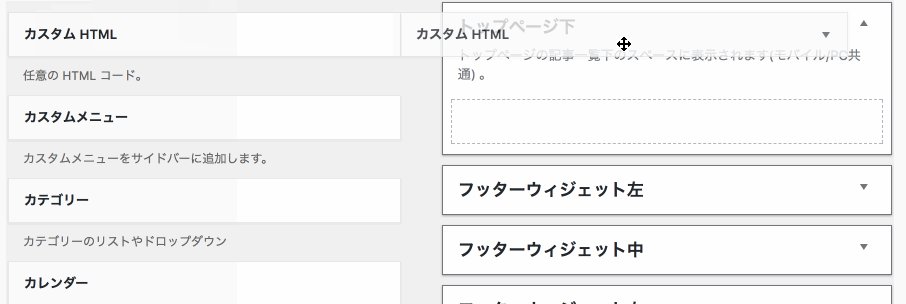
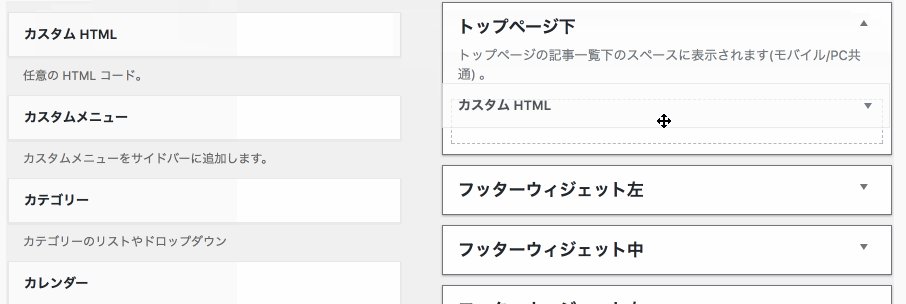
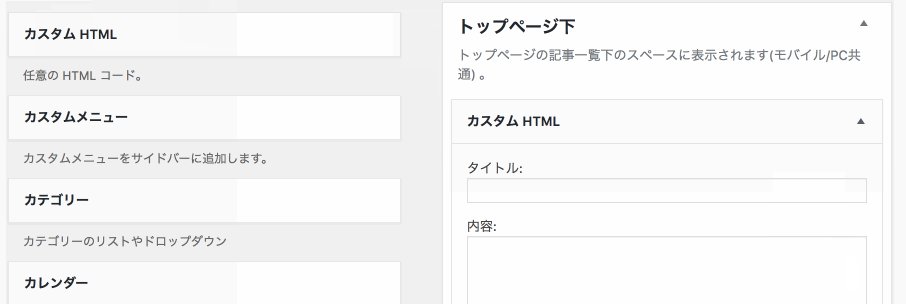
WordPressでのウィジェットの設定は[外観]⇒[ウィジェット]から行います。設定方法も簡単。表示させたいものを、表示させたい位置にドラッグするだけです。

ドラッグした後にはそのウィジェットのタイトル(空欄でもOK)と、内容を入力します。このあたりは実際にやってみるのが早いかもしれませんね。
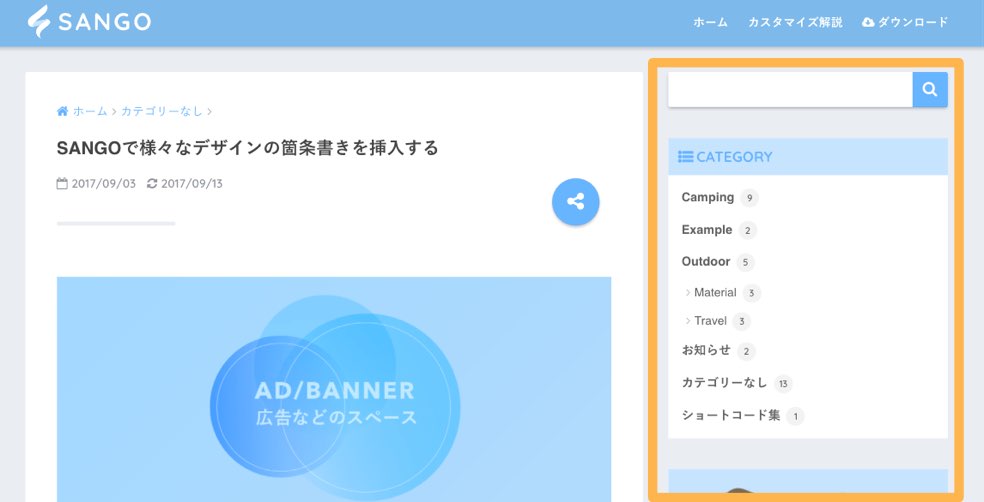
サイドバー

いちばん重要な部分ではないでしょうか。SANGOでも他のWordPressテーマと同様に「カテゴリー」や「最新記事」「テキストウィジェット」などをサイドバーに配置できます。
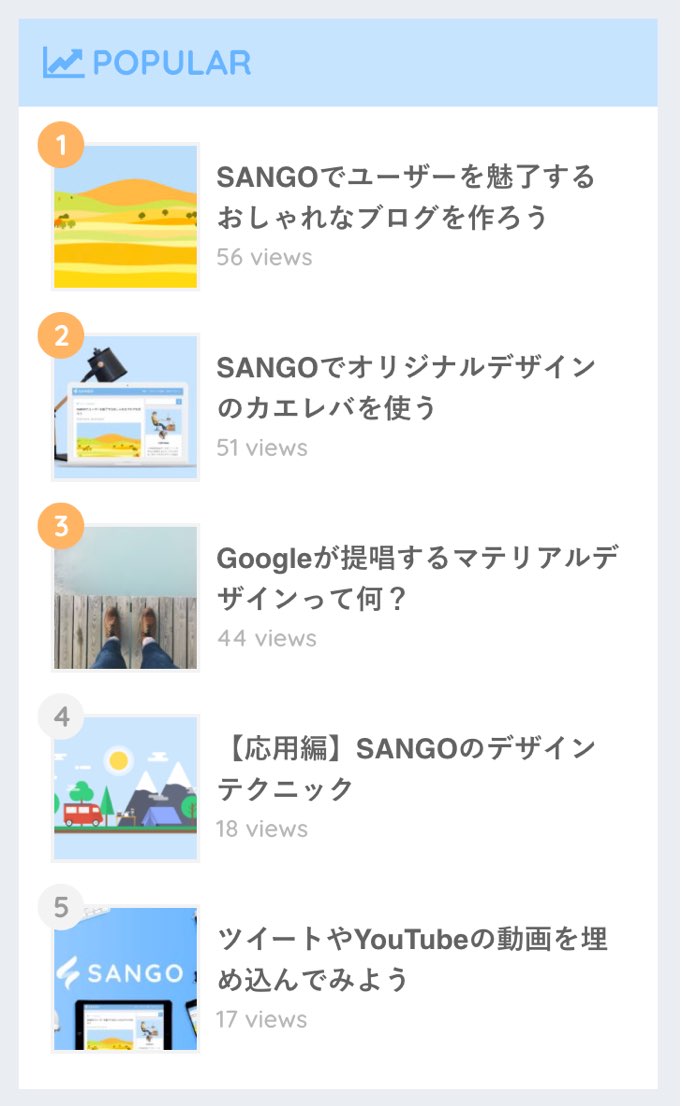
人気記事をプラグインなしで挿入できる

SANGOでは、人気記事ウィジェットがデフォルトで使用できるようになっています。通常だと「WordPress Popular Posts」というプラグインを使うことが多いかと思うのですが「重い」という声も聞かれるので、今回の実装に至りました。PV数や順位を表示させることもできます。
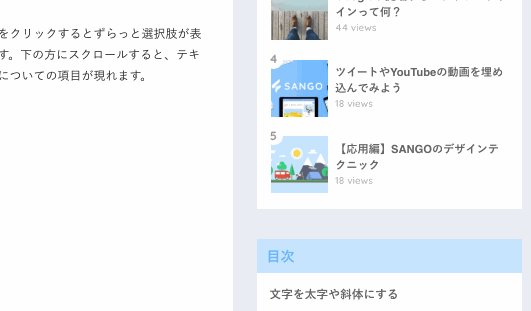
スマホ表示では、サイドバーはページ下に
画面が一定よりも小さくなるとサイドバーはページの下に表示されるようになります。
モバイルだけ非表示にすることも
「モバイル表示ではサイドバーは非表示にしたい」という場合には、カスタマイザーの「詳細設定」から1クリックで設定できます。詳しくはこちらの記事を参考にしてみてください。
追尾サイドバー
追尾サイドバーは、一定以上スクロールした場合に固定されるウィジェットです。

通常のサイドバーの下に配置され、おもむろにピタッと止まります。使い方は簡単。「追尾サイドバー」に固定したいウィジェットをドラッグして入れるだけ。
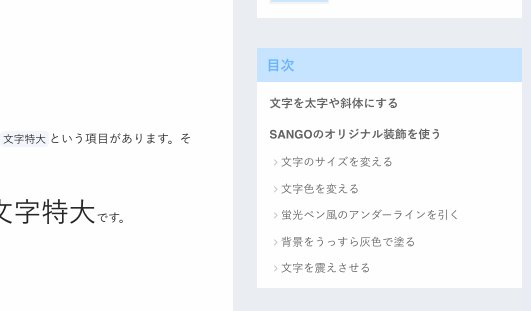
またSANGO標準の機能で目次を固定することもできます(目次ブロックを追尾サイドバー内にドラッグするだけ)。
スマホでは追尾サイドバーは表示されません。
ナビドロワー(ハンバーガーメニュー)
ナビドロワーはモバイル(スマホ〜中サイズタブレット)でのみ設置されるメニューのことです。ハンバーガー型のメニューをタップすると表示されます。「×」もしくは「画面右側の暗くなった部分」をタップすると閉じます。

個人的なおすすめはウィジェットの一番上に[検索]を配置することです(タイトルは無しにしましょう)。
このナビドロワーにはJavascriptは使われていません。HTMLとCSSで動いています。
フッターウィジェット(左・中・右)
フッターウィジェットは、全ページの最下部に表示されます。

閲覧デバイスのサイズによってレイアウトは変わり、PCサイズで見ると3列のウィジェットが横に並び、スマホサイズだと縦に並びます。
なお、フッターウィジェットの色はカスタマイザーの「色」メニューから変更できます。詳しくはこちらの記事をご参照ください。
ここからは主にサイトに広告を貼り付けたいときに活用できるウィジェットスペースになります。広告を貼るときには、カスタムHTMLウィジェットを配置し、[内容]欄に広告コードを貼りつけます。
Googleアドセンスの広告などで「スポンサーリンク」といった表記が必要なときにはタイトルに記入すればOKです(小さめに表示されるようになっています)。
トップページ記事一覧上 ver1.3〜
トップページの記事一覧上にのみ表示されます。広告などを設置するのが良いかと思います。SANGO ver1.3〜対応しています。

パソコンとモバイル(スマホ/タブレット)で表示を切り替えたいときには「モバイルだけで表示するショートコード」や「PCだけで表示するショートコード」をご利用ください(ショートコード解説へ)。
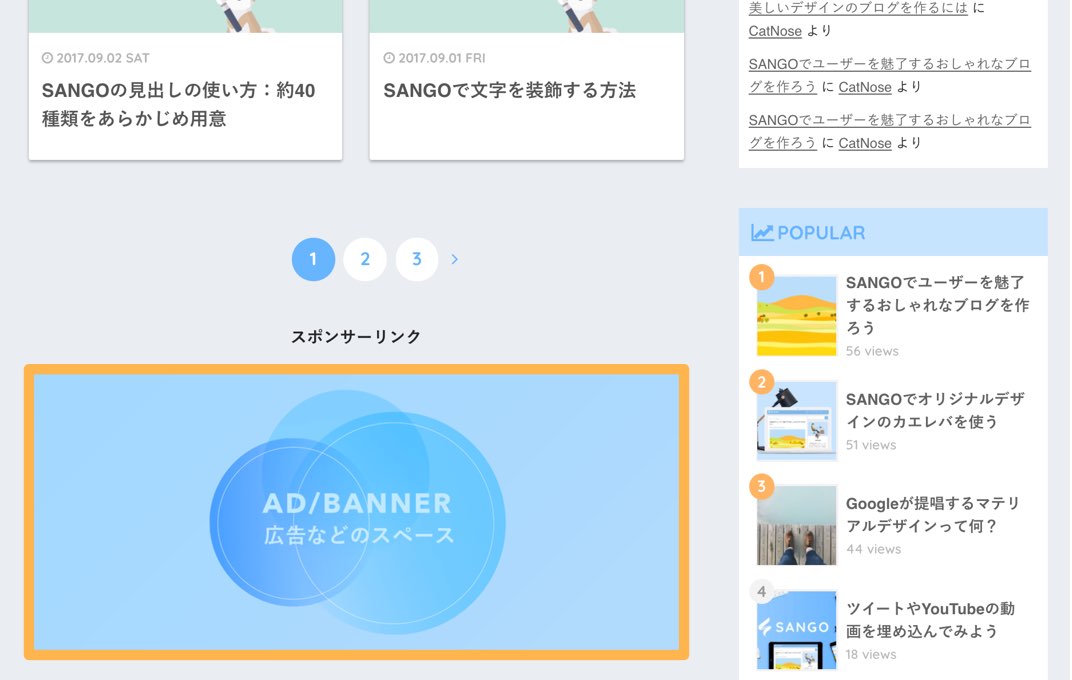
トップページ記事一覧下
こちらに設置したウィジェットは、トップページの記事一覧の下にのみ表示されます。広告を設置するためなどにご活用頂ければと思います。

記事タイトル下広告
記事ページのタイトル(とアイキャッチ画像)下のスペースに広告を設置できます。カスタムHTMLウィジェットを配置してご利用ください(もちろん広告以外をのせてもOKです)。

「モバイル用(スマホ/タブレットでのみ表示)」と「PC用(PCでのみ標示)」を用意しています。必要に応じて広告を貼り分けてくださいませ。
モバイル用にAdsenseの「ラージモバイルバナー(320px・100px)」を使うときには、余白調整のために以下のタグで囲って頂くと、広告が画面からはみ出ることが無くなります。
<div style="margin: 0 -15px">
広告のコードをここに
</div>
記事コンテンツ後広告
記事本文後&シェアボタン前のスペースに表示されます。こちらもPCとモバイル両方を用意しているので、必要に応じて別の広告を貼って頂ければと思います。

記事中広告
こちらに設置したウィジェットは、記事本文内の1番最初のh2見出し前に表示されます。
関連記事広告
最近よく見かけるようになったGoogleアドセンスの関連記事型広告の設置用スペースです。

関連記事広告は、シェアボタンなどの下に配置されます。こちらもカスタムHTMLウィジェットを配置し、コードを貼り付けるだけで設定は完了です。タイトルは空欄でも「関連記事」などとしても良いでしょう。




AdSense広告を2番目以降の各h2見出し前にも貼れる設定
お世話になっております。 AdSenseの記事中広告について質問(お願い)が2点あります。 1.SANGOでは、記事本文内の1番最初のh2見出し前にAdSense広告を貼る設定はありますが、2番目以降の各h2見出し前にもAdSense広告を貼れるようにできる設定を実装する予定はありますか?(実装してほしいです!) 2.現在のSANGOで2番目以降の各h2見出し前にAdSense広告を貼るには、各記…
見出し上の広告を増やす
お世話になります。 見出し上の広告を増やしたいと考えております。 こちらのブログに書いてあるfunctions.phpがSANGOver3.0以降でも有効か教えて頂けますと幸いです。 https://blog.oldno07.com/sango-kijinai-adsense/
トップページでフッターウィジェットを非表示にしたい
広告設定のようにトップページでフッターウィジェットを非表示にしたいです。
トップページにカテゴリーが表示されない
わたしはSANGOを購入してブログを書き始めたばかりの初心者です。 子テーマを有効化してデザインの色を変更していたところ、いつの間にかトップページのサイドバーにカテゴリーが表示されないことに気がつきました。 トップページには表示されないのですが、個別記事のサイドバーにはカテゴリーが表示されています。試しにcocoonの子テーマを有効化すると、問題なくトップページにもカテゴリー表示されました 外観ー…
サイドバーに表示したいアーカイブや検索窓が従来の青いデザインに反映されない
お世話になっています。 タイトル通りなのですが、サイドバーに人気記事やら最近の投稿など表示しています。 が、いくらやってもアーカイブや検索窓のデザインがただの四角い枠でおおわれるだけの殺風景なデザインしか表示されないので、困っています。 サイドバーのウィジェット以外でいじる方法はありますでしょうか?
ブログのトップ画面から記事が表示されない
こんにちは!お世話になっております。 質問があるのですが、昨日から急にブログのトップ画面から、記事のタイトルを押しても表示されなくなり困っています。 昨日ブログを開いた時に、トップ画面のサイドバー表記が崩れているなと思っていたので、カスタマイズを開いてみましたが何もわからずです。 ちなみに、カスタマイズを開いているときのみ、ブログ記事が表示されます。 原因がわからず困っています。 どうしたら表示さ…
追尾サイドバーのタイトルを編集するとエラーになる
お世話になります。 追尾サイドバーにTOC+を追加したのですが、ウィジェットのタイトルが表示されません。 さらに、ウィジェットタイトルを変更しようとすると、「エラーが発生しました。ページを再読み込みしてもう一度お試しください」というエラーが出ます。 スーパーリロードなどをしても効果はありませんでした。 他の似たような質問を参考に、下記の設定にてタイトル表示を試みております。 ・「レガシーウィジェッ…
facebookページの埋め込みサイズを調整したい
お世話になります。facebookページの埋め込みサイズを調整したいのですが、iframe内を調整してもサイズが変わりません。縦横幅の調整方法について教えていただけますか?
フッターウィジェット(左・中・右)の下部に、横長のフッターウィジェットを追加したい
お世話になっております。 早速ですが、ご質問がございます。 フッターウィジェット(左・中・右)の下部に、1つの横長のフッターウィジェットを追加することは可能でしょうか。 お忙しいところ恐れ入りますが、ご回答のほどよろしくお願いいたします。
ウィジェットタイトルが表示されない
お世話になります。いつも有用な記事の投稿ありがとうございます。「外観」→「ウィジェット」からウィジェットをブロックエディタにて設定しています。保存後、サイト上に表示されるウィジェットにタイトルが表示されないのですがどうすれば宜しいでしょうか?宜しくお願い致します。
追尾サイドバーをカテゴリページに設定したい
サルワカさん、はじめまして。追尾サイドバーをカテゴリページでも表示することは可能でしょうか?お教えいただけると幸いです。よろしくお願いいたします。
ブロックエディタでウィジェットを編集しようとするとエラーが出る
こんにちは、いつもお世話になっております。 ウィジェットの編集方法についてご教示頂きたく宜しくお願い致します。 先日エディタをクラシック→SANGOブロックエディタへ変更し、ブログの執筆を行っています。 ブロックエディタへ変更する前に一度クラシックエディタで設定したウィジェットを全て削除し、その後ブロックエディタへ変更→「カスタマイズ」画面からウィジェットの再編集を行ったのですが、サイドメニューの…
WordPressの外観→ウィジェットで内容が表示されない
お世話になります。 最近、WordPressを始めたブログ初心者なのですが、SANGOをテーマに設定した場合だけ、「外観」→「ウィジェット」を選択しても右側に何も表示されず真っ白なままになってしまいます。 ちなみに、関係あるかはわかりませんが、SANGO Gutenbergのプラグインは導入して有効化済みです。 WordPressのバージョンは5.8です。 どのようにすればよいか教えていただけます…
モバイル用ハンバーガーメニューをクリックした際にスライド画面が右から左に出現するようにしたい
お世話になります。 モバイル用ハンバーガーメニューについて2つご質問させて頂きます。 1. 元々、左側にあったハンバーガーメニューを下記のcss追加にて、右側になったのですが、三をクリックすると、スライド画面が左から右に出てくるのでこちらの画面を右から左に出現するようにしたい。 #drawer__open { left: auto; right: 0; } 2. ハンバーガーメニューを開いた際に、…
300x250pxの広告や画像を配置すると横に白い余白ができてしまう
カスタムHTMLサイドバーに300x250pxのアフィリエイト広告を配置すると横に白い余白ができてしまいなんだかとても不格好です。 このカスタムHTMLのウィジェットのみ、背景色を無くす、もしくは透明になどするにはどうすれば良いでしょうか?
人気の記事の集計を「累計」ではなく「年間」にしたい
大変お世話になっております。 「人気の記事」(人気記事ランキング機能)についてご教示ください。 プラグイン無しで、SANGO単体で、高速に動作するのは非常に良いのですが、閲覧数の集計が「累計」のため、結果的に、古い記事がどうしても上位に来てしまう傾向があります。 「過去365日間」のランキングが表示できればありがたいのですが、何か良い方法はございますでしょうか? お手すきの際で構いませんのでご返信…
投稿ごとに挿入する広告を変えたい
お世話になっております。現在「ウィジェット」⇒「記事コンテンツ後広告」にカスタムHTMLを使用してカエレバの広告タグを挿入しています。この方法ですと、全ての記事に対して同じ広告が表示されます。 例えば、サーバーに関する記事Aにはサーバーのアフィリエイト広告を、ドメインに関する記事Bにはドメイン取得のアフィリエイト広告を設置する方法はないでしょうか?
アイキャッチと広告の間の空欄を消したい
いつもお世話になっています。アイキャッチの下にアドセンス広告を貼り付けていますが、1行ほど空欄ができてしまいます。色々試してみましたが、改善方法が分かりません。 よろしければご教授お願い致します。
関連記事広告ウィジェットが表示されなくなった
関連記事広告のウィジェットが表示されなくなりました。 (wordpressの外観>ウィジェットの一覧) 以前に関連記事広告(アドセンス)は設定済で、数日前まではウィジェットが表示されていました。 おそらくここ数回のSANGOバージョンアップしたタイミングから発生していると思うのですが、対応方法等あれば教えていただけないでしょうか。
記事中広告ウィジェットが動作しない
サルワカさん、 本日午前中に連絡質問させていただきました。よしです。 記事中広告ウィジェットが動作しない件、 sng-functions.phpのfunction ads_before_headline($the_content)関数内の タグを検索する正規表現を以下に修正したところ動作するようになりました。 if (!defined('H2REGEX')) define('H2REGEX', '…
記事中広告ウィジェットが動作しない
サルワカさん、はじめまして。お世話になります。いつもサンゴ愛用させていただいてます。 記事中広告ウィジェットが表示されない症状に出くわしておりまして、もし何か分かりましたらご教示いただけないでしょうか。 ・記事中ウィジェットが表示されない。(広告ウィジェットを使用するのは今回が初めて。) 記事中ウィジェット内にカスタムHTMLを一つ設置しテストとしてtestと記載しても、ホームページ側でそのコード…
ブログ名下の広告を消したい
多くの方が質問されている中申し訳ないのですが、自身のブログでもブログ名の下に広告が出てしまい、自動広告をOFFにしても消えない状況です。 解決策がありましたら教えていただきたいです。よろしくお願いします。
ロゴ下のアドセンス広告が消去できません。(トップページは消去できています)
お世話になっております。 アドセンスの自動広告を入れていたのですが、ロゴ下に広告が挿入されてしまうので自動広告を停止しました。しかし、記事ページのロゴ下に広告が表示され続けてしまいます。 私の設定がおかしいのでしょうか? 解決方法をご教示頂ければ幸いです。 よろしくお願い致します。
アドセンス広告によるデザインの崩れについて(PC)
いつもお世話になります。 アドセンス側の問題なのかもしれないのですが、対応策があればと思い質問させていただきます。 現在アドセンスは自動広告に設定しているところ、新着記事ページの2ページ目以降やカテゴリーページでデザインが大きく崩れてしまいます(ブログカード?が長くなってしまったりします)。 スマートフォンから見るとこのような崩れはなく、パソコンで見たときだけのようです。 お忙しいところを恐れ入り…
サイドバーにおすすめ記事をサムネイル付きで表示させたい
いつも大変お世話になっております。 サイドバーに自分で選んだ記事の一覧を載せたいと思っています。 イメージとしてはwordpressPopularPostで記事ランキングが表示されているような形にしたいです。 wordpressPopularPostでは閲覧数などから自動で順位が決まってしまうため、自分が選んだ記事で同じようなことができればと考えています。 このような表示のさせ方は可能なのでしょう…
新着記事の画像にalt属性を追加したい
お世話になっております。 私のサイトでは、サイドバーに新着記事が表示されるようにしておりますが、アイキャッチ画像にalt属性が含まれていません。 alt属性を追加する方法はあるでしょうか?
「この記事では広告を非表示」にチェックを入れた時に特定のウィジェットは表示させるようにしたい
はじめまして。よろしければ教えて頂きたいのですが、「この記事では広告を非表示」をチェックを入れた時に非表示されるウィジェットを教えて頂きたいです。また、チェックを入れた場合に特定のウィジェットのみ表示させる方法はありますでしょうか。 チェックを入れた場合にも「アドセンス関連記事型広告」は表示させたいです。
ナビドロワーのタイトルをサイドメニューと同じフォントにしたい
素晴らしいテーマをありがとうございます! ナビドロワーのタイトルを入力すると英文字がカクカクとなるところを、サイドメニューと同じ見た目(同じアイコンで同じフォント)に揃えたいと思っています。カスタマイズの追加CSSでできますでしょうか。どうぞ、よろしくお願いいたします。
関連記事内広告が上手く作れない
いつもお世話になっております。 Google adsenseにより、ディスプレイ広告、インフィード広告、記事内広告のユニットのコードを用いて、ウィジェットの「アドセンス関連記事型広告」にカスタムHTMLを配置し、コードを貼り付けたのですが、関連記事内ではなく、記事らから少しズレた位置に広告が単体で置かれました。どうしたら、上手く記事に交えることができるのでしょうか。
フッターウィジェット(左・中・右)
いつもお世話になっております。 フッターウィジェットに固定ページ投稿ページを設定すると、2階層目以下階層全てが表示されてしまいます。 例: >よくある質問 >○○について >○○について >○○について これをデモページ(https://saruwakakun.design/)のように親階層のみ(例のよくある質問のみ)を表示させるにはどうすれば良いでしょうか?
アイキャッチ上にアドセンスを表示したい
お世話になっております。 アイキャッチ上にアドセンスを表示させたくて、過去の回答を参考に設定しましたが、できませんでした。 参考にしたページはこちらです。 https://saruwakakun.com/sango/comments?id=3038 ④「entry-header.phpを開き、13行目ののすぐ下に以下のコードを貼り付け」とのことですが、13行目にはありませんでした。 18行目のの下…
設定していないのにタイトル下広告が表示される
ウィジェットの記事タイトル下広告にはPC、モバイルともに難なんの設定もしていないのですが、記事ではなぜかアドセンス広告が表示されます。 アドセンスの自動広告が原因かと思いましたが、自動広告をOFFにしても記事タイトル下に広告が表示されたままになります。 この場合の、記事タイトル下広告を外す方法を教えていただきたいです。
プラグインbbpressで作成した掲示板でスマホから投稿する時入力中の文字が表示されない
※投稿先がぴったり合うものがなく一番近いと思うこちらに投稿しましたが、より適切な投稿先があればそちらに移動お願いします。 お世話になっております。 ワードプレスで掲示板を使用したいと思い、一番評判の良いプラグインbbPressで掲示板を作成しました。 PCから投稿する場合は問題ないのですが、なぜかスマホで入力した時のみ「トピックタイトル」「名前」「メールアドレス」が入力されているのに入力中の文字が…
記事中広告を特定のh2タグ前に表示したい
いつもお世話になっております。 「記事中広告」について質問させてください。 ウィジェットの「記事中広告」では、デフォルトで" 1番最初のh2見出し前 "に表示されるようになっていますが、1番目には挿入せず2番目以降のh2見出し前に表示するよう、PHPファイル修正などで指定はできるでしょうか。 (例:2~4番目のh2見出し前に表示) 他サイトのカスタマイズ記事等も拝見したのですが、1番目を表示させな…
アドセンス広告の設定について
タイトル下広告を導入したく ウィジェットのタイトル下広告(PC・モバイルどちらも)にカスタムHTMLを選択し、アドセンスで取得したコードを貼りつけたのですが ロードが長時間続き保存されません。 解決方法がわからないため、ご教示いただけると幸いです。
WordPress Popular Postsのサムネイル画像が表示されない
お世話になります。 WordPress Popular Postsで ウジェットに記事ランキングなるものを設置していますが、最近、サムネイルが空白になってしまいます。画像のサイズはMAXでも600×600にリサイズしています。その他の設定はこちらのサイトに書いてある設定と同様にしていますが、どう対応したら表示されるようになるでしょうか?
記事の自動出力がおかしい
ウィジットでonlytagとtagpostを使っているのですが、挙動がおかしいので原因のアドバイスを頂けないでしょうか? ・記事タイトル下広告(PC) ・記事タイトル下広告(モバイル) ・記事コンテツ後広告(PC) ・記事コンテンツ後広告(モバイル) それぞれに特定のタグが付いている記事に、特定のタグの付いている記事を表示するよう「カスタムHTML」にコードを入れています。 一例ですが、 [onl…
ウィジェットのタイトル前にアイコンを表示したい
ウィジット(カスタムHTML)のタイトル前にアイコンを表示したいのですが、色々試してみましたが出来ません。 sidebar #custom_html-6 .widgettitle:before { content: "\f3c5"; } 上記のcssを入力してみたのですが… ご教授お願い致します。
記事下の関連記事+最近投稿した記事+記事のタイトル後のサイト名を消したい
お世話になっています。 SANGOを使わせて頂き約2年ほどになるものです。 以下の3点について質問をさせて頂きたいです。 ①記事下の関連記事や最近投稿した記事が、ページに表示されてしまっているのでこちらを表示しないようにしたいのですが、やり方を教えて頂けますでしょうか。 ②検索した際に、サイト名が後半に出てしまいます。 当方、プラグイン『All in one SEO Pack』を導入していますが、…
カスタマイズ表示中のレイアウト崩れについて
お世話になります、この度購入させていただきました。 現在導入して初期設定中なのですが、サイドバーウィジェットにアドセンス広告を貼り付けると、ページの表示高さが200程度になってしまい、ほかの設定が確認しづらくなります。 カスタマイズのプレビュー表示のみ崩れるだけで、公開ページ自体は正常に表示されます。 利用ブラウザはIE11とChromeです。どちらも同じ表示です。 原因がおわかりになりますでしょ…
PC画面のサイドバーを非表示にし、記事エリアを中央寄せしたい
お忙しいなか恐れ入ります。ご質問させてください。 ホーム表示ページ、記事ページともに、記事エリアを中央寄せしたいと考えております。 同時に、サイドバーを非表示、もしくは記事下に送りたいのですが、どうすればよいのでしょうか。
カスタムHTMLウィジェットでまわりに余白をつけたい
お世話になっております。 スマホのハンバーガーメニューにプロフィールを設置したのですが、一番左側の文字が左に寄りすぎて見づらくなっています。 左側に余白を設置する方法がありましたら教えていただけると幸いです。 このプロフィールは、ウィジェットのスマホ用ナビドロワーにカスタムHTMLで設置しています。
関連記事型広告を「この記事では広告を非表示」の設定にかかわらず全ての記事で表示させたい
「アドセンス関連記事型広告」を「この記事では広告を非表示」にチェックを入れているかどうかにかかわらず全ての記事で表示させたいのですが、可能でしょうか? 現状このウィジェットは、「この記事では広告を非表示」にチェックを入れると、他の広告ウィジェットと共に表示されなくなってしまいます。 以上、どうぞよろしくお願いします。
人気記事の並び順が変わらない
お世話になっております。 人気記事のウィジェットをサイドバーに入れているのですが、1~10位までの並び順がずっと同じで変わりません。PV数はそれぞれカウントされているのですが、少ないもののほうが上にあり、順位が変動しません。 キャッシュ系のプラグインなどは使用していないのですが、どこかリセットしたりする必要がありますか? 一旦、ウィジェットを削除して再設定してみたりしたのですが、変わりませんでした…
固定ページのサイドバーにadsense広告が表示されない
お世話になっております。sangoテーマ、気に入って使わせていただいています。 掲題の通り、記事ではサイドバーのadsense広告が表示されますが、固定ページの方では表示されない状態です。こちらはadsense側の問題でしょうか。それとも、設定の方でできることがありそうでしょうか。
「最近の投稿」を特定のカテゴリーのみ表示したい
お世話になります。最高のテーマをいつもありがとうございます。 ここで質問していいのか悩みましたが、サイドバーに設置した「最近の投稿」や「人気の記事」「アーカイブ」などのウィジェットについてお伺いします。 上記ウィジェットの表示を特定のカテゴリーのみ表示(または特定のカテゴリーを除外)することはできますでしょうか。 もし大がかりなカスタマイズとなるなら諦めます。 お手数ですが、ご教授ください。
ナビドロワー(ハンバーガーメニュー)が表示されないことがある
ナビドロワーを設定したのですが、左上にアイコンが出てこないことがあります。 毎回出ないわけではなく、表示されることもあれば、表示されないこともあります。 (TOPページは高確率で表示されない) 関係あるのかわかりませんが、子テーマでPORIPUを使用しています。
h2見出し前広告を増やしたい
いつもお世話になっております。 h2前にアドセンス広告をはりつけると、1記事につき2つまでしか反映されません。 3つ以降はどのようにするとよいでしょうか。 簡単に一番はじめのh2前だけでなく、記事内のh2前にアドセンス広告が自動で表示できるような設定はできるのでしょうか?
アドセンス広告がなぜかヘッダーに表示される
お世話になっております。SANGOユーザーです。思い切ってテーマをSANGOにしてから快適なブログライフを楽しんでおります。ありがとうございます。 ところで、アドセンス広告を挿入しているのですが、設定した覚えのないヘッダーに突然広告が表示されるようになりました。それもモバイルだけの現象のようです。消そうとウィジェット等確認したのですが、ヘッダー部分の設定する項目も見当たらないので質問致しました。 …
サイドバーウィジェットのサムネイル画像について
サイドバーに設置する 「最近の投稿」や「人気の記事」のようなウィジェットについてお伺いします。 アイキャッチが設定されていない記事の場合、デフォルトのサムネイルも表示されずテキストだけになってしまいますが、これをデフォルトのサムネイルを表示させるようにできますでしょうか。
ナビドロワーの階層について
はじめまして。Sangoの導入を検討している者です。本日一点質問がありコメントさせて頂きます。 こちらのカスタマイズガイドでは、ナビドロワーがアコーディオンタイプになっており、親階層をタップすることで子階層がずらっと現れるようになっていますが、こちらはSangoのテンプレートを導入した場合デフォルトでこのような設定が可能なのでしょうか。それとも、プラグインの導入またはコードの書き換え等が必要になり…
固定ページに広告などのウィジェット設定を反映させたい
初めまして。SANGOを愛用させてもらっております。 すごい初歩的な質問かもしれませんが、1点ございます。 ヴィジェットでアドセンスの設定をしたのですが、トップページ(固定ページ)に反映されません。 このヴィジェットの設定を反映させるには、どうすれば良いでしょうか。
リンクユニット広告の表示について
はじめまして。素晴らしいテーマをありがとうございます。 アドセンス広告の表示についてお伺いします。 記事中にリンクユニット(レスポンシブ)を設置しているのですが、ブラウザを全画面→縮小するとリンクユニットが画面の大きさに対応せず、サイドバーの目次に被ってしまうのですが、対処方法はございますでしょうか。 いろいろ調べてみたものの解決策が見つけられずこちらでご質問させていただいた次第です。お手数でござ…
サイドバーの文字を中央寄せにする方法
こんにちは。いつもお世話になっております。 サイドバーの文字を中央寄せにしたいのですが、どのようにすれば良いのでしょうか? 初歩的な質問で申し訳ないのですがご教授お願いします。
一部の記事でアドセンスが表示されない
お世話になっております。SANGO使わせて頂いております。 運営サイトにおいて、 ・記事タイトル下広告⇒グーグルアドセンスリンクユニット ・記事中広告⇒グーグルアドセンスリンクユニット だけが表示されません。 添付したエラーが表示される場合とされない場合がある状況。 全16記事あるなか、2記事のみだけで起きています。 (その後の確認で他3~4記事でもありました) スマホでもPCでも、chromeで…
カスタムHTMLに貼り付けたウィジェットのコードが表示されない
こんにちは。いつもお世話になっております。 サイドバーにインスタの投稿を埋め込みたいと思ってます。 カスタムHTMLに「Instawidget」で取得したコードを記載してみたのですが、表示されませんでした。 固定ページや、投稿のページには埋め込むことができました。 サイドバーに埋め込む方法をご教示いただけますでしょうか。
ヘッダーを固定したい
お世話になっております。 ナビドロワー(ハンバーガーメニュー)「三」がページの上部に設置されていますが、スマホでスクロールしても「三」追尾サイドバーのような固定されてページの中腹、または最後まで読んでも上部に戻って開くのではなくページ内のどこにスクロールしてもナビドロワーを開けるようにすることは可能でしょうか? お手数ですがご確認お願いします。
Googleアドセンスの広告が勝手に表示される
こんにちわ。テーマを使わせていただいております。ご提供ありがとうございます。 google adsenceの表示で一つ悩んでいることがありコメントいたします。 アドセンスをblogのトップページに表示させない(配下の記事にのみ表示させる)には、どのような方法がありますでしょうか。 ウィジェットの設定でクリアできるかと考えたのですが、記事中広告を使う際に「h2の前に表示させる」の形だとトップページに…
広告を表示しないにチェックを入れても広告が表示されてしまう
こんにちは。 テーマをご提供頂き、ありがとうございます。 アドセンスの表記についてなのですが、 特定の記事にアドセンス広告を表記させたくないのですが、 広告を表記しないにチェックを入れても広告が反映されてしまいます。 QUICK ADDのせいでしょうか? お忙しいところ恐縮ですが、よろしくお願いいたします。
記事タイトル上に広告を表示したい
こんにちは。 SANGOという素晴らしいテーマをご提供頂き、ありがとうございます。 質問なのですが、広告を「アイキャッチ上」に配置することは可能でしょうか? ウィジェットの「記事タイトル下」がそれに該当するかと思いましたが、私の思い違いがあった様で、アイキャッチの下に表示されました。 「更新日時」と「アイキャッチ」の間にリンクユニットを配置してみたく、質問致しました。 お忙しいところ、申し訳ありま…
関連記事広告が使用できない
サルワカさん初めまして。SANGOユーザーです。 書いてある通り関連記事広告のカスタムHTMLにアドセンス広告コードを貼りつけたのに、記事後の関連記事の中に広告が入ってないのですが、、原因はわかりますでしょうか? 宜しくお願い致します。
一部のウィジェットがトップページでのみ表示されない
いつもお世話になっております。SANGOユーザです。 お忙しいところ、大変恐縮ですが、サイドバーの表示について教えてください。 [外観]-[ウィジェット]のサイドバーの設定で上から、下記の項目を設定しています。 検索 カテゴリー 院長プロフィール 最新記事 人気記事 Facebookページプラグイン 記事を表示すると、「院長プロフィール」だけ表示されないのです。 トップページを表示した時と同様に、…
google language translatorのレイアウトが崩れる
ウィジェットに google language translator を入れたいのですが、サイドバーに設定すると余白があるにも関わらず、国旗が4個で2列目に移り1行に並びません。(画像も少し変です)記事上に設定するとちゃんと1行に並びますが、サイドバーとのレイアウトがずれてしまいます。タイトルを入れても入れなくても。 サイドバー、記事のどちらか1つでよいので教えていただきたいです。よろしくお願いし…
Googleカスタム検索エンジンのスタイルが崩れる
はじめましてこんにちは。 サイドバーにGoogleカスタム検索エンジンを追加したのですが、 検索フォーム内の文字サイズの設定が大きくなっており、フォーム内に収まらず一部しか見えずに困っております。 お手数ですが、こちらの文字サイズの変更方法をご教示いただけませんでしょうか。 お手数ではございますがどうぞよろしくお願いいたします。
アドセンス広告はどのサイズ(タイプ)を選ぶべきか
初心者であり、的外れな質問でしたら申し訳御座いません。 各広告ウィジェットにアドセンスを貼り付ける際にアドセンス側でどのサイズで広告ユニットを作るのがオススメでしょうか? SANGOの各広告ウィジェットに適したアドセンス広告の作成手順を教えていただけると幸いです。
PCブラウザでハンバーガーメニューが表示されない
お世話になります。 タイトル横のハンバーガーメニューがスマホの幅にしても表示されなくて困っています。 外観>ウィジット>スマホ用ナビドロワーにウィジットを入れていますが デモページ(https://saruwakakun.design/)と同様の形でメニューが消えてロゴだけになってしまいます。 何を検証して修正すればいいのか分からなくて質問させて頂きました。 宜しくお願い致します。
特定のウィジェットをトップページでのみ表示させたい
わかりやすい記事で読者として大変助かっております。 サイト運営者としても参考になるので、有り難い限りです。 一点だけご質問させていただければと思います。 特定のウィジェットをトップページのみだけで表示することは できますでしょうか? (トップページは固定ページではなく、 新着記事が表示されるようになっております。) 既存のカテゴリーのみ、PCのみ、の表示のように トップページのみの表示もできる方法…
カスタマイザーのウィジェットにナビドロワーなどの設定が出てこない
いつも参考にさせていただいています。 質問なのですが、ナビドロワー(ハンバーガーメニュー)などが設定場面で出てきません。 設定画面には、お使いのテーマには他に8個のウィジェットエリアがありますが、このページでは表示していません。 と表記してあります。 どのようにしたら表示ができるようになるのでしょうか。 初心者で申し訳ございませんが、よろしくお願いいたします。
エディターに「この記事では広告を非表示」オプションが表示されない
投稿エディターにあるはずの「この記事では広告を非表示」という機能がありません。 どのようにすれば有効化できるのでしょうか?
「関連記事広告」ウィジェットが表示されない
すみません「関連記事広告」をウィジェットに登録したいのですが、そもそもウィジェットが見つからず困っています。 外観→ウィジェットの後、画面上のどこに存在するのでしょうか?
ハンバーガーメニューを右上に配置したい
購入検討をしております。 ハンバーガーメニューの位置が左上にありますが、これを右上にすることは可能なのでしょうか?
ウィジェットにAdSenseの広告コードを貼りつけても保存できない
ウィジェットを使ってのAdsense広告の配置ができません。ウィジェット設定画面で、例えば記事中広告を選択してカスタムHTMLにAdsenseスクリプトをコピペして保存を押すと、保存が完了できずにずっと読み込み中のようなマークが回り続けてしまいます。ランキングなど他のウィジェットは操作できて、Adsenseだけ配置できません。どうしたらよろしいでしょうか?
お使いのテーマには他に9個のウィジェットエリアがありますが、このページでは表示していません
「お使いのテーマには他に9個のウィジェットエリアがありますが、このページでは表示していません。 ページに表示されるウィジェットを表示・編集するためにカスタマイザーを使用している最中でもサイトの別のページに移動することができます。」 これはどういうことでしょうか?
メニュー設定にハンバーガーメニュー設定が表示されない
ウィジェットの設定のところでモバイルのハンバーガーメニューが表示されないのですがどこから設定できますか?
アドセンス広告が勝手に表示される
お世話になります。 アドセンスについてご質問がございます。 トップページ記事一覧上の広告を非表示にして、 トップページ記事一覧下か、もしくは、フッター部に広告を表示したりすることは 可能でしょうか? versionは、 1.3.3です。 以上、よろしくお願い致します。
ハンバーガーメニューの下にテキストを入れたい
すばらしいテーマ、本当にありがとうございます。 ナビドロワー(ハンバーガーメニュー)の「三」下に NEMU の文字を入れる方法を、 どこかのコメントで解説されていた、と記憶しているのですが、 ずーと探しているのですが、見つかりません。 どこで解説されていたか、お教えいただけないでしょうか。 よろしくお願いいたします。
関連記事広告をどうやったら使えるのか
本ページの、「関連記事広告」をやりたいのですが、いまいちやり方がわかりません。 以下のやり方であっていますでしょうか? ・カスタマイズ画面 関連記事(記事下)にAタイプで、9つ表示 ・ウィジェット画面 アドセンス関連型記事広告に、googleアドセンスのインフィード広告のコードを貼り付け よろしくお願いします。
「この記事では広告を非表示」にチェックを入れたときにサイドバーの広告を自動で非表示にしたい
特定の記事だけ,サイドバーのアドセンス広告を表示しないようにしたいです. 投稿エディタの「この記事では広告を非表示」にチェックした場合,記事内の広告は非表示にできても,サイドバーの広告を非表示にはできません. 方法を教えていただけますか?お願い致します.
記事下のCTAとシェアボタンの位置を入れ替えたい
購入させて頂きました。非常に使いやすいテーマです。 質問なのですが、CTAとシェアボタンの位置を入れ替えることは出来ませんか?(記事直下にCTAを置きたい、という意味です) 記事下広告のウィジェットで対応するのが良いのでしょうか?
カスタムHTMLのリンクに下線をつけたい
いつもお世話になっております。 「記事コンテンツ後広告」のウィジェットを活用して、すべてのページ本文あとに特定のリンクが表示されるように、カスタムHTMLを利用してリンクを設定していますが、この場合のリンクに下線をつけるにはどのようにすればよろしいでしょうか? (自力で調べて何度か試したのですが、解決できなかったので…) お手すきの時に、ご教授いただけるとありがたいです。 宜しくお願い致します。
Googleアドセンス広告を貼っても空白しか表示されない
先日購入させていただきました。Googleアドセンス広告を記事下に貼ろうと思い上にあるようにしたのですが空白は出てきますが広告が出てこないのですがなぜでしょうか。
ハンバーガーメニューのアイコン色を変えたい
ハンバーガーメニューのアイコン(「×」や「三」)の色を変えるにはどうすればいいですか?白色で固定されているので、background-colorを白にしたときに消えてしまいます。cssなどで色をつける方法を教えてもらえたらうれしいです。よろしくお願いいたします。
フッターウィジェットにリンクを貼ると、テキストに下線が入ってしまう
お世話になります。 フッターウィジェットにリンクを貼ると、リンクテキストに下線が自動的に入ってしまいます。(PC・スマホ両方) 下線が入らないようにするにはどうすればいいでしょうか? よろしくお願いいたします。
表示する広告をPCとモバイルで切り替えたい
初めまして。 記事中広告に関して、記事タイトル下広告や記事コンテンツ後広告と同様に、PCとモバイルでAdSenseの広告ユニットを分けたいのですが可能でしょうか。 可能な場合、どのような方法でできますでしょうか。
広告バナー画像の右側に余白ができてしまう
はじめまして! 質問なのですが、サイドバーに広告用にカスタムHTMLを挿入したのですが、広告バナー自体が少し小さいのか右側に白いスペースができてしまいます。スペースをなくすにはどうすればいいでしょうか?
テーマ移行により人気記事のカウントがゼロに戻ってしまった
はじめまして。 本日、以前からずっとあこがれていたSANGOを購入いたしました! ひとつ質問なのですが、これまでWordPress Popular Postsの人気記事一覧をサイドバーに表示していたのを、SANGO独自の人気記事に切り替えました。 すると、当然なのかもしれませんが、PV数がゼロからカウントし直しになってしまいました。 これまでの累計PV数を反映することはできないものでしょうか? ご…
お使いのテーマには他に5個のウィジェットエリアがありますが、このページでは表示していません。と表示される
お世話になっております。 先日貴テンプレを購入させて頂いた者です。 ご質問なのですが、ナビドロワー(ハンバーガーメニュー)のウィジェットが表示されません。 以下のような文言が出ています。 「お使いのテーマには他に5個のウィジェットエリアがありますが、このページでは表示していません。」 ページやデバイス表示を変えてみましたが変化はありません。 どうすればよろしいでしょうか? ご返信の程よろしくお願い…
カスタムHTMLに300x250pxの広告を配置すると横に余白ができてしまう
本日購入&ダウンロードさせて頂きました。 早速ですが困っています。 カスタムHTMLサイドバーに300x250pxの広告や画像を配置すると横に白い余白ができてしまいなんだかとても不格好です。 このカスタムHTMLのウィジェットのみ、背景色を無くす、もしくは透明になどするにはどうすれば良いでしょうか?
Adsenseの広告が変な位置に勝手に挿入される
お世話になります。 この記事を参考に記事中広告と記事コンテンツ後広告(PC・モバイル共に)にアドセンスの設定をしたのですが、何故かサイドバーの下部と、この記事を書いた人の欄にもアドセンス広告が表示されてしまいます。 これは何か設定が間違えてしまっているのでしょうか。 教えていただけると嬉しいです。
サイドバーに自分のおすすめの記事を表示したい
お世話になります。素敵なテーマをありがとうございます。 お尋ねですが、サイドバーに人気記事ではなく、自分のお気に入り記事(ピックアップ記事)を表示させることは可能でしょうか?
アドセンスの関連記事広告が見つからない
はじめまして。 素敵なテーマとカスタマイズガイド、いつもありがとうございます。 いろいろ試したのですが、できなかったので質問させてください。 上記の「関連記事広告」を入れたくて試しているのですが、Adsenseの「インフィード広告」をウィジェットの「アドセンス関連記事型広告」に入れればいいのでしょうか? 何度か試していますが、うまくいきません。 お手すきのときに教えてくださったら幸いです。 よろし…
AdsenseはカスタムHTMLに貼れば良い?余白調整は?
お世話になっております。 サイドバーにアドセンスの広告を入れたいのですが、ウィジェットの「カスタムHTML」を使用すればよろしいのでしょうか。 その場合、上下左右の空白を調整するとしたら、どのように行えばよろしいのでしょうか。 どうぞ宜しくお願い致します。