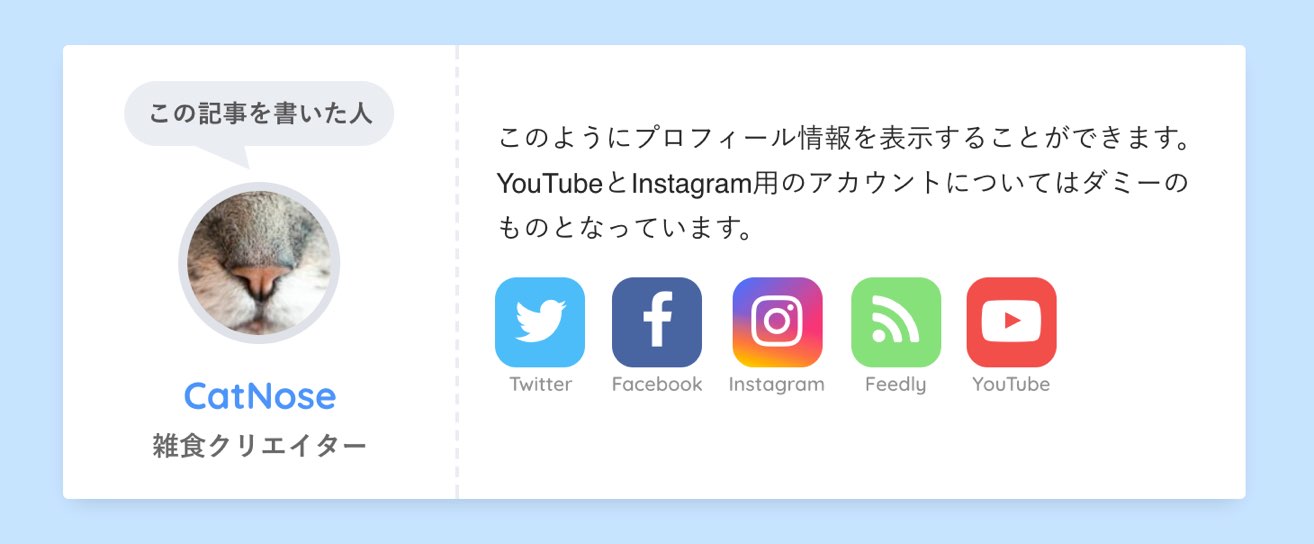
SANGOでは記事下に「この記事を書いた人」というプロフィールを簡単に表示させることができます。

目次 非表示
「この記事を書いた人」を表示させる方法
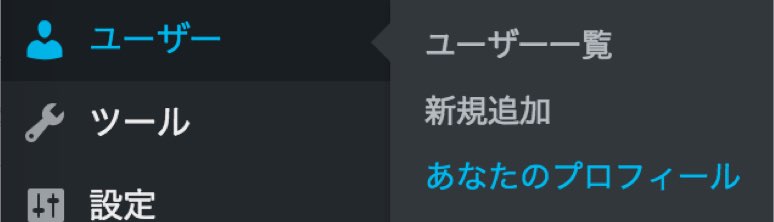
設定は、管理画面の[ユーザー]⇒[あなたのプロフィール]から行います。

手順1:名前を設定
まず、表示させる名前を決めましょう。下の方にスクロールして①「ニックネーム」欄を表示させたい名前に変更します。②次にブログ上の表示名で①で入力した名前を選択します。

手順2:肩書きを入力
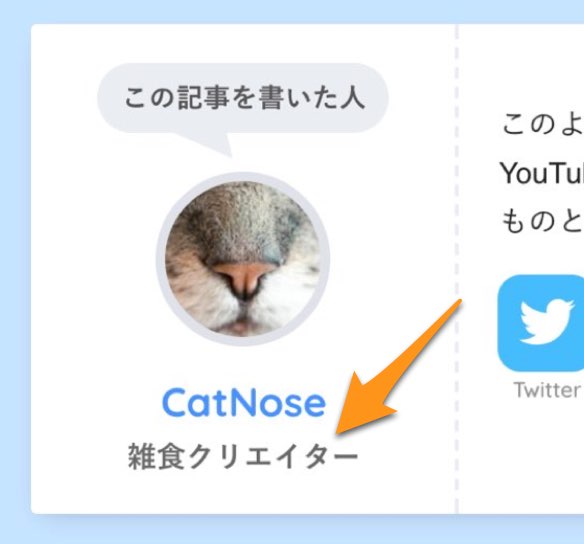
任意下にスクロールすると「肩書き」という欄があるかと思います。こちらに入力した文字列は以下のように名前の下に表示されます。

「肩書き」というと何となく響きがよろしくありませんが、つまりは「一言であなたを表すと…」みたいなものですね。
手順3:ソーシャルメディア情報を入力
任意フォローボタンを表示させたい場合には、表示させたいソーシャルメディアボタンのURLを入力していきます。

入力したURLがそのままフォローボタンのURLとなります。例えばTwitterのフォローボタンを表示させたい場合には、https://twitter.com/saruwakakunというようにプロフィールページのURLを入力します(参考:FeedlyのURLの調べ方)。
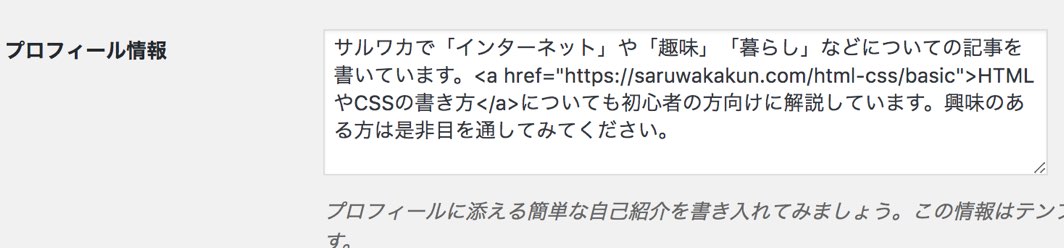
手順4:プロフィール情報を入力

次にプロフィール情報を入力します。このプロフィール情報を入力すると、記事下に「この記事を書いた人」が表示されるようになります。逆に、ニックネームやソーシャルメディア情報を入力しても、プロフィール情報が空欄だと何も表示されません。
手順5:プロフィール画像を登録
プロフィール写真(アバター画像)の登録は少しだけ面倒です。というのもWordPressの初期設定では、アバター画像のアップロード機能がついていないからです。そこでGravatarから画像を登録するかWP User Avatar などのアバター画像登録用のプラグインを使います。
プラグインを使えば、プロフィール設定ページに画像のアップロードボタンが表示され、そこから画像を選ぶだけで良いので楽だったりします。
手順6:完成!
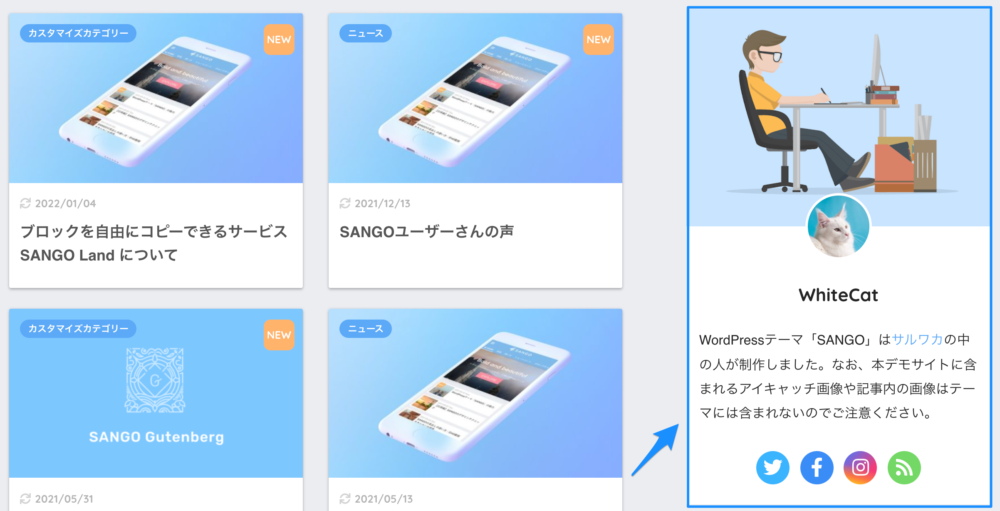
SANGO ではサイドバーにも以下のようなプロフィールボックスを表示できます

詳しくは以下の記事をご覧ください!
 プロフィールウィジェットを使ってサイドバーにプロフィールを表示しよう
プロフィールウィジェットを使ってサイドバーにプロフィールを表示しよう 

プロフの下部分の白枠が消えてしまいました。
プロフの下部分の白枠が消えてしまい、背景色が出てしまっています。何が原因でしょうか??
「この記事を書いた人」の文言を変更したい
「この記事を書いた人」ではなく、「執筆者」と表示させたいのですが、方法はありますか?
サイドバーに異変
テーマを更新したせいなのか、 特に何か設定を変えた訳でもないのに、サイドバーの幅が細くなり、デザインが崩れてしまいました。 ウィジット設定画面が、前の方が使いやすく、前のものに設定していますが、関係ありますでしょうか? ご指導いただければ幸いです。
この記事を書いた人で違う著者が表示される
お世話になります。現在複数ユーザーでメディアを運用しているのですが、すべての記事のこの記事を書いた人のプロフィールが最後にプロフィールを埋めたのユーザーのものになってしまいます。 管理画面では作成者はきちんとユーザー毎になっており、著者ページもそれぞれの記事が表示されています。記事内のプロフィールだけがこのような状態になってしまっているのですが、解決可能でしょうか。 お忙しい所恐縮ですが、よろしく…
ウィジェット「カスタムHTML」でプロフィールを設定したところ、表示が崩れる
先日SANGOを購入させて頂きました。 とても使いやすいデザインのサイトができそうでワクワクしております。 本題なのですが、 サイドバーにプロフィールを表示させたいです。 ウィジェット「カスタムHTML」に、 この記事にあるコードをコピペしたところ、 スマホ版GoogleChromeにおけるトップページの表示が崩れてしましました。 (横スクロールが発生) PCやスマホ版Safariでは問題なく表示…
プロフィールのTwitterは表示されるが、インスタが設定できない
初めまして。いつもSANGOを使っています。 プロフィールの個人設定のところで、TwitterはURLを入力しブログのプロフィールから飛べるのですが、InstagramのURLを入れてもお探しのページが見つかりませんでした。となってしまいます。 ご教授願います(泣)
プロフィール画像(アバター画像)が表示されない
初めまして、いつもお世話になっております。 今週、SANGOでサイトを立ち上げた初心者です。 プロフィール画像(アバター画像)を設定しているのですが、表示されず、対処法が分からず困っております。 画像のサイズが小さかったので、250x250以上に変更の上、再度設定しましたが、状況が変わらず、お問合せ差し上げた次第です。 対処法につきご助言頂けますと幸いです。何卒宜しくお願い致します。
サイドバーのプロフィールのアイコンの形が楕円
コメント失礼します。 サイドバーのプロフィールのアイコンの形が円ではなく楕円になってしまいます。 ブログで教えて頂いた通りにしたのですがうまくいきません ご教授お願いします。
プロフィール+記事一覧の箇所を編集したい
いつも大変お世話になっております。 投稿ページの記事下に「この記事を書いた人」を表示させています。 投稿者の名前をクリックすると、「その投稿者のプロフィール+投稿者が書いた記事一覧」が表示されるかと思います。 このページの構成を編集することは可能でしょうか? できれば、記事の下に表示されているように投稿者のSNSページもそこに載せたいと思っています。 可能であれば編集方法をお教えいただけますと幸い…
プロフィール画像の背景とアイコンが離れてしまう。
はじめまして。サイドバーに表示させているプロフィール画像で 背景とアイコンがこちらの記事のように重ならず 分かれて表示されてしまいます。 記事通りにもう一度やりなおしても、重ならず困っております。 どうしたら画像が重なるのでしょうか、教えてくださいませ。 よろしくお願いいたします。
プロフィール文章で改行をしたい。
お世話になっております。 プロフィール文章で、改行をしたいと思っています。 何か方法はありますでしょうか…? 教えて頂けますと嬉しいです。何卒宜しくお願い致します。
アイコン型フォローボタンが白抜きになる
お忙しいところすみません。SANGOを使わせていただいております。 アイコン型フォローボタンの内、FacebookとLINEのアイコンのみデザインが崩れてしまいます。(一部白抜き、色が反転?)ほかのアイコンは問題ありません。 調べてみたのですが原因がつかめず、お時間ある時でかまいませんのでご確認いただけますと幸いです。よろしくお願いします。
サイドバーのプロフィール画像の白枠を消したい
お世話になっております。 ウィジェットの背景を白でない色にしたことにより、サイドバーのプロフィール画像に白枠が見えてしまうようになりました。どのようにしたら消せるでしょうか? お忙しいところ恐れ入りますが、よろしくお願いいたします。
サイドバーに設置したプロフィール画像と名前を横に並べたい
お世話になっております。 ここを参考にサイドバーウィジェットにプロフィール欄を作成しました。 背景画像なし(コードの削除+CSS追加)したのですが、プロフィール画像と名前を横並びにして、なおかつその2つの要素の縦は中央に寄せたいです。 いろいろCSSをいじったのですが、知識と能力不足により達成することができませんでした。コードサンプルをいただけると幸いです。 /*サイドバープロフィール*/ .yo…
プロフィール画像を正方形にしたい
はじめまして。昨夜SANGOを購入して、本日から作業しております。 最初プロフィールの画像についてですが、正方形には出来ないのでしょうか? 使っていたアイコンが、円形にすると大事な部分が切れてしまうので、正方形で表示したいと思っています。 解決方法を探したのですが、どうしても見つけられませんでした。 始めたばかりの初心者ですので、よろしくお願いします。
サイドバーのプロフィールのリンクアイコンにsoundcloudとpixivを追加したい
お世話になります サイドバーのプロフィール欄の下にsoundcloudとpixivを追加したいのですが、当方初心者なものでどうにも追加できず困っています https://saruwakakun.com/sango/comments?id=1426 の記事を参考にして、プロフィール下のボタンは作れたのですがアイコンを設定できません おそらくFontAwesome5にはsoundcloudとpixiv…
サイドバーの各SNSアイコンが表示されない
素敵なテーマを作ってくださって、本当にありがとうございます。 知識がなく、初歩的なミスかもしれないですが、どうにも解決しないので質問させていただきます。 手順通りに、ウィジェット設定でサイドバーに「カスタムHTML」を追加したのですが、SNSのアイコンが表示されません。 記事の下のプロフィールにはアイコンが表示されるのですが、サイドバーの方は小さな四角い色の表記になっています。 入力したHTMLコ…
名前(ニックネーム)をクリックできないようにしたい
プロフィール画像の下に「ニックネーム」が表示されると思いますが、この「ニックネーム」をクリックできないようすることはできますか?(リンクを削除したい)
サイドバーのプロフィールで画像が表示されない
初心者にも分かりやすい内容でいつも助かっています。 サイドバー にボックスプロフィールを表示させる。という部分で質問お願いします。 カスタムHTML設定、使用しないSNSのアイコン消去まではできたのですが、プロフィール画像URLの場所にメディアから引っ張ってきたURLを載せても画像が適用されません。 GoogleのトップのURLバーにメディアから引っ張ってきたURLを載せると画像のページへは飛びま…
プロフィールの文字と枠について
プロフィールを設定したところ、もう片方のブログでは正常に反映されたのですが、提示したブログでは文字が小さく行間も狭い状態です。また、プロフィールの枠が上にズレてしまい、スマホで見ると被ってしまっています。これを直す方法をご教示いただけると幸いに存じます。
記事下の「この記事を書いた人」にオリジナルのボタンを追加する方法
継続的なアップデートありがとうございます。 記事下の「この記事を書いた人」の部分にTwitterやフェイスブックなど5種類のSNSのボタンが追加できると思います。 ここに新たにボタンを追加する方法はあるでしょうか。 私は映画レビューやweb小説紹介をブログでしているので、映画のSNS・記録アプリであるFilmarksや、小説家になろうのマイページにリンクされたボタンを追加できないかと思っています。…
サイドバーのプロフ埋め込みがうまくいかない
本日テンプレートを購入し、ツイッタープロフィールをサイドバーに埋め込もうとしています。 カスタムページでのプレビューはきちんと入力した通りで表示されていますが、「公開」を押して保存したあとサイトをリロードしても画像やプロフ文が反映されていません。。 解決法ございますでしょうか。
プロフィールのアイコンの画像を大きくして、背景画像を無くしたい。
初めまして。SANGOを利用させていただきありがとうございます。 「プロフィールのアイコンの画像を大きくして、背景画像を無くしたい」のですが、ワードプレスのどこを触ればいいのか分かりません。良かったら教えていただきたいです!
「この記事を書いた人」の横幅を記事ボックスと合わせたい
大変お世話になっております。 おかげさまで、sangoで快適なサイト運営を行なっています。sangoを作ってくださり、感謝申し上げます。 タイトルの通り、通常の記事の下にある「この記事を書いた人」のボックスの幅を、その上にある記事のボックスと同じ横幅にしたいと思い試行錯誤しているのですが、私個人では難しく、質問させていただきたいです。 お忙しい中恐縮ですが、お答えくださると嬉しいです。
「サイドバーにアイコン型フォローボタンを表示」で5つのボタンを表示したい(枠に収まらず、5個目が改行されてしまう)
「サイドバーにアイコン型フォローボタンを表示」で5つのボタンを表示したいのですが、枠に収まらず、5個目が改行されてしまいます。 解決方法のアドバイスをいただきたく、どうぞ宜しくお願い致します。
サイドバーの背景画像の上側に30pxくらいの隙間ができます。
初めまして。一昨日からSANGOの使用開始して調整中です。 サイドバーの背景画像とウィジェットのタイトルの間に30pxくらいの隙間が出来ます。サイトでご確認頂けます。この隙間を消す方法を教えて下さい。子テーマのstyle.cssの記述は、以下のご指定の通りで手を加えていないです。Jetpack はまだ入れていないです。 .yourprofile { padding: 10px 0; } .your…
SNSボタンの追加と色のカスタマイズ。
こんにちわ。プログラム知識ゼロの私ですが、SANGOのテーマのおかげで自分のウェブサイトがだんだん形になって気ました。ありがとうございます。 上の方法で、「この記事を書いた人」と「サイドバーにカスタムHTMLでプロフィールを追加」の両方をやってみました。 さらに、 1. pinterestとyoutubeのアイコンを追加し、 2. アイコンの色を変える(アクセントカラーなどで統一したい) にはどう…
サイドバーに見本通りにプロフィールを綺麗に表示したい。
お世話になります。 この度SANGOを買わせていただきました。ありがとうございます。 お忙しい所恐縮ですが質問があります。 サイドバーに見本の様にプロフィールを作っているのですが 背景画像の上にアバター画像が丸く乗せられないです。 HTMLコードは手順の通りです。 背景画像の下に左寄りでアバター画像が表示されます。 サイトに記載されているHTMLコードとは別に何か書き足なければいけないのでしょうか…
サイドバー下プロフィールのyoutubeアイコンの色を変えたい
お世話になります。 サイドバー下のプロフィールにyoutubeのアイコンを追加したのですが、色が青色になって違和感があります。赤色への変更方法を教えてください。
プロフィールが表示されない
はじめまして、お世話になっております。 記事下にプロフィールを入れたいと思い上記の手順で進みましたが、サイトの方に反映されてませんでした。 調べてみても分からなく、お手数おかけしますが何が原因なのか教えて頂けたら幸いです。 よろしくお願い致します。
フォローボタンのInstagramの背景色を変えたい
サルワカさま いつもお世話になっております。 このたび、「この記事を書いた人」などに表示されるInstagramのフォローボタンについて、 既存のグラデーションから任意の一色に変更したいと思っております。 Twitter等は以下のCSSで適用ができたのですが、Instagramは同様の記述では変更ができないようです。 .follow_btn .Twitter:before { background…
「この記事を書いた人」を記事上部に移動させたい
はじめまして。SANGOを愛用させていただいています。 タイトルの通りなのですが、「この記事を書いた人」を記事上部に移動させる方法はありますでしょうか。 下記記事を読み、SANGOでも同様のことをおこないたいなと考えています。 ▶︎【Stork(ストーク)】「この記事を書いた人」を記事上部に移動するカスタマイズ【Albatross(アルバトロス)】 https://www.gamitaka.com…
プロフィール欄内でショートコードを利用する方法
SANGO活用させていただいております。 ありがとうございます。 プロフィール欄内で、ショートコードをを使うことができないようなのですが、できるようにする方法はあるのでしょうか?
Youtubeのアイコンをはりたいです
いつも素敵なテーマとサポートありがとうございます。 「サイドバーにアイコン型フォローボタンを表示」について教えてほしいです。 こちらにYoutubeのボタンを追加したいと思っています。 になるかと思いますが、子テーマに追加するCSSが分かりません。 よろしくお願いします!
「この記事を書いた人」を複数表示させたい。
はじめまして。最近ワードプレスを始めたばかりの初心者です。 複数人でサイトを運営していこうと考えているので「この記事を書いた人」欄を複数表示させることは可能でしょうか? また、2つ目を例えば「この記事の写真を撮った人」などとすることはできますか?
サイドプロフィールの背景画像
サイドプロフィールの背景画像のサイズがズレてしまいます。 画像サイズを変更せずに、背景画像のサイズを変更するにはどうしたらよろしいでしょうか? ご教授いただけましたら幸いです。 宜しくお願い致します。
この記事を書いた人に”LINE”を表示させる方法
こんにちわ。 いつもお世話になっております。 質問ですが、この記事を書いた人に”LINE”のアイコンを表示させるには、管理画面の[ユーザー]⇒[あなたのプロフィール]からLINEのURLを入力するだけではダメなのでしょうか? 以上、よろしくお願いいたします。
「この記事を書いた人」の文字色を変更したい
最高のテーマありがとうございます。 記事下の「この記事を書いた人」のネームの文字色を青色以外を使用したのですが、変更方法をお教え下さい。
『この記事を書いた人』の内容を各カテゴリで変えたい
『この記事を書いた人』の内容を各カテゴリで変えたい。 初めまして。 SANGOを愛用させていただいているカズマです。 僕のブログは2人(ここではA・Bで表現してます。)で更新しています。 なので[記事一覧タブ切り替え]で〈Aの記事〉〈Bの記事〉とわけています。 カテゴリも同様に〈Aの記事〉〈Bの記事〉と分けています。 そこで、 〈Aの記事〉には〈A〉のプロフィール。 〈Bの記事〉には〈B〉のプロフ…
サイドバーのプロフィール画像が崩れる
サルワカ様初めまして。SANGO初心者です。 既出なのですが解決できないものが2点あります。 ・ウィジェットに設置したプロフィールの画像が大きすぎて「プロフィール」の文字を覆ってしまっています。変わったCSSは入っていないと思います。アバターの大きさは150*150にしております。どのようにすればよろしいでしょうか。 ・プロフィール内を改行したく、既出のCSS .author-info__inne…
サイドバーに画像を入れリンクを貼ると画像が中央からずれる
サイドバーに画像を入れ、その画像にリンク先を貼ると画像が微妙に中央からずれるのはどうすれば修正できますでしょうか?
サイドバーにアイコン型フォローボタンにLINEを表示したい
お世話になります。 「サイドバーにアイコン型フォローボタンを表示」について教えてほしいです。 こちらにラインのボタンを追加したいと思っています。 Follow meの部分でツイッターの左側にボタンを付けたいと思います。 カスタムHTMLやCSSに追加すればいいと思うのですが、何を追加したらいいのかわかりません。 教えていただければ嬉しいです。
この記事を書いた人のアイコンが表示されない
sango愛用者のミナミです。 サトゥーさんの質問と被るのですがこの記事を書いた人のアイコンが表示されません。 WP User Avatarで500*500サイズを登録しているのですが原因がわからず、、 ご確認いただけますと幸いです。
この記事を書いた人のスマホ表示の余白を調整したい
初めまして、SANNGOを愛用させていただいています。初心者にもわかりやすいこちらのサイトはとてもありがたいです。 今回質問させていただきたいのですが、「この記事を書いた人」というのは設定できたのですが、スマホで見たときにトップページでは上部との余白の幅がとても詰まったように見えます。 どのようにすればいいのでしょうか? あとモバイルのトップページでサイドバーを非表示にしたいのですが、「サイドバー…
サイドバーのプロフィールをサルワカのようにしたい
サルワカさんはじめまして。 SANGOもこちらのサイトも愛用させていただいています。 サイドバーのプロフィールなのですが、サルワカさんのサイトhttps://saruwakakun.com/のように、 背景画像なしのもの(「サルワカについて」となっている箇所)にすることは可能でしょうか? 宜しくお願いします。
「この記事を書いた人」のプロフィール文に改行を入れたい
はじめまして。記事下の「この記事を書いた人」のプロフィールの文章に、改行を入れるにはどうすればいいですか?
「この記事を書いた人」を非表示にしたい
「この記事を書いた人」が見えないようにするにはどうすれば良いでしょうか
サイドバーのソーシャルボタンをサルワカと同じ四角いものにしたい
サルワカ様、 サイドバーのSNSボタンをサルワカさんの本家ページと同じ、四角いものにしたいのですが、差し支えなければ方法を教えていただけないでしょうか? よろしくお願いします。
サイドバーの幅を変更したい
サイドバーのサイズの変更の仕方を教えて下さい。 サイドバーのサイズ調整が出来たらサイドバーを付けたいと思います。 現状では大きすぎるので。宜しくお願い致します。
プロフィール情報は入力したいが、この記事を書いた人は非表示にしたい
愛用させて頂いてます。 デフォルトのデザインでプロフィールを作成したいのですが、「この記事を書いた人」は表示したくないのですが、可能でしょうか?
こんにちは。いつもSANGOを愛用させていただいております。 使い始めてから6ヶ月がたちますが、今もSANGOに惚れ込んでいます。 ご回答が可能であれば、一点質問させてください。 デスクトップでは1カラム表示(サイドバー非表示)をメインにしています。 デスクトップの1カラム表示をキープしたまま、スマホ・タブレットでは、サイドバーを記事下に表示させることは可能でしょうか? ・デスクトップ→1カラム表…
サイドバーのアイコン型フォローボタンにPinterestを追加したい
いつもお世話になっております。 ”サイドバーにアイコン型フォローボタンを表示”について、 Pinterestのボタンも追加したいのですが、CSSのコードがわかりません。 コードを教えて頂けますか? Pinterestのfontawesomeは、色は#BD081Cです。 よろしくお願いいたします。
プロフィール画像(アバター画像)が表示されない
初めまして、いつもお世話になっております。 プロフィール画像の設定について相談させていただきます。 Gravatar、プラグイン導入(Avatar Manager)による方法をどちらも試しましたが、なぜかプロフィール画像が表示されません。お忙しいとは思いますが、こちらについてアドバイス頂けますと大変助かります。 よろしくお願い致します。 https://www.planeta.tokyo/entr…
SNSボタン下に表示される「Twitter」などの文字列を消したい
この記事を書いた人のSNSボタン下に表示される「Twitter」などの表示を非表示にする方法を教えていただきたいです。よろしくおねがいいたします。
この記事を書いた人のリンク先を好きなページに設定したい
こんにちは。 お世話になっております。 現在”この記事を書いた人”のニックネームをクリックするとホームページに飛ぶのですが、このリンクを好きなURLに変えるのはどこを変更すれば良いのでしょうか?
サイドバーのプロフィールのアイコン画像を大きくしたい
こんにちは! サイドバーのプロフィール設定をしたのですが、アイコンが小さすぎるのですが解決策はありますか?
「この記事を書いた人」の背景色を変えたい
こんにちは。いつもお世話になっております。 「この記事を書いた人」の背景色(#eef9ff)を変えたいのですが、どうすればよいでしょうか? 教えていただけると嬉しいです。 よろしくお願いします。
「この記事を書いた人」の中のウェブサイト項目を複数個にしたい
お世話になります。 プロフィールの中のウェブサイト項目を複数にしたい場合のカスタマイズ方法をご教授していただければ幸いです。またWebsiteという表示もカスタマイズしたいです。 よろしくお願いいたします。
サイドバーのプロフィール表示で、余白が大きくなってしまう
お忙しいところすみません。 僕のブログでこのページにある『サイドバーにプロフィールを表示』の手順でサイドバーにプロフィールを設置しました。 自分のパソコンで確認してみたところ、プロフィールは設置されたのですが、円形のアイコンと名前の間の余白と名前とプロフィール文の間の余白が広くなっていました。 このページのサンプルで言えば、円形アイコンとCatNoseの間の余白とCatNoseとプロフィール文の余…
サイドバーのプロフィール画像が小さくなる/ずれる
はじめまして、SANGOを愛用させていただいております。 当ブログでも「サイドバーにプロフィールを表示する」の手順で作成いたしましたが、スマホから確認するとプロフィールアイコンが若干左寄りになっており、サイズも少し小さく表示されます。 256×256ピクセルの正方形画像を使用しておりますが、画像の大きさにより表示がズレることはありますでしょうか。複数ブラウザで確認しましたが、同じような表示(左寄り…