2018年4月にSANGO Ver1.4をリリースしました。このページでは、Ver1.4の詳細と留意点をまとめています。テーマのアップデート手順や過去のアップデート内容は、下記の記事をご参照ください。
Ver1.4での機能向上
1. トップページでタブ切替が使えるように

トップページの記事一覧において、特定の「カテゴリーID」もしくは「タグID」の記事一覧へ切り替えることができるタブ機能が利用できるようになりました。例えば「おすすめ記事」というタグがついた記事一覧のタブを設置すること等もできます。詳しくは、下記リンク先をご覧ください。
2. アコーディオン・ショートコードが使えるように

以下のショートコードをエディタの好きな位置に挿入することで、上のようなアコーディオンを使用できるようになりました。
隠したいコンテンツをここに記載
3. タイムライン・ショートコードが使えるように

タイマーを3分セットし、じっと待ちます。
以下のショートコードを利用することで、上のようにタイムライン形式で手順などを解説することができるようになりました。画像などを挿入することももちろん可能です。なお、ショートコード内のlabelやtitleは任意指定です。空欄にした項目は表示されません。
STEP.1タイトル1 中身1
STEP.2タイトル2 中身2
STEP.3タイトル3 中身3
STEP.4タイトル4 中身4
STEP.5タイトル5 中身5
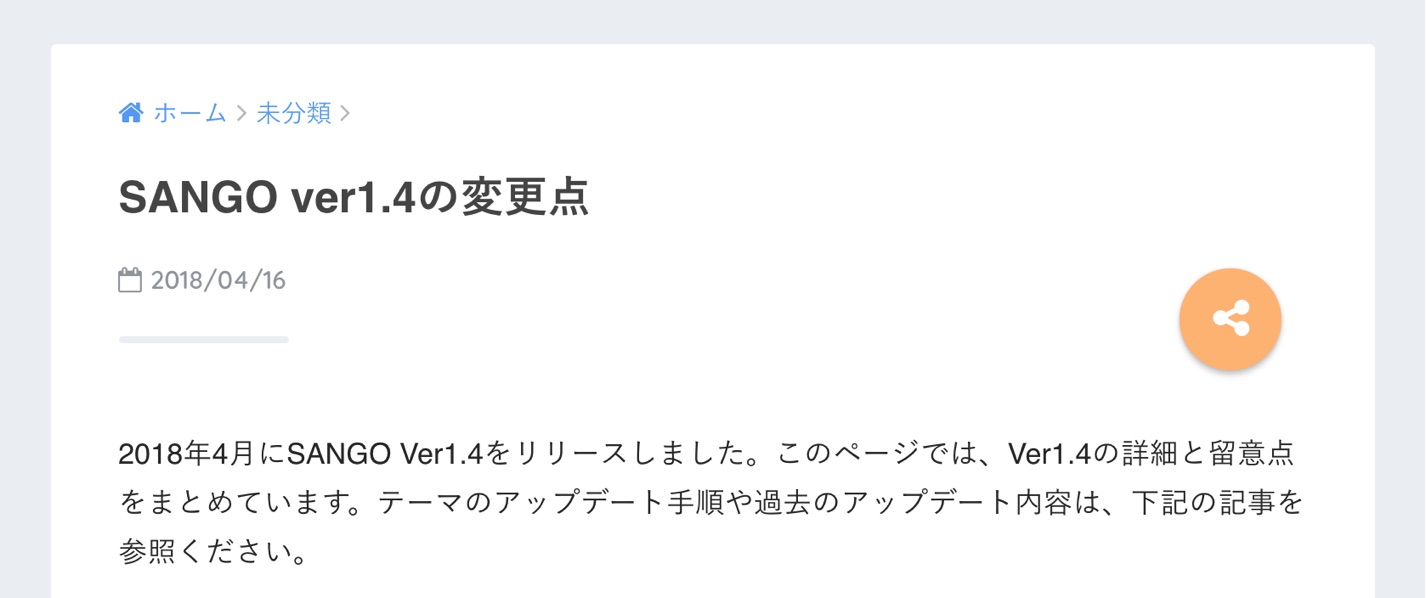
4. 日付入りの関連記事カードのショートコードが使えるように
以下のショートコードを挿入することで、上のような日付入りの関連記事カードを記事内に表示することができるようになりました。PC表示の場合には横長で、モバイル表示の場合には画像と記事タイトルが縦に並ぶ、レスポンシブタイプのカードです。
なお、
というショートコードを使えば、記事内の好きな位置に、このカードタイプの新着記事一覧を表示することができます。
5. カテゴリーページのmeta descriptionを指定できるように
管理画面のカテゴリーの編集ページにおいて、カテゴリーページのmeta descriptionを自由に設定できるようになりました。meta descriptionとは?
6. ビジュアルエディタでメイン/アクセントカラーの文字色を選べるように
ビジュアルエディタ上のドロップダウン「文字のスタイル」でメインカラーとアクセントカラーの文字色を選べるようになりました。メインカラーとアクセントカラーの設定に関わらず、ビジュアルエディタ上では、デフォルトの「水色」と「橙色」で表示されることにご注意ください。
7. 吹き出しショートコードのデフォルト画像と名前を設定できるように
 サルワカくん
サルワカくん
外観⇒カスタマイズ⇒詳細設定からデフォルトの「吹き出し画像」と「名前」を決めておくことができるようになりました。これによりデフォルトの吹き出しを使う場合のショートコードが簡潔になります。例えば、 と入力すると、上のように表示されます。 サルワカくん
サルワカくん のショートコードはこれまで通りに利用できます。名前
8. フォローボックスがInstagramに対応
 記事下のフォローボックスでInstagramボタンを表示することができるようになりました。設定は他のボタンと同様、外観⇒カスタマイズ⇒フォローボックス(記事下)から行うことができます。
記事下のフォローボックスでInstagramボタンを表示することができるようになりました。設定は他のボタンと同様、外観⇒カスタマイズ⇒フォローボックス(記事下)から行うことができます。
9. ホーム用の固定ページ・テンプレートを作成
これまでは、1カラムのホーム用固定ページ・テンプレートのみがありましたが、2カラム(サイドバーあり)の固定ページ・テンプレートを新たに用意しました。通常の固定ページをトップページに固定した場合と異なり、記事のタイトルは表示されません。また「ヘッダーアイキャッチ画像」および2分割ヘッダーアイキャッチ画像を表示することもできます。 固定ページをホームに固定する方法は、下記のリンク先でまとめました。
10. AddQuicktagの新バージョンの配布
Ver1.4のアップデートに伴い、AddQuicktagのインポートファイルをアップデートしました。なお、現在のAddQuicktagのクイックタグは上書きされることにご注意ください。ダウンロードは下記のリンク先からどうぞ。
問題点の解消
1. 関連記事や参考リンクのショートコードが分裂してしまう問題の解消
環境に関わらず、この問題が起きないように修正を加えました。
2. アイキャッチ画像の登録がない記事のタイトル下のギザギザ線を実線に変更

アイキャッチ画像のない投稿ページでは、タイトル下にギザギザ線が表示されていました。SANGOの雰囲気にギザギザ線は馴染んでいなかったため、今更ながら実線へと変更しました。ギザギザ線を非表示にするカスタマイズを行っている場合、実線は表示されません。
/*タイトル下の線をギザギザに*/
.nothumb .entry-meta:after,.nothumb .page-title:after {
background-image: url(★ここにトップページのURL★/wp-content/themes/sango-theme/library/images/gizagiza.svg);
bottom: -40px;
width: 80px;
height: 11px;
background-size: contain;
background-repeat: no-repeat;
background-color: transparent;
}
/*END タイトル下の線をギザギザに*/↑★ここにトップページのURL★の部分に、サイトのURLを入力してください(例:https://saruwakakun.design/wp-content…)。
.nothumb .entry-meta:after, .nothumb .page-title:after {
content: none;
}3. 見出しの大きさと余白を微調整
h2〜h4の見出しのフォントサイズをそれぞれ0.1emずつ程、小さくしました。また、余白もわずかに縮小しました。見出しにCSSでカスタマイズを加えている場合は、これらの変更は反映されない場合があります。
4. スマホ表示でのデフォルト本文サイズを少し小さく
スマホ表示でのデフォルト文字サイズを107%から100%へと変更しました。この値は外観⇒カスタマイズ⇒詳細設定より変更できます。
5. iPhone XのHome Indicaterとフッター固定メニューが重ならないように
iOS Safariにおいて、Home Indicater(iPhone X特有の画面下部の黒線)がフッター固定メニューの各項目と重ならないように余白を確保しました。
- YouTube動画のショートコードを使用した際に、動画と前後の文字が詰まらないようにCSSを変更
- プラグインYARPP対応:記事下の関連記事の関数名を変更
- トップページ用固定ページでもウィジェットメニューが使えるようにCSSを変更
- 画像を左右寄せした場合に、スマホサイズの画面で、文字が綺麗に回り込まない問題の解消(CSSを変更)
- 記事一覧のページネーションで1ページ目へのリンクにpage/1がつかないように関数を変更
- ショートコードの吹き出しが文字数に応じた幅になるようCSSを変更
変更を加えたファイル&アップデート時の注意点
index.php 重要
トップページのタブ機能を実装するために書き換えを行いました。カスタマイズのためにindex.phpを子テーマに入れている場合、タブ機能を使用するためには、ファイルの削除、もしくはVer1.4に合わせる修正が必要になります。
entry-footer.php 重要
parts/single内のファイルです。関連記事挿入のための関数名を変更しました。
related_posts()output_sng_related_posts() 子テーマでentry-footer.phpをカスタマイズしている場合、子テーマファイル内のrelated_postsという文字列をoutput_sng_related_postsへと書き換えてください。
header.php 重要
iPhoneXのsafe area対応のため、11行目が変更となりました。
<meta name="viewport" content="width=device-width, initial-scale=1"/>
<meta name="viewport" content="width=device-width, initial-scale=1,viewport-fit=cover"/>
子テーマにheader.phpが入っている場合は、子テーマのheader.phpにおいて、上記の部分を書き換えて頂くようお願いします。
editor-style.css
ビジュアルエディタ上で文字色をメイン/アクセントカラーに装飾した場合、水色/橙色で表示するように変更しました。
post-grid.php
コードをリファクタリング(整理)しました。前Verまでのコードでも機能するため、子テーマ内でカスタマイズされている場合も修正等は不要です。
functions系ファイル
子テーマでも上書きはされないため、特に対応は不要です。
CSS系ファイル
子テーマでも上書きはされないため、特に対応は不要です。
子テーマ内でindex.php、header.php、entry-footer.phpのいずれかのファイルの編集を行っている場合、修正もしくは子テーマ内の該当ファイルの削除が必要となります。ご迷惑をおかけして申し訳ありませんが、ご理解の程よろしくお願いします。
新しく追加されたファイル
page-forfront2col.php
ホーム用固定ページテンプレート(2カラム・サイドバーあり)です。固定ページ作成時にサイドバーからテンプレートを選ぶことができます。
post-tab.php
トップページのタブ機能を実装するためのものです。index.phpより呼び出されます。









アコーディオンで非表示になっているコンテンツは検索エンジンに認識してもらえるか
SANGO使わせていただいています!アコーディオン機能で折りたたんだコンテンツも、検索エンジンに認識してもらえるのでしょうか? スマホビューのWikipediaのように、項目ごとに全てアコーディオンで折りたたんでもいいなら、そういう使い方をテストしてみたいと考えています。
アコーディオンの色を変更し『+』マークを文頭に持ってきたい
"SANGO"、とても使い易く細部まで考えられているテンプレートで大変気に入っています。 アコーディオンショートコードを使いたいのですが、『使い方ガイド』の『よくある質問』のように、色を変更したり、『+』マークを文頭に持ってくるにはどうすれがよいでしょう? よろしくお願い致します。
テーマは最新バージョンだけインストール/アップデートすれば良いのか
こんばんは。 最新バージョンをインストールしていますが、 引用の斜め文字などが変更されていません。 もしかして、過去のアップデートから順番に今の 最新バージョンまでアップデートしないと過去のアップデート内容の 恩恵は得られないという事でしょうか?
吹き出しを横いっぱいに広げたい
吹き出し機能について質問します。 吹き出しの本文枠が横幅いっぱいにならず、 文章に合わせて短く表示されてしまいます。 ver1.3.3までは問題なかったのですが、 ver1.4にしてからこの症状になります。 改善策はありますでしょうか?
テーマアップロード時にzipファイルをアップロードできない
初めまして。いつも愛用させていただいております。 初歩的な質問で大変申し訳ないのですが、1.4.1にアップデートしようと手順通りに進んでみたものの、ZIPファイルの読み込みが出来ずに困っております。 テーマ→新規追加→テーマのアップデート→SANGO-UPDATEファイルを選択しましたが、ファイルが開いてしまいます。 SANGOを購入しアップした時はZIPファイルのまま出来たと記憶しているので、ど…
はじめまして、お世話になります。 タイムラインのショートコード内に、ボックスのショートコード(使用したのはbox 28)やカエレバのカードを置くと、通常のタイムラインなしの状態と比較してスタイルが崩れてしまいます。 【起こっている現象】 ・box28のタイトルのラベルが枠からずれて本文と重なる。 ・カエレバカードの上側余白が大きくなる、Amazon・楽天などのボタンの文字が下にずれてボタンが大きく…
吹き出し内の文章で句読点が行の一文字目にくる
吹き出し内の文章で句読点が行の一文字目にくる現象を改善できませんでしょうか。 記事内は考慮されているようです。
いつもお世話になっています。SANGOでのコーポレートサイトも完成し、日々更新するのがとても楽しいです。SANGOに感謝です。 さて、今回の1.4バージョンアップ後に、ショートコード[yoko2 responsive]、[BOX]を併用利用している箇所のレイアウトに少し違和感を覚えました。 具体的には ・スマホで閲覧すると、ボックスの枠線が写真画像に重なる。 ・ボックスの上にマージンができた。 も…
画像を左右寄せしたときにテキストが回り込まないでほしい
いつもありがとうございます。 今回のアプデで、 >画像を左右寄せした場合に、スマホサイズの画面で、文字が綺麗に回り込まない問題の解消(CSSを変更) ↑これなんですが、スマホは回り込まないで欲しい場合はどうしたらよいでしょうか? (以前のほうが都合がよかったのです。。)
アップデートの内容、素晴らしく感動しています^ ^ 欲しかった機能が追加されていて、とても嬉しいです。 スマホ表示のフォントサイズや見出しの大きさや余白の変更もとっても見やすくなりました。 新機能の手順説明もとても分かりやすく、必要な機能を苦労や問題なくすべて実装できました。 ここまでのアップデートには、いろいろとご苦労されたと思います。 ここまでしていただいた事に感謝しております。 本当にありが…
アコーディオンの枠線色を変えたい
アコーディオンで表示される枠線の色を変更したいのですが可能でしょうか?