SANGO 3.8.0をリリースしました!
通常であれば2系→3系など大きな変更の場合にのみリリース情報を記事として残しているのですが、今回の3.7から3.8の変更も大きなアップデートになるのでお知らせが必要だと判断し記事を書くことにしました。
今回のリリースでは以下の修正を行なっています!
TwitterアイコンをXアイコンに変更
TwitterアイコンをXアイコンに変更しました。Xが認知されてきましたので、SANGOテーマで、青い鳥さんをXアイコンに変更します。

もし、元の鳥さんに戻したい場合はfunctions.phpに以下のコードを書くことで戻すことができます。
PHP
add_filter('sng_social_x', function() {
ob_start();
?>
<li class="tw sns-btn__item">
<a href="<?php echo sng_get_tweet_url($encoded_url, $encoded_title); ?>" target="_blank" rel="nofollow noopener noreferrer" aria-label="Twitterでシェアする">
<?php fa_tag("twitter", "twitter", true) ?>
<span class="share_txt">シェア</span>
</a>
<?php if (function_exists('scc_get_share_twitter')) {
echo '<span class="scc dfont">' . scc_get_share_twitter() . '</span>';
}
?>
</li>
<?php
$x_icon = ob_get_clean();
return $x_icon;
}
}Xなどでシェアされる際のOGPのイメージを記事ページで調整可能に
Xでシェアされる際のOGPイメージを記事ページで調整可能にしました。
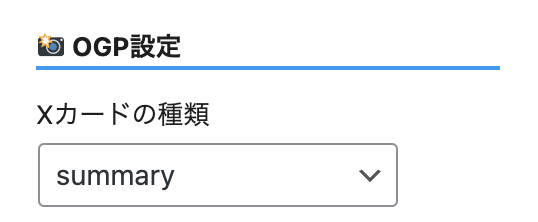
各投稿編集ページの右カラムより設定が可能です!
通常はアイキャッチ画像が使われるのですが、OGPイメージが設定されている場合はそちらが利用されます!

トップページや一覧ページ、記事ページのTwitterカードの種類を選べるように調整
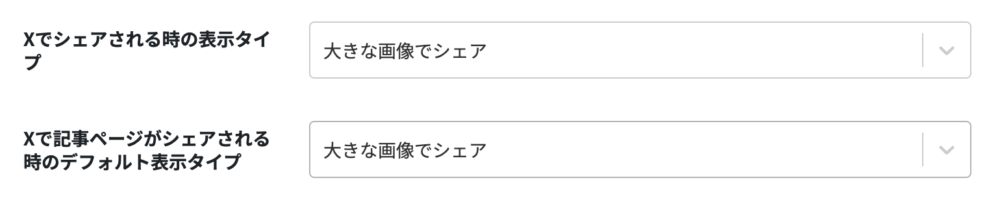
SANGO設定 → 基本設定 でトップページや記事ページがXでシェアされた時のデフォルトのカードタイプが選択できるようになりました!

さらに記事の場合は個別の投稿ページでシェアのされ方を変更することができます。
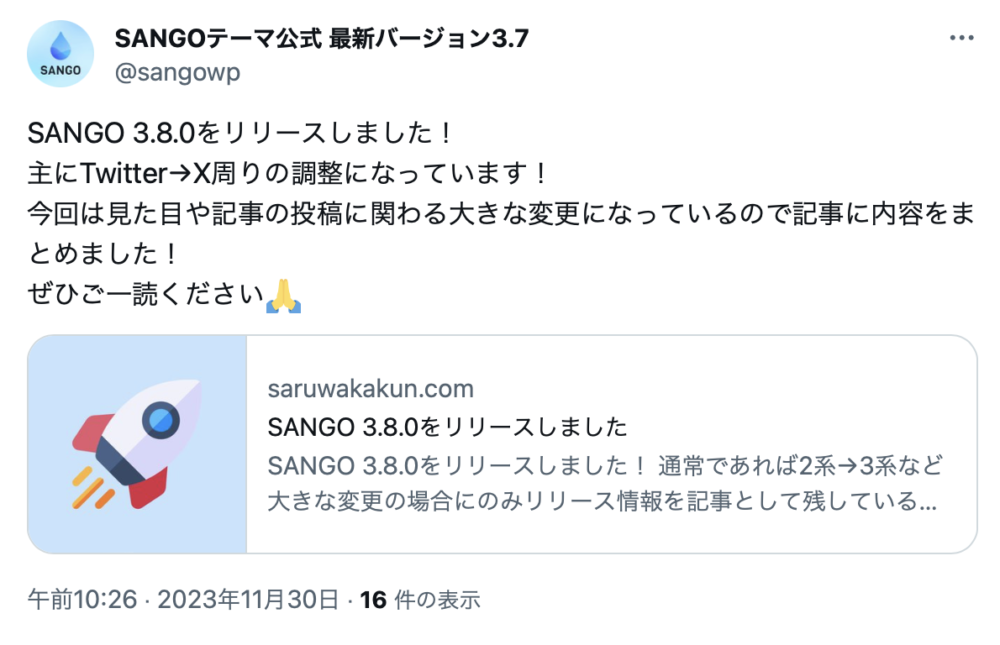
Xカードの種類を「summary」にすることで小さく、「summary_large_image」にすることで大きく表示されます。

小さな画像でシェアされた時の見た目👇

大きな画像でシェアされた時の見た目👇

Xでシェアされた時にどのような見た目になるのか確認するのはこのサイトが便利です👇
タイトル付きボックスブロックの中のリストブロックの見た目を調整
タイトル付きボックスブロックの中にリストブロックを入れると余白が大きくなってしまうので今回、タイトル付きボックスブロックの中のリストブロックのCSSを調整しています
ここに内容
- ここに内容
- ここに内容



コメントを残す