SANGOでは多数のショートコードが用意されています。とはいえ、いちいち手入力で挿入するのには手間がかかります。また、ショートコード名を覚えるのも大変です。
AddQuickTagを使うとショートコード挿入が簡単に
そこでおすすめなのが「AddQuicktag」という人気のプラグインです。このプラグインをインストールして、よく使うショートコードを登録しておけば投稿画面ですぐに呼び出せるようになります。

AddQuickTagのインストール方法や使い方については下の記事が参考になりそうです。
参考
便利なプラグイン「AddQuicktag」の使い方…junichi-manga.com
SANGO専用のショートコード
よく使いそうなものはすぐに導入できるようにSANGO用のAddQuicktagを用意しました。下のボタンからファイルをダウンロードし、AddQuicktagの設定画面の最下部からインポートができます。zipファイルを解凍して、.json形式でインポートするようにしましょう。
↑ver1.4〜に対応しています。「おすすめ版」ではよく使いそうなものに絞って入れています。基本的にはこちらをダウンロードして頂ければ良いのではないかと思います。「フルバージョン」では大半のショートコードを収録しています。
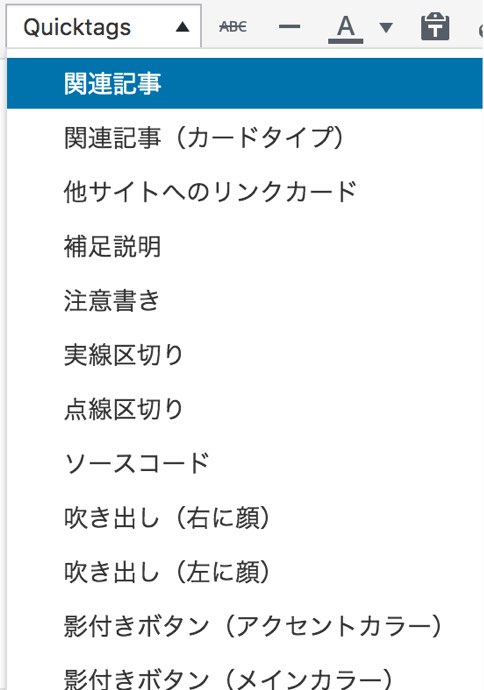
このファイルをインポートすることで以下のショートコードが簡単に挿入できるようになります。
- ブログ内への関連記事
- ブログ内への関連記事(カードタイプ)
- 他サイトへのリンクカード
- 補足説明
- 注意書き
- 実線区切り
- 点線区切り
- ソースコード用ボックス
- 吹き出し(会話形式)
- 影付きボタン(浮き出しボタン)
- 横並び2列
- 横並び3列
- YouTubeをレスポンシブに
文字で見てもイメージが湧かないと思うので、こちらの記事を参考にしてみてください。各ショートコードによりどのような表現ができるのかをまとめています。
箇条書きやボタンはよく使うものだけを追加しよう
また、上のインポート用ファイルには「ボックス」「箇条書き」「ボタン」のショートコードがほぼ含まれていません(種類が膨大なので…)。以下の記事でショートコードを総まとめしているので、よく使いそうなものだけをAddQuicktagに追加しておくのが良いかと思います。





AddQuicktagインポートしても反映されない
さるかわさんのサイトで配布されている、AddQuicktag(フルバージョン)をダウンロードしてインポートしても表示されませんでした。 調べると、AddQuicktagは同バージョンではないと表示されないことがあるとのことでした。 現在のAddQuicktag2.6.1ですが、2.6.1に対応したAddQuicktagの配布をして頂けることはできないでしょうか? 忙しい中恐縮ですが可能でしたらお願…
YoutubeのショートコードでURLがそのまま表示されてしまう
お世話になっております。 AddQuicktagにsangoショートコード設定(フルバージョン)をインポートし、YoutubeURLをコピペし、プレビューすると記載のサイトURLと同様の症状が起こりました。 youtubeの共有からiframeタグを使うと動画埋め込みに問題がなく、[youtube]コードを使うと白紙にURLのみが表示される状態です。 divの後にが追加されるように、あるいは動画が…