このページではWordPressテーマ「SANGO」でのメニューの設定方法について解説します。
目次 非表示
メニューを作成しよう
WordPressのメニュー設定は、[管理画面]⇒[外観]⇒[メニュー]から行います。
手順1:メニューの新規作成
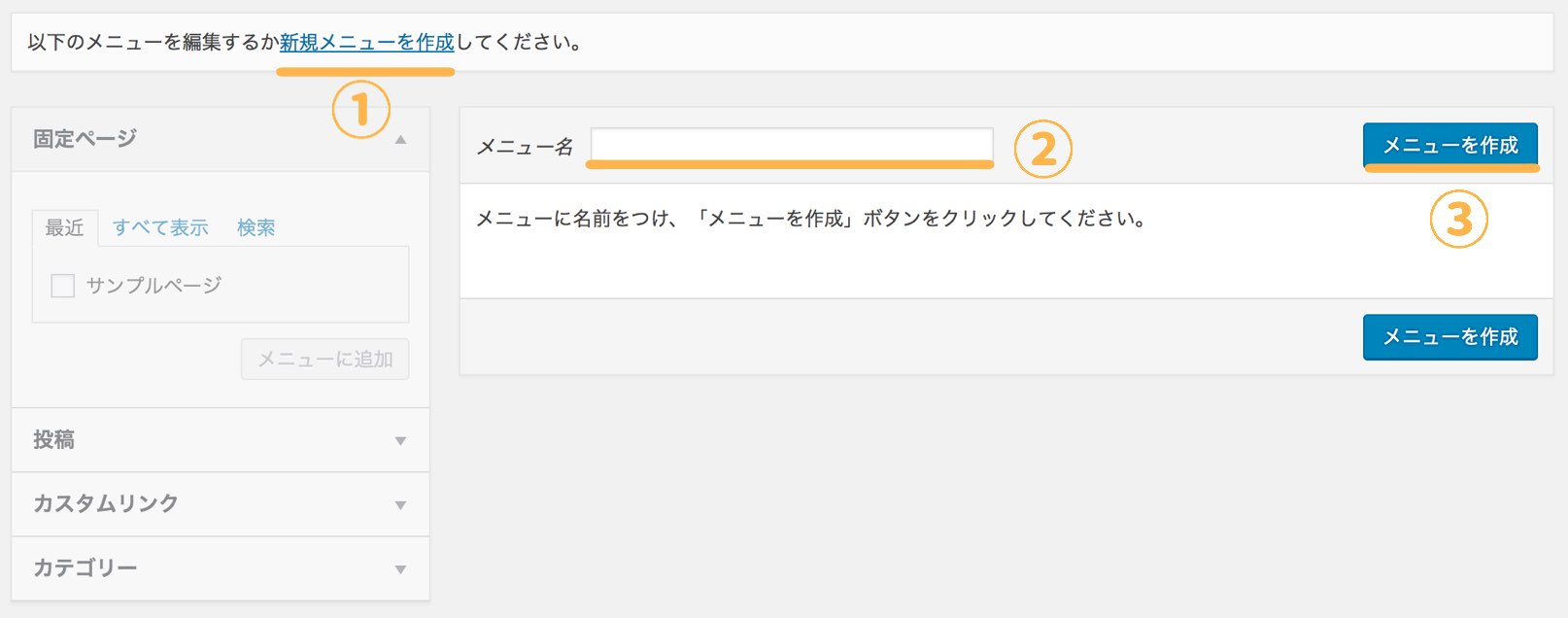
まずはメニューを作りましょう。②[新規メニューを作成]をクリックし、②メニュー名(「例:PCヘッダーメニュー」)を入力します。③その後[メニューを作成]をクリックします。

手順2:メニューをどこに表示させるかを選ぶ
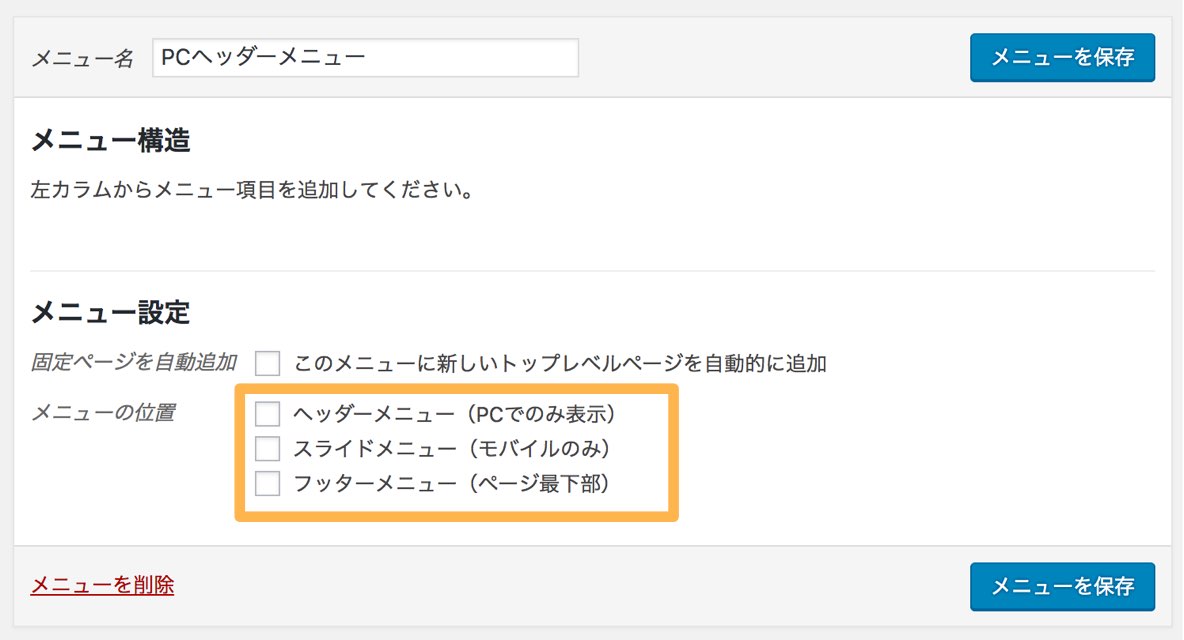
次にメニューをどこに表示させるかを選びます。SANGOではあらかじめ3つのメニューの位置が用意されています。

それぞれのメニューの表示位置と役割については後ほど詳しく説明します。
手順3:メニューの項目を作る
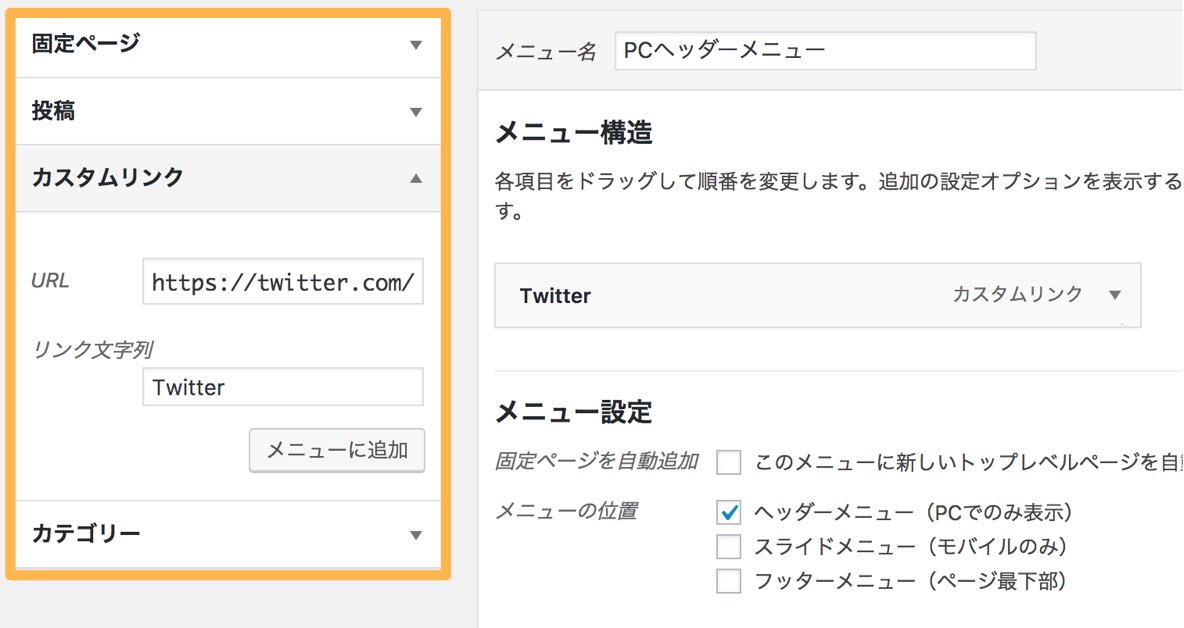
次にメニューに表示させる項目(リンク)の設定を行います。画面左側で「固定ページ」「投稿」「カスタムリンク」「カテゴリー」から項目を作ることができます。
カスタムリンクからは「URL」と「リンク文字列」を自由に決めることができます。

[メニューに追加]をクリックすると、その項目がメニューに追加されます。これを繰り返してメニューの項目を作りましょう。
SANGOのメニュー位置は4箇所
初期設定では、SANGOのメニューは4箇所に設置することができます。どれも任意なので、必ず設定しなければいけないものではありません。
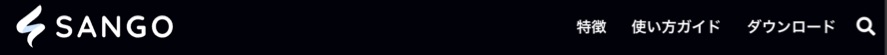
その1:ヘッダーメニュー(PCのみ)
1つめがPC用のヘッダーメニューです。ブラウザの幅が768px以上、かつPCで見た場合のみに表示されます。


ロゴを中央寄せする方法は「ロゴやタイトルの設定をしよう」をご参照ください。また、メニューの色の変更は「カスタマイザーの色設定」から行います。
参考:展開ボタンに隠れたコンテンツは無視され検索結果の対象にならないかもしれない
そのためにJavascriptを書くのも、非表示コンテンツを増やすのも微妙な気もしたので。
その2:スライドメニュー(モバイルのみ)
スライドメニューはモバイル(スマホ/タブレット)でのみ表示されるメニューです。PCでは表示されず、モバイルでも768px以上になると非表示になります。

画面に収まりきらなかったメニュー項目は右側にスクロールすることで表示されます。「スクロール可能であること」を示すために、ページが読み込まれた際には若干左にスクロールされながら現れる仕様となっています。
なお、「表示されているページ」=「メニューのリンク先」の場合には、テキストの下に下線が引かれます。
その3:フッターメニュー(ページ最下部)
こちらはPC/モバイル共通のメニューです。全てのページの最下部に表示されます。

「利用規約」や「サイトマップ」などへのリンクをこちらに配置することをおすすめします。
参考:メニューテキストにはアイコンが使用可能
なお、メニューの文字列には、FontAwesomeのアイコンフォントを使うこともできます。

参考:SANGOのFontAwesome対応
バージョンや設定により使用可能なFontAwesomeのアイコンが異なります。SANGO v1.7以上をご利用の場合、FontAwesome5がデフォルトで有効になっています。詳しくはこちらをご覧ください。
参考:ヘッダーメニューに検索ボタンを設置することも

SANGO v1.8以上をご利用の場合、ヘッダーメニューに検索ボタンを使用することもできます。利用するためにはメニューに「カスタムリンク」の項目を追加し、以下のように設定を行います。
| URL | #sng_search |
| ナビゲーションラベル | <label for="header-search-input"><i class="fa fa-search"></i></label> |
詳しくはこちらをご覧ください。
その4:フッター固定メニュー(モバイルのみ)

モバイル(スマホ/タブレット)では、画面下部に固定されるメニューを表示することができます。設定手順が他のメニューとは異なるため、詳しくは以下の記事をご覧くださいませ。
2列のメニューボックスを表示する方法

上のようなメニューをサイドバーに設置する方法は、以下の記事で説明しています。




PCヘッダーメニューが中央寄せにならない
いつもありがとうございます。 表題の件について、気づいたらいつのまにかPCヘッダーメニューが左寄せになっていました。 自分なりに調べて、style.css の中の .header--center .desktop-nav { display: block; float: none; text-align: center; } この「float: none;」のあたりが関係してそうかもとは思ったので…
フッター上にある三段メニューを作りたい
こちら(https://saruwakakun.design/)のサイト下部にある、PAGES、RECENT POSTS、CATEGORYのメニューを作りたいのですが、どのように作ったらよいのでしょうか?
ガイドサイト見たいに作りたいです。
このガイドサイトの左の目次とおなじ構成したいです。 部分の作り方は案内できますか?
ヘッダーメニューバーがヘッダーに表示されない
ヘッダーメニューバーがなぜかヘッダーに表示されず、ヘッダーの一段下に表示されてしまいます。 そのせいで、ヘッダーお知らせ欄と文字が被ってしまいます。 解決方法はありますでしょうか? お忙しいところ大変恐縮ですが、何卒よろしくお願いいたします。
「最新の投稿」や「カテゴリー」の題名が表示されない
人気記事のような形でタイトルを表示させたいです。ご確認のほどお願いいたします。
ヘッダーが横一列に表示されない
お疲れ様です。 以前もご対応ありがとうございました。 今回なのですが、ヘッダーロゴを左に配置した場合に、 メニューが一段下表示されてしまいます。 この記事のように横一列に表示するにはどのようにすればよろしいのでしょうか? 明後日まで今の現状で保留しておきますので確認し、 教えていただけると嬉しいです。
ヘッダーのメニューが横一列に表示されない
記事を拝読させていただきました。 ロゴ写真を入れて左端に表示した際に、 なぜかヘッダーメニューが一段下にずれて表示されてしまいます。 この記事では横一列にきちんと表示されているのですが、 私のサイトで何かしら設定がおかしいのか、バグになってしまっているのか 教えていただけると幸いです。 明後日まで、その表示のままにしておきますので、確認願います。
サイドメニューのウィジェットタイトルが表示されない
いつもお世話になっております。 サイドメニューやハンバーガメニューにおいて、人気記事や新着記事ではウィジェットタイトルが自動で表示されるのですが、カテゴリーや投稿者情報(カスタムHTML)については表示されず困っております。 もし解決方法や原因がわかれば、ご教示いただきたいです。イメージはこちらの記事にあるような状態になります。https://nichiyogogo.com/create_hamb…
ドロワーメニューの表示崩れについて
スマホ用ナビドロワーから、【SANGO】ボックスメニューを使って、4つのメニュー設定をしたのですが、 スマホで表示確認をしたところ、2段目の内、片方のデザイン崩れが起こってしまいます。 テーマエディターで追加したCSSも一旦削除してから表示確認してみたのですが、デザイン崩れが解消されないようです。 どの部分に問題があるか分かりますでしょうか?
スマホで見た時のロゴ画像のはみ出しとメニューの被り
お世話になります。 トップページで2点うまくいかないことがあります。 ・ロゴ画像がヘッダー背景からはみ出している ・モバイルヘッダーメニューと記事画像がかぶっている 何度調整してもうまくいきません…アドバイスいただけたらと思います。よろしくお願いたします。
ハンバーガメニューがテキストで表示される。
ハンバーガーメニュー自体は表示されるのですが ハンバーガーメニューをタップ後、左からスライドしてくるメニュー一覧が全てテキストリンクで表示されて、このようにメニューボックスとして表示されません。 https://saruwakakun.com/sango/menu#2-3 どうすればうまく表示されますでしょうか? 同様にフッター固定メニュー(モバイルのみ)もすべてテキストリンクで表示されてしまいま…
ワードプレスの固定メニューのの移動ができない
conoha wingからダウンロードしました。 初期設定ですが、ワードプレスの固定メニューの移動がどうしてもできません。 他のテーマにするとドラッグや移動ボタンなどで移動できますが、SANGOの子テーマですと、移動ボタンすら出てきません。解決お願いいたします。
カテゴリページの「『●●』の記事一覧」という枠を変更したい
いつもお世話になります。 カテゴリページの「『●●』の記事一覧」という枠について ・背景色を変更する ・枠の上下幅を狭める ・文字の大きさを変更する 以上3点どのように実装すればよろしいでしょうか? ご教授いただけますと幸いです。 どうぞよろしくお願いいたします。
スマホ表示時にスライドメニュー下線が消えず、メニューがクリックできない
先程、注文番号を未記入だったのであらためてになります。 WordPress5.5、Sango2.0.6 Gutenbergプラグイン 1.5.3の共に最新環境でキャッシュをクリアした状態で起きている減少です。 モバイル表示時に、トップ付近に配置されたヘッダーメニューはフリック操作で下線が追尾するようになっているかと思いますが、追尾する下線の表示保持時間が遅くなったためか、下線がなかなか消えてくれず…
スライドメニューの文字サイズ変更
スライドメニュー(スマホから見たメニュー)の文字サイズを変更したいのですが、CSS追記で可能でしょうか? .movile-nav li a で追記してみたのですが、うまくいきませんでした。 お手数ですが、よろしくお願いします。
サイト内検索を本文中にも設置したい
いつもお世話になっております。 ヘッダーやメニューなどで使用している検索ボタンを記事本文中に設置することは可能でしょうか? ショートコードなどで貼れるようになるとありがたいのですが。。 お忙しいところ、恐縮ですが、ご回答いただけますと幸いです。
スライドメニューが表示されない
初めまして。 sango素敵なデザインで、購入しました。ワードプレス超初心者です。 いろいろと自分でいじってしまったからかもしれないのですが、モバイル版のスライドメニューが表示されません。 sangoを一度消し、再ダウンロード等してみましたが、変化はありませんでした。 調べても自分では原因に辿り着けず。何かアドバイスを頂けないでしょうか? よろしくお願いいたします。
ナビドロワー(ハンバーガーメニュー)をipad proで表示させたい
お忙しいとこと申し訳ありません、質問させてください。 普通のipadやipad miniではサイドにナビドロワー(ハンバーガーメニュー)を 表示できているのですがipad proでは消えてしまいます。 ipad proでも表示させていたいのですが難しいでしょうか? もしくは、ipad proの場合はPCでの表示と同様になれば問題なのですが ロゴが中央にあるタブレット表示になってしまいます。 解決方…
スマホ表示に設定が反映されない
お世話になっております。 設定は合ってると思うのですが、 ・記事一覧レイアウトがスマホで横長にならない(PCとスマホで別々のレイアウトにはできないのでしょうか?PCを横長にすれば自然とスマホも横長表示になります) ・スマホでのスライダーメニューが表示されない ・ハンバーガーメニューが表示されない という不具合?が発生しています。 レイアウトはPCだと横長になりますし、メニューもPCなら上部に表示さ…
スライドメニューの表示について
はじめまして。SANGOとPORIPUを購入して使わせていただいています。 質問ですが、モバイルのスライドメニューを設定したところ、背景が透過されてしまって見えない状態です。どこで指定すれば良いのか分からなかったので教えていただきたいです。
背景が白のためサイドバーのウィジェットの境界が分かりづらい
お世話になっています。 現在背景色を白で設定しています。 なぜだかメニューボックスの左右と下部の枠線がなくなってしまっています。 トップページのタブ切替機能のようにシャドウを付けて背景色とメニューボックスの境を付けたいのですが可能でしょうか? それか枠線が無くなった原因などがわかればお願いしたいです。 HTMLは何度も確認しましたが間違ってないと思います。 お手数ですがよろしくお願いします。
フッター内のコピーライト表記について
お世話になってます。 フッター内のコピーライト表記が左揃えになってしまうのですが、中央揃えにするためにはどうしたらいいですか?
ハンバーガーメニュー内でCSSのアニメーションを使いたい
いつもお世話になっております。 モバイル版で表示されますハンバーガーメニューに関しての質問です。 ハンバーガーメニュー内でチェックボックスやラジオボタンのcheck時、hover時にCSSでデザインが変化(transformなど)するlabelを作成したいと考えております。記事内やパソコンでの動作は確認できているのですが、なぜかモバイル版のハンバーガーメニュー内でCSSが機能しない状態です。 お忙…
HOMEリンクとcopyrightを消したい
いつもお世話になっております。 早速ですが、フッターに表示されるロゴ画像(もしくはHOMEテキスト)およびキャッチフレーズを非表示にすることは可能でしょうか。 HOMEリンクに代わるものをフッターウィジェット内へ配置したく、フッターメニューとの重複を避けたいと思っております。 お忙しいなか恐れ入りますが、ご教示いただけますと幸いです。宜しくお願いいたします。
ヘッダー・ナビゲーションメニューが表示されない
お忙しい中失礼します。 ヘッダーの下にカテゴリが横並びでかっこよく表示されるようにしたいのですが、思ったようにいきません。 テーマはSANGOでPORIPUで行いました。 カスタマイズの「ウィジェット」→「トップページ記事一覧上」にナビゲーションメニューとして追加しております。 横並びでかっこよく表示されるにはどのようにしたらよいのでしょうか? 何卒よろしくお願いいたします。
メニューをカテゴリーに設定したのに反映されない
はじめまして。初心者です。メニューをカテゴリーに設定したのですが、反映されないのはどうしてでしょうか?
トップページだけメニューを非表示にしたい
はじめまして。いつもお世話になっています。 創作サイトを作るにあたり、SANGOを利用しているのですが、 サイトの入り口となるトップページ(固定ページ)だけメニューを非表示にしたいのですが可能でしょうか? お忙しいところ恐れ入りますがご回答の程、よろしくお願いいたします。
ヘッダーメニューを、トップページとその他のページで切り替えたい
ヘッダーメニューについて、トップページとその他のページで、表示を変更したいのですが可能でしょうか。 (現在は、ロゴ中央寄せを使用し、スクロールした際に下部のメニューが表示されるようにjQuelyとアニメーションで設定をしています。) 子テーマにheader-indexを作成したものの、その後の編集方法が不明のため、コメントさせていただきました。 例えば、以下の変更であればheader.phpのコー…
カスタム投稿タイプを表示すると、次の記事、前の記事の表示がおかしくなる
素敵なテーマをありがとうございます。 カスタム投稿を作成し、その個別ページを表示させた場合、次の記事、前の記事の表示がおかしいようです。リンクは正常に取得してきますが、タイトルが現在表示されているタイトルを取得しているように見えます。
カテゴリーを3階層にすると、サイドバーで下位2階層はまとまって表示される
いつも使わせていただき、ありがとうございます。 サイドメニューにカテゴリーを配置したのですが、質問が2点あります。 ➊サイドメニューではカテゴリー名の前にのせているfontAwesomeの絵文字が消えます。 (ヘッダーのメニューにはきちんとfontAwesomeも表示されています) ➋カテゴリーを3階層にしたところ、下位2階層はまとまって同じ階層として表示されます。(ダッシュボードの外観→メニュ…
ヘッダーメニューのフォントサイズや太さを変更したい
いつもSANGO愛用しております。教えていただきたいことがあります。ヘッダーメニュー(PC・スマホ両方)のフォントのサイズや太さを変更する事は可能でしょうか?お忙しいところ申し訳ありませんがご教授いただけると助かります。
プライバシーポリシーへのリンクが勝手に表示される
いつもSANGOを愛用させていただいおります。SANGO歴10カ月ほどです。 お忙しいところ恐縮ですが、一点質問させてください。 【問題点】 プライバシーポリシーのリンクがヘッダーメニューで重複している現象 【解決したいこと】 フッターメニューのプライバシーポリシーのリンクが重複しています。その重複を、フッターメニュー(ページ最下部)からカスタムリンクで設定した固定ページのプライバシーポリシーのみ…
フッターのHOMEを別の文字列にしたい
度々質問失礼いたします。お忙しい中すみません。 フッターニューにデフォルトで表示してある「HOME」という文字を別の文字に変更したいのですが、可能でしょうか。 よろしくおねがいいたします。
PC用メニューは表示されるのにモバイルメニューが表示されない
コメント失礼します PC用メニューは表示されるのですが、 モバイルメニューが表示されず困っています 外観→メニューに新規作成後 スライドメニュー(モバイルのみ)の設定し反映させています。その他ウィジェットのハンバーガーメニューも表示されません。 テーマ 最新 WordPress 4.9.5 お忙しいと思いますが、ご教授の程よろしくお願いします。
サイドバーのカテゴリーの並び順を変えたい
はじめまして。 wordpress初心者です。少し前にSANGOを購入させていただきました。 サイドバーのカスタマイズで教えてもらいたいことがあります。 サイドバーにカテゴリー別のタイトルを載せたのですが、 タイトルの並び順は変更することができますか? よろしくお願いします。
フッター内のコピーライトの表記を変えたい
こんにちは。 フッター内のコピーライトの表記を変えることはできないのでしょうか?カスタマイザーから簡単に変えられるとより便利だと思うのですが... よろしくお願い致します。
メニューの説明欄に入力しても、メニュー文字列の下に説明が表示されない
大変お世話になっております。ありがとうございます。 SANGO ver.1.3.3を使用させていただいております。 [外観]-[メニュー]画面で、表示オプションの「詳細メニュー設定を表示」の説明にチェックを入れて、メニュー構造の各項目の「説明」欄に文字列を入力すると、メニューの項目文字列の下に、説明の文字列が表示されることを期待しておりましたが、なぜか表示されません。原因がわかるようでしたら、アド…
記事一覧カード上のカテゴリーラベルが表示されない
こんにちは。 基本設定を色々としていましたら、ふと気がつくとカテゴリーのラベルが消えていました。消す設定をした記憶はないのですが、どうしたら復活させられるでしょうか? お手数ですが、どうぞよろしくお願いいたします。