SANGO 3.0 よりヘッダーやフッターをブロックエディターで編集することができるようになりました。


この記事ではヘッダーやフッターをブロックエディターを使って構築していく方法を紹介します。
ヘッダーやフッターをコンテンツブロックとして作成
まずはヘッダーやフッターをそれぞれ別々にコンテンツブロックとして作成します。
コンテンツブロックについての詳しい説明はこちらの記事をご覧ください。
 広告管理やサイトのパーツ作りに大活躍!様々な使い方ができる SANGO コンテンツブロックについて
広告管理やサイトのパーツ作りに大活躍!様々な使い方ができる SANGO コンテンツブロックについて
まずは管理画面のサイドメニューより「コンテンツブロック」をクリックします。

次にコンテンツブロックの記事一覧より「新規追加」をクリックします。

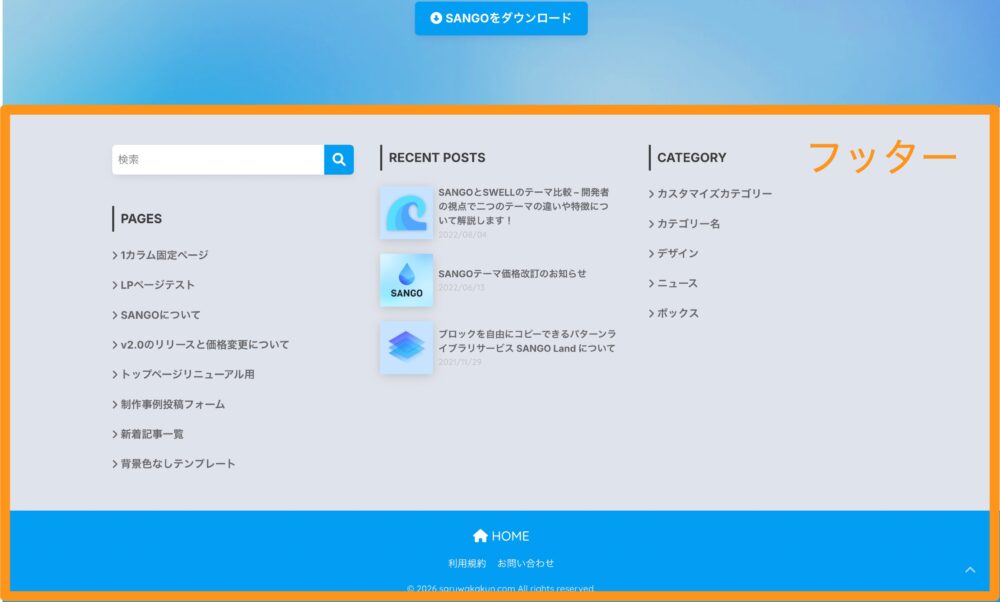
フッターカスタマイズ
HOME下のメニュー一覧を表示するにはあらかじめこちらの記事を参考にフッター用のメニューを作成しておくのがおすすめです!
すでに設定が完了している方は次に進みましょう!

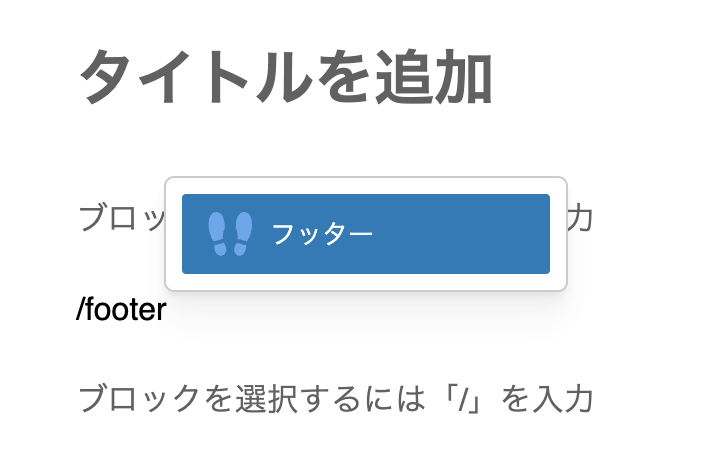
メニューの設定後、エディター画面にて/footer と入力するとフッターブロックが表示されます。


フッターブロックで表示したい列数(カラム数)を開始パターンから選択してクリックしましょう。
あとは、カラムごとに自由にフッターに表示したいコンテンツを設定していきます。
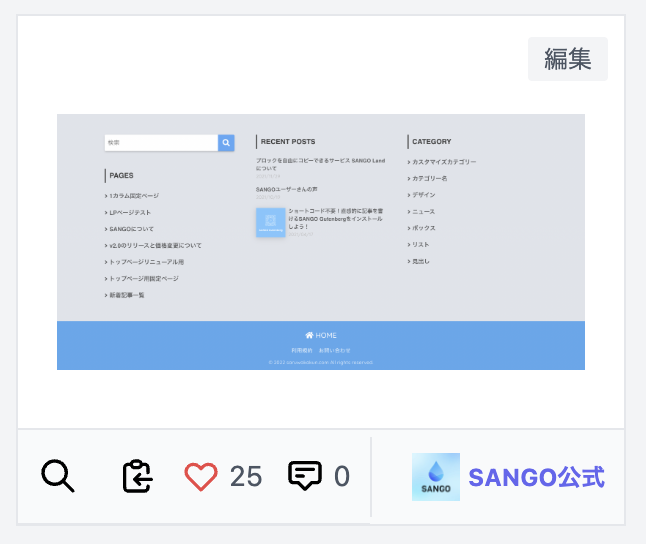
SANGO Landにもフッター用のブロックパターンがありますのでもし自分で入力していくのが大変な場合はSANGO Landよりフッターのブロックパターンをコピーしてお使いください。
その場合適用したいフッターをSANGO Landから選択して下の画像のコピーボタンをクリックしてエディターに貼り付けてください。

フッターの内容が作成できたら右上の公開ボタンより内容を保存しましょう。

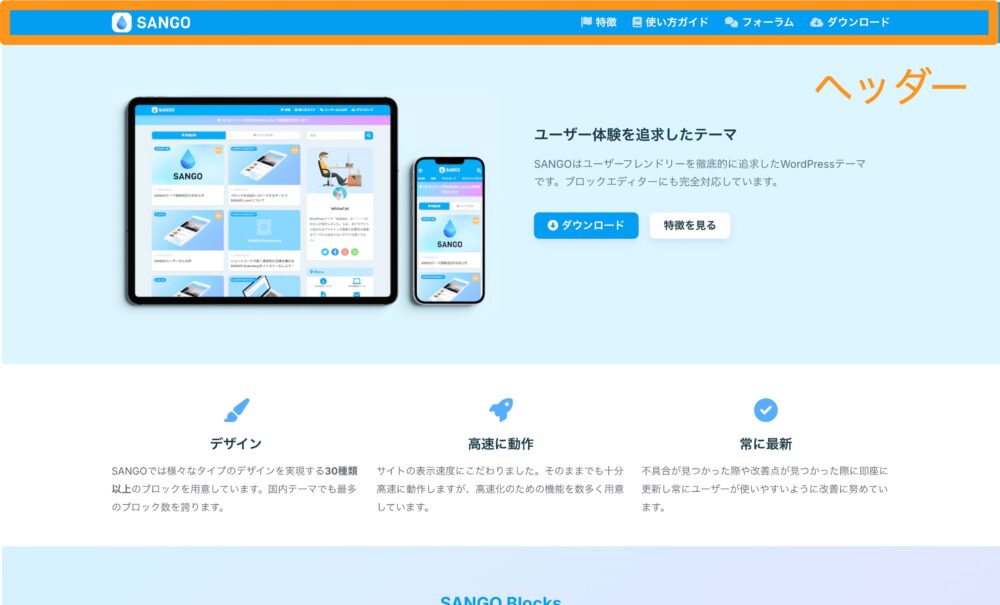
ヘッダーカスタマイズ
ヘッダーもフッターと同じ要領でコンテンツブロックとして作成できます。
ヘッダーもコンテンツブロック化したい場合は新たにコンテンツブロックを新規作成しましょう。
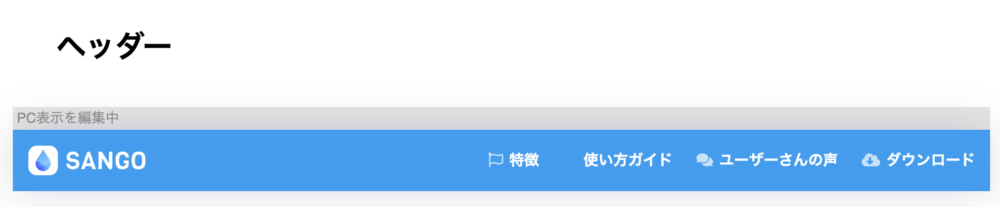
/header とエディターに入力することでヘッダーブロックを呼び出すことができます。

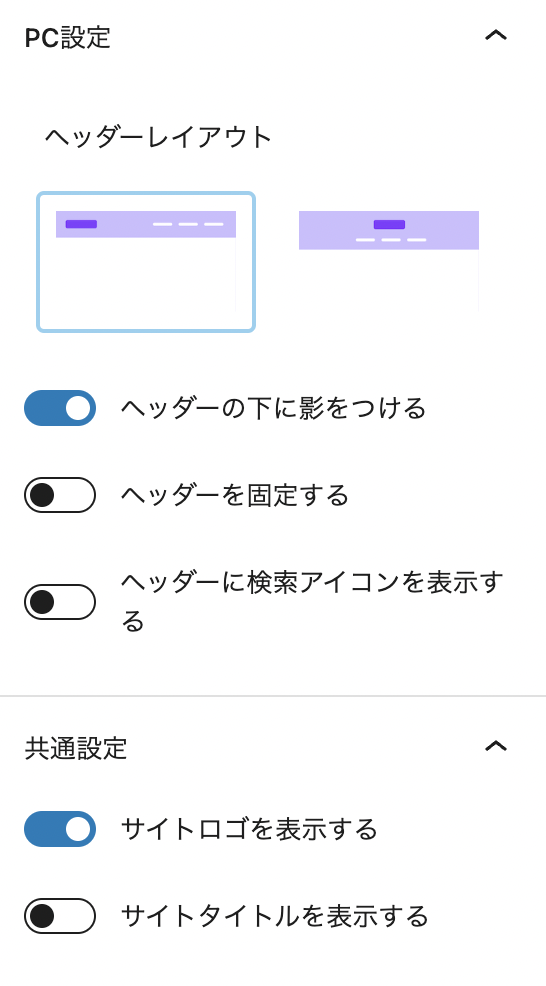
ヘッダーブロックではサイトのロゴやナビゲーションの設定などをすることができます。ナビゲーションはPCとモバイルで別々に設定することが可能です。

PCやモバイルの設定、共通の設定については右メニューより設定可能です。

カスタマイザーにてコンテンツブロックを適用
ヘッダー、フッターのコンテンツブロック設定が完了したら、実際に現在のヘッダー、フッターを先ほど作成したコンテンツブロックで置き換えてみましょう。
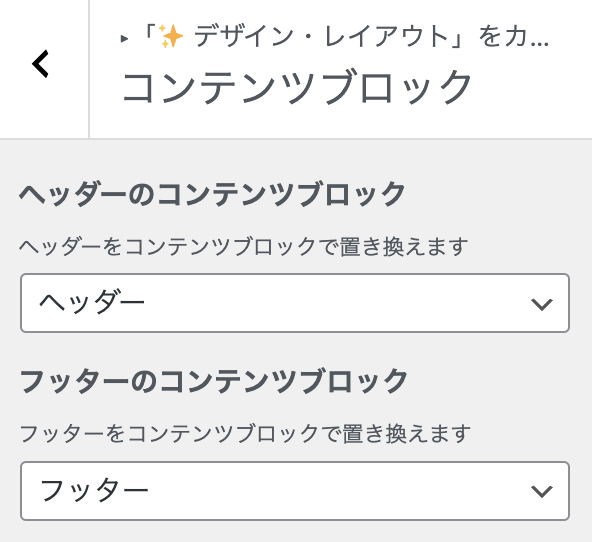
管理画面 → カスタマイズ → デザイン・レイアウト→ コンテンツブロック に移動し先ほど作成したコンテンツブロックをそれぞれ割り当てます。

あとは「公開」ボタンをクリックして適用完了となります!



WordPress管理画面>設定>表示設定で、「投稿ページ」として設定した固定ページのヘッダー・フッターを変えたい
お世話になっております。 先日一度質問させていただき、Sangoのバージョンが問題とのことで回答ありがとうございました。無事解決いたしました。 新たなご質問失礼します。 コンテンツブロックと条件ブロックを利用して、トップページや投稿ページでヘッダーの出し分けをしています。 しかし、ある固定ページを、WordPress管理画面>設定>表示設定で、「投稿ページ」として設定したのですが、ヘッダーとフッタ…
ヘッダーブロックが呼び出せない、デザイン・レイアウトの中にコンテンツブロックというメニューがない
お世話になります。 うまくいかない2点がございました。 一つはコンテンツブロックを作成して、エディターで/headerと入れてもヘッダーが呼び出せませんでした。→ +から中を検索してもヘッダーというのはないのですが、原因わかりますでしょうか。 (ちなみに、フッターはあり、呼び出せました。) もう一つは、「管理画面 → カスタマイズ → デザイン・レイアウト→ コンテンツブロック」と説明がございます…
固定ページのヘッダーにもヘッダーブロックを使いたい
ヘッダーブロックと条件ブロックを使うことで、 カテゴリーやタグごとに違うデザインのヘッダーを出し分けることができました。 しかし、固定ページにカテゴリーやタグがないため、ヘッダーが表示されません。 どのように設定すれば固定ページでもヘッダーブロックを使用できますでしょうか?