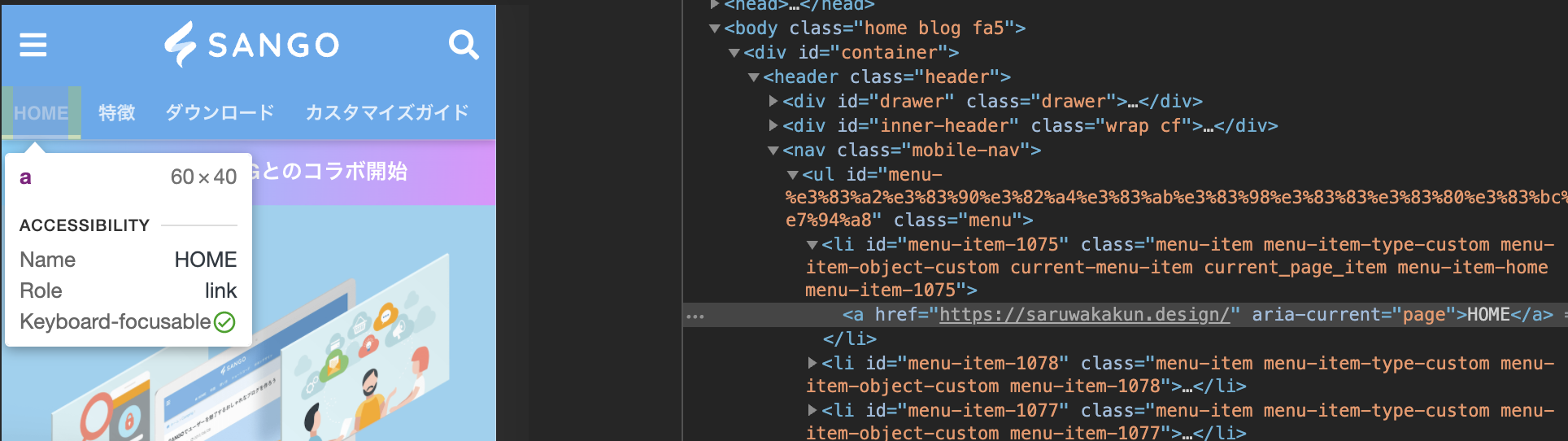
デモサイトでいうところの下の画像の部分で合っていますか?

このボタンは単純なaタグによるリンクであり、JavaScriptなどの制御は一切行っていません。
(WordPressのメニュー機能をそのまま使っています。下線は自動で付与されるcurrent-menu-itemというクラスを持つリスト要素に対してCSSで装飾を行っているだけです)
反応が遅延している時間 = 次のページを読み込んでいる時間になります。
この仕様はSANGO1.0.0から変更されていません。
そのため、反応が遅く感じるようになったのはネットワークが遅いことやサーバーのレスポンスの遅さが原因ではないかと思います。
恐縮ながら対策できることは限られており、やるとすればホバー時やアクティブ時に透明度や色などの装飾を変えて、反応していることを示すくらいですかね…(現在のページのリンクの下線は遷移完了まで残ってしまいますが…)。
.mobile-nav li:hover {
border-bottom: 3px solid #FFF; /* 下線を表示 */
opacity: 1; /* 文字の透明度を変える */
}よろしくお願いします。
ご回答ありがとうございます。
エリアとしてはそのとおり、「#mobile-nav」内になりますが、モバイル表示の際に各ページで固定で表示される下線ではなく、恐らくJavaScriptで制御されている「フリック操作時にのみ残像で表示されるグレーのような下線範囲」のことを指しております。
この下線範囲に当たる部分が残像時間中にモバイルのヘッダーメニューを隠してしまっているのでクリックできないことを問題にしておりました。
画像を添付できず説明しずらいですが、おわかりいただけると幸いです。
Chromeのデベロッパーツールで該当のコードを具体的に説明さしあげようとしても、HTMLタグ内には確認できないコードですので、質問させていただきました。
もしかしたら、CSS3で残像制御されているのかもしれませんが、よろしくご回答いただけますようお願い申し上げます。
あ、なるほど!
スクロールバーのことですね!
こちらはSafariやChromeにより制御されているものなので、もしかするとブラウザの仕様が変わったのかもしれません。
スクロールの速度などの調整は不可能ですが、以下のようにCSSを追加すると、スクロールバーが非表示になります。
.mobile-nav ul::-webkit-scrollbar {
display: none;
-webkit-appearance: none;
}次のテーマアップデートでも追加しておくことにします。
(その際に上記CSSを消していただかなくても問題などは発生しません)
よろしくお願いします。
ご回答ありがとうございました!
教えていただいたコードで、スライド動作中でもクリッカブルになりました。
次回テーマアップデート楽しみにしております。
助かりました。

WordPressテーマSANGOの質問
スマホ表示時にスライドメニュー下線が消えず、メニューがクリックできない
先程、注文番号を未記入だったのであらためてになります。
WordPress5.5、Sango2.0.6 Gutenbergプラグイン 1.5.3の共に最新環境でキャッシュをクリアした状態で起きている減少です。
モバイル表示時に、トップ付近に配置されたヘッダーメニューはフリック操作で下線が追尾するようになっているかと思いますが、追尾する下線の表示保持時間が遅くなったためか、下線がなかなか消えてくれず、メニューのリンクを押せない(とユーザーが感じる)ほど時間がかかってしまっている状態です。
これがいつからの、何を原因とするものかわかりませんが、
今回のバージョンアップで気が付きました。
試しにSangoのデモサイトでもどうなっているか?を確認しましたが、同じような状況でした。
https://saruwakakun.design/
お心当たり、
解決方法がわかれば教えて下さい。
P.S. このスライドメニューの下線は、フリック操作後の右端(お問い合わせなどがよく配置される場所)や左端(Homeなどが良く配置される場所)でクリックできない問題が顕著に見られています。