以下のようにすることで可能です。
①表ブロックを挿入します。
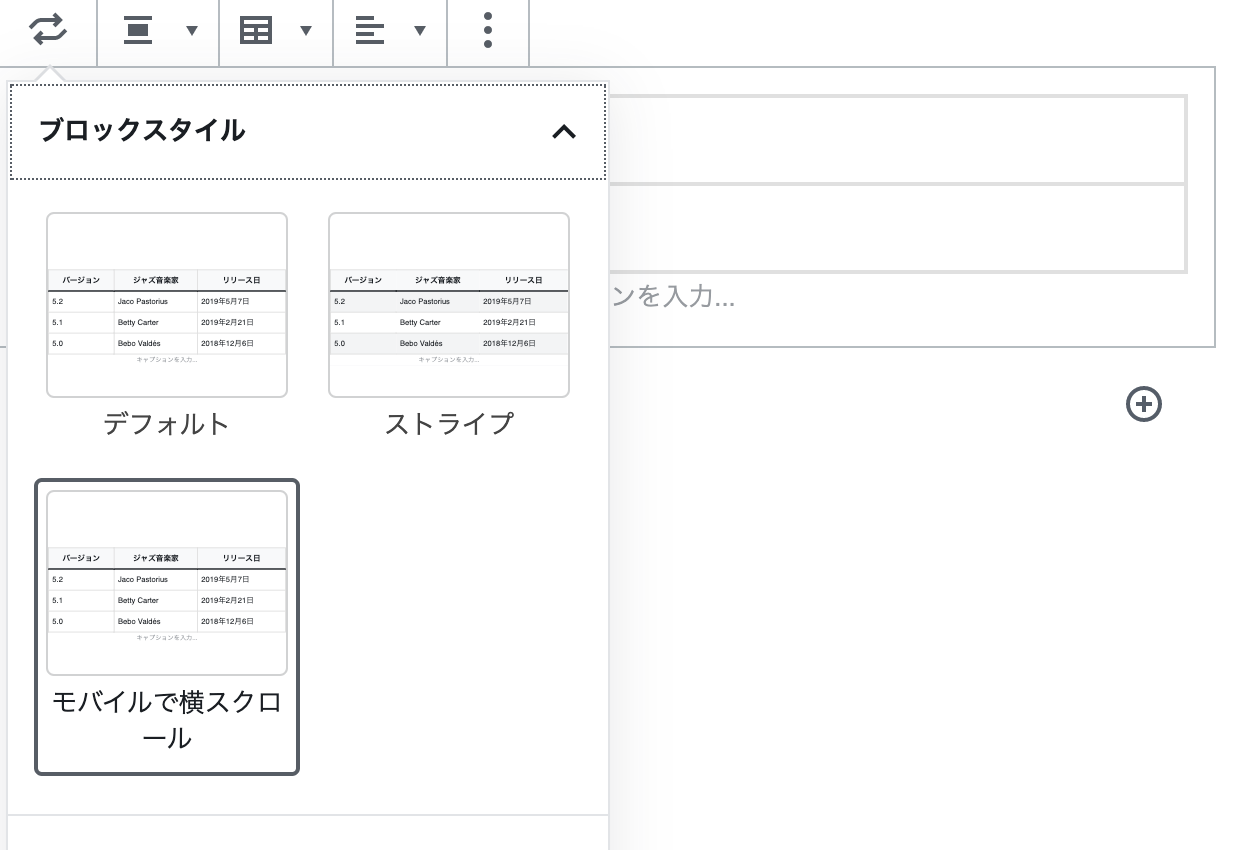
②表ブロックを選択した状態で、ブロックスタイルから「モバイルで横スクロール」を選択します。

早速のご返信ありがとうございます。
そこまでは実装出来ましたが、ブロック選択ではストライプ柄というのがあり、レスポンシブ対応でストライプ柄にしたいのですが、どのように色を設定したらいいのでしょうか?
よろしくお願いします。
そういうことですね。
WordPressのブロックに対して二重でスタイルをあてたい場合は、ブロックを選ぶとツールバーの[高度な設定]に表示される[追加CSSクラス]というものを使う必要があります。
ここに適用したいスタイルを表すクラス名を半角スペース区切りで指定します。
・表ブロックの「モバイルで横スクロール」は「is-style-sango-table-responsive」というクラス名になります。
・表ブロックの「ストライプ」は「is-style-stripes」というクラス名になります
(ちなみにストライプはWordPressデフォルトで用意されているスタイルです)。
そのため、表ブロックの追加CSSクラスに「is-style-sango-table-responsive is-style-stripes」と記入すれば、両方のスタイルが適用されます。
少し話はそれますが「モバイルで横スクロール」を選択したときにテーブルの囲い枠までスクロールしてしまう現象が起きていたので、さきほど修正版プラグイン(v1.5.2)をリリースしました。
ダッシュボードの「プラグイン」から「SANGO Gutenberg」をアップデートしていただければと思います。
また、v1.5.2で表ブロックの追加CSSクラスに「font-small」と指定するとフォントサイズを小さくできる機能もつけておきました(詳細)。
よろしくお願いします。
解決しました!
とても丁寧にありがとうございました。
※早速アップデートしてみました。
追加の機能も使ってみたいと思います。

WordPressテーマSANGOの質問
グーテンベルクで表をレスポンシブにしたい
クラシックエディターでのレスポンシブ対応の仕方は分かるのですが、グーテンベルクでレスポンシブに対応させたいです。
どのようにやるのでしょうか?