2022年7月7日にSANGO 3.0をリリースしました。ブロックエディターやパフォーマンス向上を主としたリリースになります。SANGO 2.0リリース時に
今後もブロックエディターに関する変更はプラグインSANGO Gutenbergでのみ行います。
とお知らせしていたのですが、昨今のブロックエディター中心のWordPressの開発状況を踏まえ、エディター機能とSANGOテーマを統合する方向に踏み切らせていただきました。
また、SANGOテーマとSANGO Gutenbergを別々に開発しているとお互いに依存する機能が出てきたときにテーマとプラグイン両方をアップデートしていただく必要があり、たびたびご迷惑をおかけしてしまっていたという背景もあります。
アップデート方法
まず、SANGO Gutenbergプラグインを導入の方は必ず事前にOFFにしておきましょう!
- SANGO Gutenbergプラグインを導入の方は必ず事前にOFF
- SANGO 2.0の最新版にアップデート
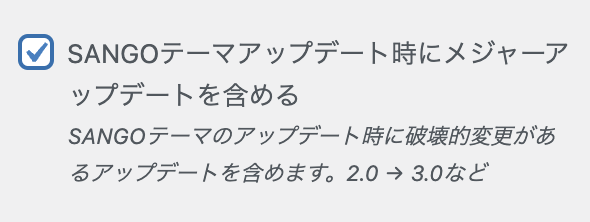
- 外観→カスタマイズ→詳細設定よりSANGO 3.0へのアップデートを許可
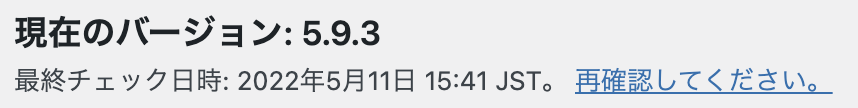
- ダッシュボード→更新 にて再確認リンクをクリック
- 外観→テーマ よりいつも通り更新ボタンをクリック
- 3.0からクラシックエディターを卒業したい方は 管理画面→プラグイン一覧 よりClassic Editorプラグインを無効化(3.0でもクラシックエディターはお使いいただけます)
- ブラウザキャッシュやプラグインのキャッシュなどをクリア
今回のアップデートはSANGOテーマ自体にブロックエディター機能を含めるという破壊的な変更を含んでいるため、SANGO 2.0からSANGO3.0にアップデートするには外観→カスタマイズ→詳細設定より以下のようにSANGO 3.0へのアップデートを許可する設定にチェックを入れていただく必要があります。

カスタマイザーにて許可していただいた後はしばらくお待ちいただいたのち、いつも通り外観→テーマ よりSANGO テーマの更新ボタンをクリックしてアップデートいただけます。

テーマ画面にて更新情報が表示されない場合は、下のダッシュボード→更新 にて再確認リンクをクリックしてみてください。

アップデート後は表示崩れが起こる可能性があるので必ずブラウザキャッシュ及び、WP Fastest Cacheなどのキャッシュプラグインのキャッシュも削除しておきましょう!
プラグインなどのキャッシュを消しても表示崩れが治らない場合、WordPress自体のキャッシュが影響している可能性もあります。以下のプラグインをインストールして、管理画面→ツール→Transientsより、global_styles_sango-theme-child と書かれたキャッシュを削除しましょう!
万が一のことがありSANGO 2.0系に戻したい場合
もしSANGO 3.0へのアップデートで意図せぬ挙動が起こりSANGO 2.0に戻したい場合は以下の手順で2.0系に戻す事ができます。
- 外観→カスタマイズ→詳細設定より以下のようにSANGO 3.0へのアップデートを許可する設定にチェックを外す
- 外観→テーマファイルエディターよりSANGOテーマのstyle.cssのバージョンを2.0.0 に書き直す
- ダッシュボード→更新 にて再確認リンクをクリック
- 外観→テーマ よりいつも通り更新ボタンをクリック
- 必要に応じてSANGO Gutenbergを有効化
今後のメンテナンス方針
SANGO 2.0系およびSANGO3.0系の両方をメンテナンスしていきます。
SANGO 2.0系は何らかの事情で3.0にアップデートできない方にむけて、主にWordPressのアップデートによる不具合解消などメンテナンスリリースを主にアップデートしていきます。ただし、クラシックエディターについてはWordPress側でクラシックエディターのサポートされなくなったタイミングでメンテナンスを中止させていただきたいと思います。
SANGO 3.0系はブロックエディターを中心に今のWordPressの方針に合わせて積極的に改善していきたいと考えています。
SANGO v3.0以降のSANGO Gutenbergプラグインについて
SANGO 3.0から SANGO Gutenbergプラグインをインストールしなくても今までと同じようにエディター機能をお使いいただけます。
また、SANGO 3.0からSANGO Gutenbergは強制的に無効化されるようになります。
SANGO v2.0の主な変更点
SANGOは5年前にリリースされたこともあり全体的に使われているCSSの記法が古かったり、今ではあまり使われないfloatを使った配置が多用されていました。そこで今回のアップデートではGridやFlexを使った配置方法に切り替えています。またtheme.jsonに一部CSS変数を定義しており、theme.jsonを編集することで一括で全体的なCSSを調整できるようにしています。
こちらのSANGO GutenbergをインストールしていなくてもSANGOテーマ単体でブロックエディターの機能を利用できるようになりました。目次ブロックやABテストブロック含め全26種類のブロックが標準でお使いいただけます。詳しくはこちらをご覧ください。
β版ではありますが未ログインユーザーによって閲覧されたページをHTMLとしてキャッシュし、次回はキャッシュしたHTMLを表示する機能を追加しました。SANGOテーマに合わせたキャッシュ機能として作成しているのでWP Fastest Cacheなどのプラグインを使っていただくより、意図しない表示崩れなどの不具合が少ないかと思います。サイト高速化のためにお役立てください。投稿やカスタマイザー、ウィジェット、コメントが編集されたタイミングでキャッシュクリアされます。
外観→カスタマイズ→高速化設定 より下記のような高速化機能をご利用いただけます。
- 一度読み込んだページをキャッシュする(β機能)
- HTMLを圧縮してキャッシュする キャッシュが有効な際にHTMLを圧縮してキャッシュします。
- SANGOテーマのCSSをインラインで読み込む
- jQueryを読み込まない
コンテンツブロック機能とは、あらかじめ記事を編集する感覚で広告やサイトを構成するパーツを作っておき、それをウィジェットやショートコードなど様々な形で呼び出せる仕組みです。
詳しくはこちらをご覧ください
今回はこちらのコンテンツブロックで作成したパーツをサイトのフッターとしてご利用いただけるようになりました。
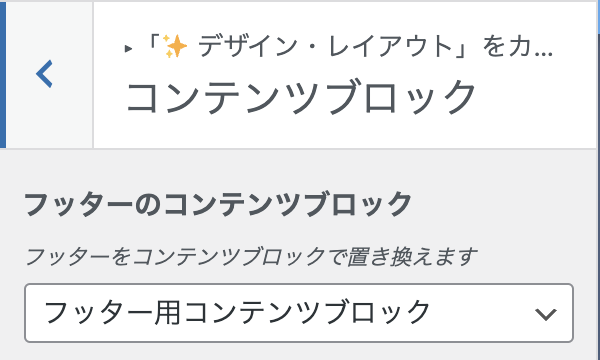
外観→カスタマイズ→デザイン・レイアウト→コンテンツブロック よりフッターに対するコンテンツブロックをご指定ください。


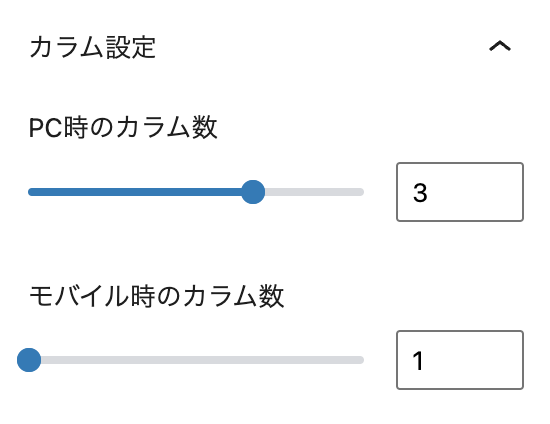
以下は参考ブロックのイメージ画像です。


- カスタマイズ→高速化設定の Gutenberg用のCSSを読み込まない オプションを廃止
- コードのリファクタリング
- 高速化のためjQueryのコードをJavaScriptのコードに変換
- 各記事系ブロックで記事を別名表示する機能を追加
- ショートコード用のCSSをstyle-old.cssに分離
- 参考ブロックのスタイルを2種類追加




SANGO3.0アップデートとグーテンベルク移行後に、クラシックエディターで書いた記事が途中から表示されなくなった
お世話になっております。 クラシックエディターで書いた記事の表示について質問させていただきます。 SANGOが3.0になったのを機に私も3.0にアップデートして、今までクラシックエディターで記事を書いていたのをやめてグーテンベルクに移行して、SANGO子テーマを有効化(PORIPU tearsを無効化)しました。 以前クラシックエディターで書いたある記事を見てみると、目次は最後の見出しまで表示され…
ブロックのカスタムCSSにCSSを記述するやり方について
お世話になります。これまでBOXや見出しなどの装飾はネットなどで検索し、自分なりに試行錯誤しながらCSSに追加カスタマイズしてきました。 先日SANGOオンライン勉強会#3をユーチューブのほうで観させて頂いた中に、今後のカスタマイズ方法は子テーマのCSSや追加CSSに記述するのではなく、ブロック自体にCSSを記述したほうが良いという事でしたが、子テーマに記述したCSSをどのようにブロックのカスタム…
高速化について
先日、「目次の推移について」の標題で質問をさせていただきました。 「投稿/固定ページ内の画像を遅延読み込み」のチェックを外して、サイトスピードに影響がないと思っていましたが、pagespeedinsightsの数値があきらかに落ちておりました。 youtubeで勉強会#3を拝見させていただき、おすすめされていた高速化チェックをすべてして「Autoptimize」というプラグインも無効化、conoh…
更新後のレイアウト崩れについて
お世話になります。 先日、似たようなコメントをされている方が居られましたが、私も同様のレイアウト崩れが発生いたしました。 記事一覧ページや記事ページでサイドバーの表示が崩れたり、コンテンツが横いっぱいに表示されて余白がないような状況です。 また、丸みを帯びたデザインになるはずのウィジェットや投稿カードなどが、真四角になっているような感じです。 ちなみに、子テーマではなく親テーマを直接有効にすると、…
目次の推移について
目次をクリックするとその目次まで移動することができると思います。 パソコンで目次をクリックして移動したあとの場所が、見出しから少し上に移動してしまいます。 一度どこかの目次をクリックしてから、そのまま別の目次をクリックするとちゃんと画面の一番上に目的の見出しがきます。 また、スマホ(iphone12pro)ですとページ移動後の最初のタップでは目的の目次まで移動しません。目次を押しても何もおこらない…
SANGOアップデート後にエラー
お忙しい中、申し訳ありません。 SANGOの更新をする前にグーテンベルクの無効化をし忘れてエラーになってしまい、ホーム画面にもアクセスできません。 エラーは下記の通りです。 Fatal error: Cannot redeclare sng_hook_strip_ampersand() (previously declared in /home/c8741055/public_html/marer…
3.0アプデ後の表示崩れ
お世話になっております。3.0にアプデした後の表示崩れについてご相談です。状況としては記事一覧ページや記事ページでサイドバーが崩れたり、横いっぱいに表示されて余白がない様な状況です。検証からのキャッシュ消去やブラウザからのキャッシュ消去等も試したのですが、以前のような表示に戻らないのでご相談させていただいております。 環境としては・PHP7.4.28・WordPress 5.7.6でアプデを行いま…
各ブロック機能ってどこから呼び出せるの…?
いつもお世話になっております。 初歩的な質問で大変恐縮ですが、SANGO3.0へアップデート後、ブロック一覧の見栄えが変わってしまって、吹き出しや見出しをどこから呼び出せばよいか分からなくなってしまいました。 あとSANGO Landと連結しているのですが、SANGO Landにあるブロックを選択することはできても、記事へ反映されません。 こちら大変申し訳ございませんが、対応方法についてご教示いた…
フルサイズ背景の中のブロックがスマホサイズで表示されない。
いつもアップデートありがとうございます! SANGO3.0のアップデート後、 固定ページにトップページ用 1カラム設定すると、 フルサイズ背景の中のブロックが、スマホサイズで表示されなくなりました。 プラグインなしカスタマイズなしの環境でも試してみましたが、同じ結果でした。 改善策などありましたら、ご対応の程よろしくお願い致します 。
3.0に更新後、エラーメッセージが表示されて修正方法が分からない
お世話になります。 本日テーマを更新させていただきました。 するとエラーが出てしまい、サイトはおろかWordPressの管理画面も表示できなくなってしまいました。 現在はWordPressからエラーのメールが届き、エラー内容を確認後、WordPressのリカバリーモードで管理画面は開けるようになりましたが、エラーの修正の方法がわからずにいます。 お忙しい中、大変申し訳ございませんが修正方法を教えて…
ユーザー編集の画面にてエラーが出てくる。
前回も別の記事に送信していたかもしれませんが、再度失礼します。 Warning: Attempt to read property "profile_bg" on null in /home/c***/public_html/worth-design.blog/wp-content/themes/sango-theme/library/functions/entry-functions.php o…