SANGOではカテゴリートップページを簡単にカスタマイズすることができます。この記事ではカテゴリートップページをカスタマイズする方法を解説します。
以下の流れでカテゴリートップページをカスタマイズできます。
- カテゴリー編集ページで必要に応じてコンテンツを非表示にする
- コンテンツブロック機能であらかじめカテゴリートップページに表示する内容を作る
- 「カテゴリートップページ記事一覧上」にコンテンツブロックウィジェットを追加する
1. カテゴリー編集ページで必要に応じてコンテンツを非表示にする
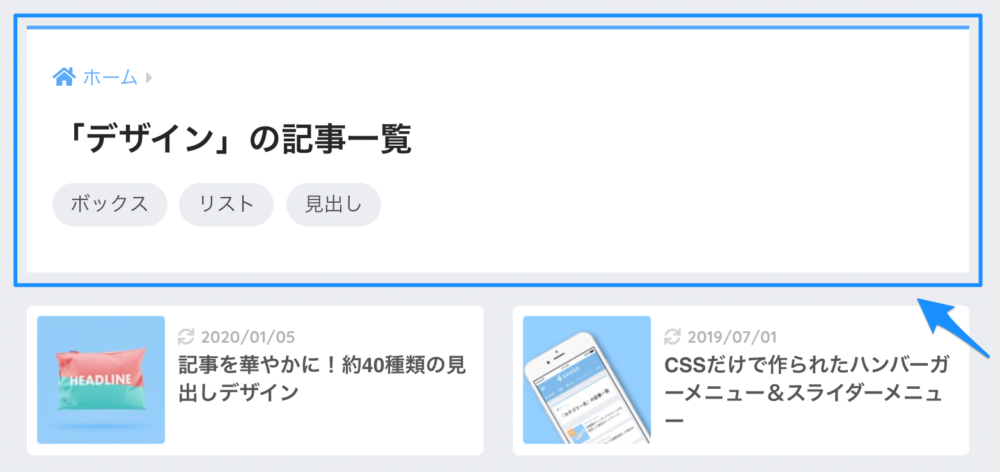
まずはカテゴリー編集ページで標準で表示される項目を必要に応じて非表示にしましょう

例えば上の画像のアーカイブヘッダーなどが不要な場合は非表示にすることができます。
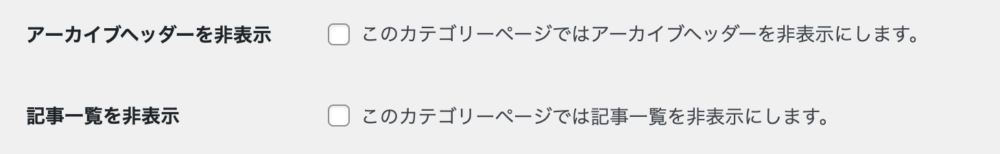
カテゴリー編集ページの一番下の項目で「アーカイブヘッダーを非表示」にチェックを入れることで非表示にできます。

2. コンテンツブロック機能であらかじめカテゴリートップページに表示する内容を作る
次にコンテンツブロック機能を使ってあらかじめカテゴリートップページに表示したい内容を記事として作成しましょう。
 広告管理やサイトのパーツ作りに大活躍!様々な使い方ができる SANGO コンテンツブロックについて
広告管理やサイトのパーツ作りに大活躍!様々な使い方ができる SANGO コンテンツブロックについて
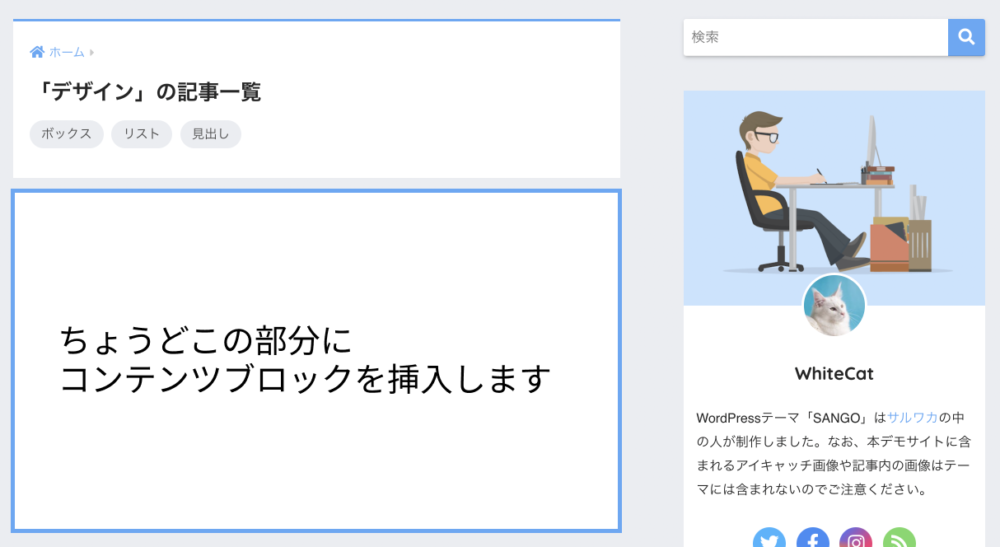
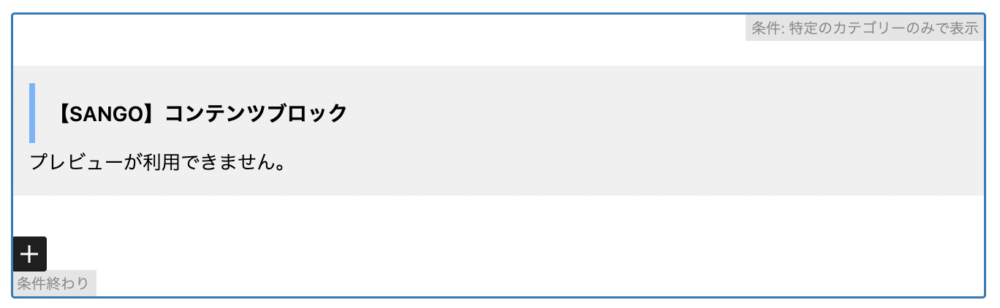
ちょうどこの位置にコンテンツが挿入される想定で記事を作ってみてください!

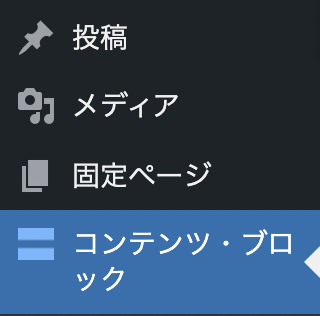
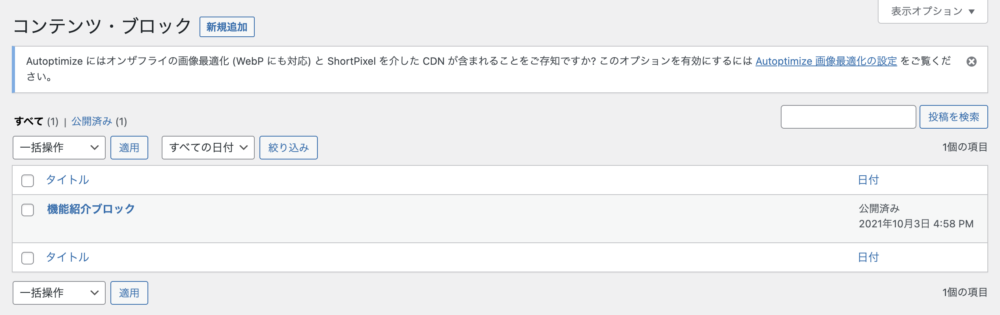
まず、管理ページに移動し、固定ページの下にメニューとして表示されている「コンテンツ・ブロック」をクリックします。

クリックすると投稿ページと同じように記事を書くための一覧ページが表示されます。

画面上の「新規追加」ボタンをクリックして新しくコンテンツ・ブロックを作りましょう。
コンテンツブロックの作り方は記事の作り方と全く同じものになります。
3. 「カテゴリートップページ記事一覧上」にコンテンツブロックウィジェットを追加する
最後に作ったコンテンツブロックをウィジェットの設定で実際に表示してみましょう。
管理画面 → 外観 → ウィジェットよりウィジェット設定画面に移動します。
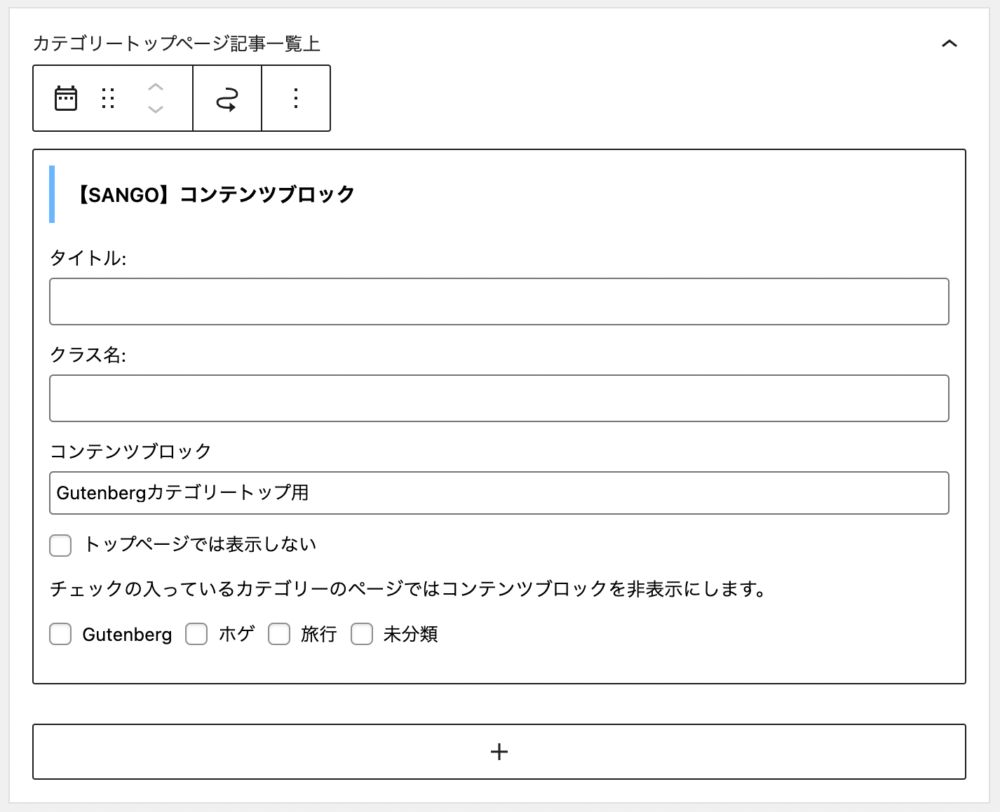
「カテゴリートップページ記事一覧上」に対して先程作成したコンテンツブロックを挿入しましょう。コンテンツブロックと検索すれば「コンテンツブロックウィジェット」が見つかります。先程作ったコンテンツブロックの記事タイトルを選択しましょう。

必要に応じて、非表示にしたいカテゴリーページに対してチェックを入れることで非表示にすることもできます。
例えば「Gutenberg」カテゴリーだけ表示したい場合はその他全てのカテゴリーにチェックを入れましょう。
コンテンツブロックの表示条件が複雑になりそうな場合は「SANGO 条件ブロック」と組み合わせて使っていただく方法もあります。



カテゴリーページで子カテゴリーが表示されない
初めまして、こんにちわ。 2サイトでsangoを愛用させて頂いているのですが、そのうち1サイトでのみ 全カテゴリーページで子カテゴリーが表示されません。 例)https://ufufu-days.com/shrine/category/matome/ 「参詣歴まとめ」の子カテゴリーとして「月参り」「10社まとめ」があり、該当の子カテゴリーに属する記事は公開済。 別サイトでは問題なく表示されます。 …
旧テーマで書いた記事が崩れる
TCDから、サンゴテーマに変えました。 TCDの時に書いてた記事を編集すると、いろいろと不具合が起こります。 不具合の例で、 ・PC画面なのにモバイル画面用の幅で表示される。 何度か更新すると、PC画面用に戻ることもありますが、タイトルが途中で切れてる。(多分これもモバイルの幅になってしまうのか?) 新しくサンゴテーマで書いた記事は問題ありません。 何が原因なのでしょうか? 対処の方法が知りたいで…
SANGO広告でカテゴリータグのチェックを入れるとトップページでも表示されない
いつもお世話になっております。 今回アフェリエイト広告を貼ることになり、カテゴリーごとに貼る広告を 分けたいと考えておりました。 しかし、デートプランのカテゴリーにチェックを入れるとトップページでも 広告が隠れてしまい、トップページで強制的に出ない仕組みとなっております。 カテゴリーはカテゴリートップページはトップページと分けたいのですが、 カテゴリーとトップページを切り離す方法はどのようにすれば…