いつもお世話になっております。
SANGO見出しブロックに対して以下のようなCSSを追加してみたらいかがでしょうか
.sgb-heading__inner {
margin-top: 0;
font-weight: normal;
}
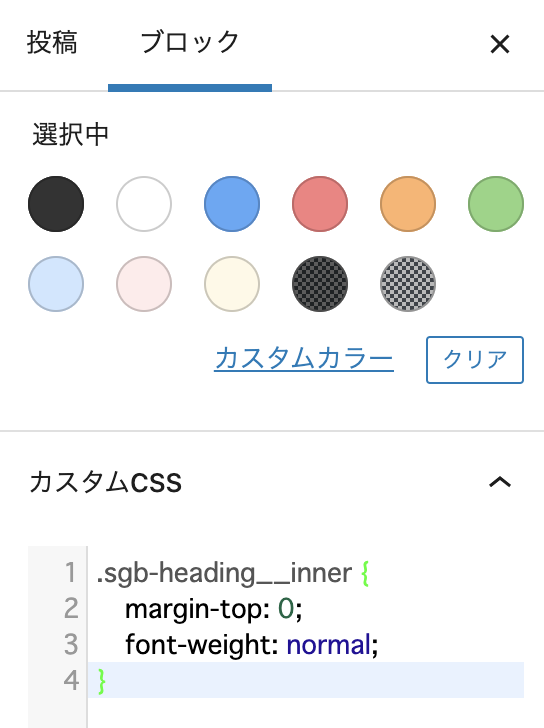
記事編集画面でSANGO見出しに対して以下のイメージのようにCSSを追加できます。

よろしくお願いします。
※サイトは非表示にてお願いします。
お世話になっております。
早々にご教示いただきまして、ありがとうございました。
お陰様でタイトル部分の太文字は解除されたのですが、
余白の部分は変化がございませんでした。
他に方法はございますでしょうか。
何度も申し訳ございません。
何卒よろしくお願いいたします。
お世話になっております。
SANGO見出しブロックに対して以下のようなCSSを追加してみてください。
.wp-block-sgb-headings {
margin-top: 0;
}
また、以下のCSSをカスタマイザーの追加CSSに追加してみてください
.home .entry-content {
padding-top: 0 !important;
}
お世話になっております。
ご教示いただきましたCSSにて解決できました!
ご丁寧にご対応いただきまして、ありがとうございました。

WordPressテーマSANGOの質問
サイトロゴと設定した固定ページのタイトル間との余白を変更したい
★恐れ入りますがサイトURLは非表示にてお願いいたします。★
いつもお世話になっております。
この度デモページを参考にさせて頂き、トップページに新着記事と人気記事の一覧を作成してみました。
GutenbergですとCSSなど使用することなく簡単に作成することができ、大変有難く思っております。
表示に関しまして、3点質問ございます。
①サイトのタイトルロゴと今回設定したタイトル(新着記事)との間の余白がかなり空いてしまっているため、上に詰めたい
②「新着記事」と「人気記事」の間の余白を狭くしたい
#「人気記事」のタイトルをもう少し上に詰めたい
③表示された記事のタイトルの太文字を解除したい(通常書式に変更したい)
以上になります。
恐れ入りますが、解決方法がございましたらご教示の程お願いできますでしょうか。
何卒よろしくお願いいたします。