いつもお世話になっております。
早速新しい機能を使っていただきありがとうございます。
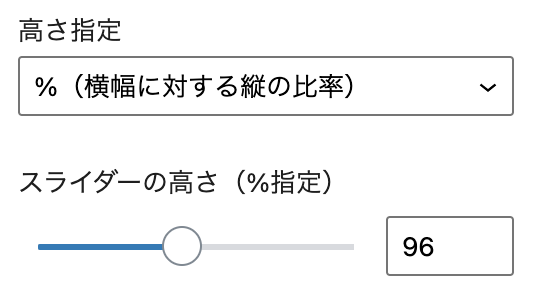
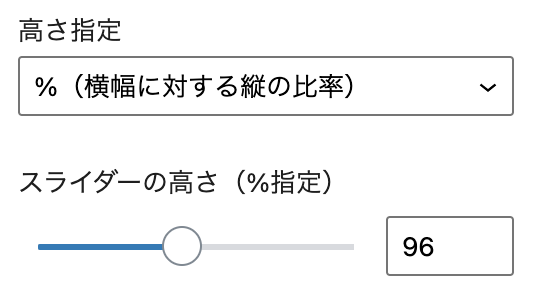
それでしたら、「スライドをレスポンシブ表示する」方法ではなく、高さを以下の画像のように縦横の比率で指定することをお勧めします。
デフォルトで、px指定になるので、%指定に切り替えてご利用ください。

よろしくお願いします。
いつもお世話になっております。
早速新しい機能を使っていただきありがとうございます。
それでしたら、「スライドをレスポンシブ表示する」方法ではなく、高さを以下の画像のように縦横の比率で指定することをお勧めします。
デフォルトで、px指定になるので、%指定に切り替えてご利用ください。

よろしくお願いします。
WordPressテーマSANGOの質問
Sangoスライダーを利用時(スライドをレスポンシブ表示する)で高さ確定の遅延を無くしたい
こんにちは。
Sangoスライダーが実装されたことをとてもうれしく思っています。
この度、Sangoスライダーをキービジュアル画面(スライド)に使ってみました。
一つ困ったことがあり、
スライダーオプションの「スライドをレスポンシブ表示する」にチェックを入れて、スマホで重たいスライド(横1125px高さ1500pxの画像5枚)を表示すると、ローディングまでスライドの高さが確定しないためか、
スマホ表示時にスライドエリアが1秒ほど「カックン」と遅延表示しております。
PC表示だとそのような現象は起きないようです。
質問内容としましては、
Sangoスライダーのスマホ表示時(かつ「スライドをレスポンシブ表示する」の設定をON)に遅延表示になってしまう箇所の要素の高さを先に与えて、遅延のガタツキをなくす方法があれば教えて下さい。
ご教授賜りたくお願い申し上げます。