この記事ではSANGOでFontAwesomeを自分のサーバーで読み込む方法をご紹介します。
またこの記事を実践することで好きなFontAwesomeに対応できるだけでなく、利用するCSSを絞り込んでそれを設置できるためサイトスピードの向上にも繋がります。
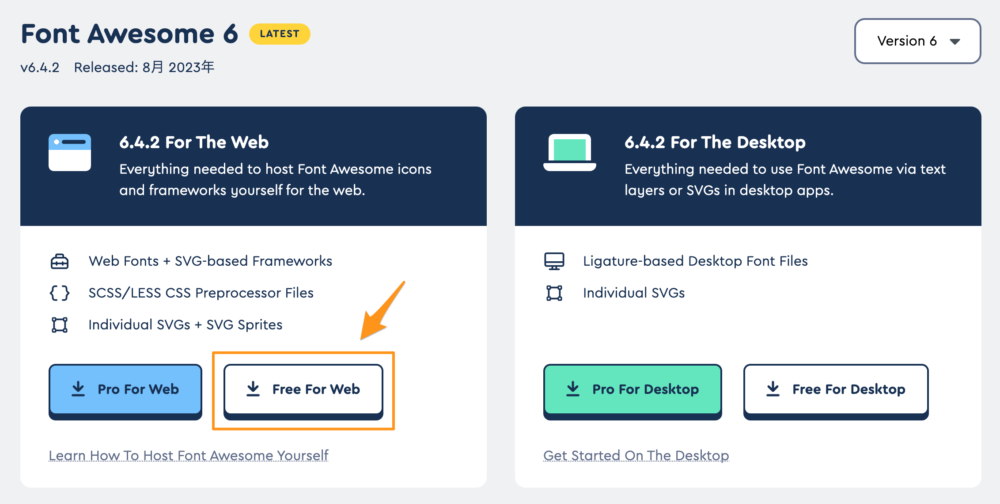
まずはこちらのサイトよりFontAwesomeのファイルをダウンロードしましょう。
無料版を使う場合はこちらのリンクをクリックするのがいいです。

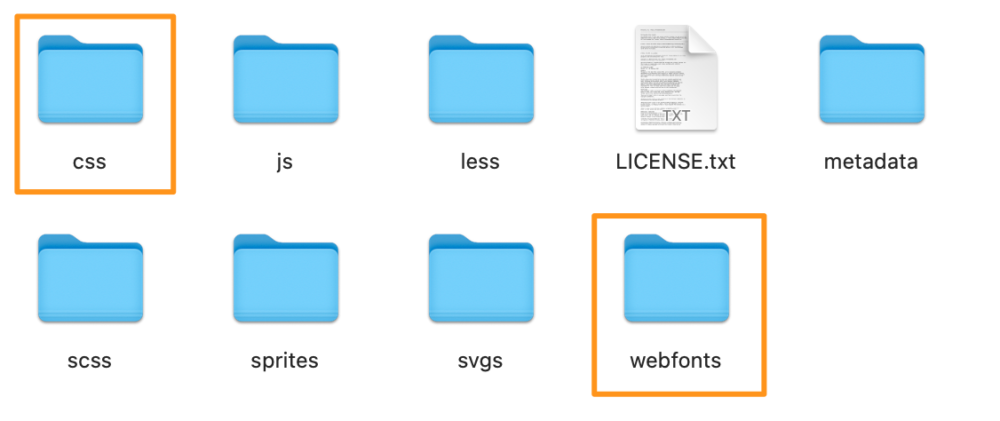
ダウンロードしたフォルダにはこのようなフォルダが含まれています。このうちオレンジの枠で囲われたフォルダを使用します。

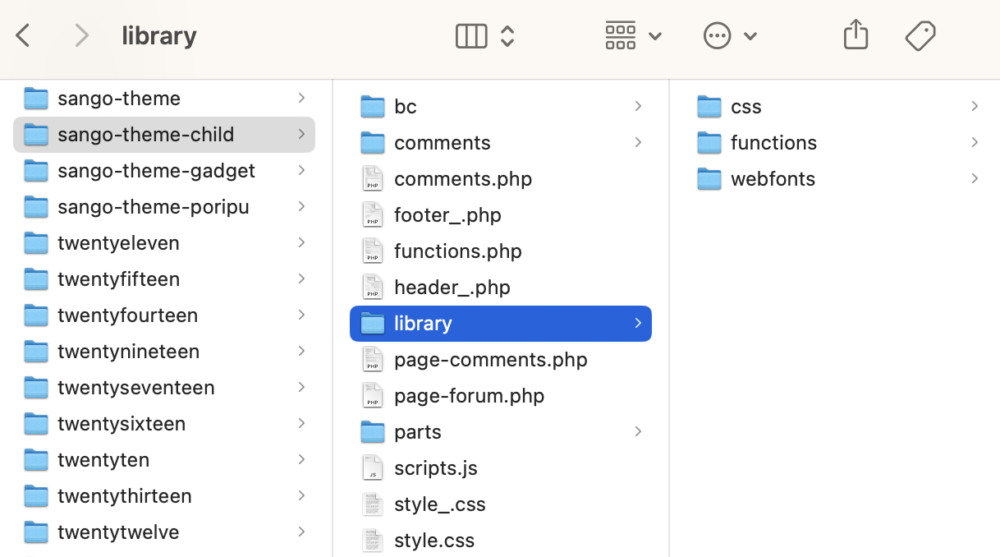
これらのフォルダを子テーマに設置しましょう。
場所は子テーマ→ libraryの中に以下のように設置しましょう。

次に、設置したCSSにall.css という名前のファイルがあるのでこのファイルをfa-sango.css という名前に変えましょう。
次に管理画面のSANGO設定に移動して子テーマからFontAwesomeを読み込むように設定を変更します。
SANGO設定 → 詳細設定 → FontAwesome にて、FontAwesomeの読み込み方法を「子テーマのlibrary/css/fa-sango.cssを読み込む」に変更しましょう。
これで設定は完了です。
さらに読み込みたいフォントの種類を絞り込むようにCSSを書くことでCSSのファイルサイズを節約できサイトスピード向上につながります。sango-theme/library/css/fa-sango.cssを参考に使用するフォントだけの最低限のCSSを記述してみましょう。



コメントを残す