SANGO 3.0より記事一覧ブロック で現在表示されているページのカテゴリーに基づいて記事を表示することができるようになりました。

この機能を活用することで以下のようにサイドバーに現在のカテゴリーに基づいて記事を表示することができます。

今回は記事一覧ブロックを使ってサイドバーにカテゴリーに基づいて人気記事を表示するカスタマイズを紹介します!
1. SANGO Landよりブロックをコピー
条件ブロックと記事一覧ブロックを使えば実現できますが少し条件が複雑になるので今回はSANGO Landにテンプレートを用意しました。
以下のSANGO Landのテンプレートより「同じカテゴリーの記事一覧ブロック」をコピーします。
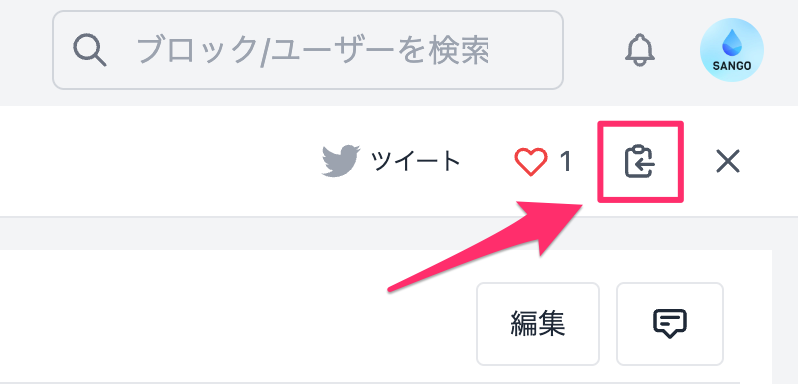
画面右上にあるクリップボードアイコンをクリックすることでクリップボードにブロックをブロック内容をコピーすることができます。

1. ウィジェット画面に移動
管理画面 → カスタマイズ → ウィジェット よりウィジェット編集画面に移動します。
ウィジェットエリアより「サイドバー」と書かれたエリアを開きます

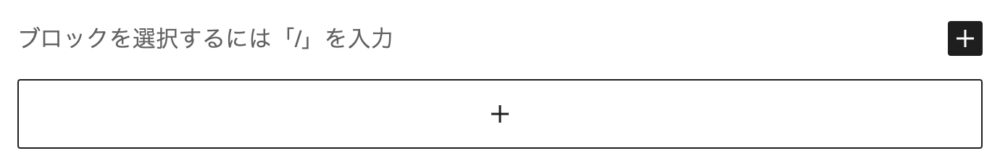
一度「段落ブロック」を表示させた上で先程コピーした内容を貼り付けます。

以下のようにウィジェット内にブロックが挿入されたら成功です。

最後にウィジェット画面右上の更新ボタンを押しましょう!



トップページのサイドバーに同じカテゴリーの人気記事が出てしまう
現在のカテゴリーを反映をオンにしているのですが、ブログトップページを表示すると同じカテゴリーの人気記事が表示されます。個々のカテゴリーのみにだけ表示することは可能なのでしょうか?
サイドバーにてカテゴリーごとに人気記事を出し分けるカスタマイズについて
お世話になります。 人気記事を出し分ける手順を読んだのですが、 「一度「段落ブロック」を表示させた上で先程コピーした内容を貼り付けます。」 と説明されている所から分からなくて、自分なりに作ってみましたが、それで合っているのか半信半疑だったので一度確認も含めてみていただきたいです。 まずSANGOランドからコピー → コンテンツブロックにANGOランドからコピーしてきたものを貼り付けて作成し更新 →…
一つのカテゴリーだけ人気記事がでない
いつもお世話になっています。現在11のカテゴリーがあるのですが、この中で登山のカテゴリー(現在表示されているページのカテゴリー)だけ人気記事が表示されません。何か原因がわかれば教えていただけないでしょうか。よろしくお願いいたします。
バックグランドの色を変更したい
お世話になります。便利な機能をありがとうございます…そこで質問ですがタイトルに書いたようにデフォルトではバックグランドの色が青になっていると思います。これを自分好みの色に変更をしたいのですが、可能でしょうか?宜しくお願いします。