SANGO3.7.8より記事をお気に入りに登録してその記事一覧を表示できるようになりました。
この記事ではそのカスタマイズ方法について紹介します。
1. 記事ページにお気に入りボタンを追加
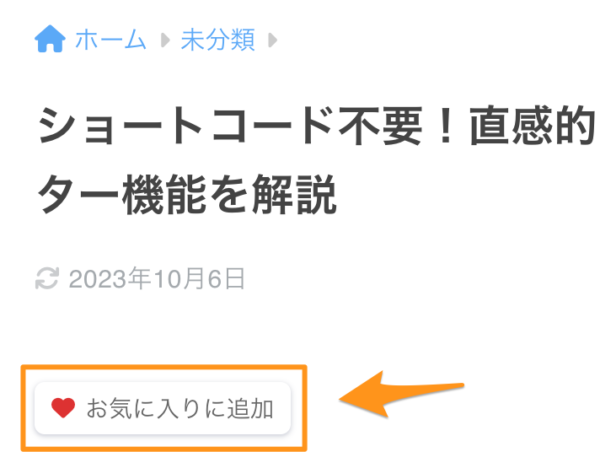
まずは記事ページにお気に入りボタンを追加します。
まずはSANGO Landより以下のブロックをコピーします。
コピーしたブロックを管理画面 → ウィジェットページにて、「記事タイトル下(共通)」に貼り付けて保存します。

SANGO Landのブロックではなくご自身でボタンをカスタマイズされたい方は以下のカスタマイズ方法を参考にしてみてください👇
以下のコードのようにjs-sng-favorite-btn クラスをつけたボタンを用意してください
<button class="js-sng-favorite-btn">お気に入りに追加</button>お気に入りに追加されると、以下のようにis-active クラスが付与されます。
<button class="js-sng-favorite-btn is-active">お気に入りに追加</button>また、デフォルトの動作では現在表示しているページの記事IDをお気に入りに追加しますが、以下のようにdata属性を使って、特定の記事をお気に入りに追加することも可能です。
その場合、記事のIDをdata-idに指定します。
<button class="js-sng-favorite-btn" data-id="10">お気に入りに追加</button>2. お気に入り一覧ページを用意
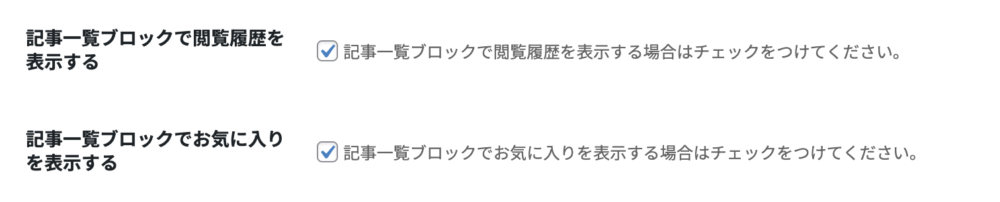
SANGO設定で「記事一覧ブロックでお気に入りを表示する」にチェックを入れておきましょう!

次に固定ページ等を作成し、記事一覧ブロックを呼び出します。
記事一覧ブロックの設定で表示順を「お気に入り順」にします。

固定ページをデザインして、そのページを公開します。
3. キャッシュの設定を見直す
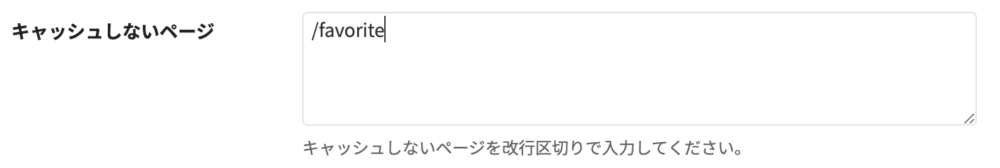
SANGO設定→ 高速化設定 → キャッシュ設定で先ほど用意した固定ページをキャッシュしてしまわないように除外設定しましょう。
例えば公開したURLが https://example.com/favorite なら /favorite を除外ページに設定します。

以上です!
同じやり方でユーザーが閲覧した記事いちらも表示することができるのでぜひお試しください!



コメントを残す