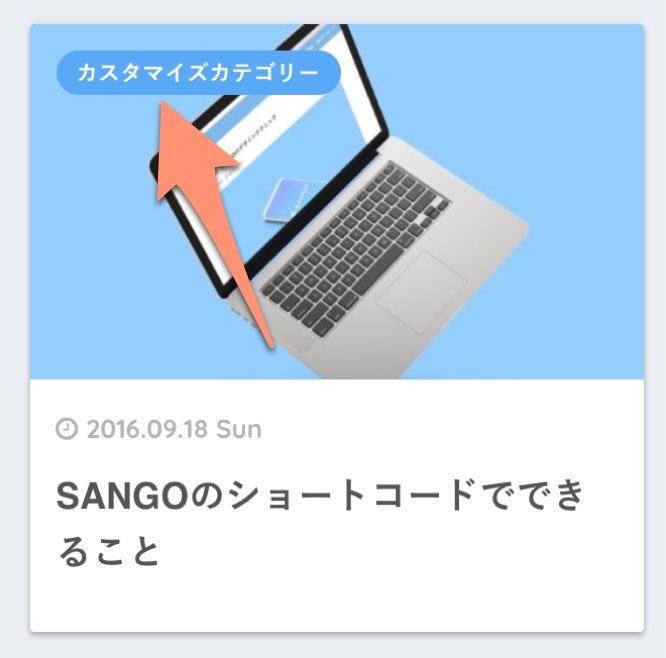
「トップページの記事一覧のサムネイル画像上に表示されるカテゴリーラベルの色を、カテゴリー別に変えたい」とのご要望があったので、その方法を解説します。

実はこんなときのためにテーマ側であらかじめ仕込みは行ってあります。CSSだけで指定できるので、ぜひお試しください。
目次 非表示
記事一覧のカテゴリーラベル色を変える方法
それでは早速、手順を解説していきます。
手順1:色を変えたいカテゴリー名の上で右クリック

まずは、トップページ記事一覧のカテゴリーラベルの真上で右クリックします。
手順2:検証をクリック

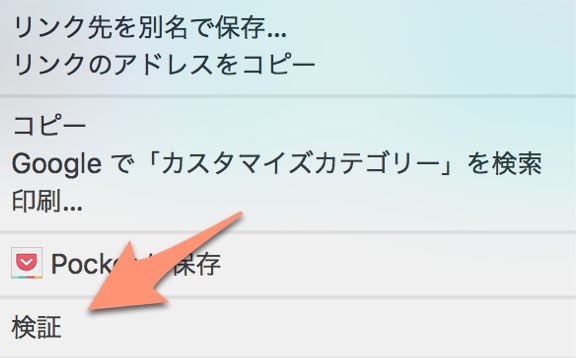
表示されるメニューの中から「検証」を選びます。ブラウザによっては「要素の検査」や「調査」という名前になっている場合もあります。
手順3:表示されるHTMLの中から「catid◯◯」を見つける

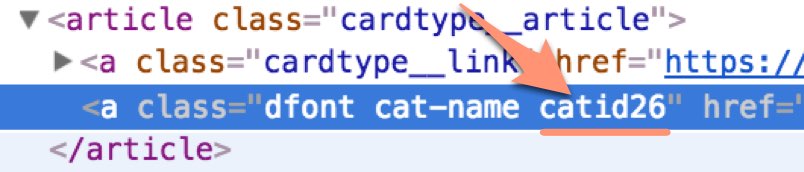
これでクリックした部分(もしくはその周辺)のHTMLが表示されます。その中に<a class="dfont cat-name catid◯◯">という表示があると思います。このcatid◯◯がそのカテゴリーのラベル用のクラス名です。このクラス名に対して、CSSで色を変える指定をします。
手順4:CSSで色指定
style.css
#main .catid◯◯ {
background: 色コード;
}
上記のCSSを子テーマのstyle.cssなどに貼り付けます。◯◯には、さきほど調べたカテゴリーラベルのクラス名(半角数字)を入れます。色コードは、HTMLカラーコードなどで調べることができます。例えば、background: #f89174;というように入力すれば良いですね。
注意
カスタマイズ実施後は、ブラウザのキャッシュを削除しましょう(でないとお使いのブラウザに反映されません)。
カラーコードは「検証モード」の中で調べたり、テストすることもできます。詳しくはこちらの記事をどうぞ。

初心者向け!Chromeの検証機能(デベロッパーツール)の使い方
他のカテゴリーのラベル色を変える場合にも、同様の手順を行えばOKです。


カテゴリーのテキストの色を変えたい
いつもお世話になっております。使うほどSANGOの素晴らしさに感動しています! 記事一覧のカテゴリーラベルの文字色だけを変える方法がありましたら教えていただけると嬉しいです。 どうぞよろしくお願いいたします。
カテゴリーラベルの位置を右揃えにしたいです。
お世話になります。 カテゴリーラベルの位置を変える方法はわかったのですが右側に持ってきた場合 カテゴリーの文字数に比例してラベルのサイズも自動で大きくなるようにできますでしょうか?(デフォルトのラベルを右側に持ってくる感じ)わかりづらくてすいません。 可能であればご教授いただければと思います。 何卒よろしくお願いいたします。
カテゴリートップのタイトル部分を消したい
白い枠でホームと表示されている囲みなのですが、タイトル文字の変更はできるのですが、スペースが大きいので、そのものを消して、ホーム のぱんくずだけ残したいのですが、方法はありますでしょうか。
カテゴリーラベルの位置を変えたい
お世話になっております。 カテゴリーラベルがアイキャッチの文字とかぶってしまうためデフォルトの左上から変更したいです。どのように変更するかご教示いただけますでしょうか。 (削除は別コメントでわかったのですが場所の変更は確認できず…) お手数ですがよろしくお願いします。
カテゴリーラベルの色が変わらない
申し訳ないです。何度やっても色が変わらないので対処法を教えてください。 外観→テーマエディター→SANGO Child: スタイルシート (style.css)に #main .catid1 { background: #009933; } を書き込んでも色が変わりません。 catid〇の数字は別のカテゴリの数字を入れても変わりません。 #main .catid1 { background: #0…
カテゴリートップページのデザインを変える方法
アップデートありがとうございます!素敵なテーマの上に、頻繁にアップデートもしてくださり、本当にラッキーだと感じています。 さて、質問がありコメントさせていただきます。 全25回ほどの記事で、英語の発音記号を学習できるようにしたいと考えています。 https://saruwakakun.com/html-css/basic カテゴリーのトップページのデザインをこのページのようにするにはどうすれば良い…
記事一覧カード(横長)にカテゴリーラベルが表示されない
こんにちは!SANGO素晴らしすぎです!開発して頂いてありがとうございます! 質問です! トップページにカテゴリーラベルが表示されません・・・ 最初は表示されていた気がするのですが・・・汗 あと、人気記事の左上のかわいい数字も表示されません。 消してしまったのでしょうか?? お手数おかけしますが御教示お願いします。
カテゴリーラベルのホバー時の背景色を変えたい
カテゴリーラベルの色は変更できたのですが、マウスオーバーした時にデフォルト設定のようにラベルの色が灰色に反転しません。お手数ですが灰色に反転させる設定を教えて頂きたく。
固定ページをホーム固定しつつ新着記事一覧を表示したい
トップページにスライドギャラリーを挿入したいために、 トップページを固定ページにしました。 しかし、固定ページにすると新着記事が表示されないので、 ショートコードで挿入しましたが、カードタイプでの表示がされません…。 新着記事をカードタイプで表示させるショートコードはありますか? もしくはその方法があればご教示いただきたいです。 よろしくお願いいたします。
カテゴリーラベルを非表示にしたい
カテゴリーラベルそのものを非表示にする方法をご教示いただけないでしょうか。
Google Analyticsを導入したい
こんにちは! どこで質問していいかわからないので こちらでお聞きします。 アクセス解析ですが、どこにコードを貼ればいいかわかりません。 テーマの編集でしょうか? どこかに書いてあったらすみません、見つけられませんでした。 よろしくお願いします。