今回は、ロゴ画像を画面サイズいっぱいに表示するカスタマイズ方法について紹介します。まずはどのような見た目になるのか、ということを紹介します。
通常の場合

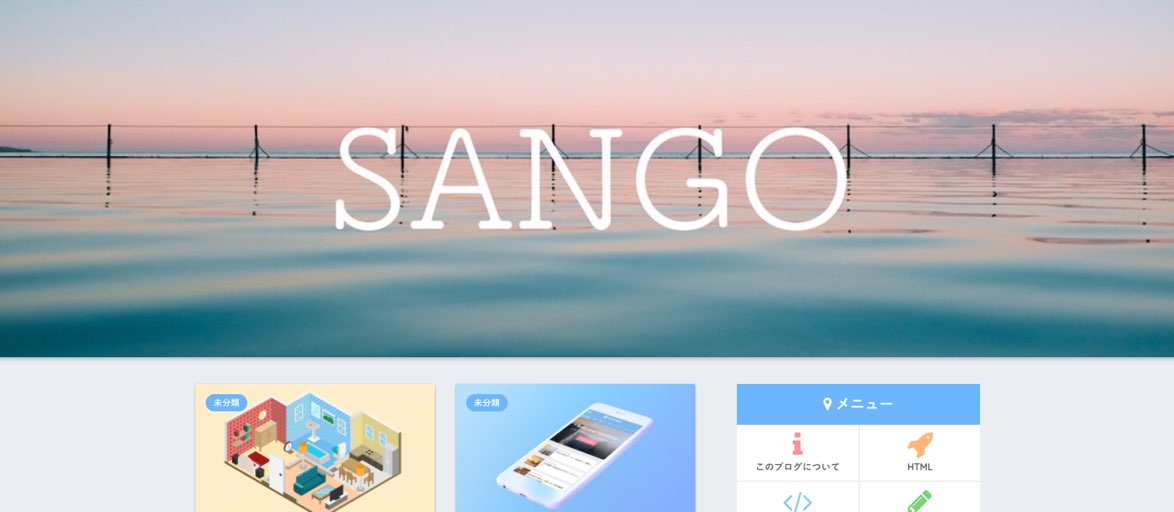
今回のカスタマイズでこうなる

画像がデカデカと表示されるようになります。ちなみに「SANGO」という文字は、画像に含まれるものです。このように画像上にタイトルを表示できるわけではないのでご注意ください。
通常の場合(スマホ表示)

今回のカスタマイズにより(スマホ表示)

スマホだと上のようになります。使用する画像によっては、ハンバーガーメニューはオフにするのが良いかと思います。
目次 非表示
ロゴ画像を横いっぱいに表示するカスタマイズ手順
それではここからカスタマイズ手順を解説していきます。
手順1:カスタマイザーで設定
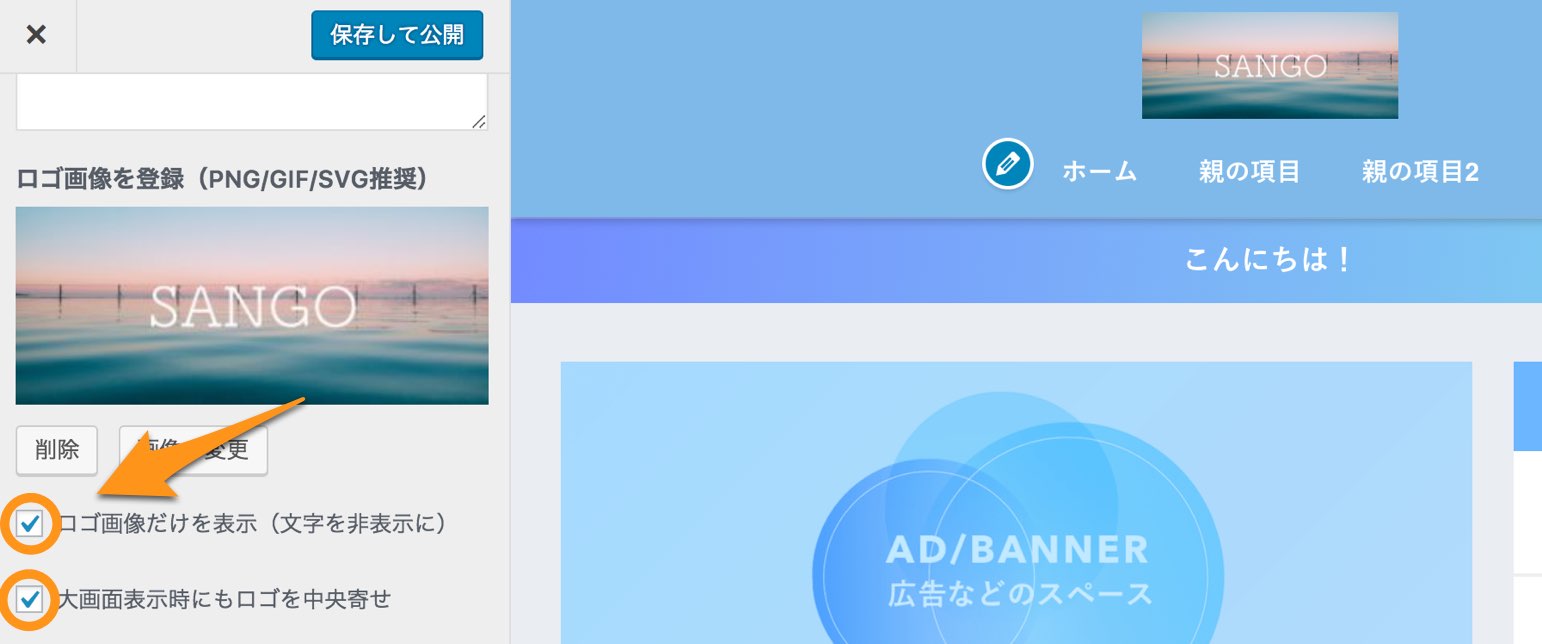
まずは[外観]⇒[カスタマイズ]⇒[サイトの基本設定]⇒[基本情報とロゴの設定]を開きます。

↑ロゴ画像をアップロードし、さらに[ロゴ画像だけを表示]と[大画面表示時にもロゴを中央寄せ]にチェックを入れます。
手順2:専用のCSSを貼り付ける
次にロゴ画像を横全体に表示するためのCSSを適用させます。子テーマのstyle.cssに貼り付けることをおすすめします。子テーマの使い方は下の記事を参考にしてくださいませ。
CSSは以下になります。
/*ロゴ画像を横全体に表示*/
#inner-header, #drawer + #inner-header, #logo {
width: 100%;
max-width: 100%!important;
margin: 0;
padding: 0;
}
.header--center #logo img {
padding: 0;
height: auto;
width: 100%;
}
.header--center #logo {
padding: 0;
}
/*END ロゴ画像を横全体に表示*/
これでカスタマイズは完了です。
この方法の問題点
しかし、この方法だと常に横幅いっぱいにロゴ画像が表示されることになります。つまり、画面サイズが大きいパソコンで見たときにはロゴ画像のサイズが恐ろしいことになるわけです。

大きい画面でも横いっぱいに表示されてしまう
ちょっと主張が強すぎますよね。画像がぼやけてしまいそうですし。そこで、最大の横幅に制限を設けるのがおすすめです。というわけで、一旦さきほどのCSSをまるっと消してくださいませ。
ロゴ画像の最大幅を指定する場合のCSS
/*ロゴ画像を横全体に表示*/
#inner-header, #drawer + #inner-header, #logo {
width: 100%;
max-width: 100%;
margin: 0;
padding: 0;
}
.header--center #logo img {
padding: 0;
height: auto;
width: 100%;
max-width: 600px;
}
.header--center #logo {
padding: 0;
}
/*END ロゴ画像を横全体に表示*/
↑赤字の部分で最大の横幅を指定しています。すると、これ以上のサイズには大きくならなくなります(それ以下の画面サイズで見たときには、横いっぱいに表示されます)。

ただし、ロゴ画像が背景色となじむようにする必要はありますね。
ロゴ画像の最大幅をメインコンテンツと合わせるCSS

上の画像のように「ヘッダー下のコンテンツ部分と、ロゴ画像の幅を揃えたい」という場合もあるかと思います。以下のCSSを使うことで(さきほどのCSSを貼っている場合には消してください)、コンテンツ幅と揃えることができます。
/*ロゴ画像を横いっぱいに*/
#inner-header, #drawer + #inner-header, #logo {
width: 100%;
max-width: 100%;
margin: 0;
padding: 0;
}
.header--center #logo img {
padding: 0;
height: auto;
width: 100%;
max-width: 1000px;
}
.header--center #logo {
padding: 0;
background: #323232;
}
@media only screen and (min-width: 1030px) {
.single #logo img, .page #logo img {
max-width: 92%;
}
}
@media only screen and (min-width: 1240px) {
.single #logo img, .page #logo img {
max-width: 1180px;
}
}
/*END ロゴ画像を横いっぱいに*/
↑上のコードのうちbackground: #323232;でロゴ画像の左右の背景色(上の画像の黒色の部分)を指定しています。必要に応じて色コードは変えて頂ければと思います。



3.0にしてからヘッダーがうまく表示されない
こんにちは。 本日実装されましたSANGO3.0にアップデートしましたところ、ヘッダーがうまく表示されません。 具体的にはメニューの位置が下にあったものが横に詰められたようになってしまいました。 言葉不足かもしれませんが、何卒ご助力お願いします。。
ヘッダーのロゴ画像を大きくするcssについて
お世話になります。「ロゴ画像の最大幅をメインコンテンツと合わせるCSS」を適用すると、「このCSSを何かうまくいかなかったようです。時間を置いてもう一度お試しください。」という表示が出ます。 これは追加cssを公開しようとするとなってしまいます。 インターネットページからコピーしてるからそうなってしまうのでしょうか? 手打ちはまだ試していません。 何か改善方法がありましたら、教えていただけたらと思…
PC表示時のみロゴが左右に伸びて崩れる
お世話になります。 スマホ、タブレットでは問題ないのですが、PCで表示したときのみロゴ画像が左右にひしゃげて表示されてしまいます。 もともとは正方形のロゴを使っておりましたが、背景を透明にした幅1200 x 高さ90 のサイズで作り直してみましたが、結果は同じでした。 ただWordPressにログインしてカスタマイズしているときは正常に表示されています。 ログアウトして再度ブラウザから見ると、ロゴ…
このテーマに変えたばかりなのですが、「ロゴ画像の最大幅をメインコンテンツと合わせるCSS」を適用すると、「このCSSを何かうまくいかなかったようです。時間を置いてもう一度お試しください。」という表示が出ます。 他の画像に変えても同様の表示が出ます。 うまくいくコツなどあればおしえていただけないでしょうか?
スマホで表示されるロゴ画像を大きくしたい。
お世話になっております。 当ページの横いっぱいにロゴ画像を表示させる方法を試したところ、PCでは問題なく表示されましたが、スマホではほとんど見えないくらい小さく表示されてしまいます。 どのようにすれば解決しますでしょうか。
横幅だけをいっぱいにしたい
スクロールしたときにヘッダーが固定するカスタマイズをしています。 そのためヘッダーロゴの縦幅が広くなると、記事タイトルにかぶってしまいます。 そこでヘッダーロゴの横幅だけを広くする(ヘッダーロゴの文字を大きく示したい)のにはどうすればいいのでしょうか。
cssを反映させるところを教えていただきたいです。
お世話になります。 先日、SANGOテーマを購入させていただきました。 そこで、早速テーマのカスタマイズに移ったのですが、タイトルロゴ画像を変更させるcssが反映されず困っています。 「子テーマにcssを反映させる」とありましたが、テーマを有効化させた際にzipファイルのまま有効化させてしまいました。 そのため、style.cssにコードを貼り付けるためには一度zipファイルを解凍させなければなり…
CLS対応
いつもお世話になっております。 たびたびの質問申し訳ございません。 ロゴ画像ですが、直接画像サイズの指定は可能でしょうか? 画像の読み込み遅延している事もありますが、CLSエラーがでてしまいます。 またパンくずのテキストもCLSエラーがでてしまい対処方法を探しています。 お手数おかけして申し訳ございませんがご教示いただけると幸いです。 よろしくお願い致します。
テーマエディター経由で入力しても反映されません
初めまして、お世話になります。 こちらのページを参考に、cssを「外観→テーマエディター(子テーマのstyle.css)」からコードを入力したところ反映しませんでした。 (キャッシュ削除もしてみましたが、見た目が変わりませんでした) でも、「外観→カスタマイズ→追加css」で入力した際にはきちんと反映され、表示を変えることができました。 個人的な使い心地として、テーマエディターからcssを入力して…
スマホで見たときヘッダーのロゴ画像を横いっぱいに表示されない問題
はじめまして。上記タイトルの問題に直面いたしました(PCサイトでは横いっぱいに表示されていて問題ございません)。どのようにすれば、解決できますでしょうか。ご教示をお願いいたします
ロゴ画像が大きくならない
記事通りにCSSを書き加えたのですが大きくなりません。どうしてでしょうか。
スマホで見たときにヘッダーの上に隙間ができる
お世話になっております。 こちらの記事の”ヘッダーのロゴ画像を横いっぱいに表示するカスタマイズ”を施しておりますが、スマホで見たときにヘッダーの上に隙間ができてしまいます。(PCでは問題なし) 画像のサイズは2580 x 294 ピクセルです。 ロゴ画像に推奨サイズはない、との情報をこちらのスレッドで確認しましたが、スマホで見たときにヘッダーの上に隙間ができないように、ロゴ画像をいっぱいに表示する…
PCとモバイルでロゴ画像のサイズを変えたい
いつもお世話になっております。 ご質問させてください。 上記の「ロゴ画像の最大幅を指定する場合のCSS」を使用しているのですが、スマホは違うサイズで指定したいと思っています。 どのようにすれば良いでしょうか? (PCはサイズ大きめ設定、スマホは小さめ設定にしたい) /*ロゴ画像を横全体に表示*/ #inner-header, #drawer + #inner-header,#logo{ width…
ヘッダーに背景画像を設定
いつもお世話になっております。 ヘッダーに背景画像を設定しようと思い、CSSに .header{ background-image: url(abcd.png); background-size: cover; background-repeat: no-repeat; background-color: #56b1bf; } と記述したのですが、どうも上手いきません。 自分で色々と調べてみたので…
ヘッダータイトルロゴの横幅最大化について
先日、サンゴのテーマを購入しました。 SANGO Child: スタイルシート (style.css)にコードを書き込んでいますが、ロゴが小さいままです。 ご指導お願い申し上げます。
恐縮ですが ロゴ画像が大きく表示されないです。
お世話になります。恐縮ですが ロゴ画像が大きく表示されないです。 SANGO Child: スタイルシート (style.css) に以下のコードを書き込んでいます。 間違っていますか? すいませんがご教授ください @charset "UTF-8"; /* Theme Name: SANGO Child Theme URI: https://saruwakakun.design Author: S…
ロゴ背景
お世話になります。 ロゴ画像の背景が黒くなってしまったのですが、原因が分からないので教えてください。 もともと透過されている画像を設定していましたが、黒くなってしまうので現在はやむなく白い背景の画像を設置しています。それでもPCで見たときは黒い部分が見えてしまうのでとても困っています。 カスタマイズの「色」の欄は白に設定しています。 お手数ではございますが、よろしくお願い致します。
ヘッダーを枠いっぱいにできない
サイトでヘッダーを枠いっぱいにする方法が乗っていたので、それ通りに試したのですが、真ん中に小さい画像がぽつんとあるだけでした。 なにか対策があれば教えていただきたいです。 よろしくお願いします。
ロゴ画像がぼやける
すみません。 今見たらPC上でしっかり大きく表示されていました。 しかし、なんだかピンボケな感じがします、、 もっと鮮明にしたい場合はどうしたらよいでしょうか? お手数をおかけします。
ロゴ画像がhttpで読み込まれてしまう
こちらの記事を参考に初めてヘッダー画像入れてみました。画像自体は無事に入ったのですが、ヘッダー画像のパスがhttpになってしまいました。 色々検索したところ、cssの中にある、#headerの中に、httpsでパスを直接指定すればよいという情報を見つけたのですが、cssの中にそれが見つからず…。そもそも、そういうのが必要だとすれば記事内で紹介されているはずでしょうから私の環境だけおかしいのかもしれ…
ヘッダーアイキャッチ画像が切り取られてしまう
ヘッダーアイキャッチ画像を入れましたが高さが足らず途中で切れてしまっています。横幅は大丈夫なのですが、高さを出したいときはどのような設定にすればいいのでしょうか?
ロゴ画像の最大幅を指定するCSSを追加すると、ハンバーガーメニューの下にロゴが入り込んでしまう
いつもお世話になっております。 ロゴ画像の最大幅を指定する場合のCSSを設定したらスマホの左上のメニュー(三本線)のしたにロゴが入り込んでしまいます。 どのように対応したら良いでしょうか?
ロゴ画像が崩れる
いつもお世話になっております。 当初はロゴ(ヘッダータイトル)のサイズがPCもスマホも正常に表示されていましたが、気づいたらスマホもPCも横に広がっていました。 特にPCやタブレットの広がりが大きいです。 (縦幅そのままで横幅だけ広がり、文字が潰れた状態) もしかすると、なにか設定を触ってしまったのかもですが、原因わかりますでしょうか? ロゴの元画像は、横×縦:490×80サイズでアップロードして…
こんにちは、ヘッダーの高さとロゴの画質についての質問です。 PCで表示した際に高さを90pxぐらいにしたいと思ったため、CANVAを使ってロゴを幅1200 x 高さ90 のサイズで作成しました。 「ロゴ画像を横いっぱいに表示するカスタマイズ手順」を参考に設定したところ、PC・スマホ表示においてそれぞれ以下の様な状態になり、どうにか解決できないものかと模索しております。 【PC】 ロゴの画質が粗い・…
ヘッダー画像を中央揃えで表示したい
いつもお世話になっております。1つ質問がございます。 ttps://dogfood-media.com 上記サイトのヘッダーのように、500×100のヘッダー画像を中央揃えで表示したいのですが、どのように揃えればいいでしょうか?具体的なCSSなどのコードをご教授いただけますと幸いです。
PC表示でヘッダーメニューの背景色を合わせたい
初めまして。 「ロゴ画像の最大幅をメインコンテンツと合わせるCSS」で揃えてみたのですが、 PC表示でヘッダーメニューの背景も一緒に揃えることは可能でしょうか?