SANGOでは、サイト内の一部の英文に「Google Fonts」のWebフォントを使用しています。使用しているのはQuicksandというフォント。丸みがあってかわいいのですよね。

初期設定では、英語だけWebフォントを使っているので(日本語のWebフォントは重いので・・・)、日本語フォントと混じると少し違和感を感じられるかもしれません。そこで、記事本文などにはWebフォントは適用していません。
目次 非表示
使用するWebフォントを変える方法
ここでは、Webフォントを「Quicksand」から変える手順を紹介します。ここでは例としてGoogleFontsを使います。Google Fontsの使い方が分からない方は、下の記事を参考にしてみてください。

手順1:Webフォントの読み込みコードを用意
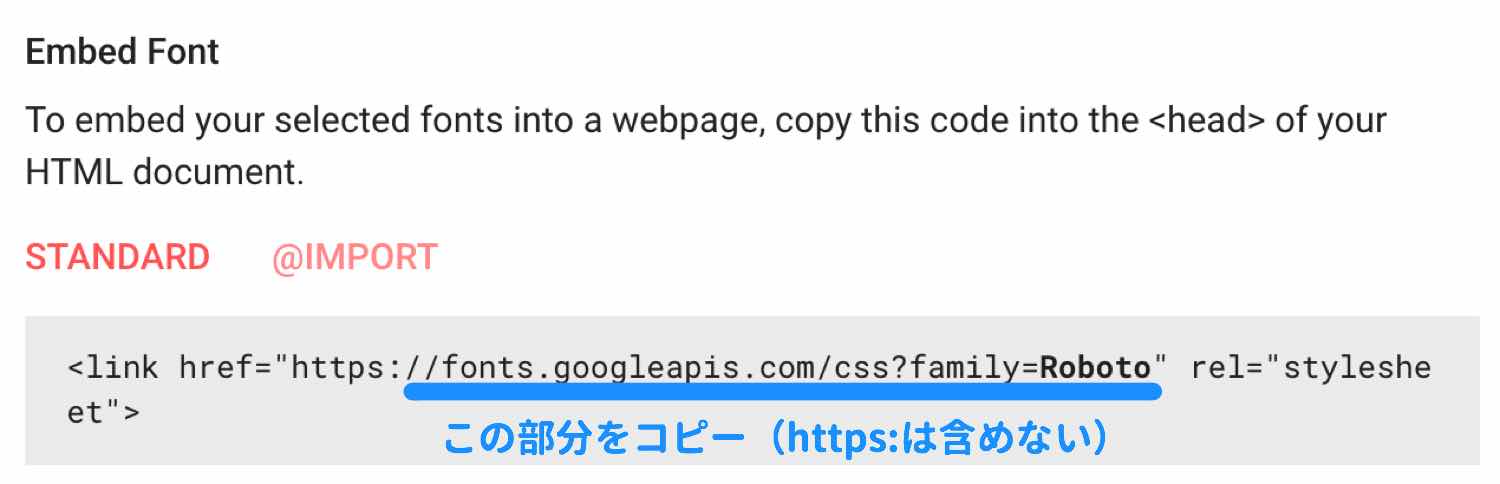
上の記事で紹介している手順で使用するフォントを選ぶと、読み込み用のHTMLコードが表示されますね。<link href="~"から始まるコードです。このコードのhref内のURLだけを後ほど使います。このときhttps:は含めなくてOKです。

GoogleFontsでは通常の太さのものと、太字のもの両方を使用する設定にしましょう。
手順2:子テーマのfunctions.phpに変更用コードを貼付け
子テーマの導入方法は下の記事をどうぞ。
 WordPressの子テーマとは?安全にカスタマイズを行う方法
WordPressの子テーマとは?安全にカスタマイズを行う方法
子テーマのfunctions.phpに以下のコードをまるっと貼り付けます。
//Google fontsを変更
function register_googlefonts() {
wp_deregister_style('sng-googlefonts');//初期設定を解除
wp_register_style( 'sng-googlefonts', 'GoogleFontsのURL', array(), '', 'all' );
wp_enqueue_script('sng-googlefonts');
}
add_action('wp_enqueue_scripts', 'register_googlefonts');
//END Google Fontsを変更
↑赤字の部分を使用するWebフォントのURLに置き換えます。例えば、「Montserrat」というフォントを使いたい場合は以下のようにします。
//Google fontsを変更
function register_googlefonts() {
wp_deregister_style('sng-googlefonts');//初期設定を解除
wp_register_style( 'sng-googlefonts', '//fonts.googleapis.com/css?family=Montserrat:400,600', array(), '', 'all' );
wp_enqueue_script('sng-googlefonts');
}
add_action('wp_enqueue_scripts', 'register_googlefonts');
//END Google Fontsを変更
繰り返しになりますが、URLにhttps:は含めず、//から始まる形にしましょう。
手順3:CSSを適用
最後にCSSでWebフォントを使うように指定します。以下のCSSをダッシュボードの[外観]⇒[カスタマイズ]⇒[追加CSS]に貼り付けましょう。
/*サイト全体のフォントを変える*/
html body {
font-family: 'Webフォント名',YuGothic,"Yu Gothic","Hiragino Sans","ヒラギノ角ゴシック","メイリオ", Meiryo,"MS Pゴシック","MS PGothic",sans-serif;
}
/*初期設定でQuicksandが使われている部分を変える*/
body .dfont {
font-family: 'Webフォント名',YuGothic,"Yu Gothic","Hiragino Sans","ヒラギノ角ゴシック","メイリオ", Meiryo,"MS Pゴシック","MS PGothic",sans-serif;
}
↑Webフォント名の部分は使いたいフォント名に書き換えます。
もし、サイト全体には適用せず、すでにQuicksand(初期設定のWebフォント)が使われている部分だけ変えたい場合には、body{~}の部分は除くようにすればOKです。
font-familyの書き方はこちらの記事が参考になるはずです。



Webフォントを複数使いたい
お世話になっております。 「SANGOで使用するWebフォント(Google Fonts)を変える方法」の方法で、複数フォントを読み込ませたかったのですが、一方のフォントしか読み込んでくれません。 (今回、Josefin SansとZen Kaku Gothic Newを利用したいです) function register_googlefonts() { wp_deregister_style('…
デフォルトフォントを変更したい
こんにちは。 自分でも調べてみたのですがどうしても分からず教えて下さい。 customizer-styles.phpで指定されているサイトの「デフォルトフォント」と「dfont」を自分で用意した任意のフォント指定に書き換えたいのですが、良い方法が知りたいです。 Sangoは最新バージョン、子テーマを利用しています。 どうぞよろしくお願いします。
タイトル名が長く二段落にしたい、もしくはフォントサイズを変えたい
こんにちは。 タイトル名が長く17文字ぐらいあります。一段落目を11文字、二段落目を6文字スマホで見て綺麗に見えるようにしたいのですが、初心者の為、どこを触れば変更できるのかが分かりません… できれば、タイトルは変更したくないので悩んでいます。 他のフォントはそのままで良いので、タイトルだけ変更したいです。 フォントを少し小さくしてバランスを取る方が良いでしょうか? フォントサイズもどこで変えれば…
フォントの変更と文字間の変更がしたい(Webフォントの利用)
お世話になります。wordpress初心者ですがSANGOを導入させていただきました。 全体的にフォントを変更したいと考えたのですが、どうしても反映されず質問させていただきました。内容としては日本語をNoTo Sans JP Regular 400とMedium 500に欧文をJosefin Sans 400とSemi-bold 600に変更したく思い下記のように子テーマのfunctions.ph…
サイトのメインフォントが変わらない
お世話になります。 サイトでメインに使うフォントを変えたく、子テーマのCSSにbody{~}で指定したのですが反映されません。 検証したところ、自分が指定した記述を上書きする別のbody{~}があるように見えるのですが、原因がわからず。。 お手数をおかけいたしますが、ご教授いただけますと幸いです。よろしくお願いします。
TypeSquare Webfonts Pluginのタグ・クラス設定を教えてほしい
TypeSquare Webfonts Pluginの上級者向けのカスタマイズにて、見出しタグ(h1,h2,h3)、リードタグ(h4,h5,h6,widgetitle)、本文タグ(body)、強調タグ(strong,b)の設定があります。 個別ページの見出しと強調タグは反映されましたが、本文とトップページは反映されません。また、一瞬元のフォントが表示されてしまいます。 sangoで使用のタグ・クラ…
pagespeed insightsでの問題点の解消について
Googleの提供しているpagespeed insightsにて分析をした結果 sangoデフォルトの設定で 「ウェブフォント読み込み中のテキストの表示」と問題点改善を指摘されてしまいます。 指摘されているURLは以下2点です。 https://use.fontawesome.com/releases/v5.7.2/webfonts/fa-solid-900.woff2 https://use.…
サイドバーのタイトルのフォント変更について
初めまして、WP初心者ながらSANGOを楽しく使わせていただいております。 こちらのページを見て、無事にwebフォントを適用することができたのですが サイドバーのタイトルのみ変わりませんでした(PC/スマホともに)。 webフォントは全ての太さ、言語で反応するように設定してあります。 この箇所は対象外なのでしょうか。ここにもフォントを適用する方法があれば ご教示いただければ幸いです。 どうぞよろし…
サイトタイトルのフォントを変更したい
初めまして、SANGOを使わせていただいているものです。 タイトル部分のフォントを名朝に変えたいのですが、変え方がわからないため教えて頂きたいです。 やったことは、テーマエディター>SANGO>スタイルシート(style.css)に以下のコードを追記しました。 .h1 .dfont #logo{ font-family: 'ヒラギノ明朝 ProN','Hiragino Mincho ProN',s…
Googleフォントを読み込ませないようにしたい
お世話になっております。 functions.phpの記述についての質問です。 子テーマにあるfunctions.phpに追記することで、Google Fontsを無効にする方法はありますか?(Google Fonts関連のコンポーネントをヘッダーに読み込まない方法) TypeSquare Webfontsを使うことになったためGoogle Fontsを使わなくなりました。 そこで、親テーマの「l…
Webフォントを遅延読み込みさせたい
はじめまして。 sangoを愛用させて頂いております。 sangoで一部に使われている「Quicksand」というwebフォントの読み込みを遅延させてサイトを高速化するためにはどうしたらいいのでしょうか? いろいろ試したのですが、パソコンにあまり詳しくないこともあり教えて頂けたらと思います。 よろしくお願い致します。
TypeSquare Webfonts Pluginを入れたらフォントがおかしくなった
こんにちは。sango 愛用させてもらっています。 フォントについて、このやり方でグーグルフォントが設定できたのですが、 タイトルと、太字にしたときに何故か明朝になってしまいます! 改善方法はありますか?