SANGO Gutenbergでは様々な種類の見出しを使うことができます。
SANGO見出しブロックを使用する
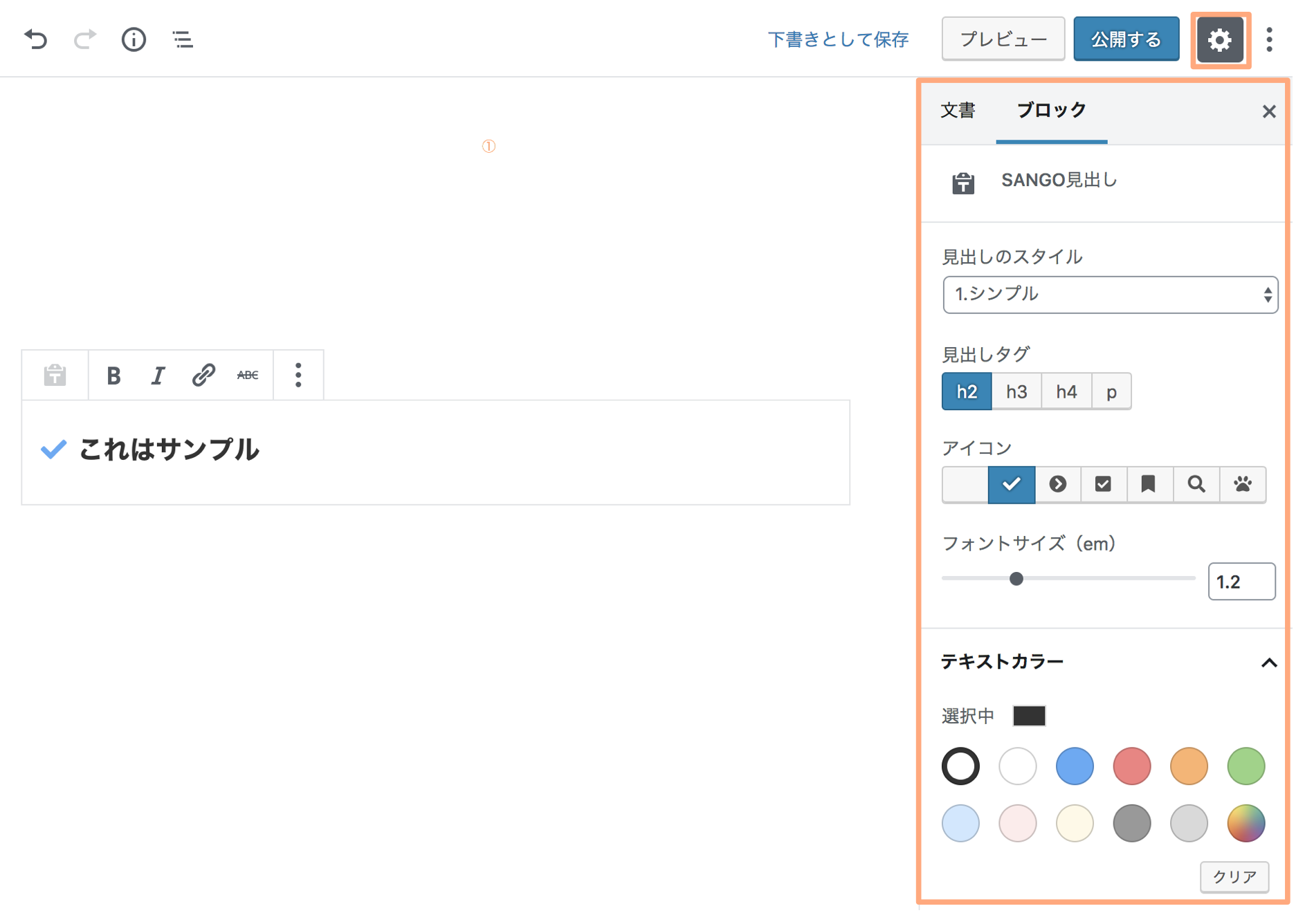
「SANGO見出し」ブロックを使うには、Gutenbergのブロック挿入ポップアップからSANGO見出しを選択します。

見出しのスタイルを変える
見出しブロックを選択すると、右側に見出しの設定用のツールバーが表示されます。ここで、見出しのスタイルや色、フォントサイズ、アイコンの有無などを変更できます。

その他の種類の見出しを使用する
以下のリンク先ではクラシックエディター(旧エディター)用の見出しを紹介していますが、Gutenbergでもこれらの見出しを使用することができます。
手順1. 通常の見出しブロックを挿入する
一般ブロックの「見出し」をエディタに挿入します。
手順2. 追加CSSクラスに見出しのクラス名を入力
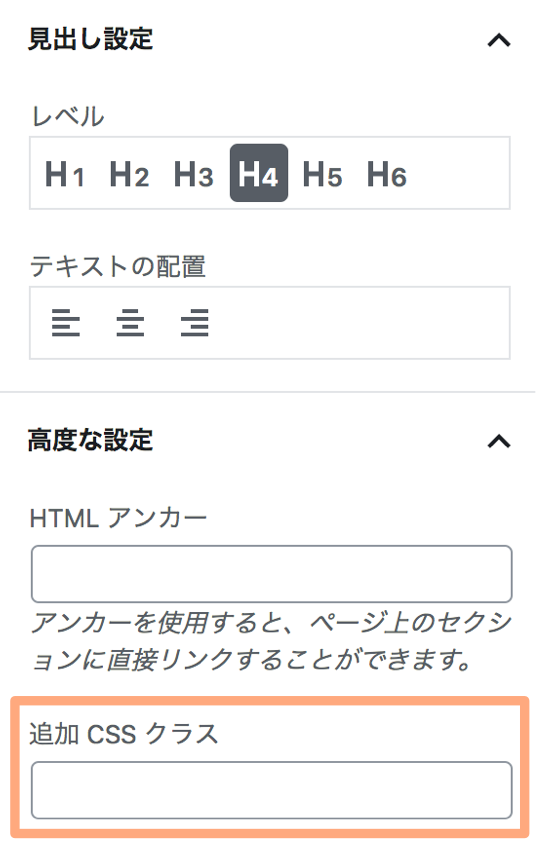
挿入した見出しブロックを選択した状態では、画面右側のツールバーの「高度な設定」の中に「追加CSSクラス」という項目が表示されます。

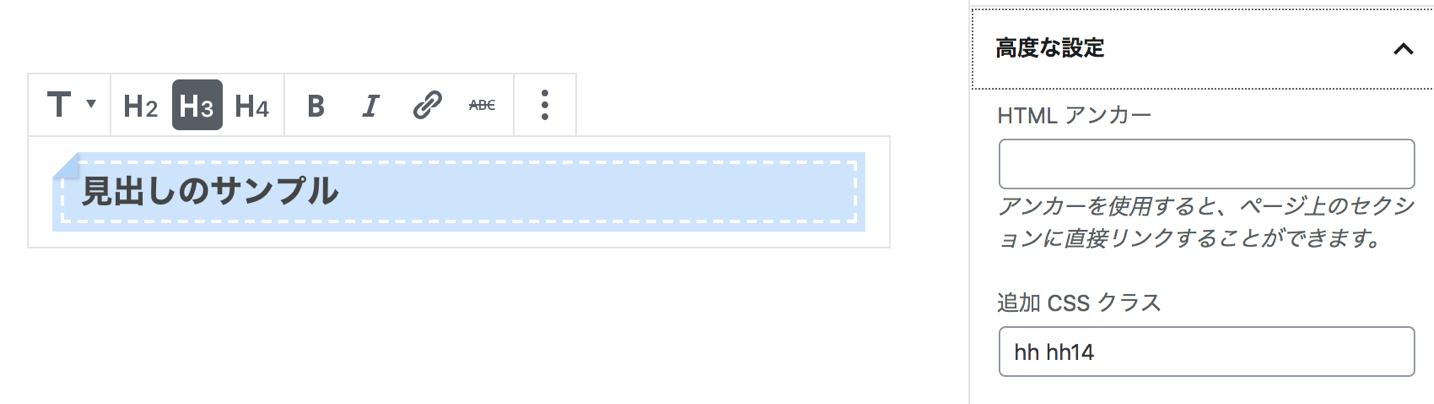
この「追加CSSクラス」の中に、オリジナル見出しのクラス名を入力します。例えば、見出し14を使いたい場合、hh hh14と入力します。

見出しのクラス名は、こちらから確認できます(class="ここ" の部分が見出しのクラス名です)。
SANGOのボタンを使用する
Gutenbergのボタンブロックから、SANGOのボタンの一部を挿入することができます。



水色のSANGOラベルが表示されているもの以外は、WordPress標準のボタンスタイルです。
その他の種類のボタンを使用する
水色のSANGOラベルが表示されているもの以外は、WordPress標準のボタンスタイルです。
以下のリンク先ではクラシックエディター(旧エディター)用のボタンを紹介していますが、Gutenbergでもこれらのボタンを挿入することができます。
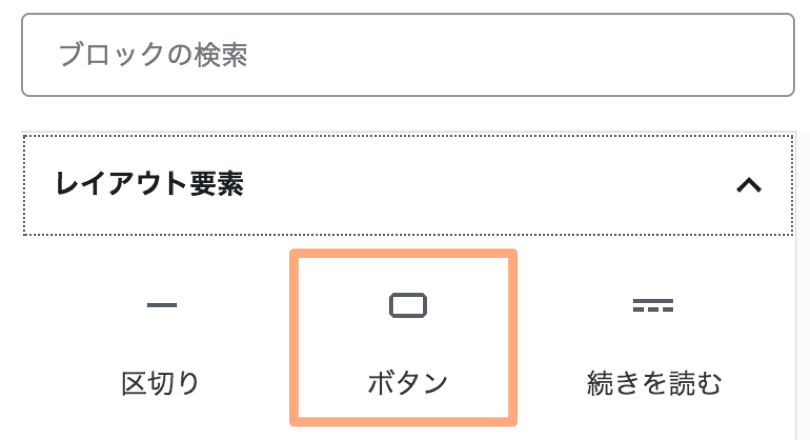
手順1:通常のボタンブロックを挿入する

手順2. 追加CSSクラスにボタンのクラス名を入力
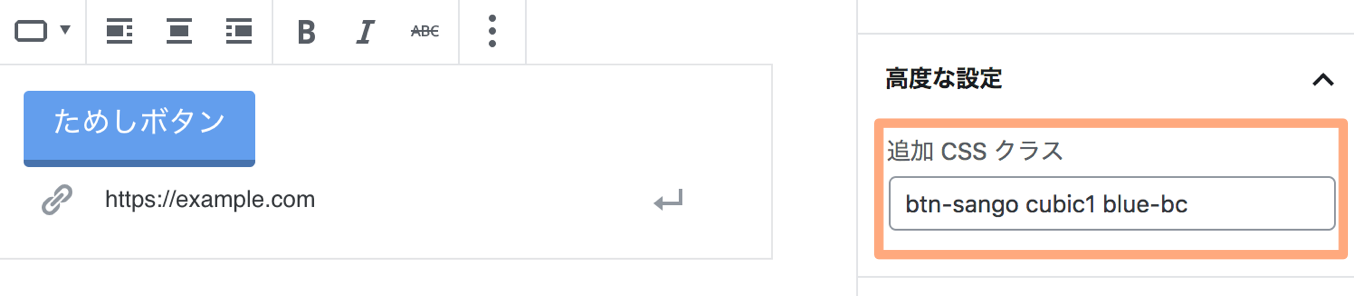
ボタンブロックを選択した状態で、画面右側のツールバーの高度な設定⇒「追加CSSクラス」にボタンのクラス名を入力します。

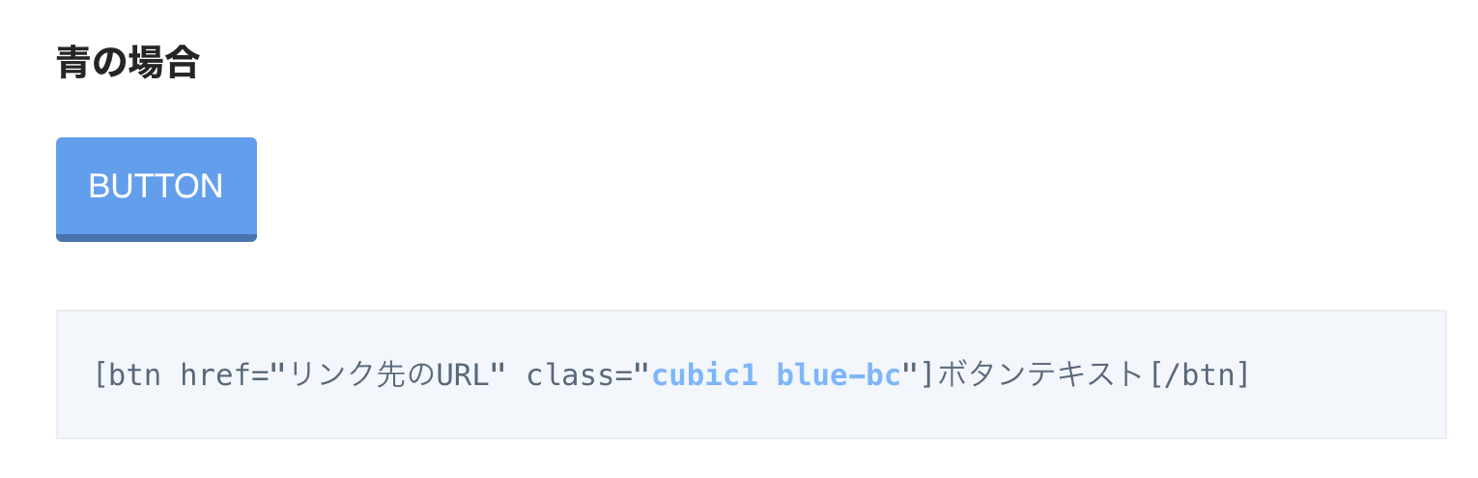
ボタンのクラス名は「btn-sango ◯◯」という形で入力する必要があります。例えば「ボタンの種類一覧」で以下のように記載されている場合

「btn-sango cubic1 blue-bc」という文字列を追加CSSクラスに入力します。
「btn-sango cubic1 blue-bc big」というようにクラス名の「big」を追加することでボタンのフォントサイズを大きくすることもできます。
また「btn-sango cubic1 blue-bc strong」と入力すると太字になります。
これらのオリジナルボタンを使う場合、ツールバーの色設定は効かないことにご注意ください。




h2見出しを太文字から通常の文字に変更したい
先日はテーブルの色変更が反映されない件についてお騒がせしまして、大変申し訳ございませんでした。 今回は良い方法がございましたらご教示いただきたく、ご連絡させて頂きました。 =================== h2タイトルの文字を太文字ではなく通常の文字に変更したいと思っております。 「Q & A見出しの文字を太字から通常の書体にしたい」 https://saruwakakun.com/…
吹き出しの見出しの色が変わらない
こんにちは。お世話になっております。 見出しに関してご質問させて頂きたくお願い致します。 見出しの基本プリセット「4.吹き出し」の色替えを行うと、下部の▼の部分だけデフォルトの水色が残ってしまう様なのですが、こちら対応方法はないでしょうか? CSS追加も上手く行かないので、方法についてご教示頂きたく宜しくお願い致します。
グーテンベルグ使用 見出しで編集したデザインを保存したい
素晴らしいテーマを利用させていただき感謝です。 グーテンベルグ使用中なのですが、自分で編集画面からカスタマイズした見出し(h2~h4)を保存して、ショーットカットで一発で呼び出したいのですが、具体的なやり方が分かりません。 カスタマイズガイドに近い内容のものがあったのは拝見しましたが、テンプレ素材のショートコードを貼る方法しか理解できませんでした。 毎回編集画面から見出しを作っているので、どうして…
Gutenbergで「想定されていないか無効なコンテンツが含まれています」のエラーが出る
いつもお世話になっております。 タイトル付きコメントボックスを作成して投稿した後に、編集をしようとすると、想定されていないか無効なコンテンツが含まれていますという表示が出てしまいます。 色をCSSで指定しているので、色はクリアして使っています。 コメントボックスの中にはテキストのみを入れています。 「解決」をしようとすると中身が下記のようになっており、ボックス内のテキストが消えてしまっています。 …