以下のようなCSSをダッシュボードの[外観]⇒[カスタマイズ]⇒[追加CSS] もしくは子テーマのstyle.cssに貼り付けることで可能です。
.entry-content h2 {
padding: 0.3em 0 0.3em 0.5em;
border-left: solid 4px #6db5ff;
font-size: 1.7em;
}
.entry-content h3 {
border: none;
padding-left: 0;
}↑ #6db5ff は左線の色コードになるのでお好みだ変えていただければと思います。
よろしくお願いします。
回答して頂きありがとうございます。
教えて頂いたコードを追加したのですが、そこで問題ができました。
カスタマイズからCSSのソースを貼ると反映されるのですが、
子テーマでCSSソースを追加しても反映されません。
キャッシュも削除したり、別のブラウザから確認をしましたが、なぜか子テーマで追加した場合は反映されていませんでした。
子テーマで文字サイズなどを変更して、変化をみたりしてますが、反映されていませんでした。
忙しい中恐縮ですが、どのような原因が考えられるのかわからないでしょうか?
調査しますので子テーマのstyle.cssにCSSを貼り付けて、反映されない状態にしていただいても良いですか?
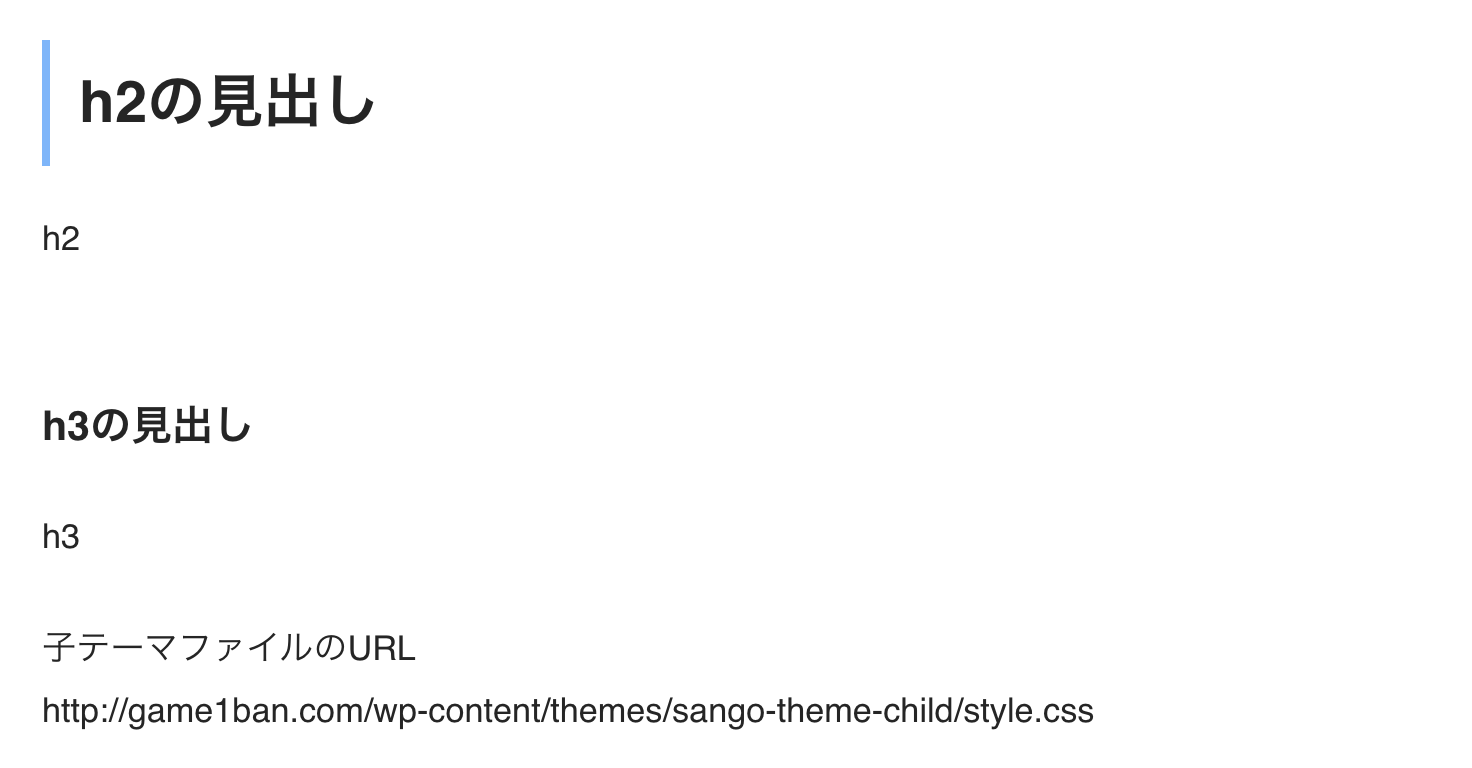
調査のためにh2とh3見出しを含むテスト記事を投稿していただけると助かります。
お返事ありがとうございます。
h2とh3の記述を書いたURLになります。
http://game1ban.com/uncategorized/123/
子テーマファイルのURLになります。
http://game1ban.com/wp-content/themes/sango-theme-child/style.css
子テーマのみに教えて頂いたCSSを記述しています。
忙しい中大変申し訳ありませんが、お時間のあるときで構いませんので確認などをお願い致します。
私の環境から見たところ反映されていました。

おそらくブラウザのキャッシュの問題かと思われます。
よろしくお願いいたします。
キャッシュなど削除して再度確認したいと思います。
忙しい中ありがとうございました。

WordPressテーマSANGOの質問
h3をh2として使いたい
h3の見出しをh2として使うにはどのようにして、子テーマに記述したらいいでしょうか?
記事には、見出しと書いて、h3の内容の見出しが表示されるようにしたいです。
本体のstyle.cssのh2とh3の部分を入れ替えるとできると思うのですが、それだとアップデート毎に上書きされるため、できれば子テーマなどで対応方法を教えて下さい。
忙しい中恐縮ですがお願い致します。