SANGO Gutenberg 1.37.0よりコンテンツブロック機能をリリースしました。
コンテンツブロック機能とは、あらかじめ記事を編集する感覚で広告やサイトを構成するブログパーツを作っておき、それをウィジェットやショートコードなど様々な形で呼び出せる仕組みです。
コンテンツブロック作成
まず、管理ページに移動し、固定ページの下にメニューとして表示されている「コンテンツ・ブロック」をクリックします。

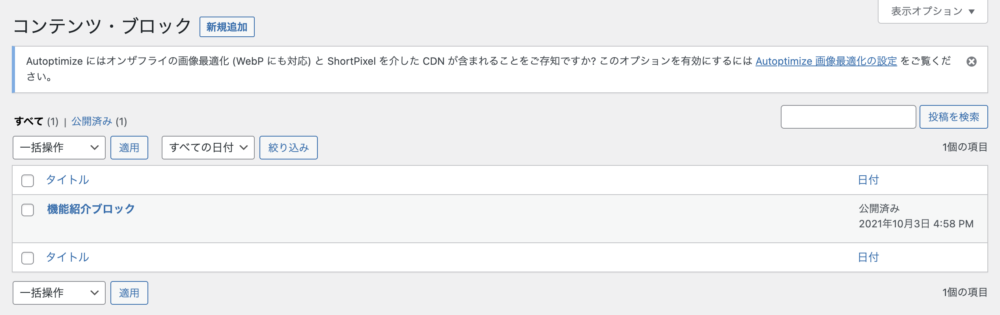
クリックすると投稿ページと同じように記事を書くための一覧ページが表示されます。

画面上の「新規追加」ボタンをクリックして新しくコンテンツ・ブロックを作りましょう。
以下はコンテンツブロックの作成イメージです。

ショートコードとしての利用
作成したコンテンツブロックはショートコードとして、またはウィジェットとして好きな場所で呼び出すことができます。
ショートコードとして利用したい場合は以下のようにウィジェット内、もしくは記事内でショートコードを記述します。
[content_block id="投稿ID" class="クラス名"]以下はショートコードを利用してコンテンツブロックを表示しています。
機能紹介

ここに説明が入ります。

ここに説明が入ります。

ここに説明が入ります。
ウィジェットでの利用
作成したコンテンツブロックはウィジェット画面で利用することも可能です。管理画面より外観→ウィジェットに移動しコンテンツブロックを表示したい場所(例えばサイドバーなど)に「SANGO コンテンツブロック」を挿入しましょう。
/cb と入力いただくことで簡単にコンテンツブロックをサイドメニューで呼び出すことができます。

なお、ウィジェット画面はクラシックウィジェットとブロックウィジェットがあり、ブロックウィジェットになっていない場合は外観→カスタマイズ→詳細設定よりレガシーウィジェットを利用するのチェックを外してください。
収益化のための計測機能
また、コンテンツブロックは内部リンクのクリック率を計測することができます。例えばコンテンツブロック内に広告を設置してクリック率を計測してみましょう。
計測したい場合はコンテンツブロックの編集画面に移動していただき計測機能をONにしましょう。

クリック率はコンテンツブロック一覧ページで以下のように確認することができます。

ABテスト
また計測機能を利用してどの広告の方がよりクリックされやすいかABテストすることも可能です。SANGOでは広告をコンテンツブロックとして管理することを推奨しています。より良い広告を記事を書くようにコンテンツブロックで作成していただき、ABテストブロックを使って、コンテンツブロック同士を比較してみましょう。
 【SANGO ABテストブロック】の使い方
【SANGO ABテストブロック】の使い方
ちなみにコンテンツブロック用の広告として利用していただけそうなパーツをSANGO Landというブロックギャラリーサイトに用意していますのでぜひこちらをご活用ください。
記事内での利用
またコンテンツブロックは記事内で書き換え可能なブロックパターンとして利用することができますし、書き換え不可能な形でそのままコンテンツブロックを表示することもできます。
ブロックパターンとして利用する場合は以下の画像のように左側のメニューをクリックしパターンよりSANGO コンテンツブロック を選択しましょう。


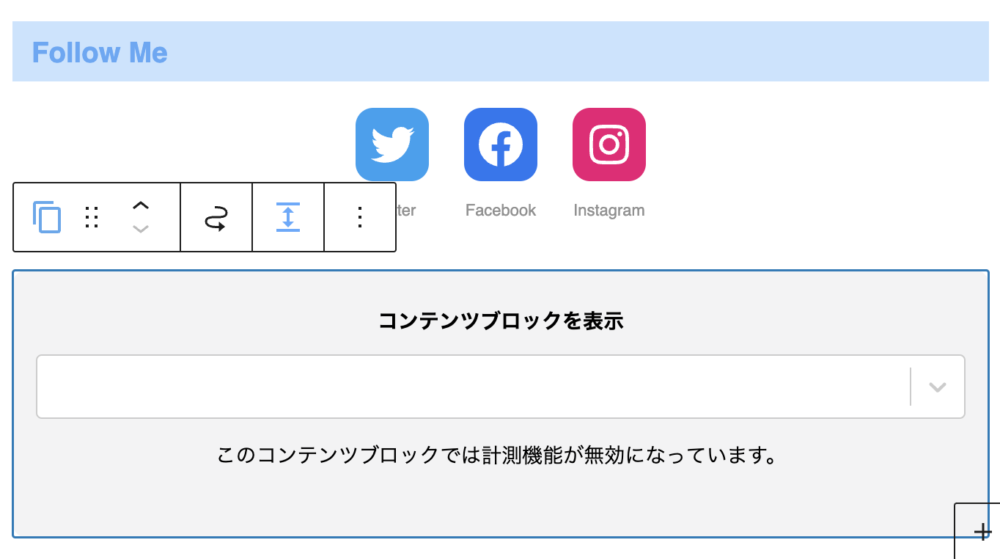
コンテンツブロックとしてそのまま記事に埋め込みたい場合は、/cb と記事内で入力してコンテンツブロックを呼び出しましょう。
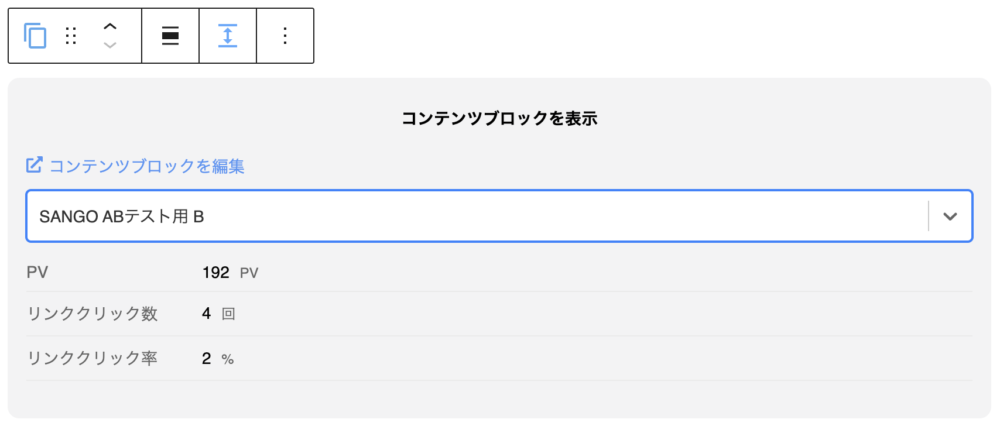
なお、コンテンツブロックは計測機能を有効にしていると記事の編集画面内でPV数やリンククリック数が表示されます!

サイト全体のフッターやヘッダーなどの部品として利用
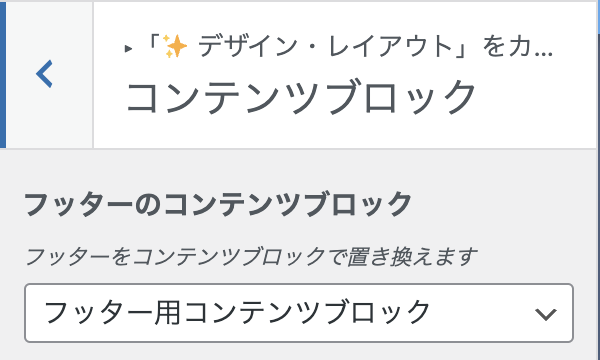
SANGO 3.0よりコンテンツブロックをヘッダーやフッターとしてもご利用いただけます。あらかじめコンテンツブロックでヘッダーやフッターを作っておき、それをカスタマイザーで指定する形になります!

 ヘッダーやフッターをブロックエディターでカスタマイズする方法
ヘッダーやフッターをブロックエディターでカスタマイズする方法 

記事中広告でのコンテンツブロック使用時のエラー
お世話になっております。ウィジェットの「記事中広告」にてコンテンツブロックを使用した際にエラーが出て記事ページのみ読み込めなくなってしまいます。エラーコードは「Fatal error/home/***/***/public_html/wp-includes/functions.php4907」です。ウィジェットの「記事コンテンツ後広告」と「記事タイトル下広告」には同様のコンテンツブロックを配置して…
トップページのカスタマイズ
サイトのトップページをブロックエディタを使用し作成したところ、PC画面でサイドバー(プロフィール、新着記事、人気記事)が表示されなくなりました。 どうしたら表示できるようになるでしょうか? お忙しいところ恐縮ですが、ご回答いただけたら嬉しいです。
クラス名とは何ぞや。。。
content_block id="投稿ID" class="クラス名" 上記に記載されている"クラス名"には何を記述すればいいのでしょうか。 また、 上記のショートコードは、編集画面にあるコンテンツ・ブロックのビジュアルに記述しても反映されますでしょうか。
コンテンツブロックが呼び出せない
お世話になります。コンテンツブロックをいくつか作成➜公開し、記事内やブロックウィジェット画面で利用しようとしましたが、No optionsと表示されて呼び出すことができませんでした。解決方法を教えていただけますと幸いです。お忙しい中、申し訳ございません。よろしくお願いいたします。
ショートコードで呼び出す方法について
いつもお世話になっております。 コンテンツブロックをショートコードを使って呼び出したいのですが、その場合はどうすれば良いでしょうか。 こちらの記事に「以下のようにウィジェット内、もしくは記事内でショートコードを記述します」とあり、その下にコードボックスがありますが、私の環境ではボックスの中が空になっており、当該コードを確認することができませんでした。 お忙しいところ大変恐縮ですが、ご返信いただけま…
コンテンツブロックが管理画面に表示されていません。
まず、管理ページに移動し、固定ページの下にメニューとして表示されている「コンテンツ・ブロック」をクリックします。 上記の操作をしようとしましたが、コンテンツブロックという項目がありません。 どこにあるのでしょうか?
コンテンツブロックをサイト内検索で非表示にしたい
いつもお世話になっております。 サイト内検索でキーワードを入れて調べると、作成したコンテンツブロックまで検索で引っかかってしまいます。 表示されたコンテンツブロックをクリックすると「404 NOT FOUND」のページが表示されるため、ユーザビリティ的にもマイナスなのでサイト内検索で非表示にする方法はないでしょうか?
ブログ記事編集画面に表示されるコンテンツブロックの数について
こんにちは。お世話になっております。 掲題の件についてご質問させて頂きたくお願い致します。 現在コンテンツブロックに9種類作成・登録していますが、ブログ記事編集画面に表示されるコンテンツブロックの数が全て表示されず、5種類しかブログ記事に反映できない様になってしまっています。 こちら対応方法についてご教示頂けないでしょうか? よろしくお願いいたします。
「更新に失敗しました。 返答が正しい JSON レスポンスではありません。」と表示されてしまう。
いつもお世話になります。 首題の件ですが、コンテンツ・ブロックを作成(試しにカスタマイズガイドを見ながら横3列の記事一覧を作りました。)し、保存しようとすると「更新に失敗しました。 返答が正しい JSON レスポンスではありません。」と表示され、保存ができません。 何か改善方法が分かれば教えていただきたいです。宜しくおねがいします。 WordPressのバージョン5.8.1 SANGOバージョン1…
見出し
現状ではコンテンツブロックの上に見出しを入れることはできないのでしょうか? できないのであれば、今後できるようになる予定はありますか? どうぞよろしくお願い致します。
ウィジェットで使用したコンテンツブロックの画像が表示されない。
コンテンツブロック機能をウィジェットで利用してみましたが、コンテンツブロック内で配置してあるすべての画像が表示されませんでした。 ご確認をお願いいたします。