この記事では、SANGO Gutenberg プラグインのオリジナルブロックである【SANGO ABテストブロック】について解説していきます。
YouTubeにも簡単に解説動画を用意したのでこちらもご覧ください。
二つの広告パターンがあったとしてどちらがより広告にアクセスしてもらいやすいか、またコンバージョンに繋がりやすいかをテストする時に有効です。
どっちのパターンで表示しようか悩んでいるのであればABテストブロックで二つのパターンを用意してデータを計測してみるのが早いかもしれません。
下にABテストブロックが配置されています。リロードするとパターンAとパターンBで表示される内容が切り替わることが確認できます!下のサンプルでは記事自体はHTMLとしてキャッシュされているのでテストの遅延読み込み機能 を使ってテストパターンを表示しています。
まず、SANGO ABテストブロックで2つのパターンをテストする前にテストする対象のコンテンツを2つ作成する必要があります。2つのパターンはコンテンツブロックを使って作成していきます。
コンテンツブロックに広告を設置する
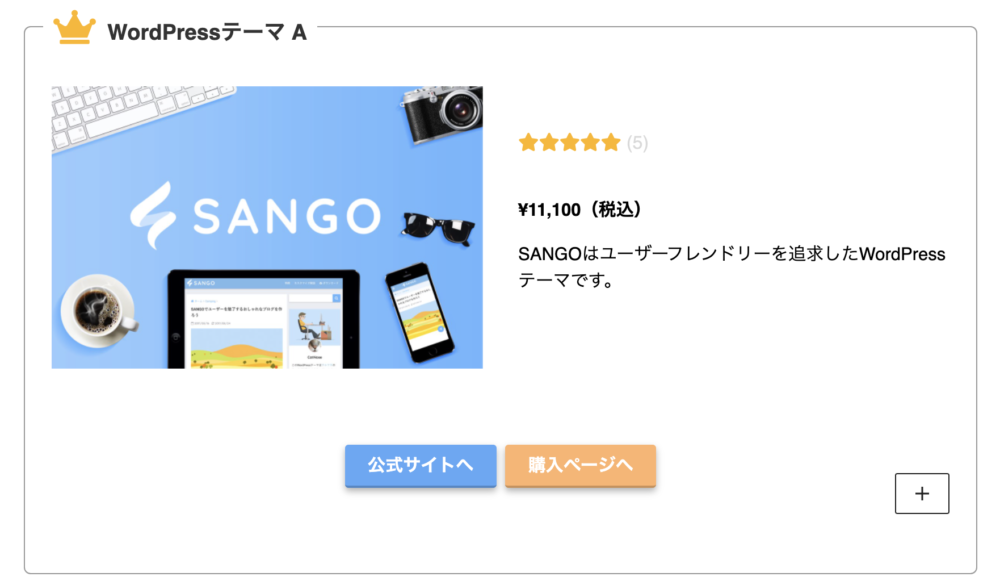
まずはコンテンツブロックを作成しコンテンツブロックに広告を設定しましょう。コンテンツブロックの中にA8ネットやもしもアフィリエイト 、その他宣伝したい商品などの広告を設置し見た目を整えます。
以下設置イメージになります。

コンテンツブロックの計測機能をONに
その上でそのコンテンツブロックの計測機能をONにしましょう。
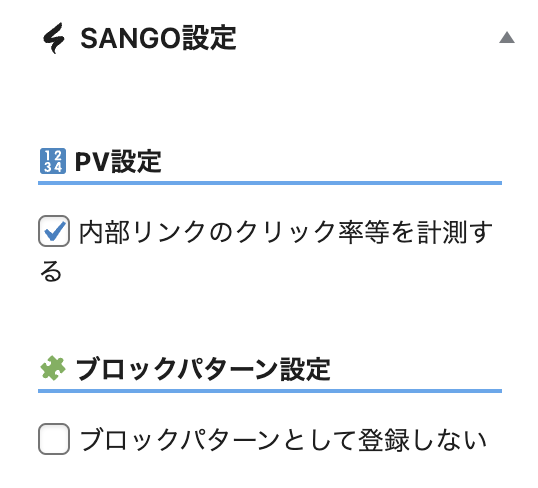
コンテンツブロックの編集ページに移動するとサイドメニューにSANGO設定があるのでそこでPV設定 にチェックを入れます。

PV設定が有効になっていると以下のようにコンテンツブロック一覧ページでPV数、ボタンクリック数、内部リンクのクリック率が表示されます。

コンテンツブロックが設定できたら早速テストしたい記事ページなどでABテストをしていきましょう!
まずはエディターを開き、ブロック追加ボタンをクリックします。

クリックすると、ブロック一覧が表示されるのでその中から「ABテストブロック」と書かれたブロックを選択します。エディター内に、/ab と入力していただくことでスムーズに表示することもできます。
ABテストブロックを呼び出すと以下のようなUIが表示されます。
タブを切り替えてそれぞれのパターンに対してコンテンツブロックを設定しましょう。

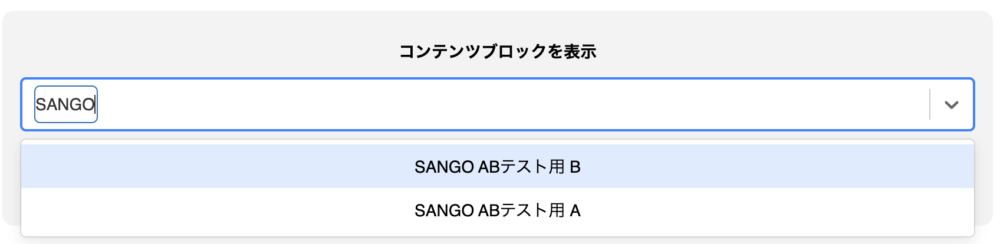
コンテンツブロックはセレクトボックス内で文字列検索 していただくことで見つけていただくことができます。

正しくコンテンツブロックが設定されると以下のようにクリック率などが表示されます。

遅延読み込み
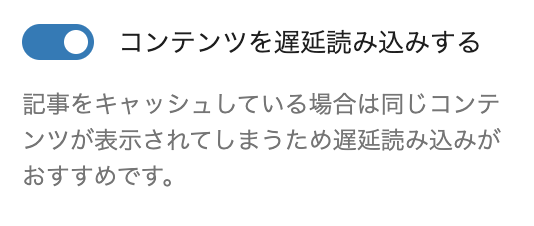
WordPressのプラグインを使って記事自体をキャッシュ表示している場合は一度表示された内容が変わらず表示されてしまいます。例えば一度パターンAが表示されてしまったらキャッシュが削除されるまでパターンAが表示されてしまいます。そうならないためにも記事をキャッシュしている場合は遅延読み込みにチェックを入れておきましょう!

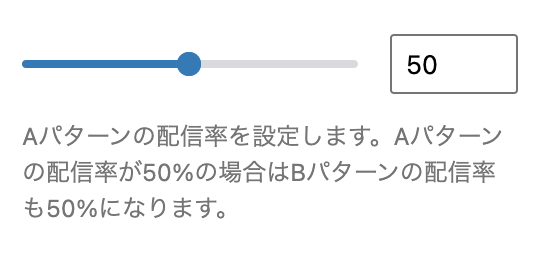
配信率設定
パターンA、パターンBで何らかの事情により、例えばパターンAの方を8割、パターンBの方を2割表示したい場合などは配信率設定をしましょう。

デフォルトでは、両者とも50% 50%の割合で配信されるので、例えばパターンAを80%の確率で配信したい場合は80に設定します。
今回のSANGO Gutenberg 1.61.0のリリースによりウィジェット画面でもABテストブロック及びコンテンツブロック が利用できるようになっているので積極的にサイドメニューなどでもテストしていきましょう!



ABテストブロックのウィジェット設置方法について
いつもお世話になっております。 ウィジェット画面でのABテストブロックの使い方がわからず、ご教示いただけないでしょうか。 確認したところではウィジェット画面にABテストブロックはなく、通常のブロックからHtmlコードで挿入すると私のサイトでは「データベース接続確立エラー」が発生してサイトがダウンしてしまいました。記事内では問題なく使えています。 SANGO Gutenbergのバージョンは1.62…