2018年7月にSANGO Ver1.5をリリースしました。このページでは、Ver1.5の詳細と留意点をまとめています。テーマのアップデート手順や過去のアップデート内容は、下記のリンク先をご参照ください。
1. タイトル下のシェアボタンに「Extend FAB」スタイルを追加

SANGOは、サイト訪問者の学習コストが小さくなるよう、マテリアルデザインを採用しています。2018年5月のマテリアルデザインのガイドラインが改訂によりExtended FABというボタンスタイルが追加されました。
SANGOではこれまでタイトル下に正円形のシェアボタンのみを用意していましたが、Ver1.5のアップデートにて上のような「Extended FAB」スタイルのシェアボタンを選べるように変更しました。
子テーマにparts/single/entry-header.phpが入っている方は、以下のように変更を加えてください。
変更を加える行
<label class="fab-btn accent-bc" for="fab"><i class="fa fa-share-alt"></i></label>変更後
<label class="fab-btn <?php if(get_option('extended_fab')){ echo 'extended-fab main-c'; } else { echo 'accent-bc';} ?>" for="fab"><i class="fa fa-share-alt"></i></label>2. カスタマイザーの構成を整理

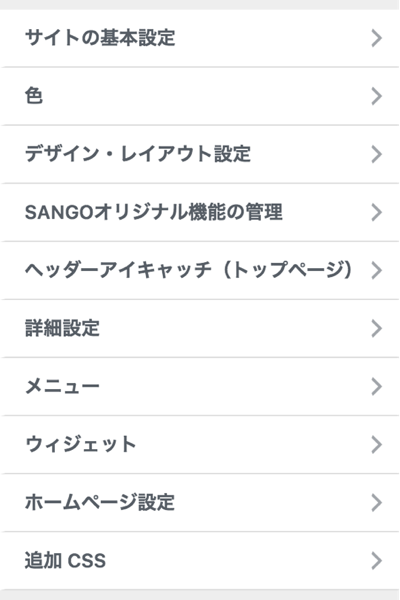
カスタマイザー(外観 > カスタマイズ)の項目数が増えてカオスになってきたため、今回のアップデートで大幅に整理しました。Ver1.5以降は以下のような構成になります。
┣ サイトの基本設定
┃ ┣ 基本情報とロゴの設定
┃ ┣ デフォルトのサムネイル
┃ ┣ Google Analytics設定
┃ ┣ 背景画像
┃ ┗ パブリッシャー登録
┃
┣ 色
┃
┣ デザイン・レイアウト設定
┃ ┣ 記事一覧レイアウト
┃ ┗ フォントサイズ
┃
┣ SANGOオリジナル機能
┃ ┣ 記事一覧タブ切替
┃ ┣ モバイルフッター固定メニュー
┃ ┣ ヘッダーお知らせ欄
┃ ┣ フォローボックス(記事下)
┃ ┣ 関連記事(記事下)
┃ ┣ おすすめ記事(記事下)
┃ ┣ CTA(記事下)
┃ ┣ トップへ戻るボタン
┃ ┗ シェアボタン設定
┃
┣ ヘッダーアイキャッチ
┃ ┣ ヘッダーアイキャッチ画像
┃ ┗ 2分割ヘッダーアイキャッチ
┃
┗ 詳細設定
WordPress標準の項目
┣ メニュー
┣ ウィジェット
┣ ホームページ設定
┗ 追加CSSこれまでの設定内容はアップデート後もそのまま引き継がれます。
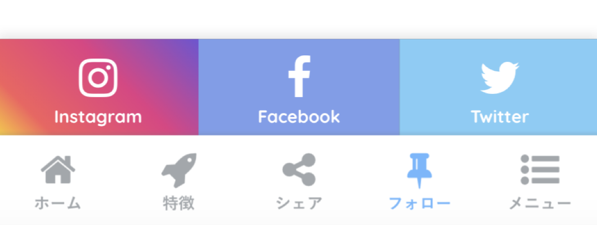
3. モバイルフッター固定メニューのフォローボタンにInstagramを追加

Twitter、Facebook、Feedlyに加えて、Instagramのフォローボタンを追加できるようになりました。
4. CSSファイルを軽量化
style.cssの見直しをすることで、ファイルサイズを約10KB軽量化をしました。
3.「Scripts To Footer」などのプラグイン対応
これまで「Scripts To Footer」などのJavaScriptリソースの読み込みを遅らせるプラグインを有効化すると、追尾サイドバーなどの一部機能が動かなくなる問題が生じていましたが、今回のアップデートで原因となっていた部分を修正しました。
子テーマにfooter.phpが入っている方は、以下のように変更を加えてください。
変更を加えるコード
<?php footer_nav_menu(); //モバイルフッターメニュー?>
<?php go_top_btn(); //トップへ戻るボタン?>
<?php wp_footer(); ?>
変更後のコード
<?php wp_footer(); ?>
<?php footer_nav_menu(); //モバイルフッターメニュー?>
<?php go_top_btn(); //トップへ戻るボタン?>4. 特定のタグを持つ記事でのみ表示するショートコードを追加
「特定のカテゴリーに属する記事でのみ表示する」ショートコードのタグバージョンを追加しました。書き方は、以下のようになります。
[onlytag id="タグID"] 表示したいもの[/onlytag]5. 1カラム用トップページでヘッダーアイキャッチ画像を使えるように
要望が多かったため、今回のアップデートにて対応しました。
- 「この記事では広告を非表示」にチェックを入れたときに関連記事広告も非表示になるように
- 404ページにて吹き出しの三角が上に表示されてしまう問題の解消
- モバイルで投稿ページを見たときにサイドバーの余白が小さめになる問題を解消
- iPhoneXでフッター固定メニューのフォローボタンを開いたままスクロールすると、一部が隠れてしまう問題の解消
- タイムライン・ショートコードの中で、タイトル付きのボックスを使ったときにズレが生じる問題の解消
- 関連記事ショートコードで、アイキャッチ画像登録無しの記事を表示しようとすると、デフォルトのサムネイル画像にならない問題の解消
- 表の中にURLなどを入れても折り返すように
- 固定ページでコメント欄が使えるように
- 行間をより読みやすい大きさに調整
アップデートの手順について




固定フロントページの設定
お世話になります。SANGOを進められて初めて使用しています。固定フロントページの設定をしようとしたのですが、調べると 「ホームページ設定」⇒ホームページの表示⇒固定ページの設定、みたいな解説があるのですが、実際にはそのような設定項目は見当たリマセンが、どこにこの設定があるのでしょうか?また、ヘッダーアイキャッチ画像を挿入しても、すぐ下に猫の写真があわせて表示されてしまいます。どのように対処すれば…
人気記事ウィジェットからカスタム投稿タイプを外したい
はじめまして。この度SANGOを導入させていただきました。使いやすくてとても助かっています。 一点質問させて下さい。 人気記事ウィジェットはカスタム投稿タイプも含まれるようになっている、とのことですが、逆に含まれないようにすることは可能でしょうか? どうぞよろしくお願いいたします。
カテゴリーページの管理画面で説明が全文表示されてしまう
お世話になります。D.Kです。 カテゴリページを作った時の説明に箇所の文章が全部表示されてしまうので、編集の時探したり、編集したりするのが少し気になっております。 この説明の文字数の制限などのカスタマイズ方法はございませんでしょうか?
記事内に投稿している各画像の下の文が「1行」だけ、画像の右に回り込んでしまう
SANGOを購入しました。 テーマ変更をしたら、記事内に投稿している各画像の下の文が「1行」だけ、画像の右に回り込むようになりました。 横幅いっぱいまで。 なぜなのか、原因はおわかりでしたら、ご教授のほどよろしくお願いいたします。
固定ページでコメント欄を表示したい
アップデートに「固定ページでコメント欄が使えるように」とありますが、どこから設定ができるのでしょうか。
トップページのみヘッダーアイキャッチ画像を非表示にしたい
こんにちは。 SANGOに関する記事以外でも色々わかりやすい記事をご提供いただいてとても感謝しております。 早速ですが、今回のアップデートでは、「希望が多かった」とのことで、1カラム用トップページでヘッダーアイキャッチ画像を使えるようになりましたが、私は逆にヘッダーアイキャッチ画像が表示されるようになって困っているのですが、トップページのみヘッダーアイキャッチ画像を非表示にするにはどうすればよいの…