SANGO 3.0リリース直前にSANGOが目指すテーマ観をぜひ知っていただきたくこの記事を書くことにしました。
SANGOは特に2021年から積極的なアップデートを行っており機能追加をしています。積極的なアップデートといっても、むやみやたらに機能を追加しているわけではありません。目指したいテーマ観がありそこに向けて開発を続けています。
この記事ではSANGOが目指すテーマ観とユーザーさんにお願いしたいサイトのカスタマイズ方法について紹介させていただきたいと思います。
見た目はシンプルに、だけどデザインやカスタマイズはとことんこだわれる
こういうテーマを目指しています。
理想のテーマ実現のためSANGO 3.0 ではサイトに表示されているヘッダーやフッターなどを含めて全てのコンテンツを段階的にブロック化していこうと計画しています。
そして、カスタマイズのためのブロックギャラリーサイトSANGO Landをもっと充実させていきます!
様々な特徴を持ったブロックをSANGOやSANGO Landに増やしていくことが機能をシンプルに保ちカスタマイズ性を向上させることにつながるとSANGOは考えています!
ぱっと見機能が少ないように見えるSANGO
テーマをインストールしたタイミングではSANGOはとてもシンプルなテーマに見えます。
つまりぱっと見た感じでは機能が少ないように見えてしまいます。初めてインストールした人は、「あれこれだけ?」と感じてしまうかもしれません。しかし、実はそうではありません。
いますぐ必要のない機能をあえて見せないようにし、なるべく初心者でもわかりやすい操作性に努めているのです。
多すぎるメニューや設定項目は時に混乱の原因となってしまい逆にカスタマイズのしづらさに繋がってしまいます。
そこでSANGOでは機能を作る際に新しいメニューや項目をやたらに増やしたりせず、シンプルなUIを保ちます。既存の慣れ親しんだ機能の組み合わせ(特にSANGO ブロックの組み合わせ)で基本的にやりたいことが実現できるように機能を開発しています。

見た目以上の充実した機能
表面上のテーマのメニュー項目こそ少ないですが、それでもSANGOは2.0の現段階で既に、同じ価格帯のテーマではなかなか実現できない以下のような機能が実装されています。
これはいますぐ必要のない機能をメニューとして表示せず、必要になったタイミングで必要に応じたブロックから機能を呼び出せるようにしているためです。
普段は必要のない高度な機能は、ABテストブロックや目次ブロック、条件ブロック、コンテンツブロックといった高度なブロックに集約しています。機能を使う際もまるで記事を書くような感覚で複雑なロジックをブロックだけで組むことができてしまいます。
デザインをこだわるためのサービス SANGO Land
また、SANGOには公式やSANGOユーザーの方々が鋭意で作成したCSS込みのブロックを丸ごとコピーして自分のサイトに貼り付けられるSANGO Landというサービスがあります!
これはまさにSANGOの目指す 見た目はシンプルに、だけどデザインやカスタマイズはとことんこだわれる を実現するために作ったサービスです。
このサービスを使うことでCSSの知識がない初心者でもおしゃれなサイトを作ることができます。
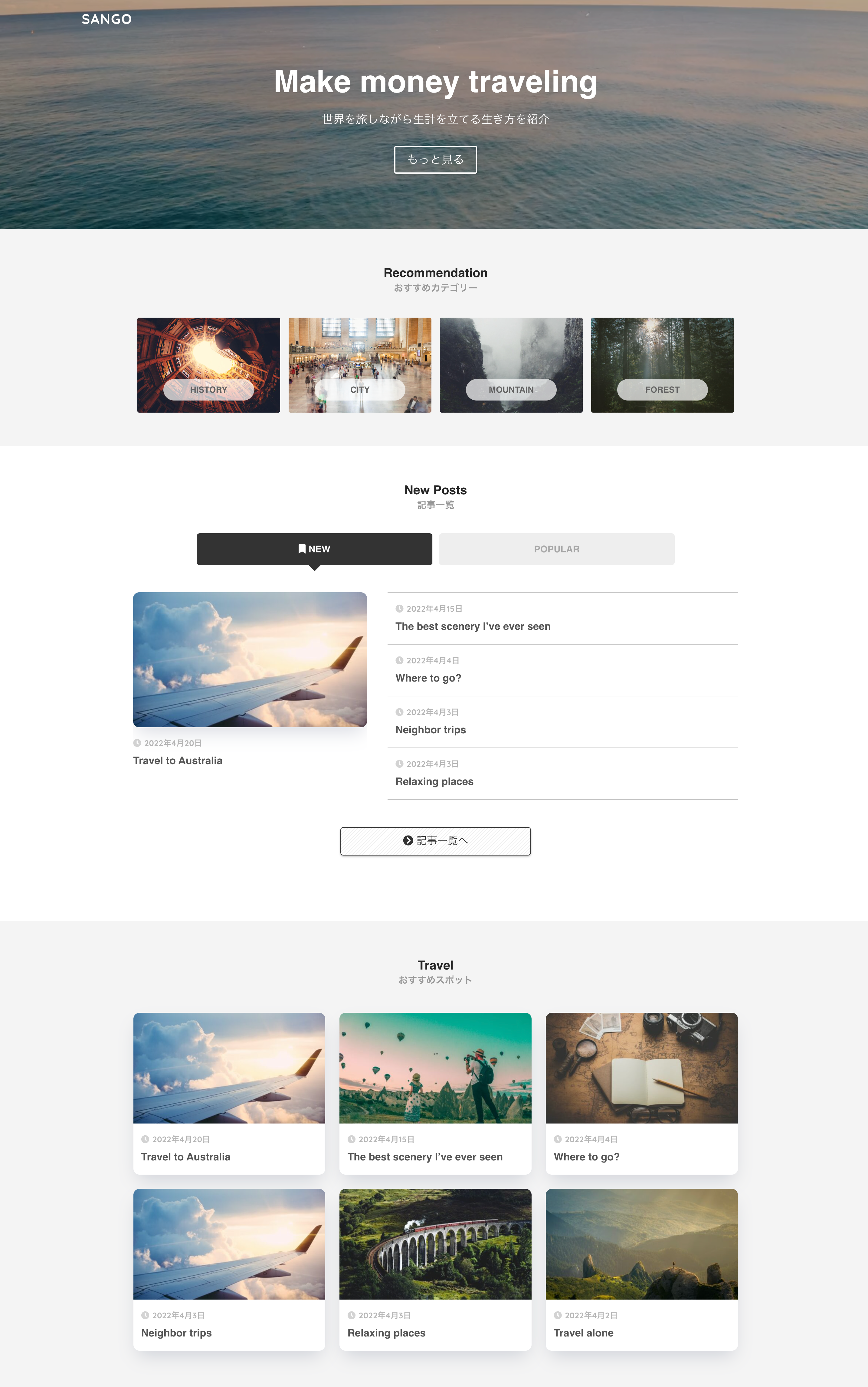
例えば、以下のようなトップページデザインもSANGO Landからデザインをコピペしてくるだけで簡単に実現できます!

この仕組みを実現するためにSANGOでは カスタムCSS という機能を実装しています。ブロックエディターで使用できるブロックごとにそのブロックでのみ有効なCSS を記述できるというものです。CSSはスコープ化されているためそこのブロックにどんなCSSを記述したとしても外部のパーツのデザインに影響がありません。
SANGO 3.0以降、SANGO Landをもっと充実させていくので基本的にカスタマイズは SANGO Landから好きなデザインをコピーして使う がメインになると思います。
CSSが好きな方やサイト制作に長けた方はブロックにカスタムCSSを記述してデザインを磨きあげ、サイトのオリジナリティを出していただく方向性になります。
ご説明した、見た目はシンプルに、だけどデザインやカスタマイズはとことんこだわれる を実感していただくために、以下のようなカスタマイズ方法を実践していただくのがお勧めです!
- 公式マニュアルを読もう
- 日付を意識しよう
- 勉強会に参加しよう
公式マニュアルを読もう
これはSANGOに限らずですが1番のカスタマイズ勉強法は公式サイトに書いてあるマニュアルを読むことです。カスタマイズ方法は当然ながら公式サイトが一番情報量が多く正確です。まずは以下の手順書を順にカスタマイズを学んでいくのがおすすめです!
 SANGOカスタマイズ手順
SANGOカスタマイズ手順
日付を意識しよう
また、日付を意識すること もとても大事です。マニュアルやユーザーさんが書いてくださったSANGOのカスタマイズ記事は内容が古いケースがあります。
もしサイトに更新日時が表示されている場合はその更新日時を見るようにしましょう。
1年2年前の情報だともしかするとSANGOの今の機能に適した正しいカスタマイズ方法ではないかもしれません。
例えば現在ではSANGOはショートコードは使わずブロックエディター を使ったカスタマイズを推奨しているのですが昔の記事だとショートコードを使った方法が紹介されていたりします。
勉強会に参加しよう
2022年からSANGOのことを皆さんにもっと知っていただきたいため、定期的に勉強会を開催しています。こちらの勉強会のユーザーグループに登録して勉強会に参加するとSANGOのカスタマイズ方法がご理解いただけると思います。
また勉強会はオンラインで開催しており、その動画はYouTubeに保存しているのでこちらも合わせてご登録ください。
Twitterでも皆さんのお役に立てるような発信をしていますのでできればフォローください
追加CSSを使わずカスタムCSSを使おう
先ほどもお伝えしましたが、SANGO 3.0 ではカスタマイズ性を向上させるためサイトに表示されるテーマの全ての内容(ヘッダー、フッター含む)を段階的にブロック化していこうと計画しています。全てのコンテンツがブロック化されればそれらのコンテンツはSANGO Land で様々なデザインとなって徐々に提供されることになっていくだろうと思います。
ただし、もしサイト全体に適用されるようなCSSをカスタマイザーの追加CSS や子テーマのstyle.cssに記述しているとSANGO Landからコピペすれば本来適用されるデザインが意図通りに適用されなくなってしまいます。
ブロックごとのカスタムCSSにCSSを記述することでCSSの適用範囲がそのブロックだけに限定されます。SANGO Landからコピーして貼り付けたブロックも意図通りのデザインが反映されます!
気に入ったデザインのブロックやテンプレートはストックしよう
ブロックごとに毎回カスタムCSSを書いていると作業量が多くなりますし、デザインの統一性が損なわれます。
SANGO Landからコピーしてきたブロックや自分で記述したカスタムCSSはプリセットやコンテンツブロック として保存しておいて使い回すことが大事です。
また、SANGO Landで気に入ったデザインはお気に入りに登録して、SANGOのエディター上で呼び出すことも可能です。
存在しない機能やブロックはリクエストしよう
もしSANGOに足りていない機能やブロックがあればリクエストしましょう。機能不足のためだけに他テーマに移行してしまうのは非常にもったいないです。SANGOは非常に開発が活発で機能が実装される可能性も高いです。また記事の書き換え作業も非常に大きなコストになります。
機能のリクエストはこちらのフォーラム、
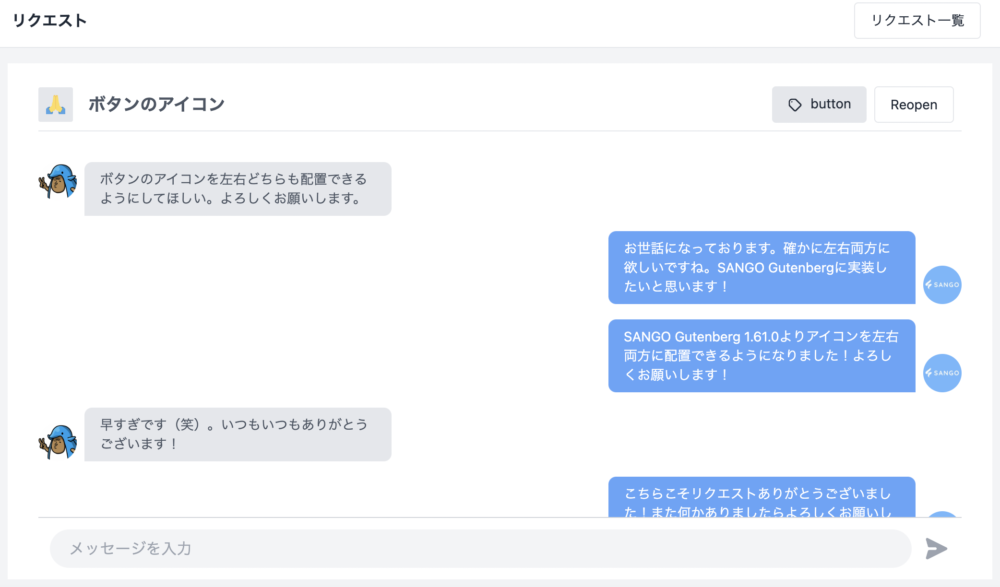
もしくはSANGO Landからチャット形式でリクエストいただくことができます。

ダラダラと長い文章になってしまいましたが、以下、今回の記事のまとめとなります。
- SANGO 3.0は見た目はシンプルに、だけどデザインやカスタマイズはとことんこだわれるテーマを目指している
- SANGO 3.0では(ヘッダーフッター含めた)全てのコンテンツを段階的にブロック化する予定
- SANGO Landから気に入ったブロックをコピーしてサイトに貼り付けていただくカスタマイズがお勧め
- 必要に応じてブロックの設定をプリセットに保存しよう
- いくつかのブロックの組み合わせで作ったブロックパターンはコンテンツブロックとして管理しよう
- 個別のCSSはサイト全体ではなくブロックのカスタムCSSに記述しよう
- 外観→カスタマイズ→追加CSSにCSSをなるべく記述しないようにしよう
- カスタマイズ方法はなるべく公式マニュアルを読もう
- それでも足りない機能はリクエストしよう






コメントを残す